
[Winter'25] 気になるリリースをピックアップ〜App Builder編〜
こんにちは、co-meetingの町田です。
この記事は Salesforce Winter '25 リリースノート から、App Builder周りで気になったリリースをピックアップしたものとなっております。
App Builder編ですが、主なトピックは、動的強調表示パネルについてです。
従来の強調表示パネルはコンパクトレイアウトを使用していましたが、動的強調表示パネルはApp Builderでカスタムできるものとなっております。
それでは、ピックアップしたリリースをご覧ください。
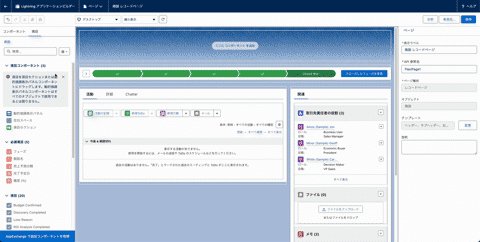
Lightning アプリケーションビルダーでのレコード強調表示の設定
Winter' 25から、App Builderで動的強調表示パネルを追加できるようになりました。
動的強調表示パネルは、レコード項目の値を条件に、アクション、表示する項目の表示を制御できます。
従来の強調表示パネルから、より簡単にカスタマイズできるようになりました。
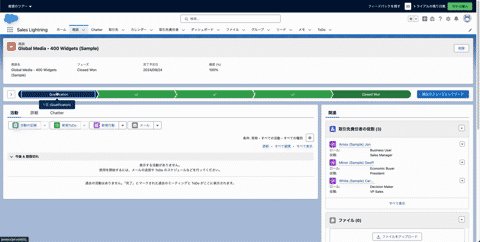
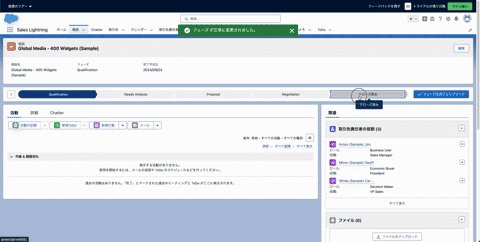
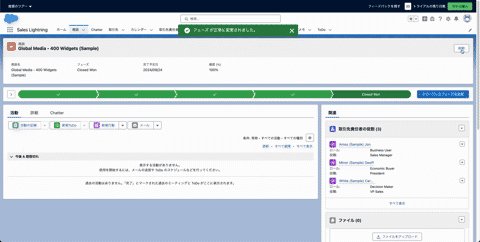
実際に使ってみると、以下のような感じでした。


条件付き書式を使用したレコード項目の強調表示
動的強調表示パネルにレコード項目の値を条件に、アイコンを表示できるようになります。
※ 2024/09/25時点ではまだ試せませんでした。
時期:この機能は、2024 年 10 月からプレリリース組織とサンドボックス組織で段階的に利用可能になります。
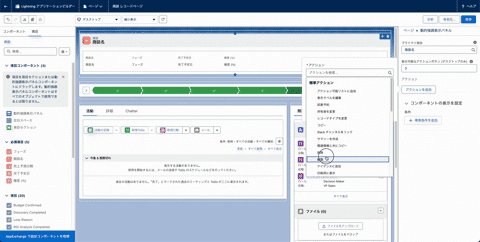
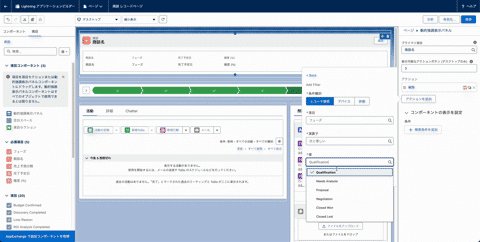
App Builderで、動的強調表示パネルに項目を追加し、その後、項目を選択すると条件付き書式のルールを作成することができます。
以下の画像では、Customer Sentiment 項目が Positive かを条件に、緑の笑顔のアイコンを設定しています。

ルール一覧は以下のように表示されるようです。

レコードページの強調表示パネルには、条件に当てはまると緑の笑顔のアイコンが表示されます。

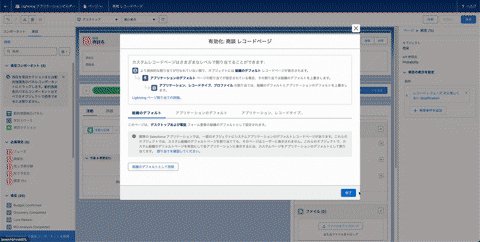
ワンクリックでモバイルの動的強調表示パネルと動的フォームの有効化
設定 > Salesforce モバイルアプリケーション に モバイルの動的フォームおよび動的強調表示パネル の設定が追加されました。
この設定を有効にすることで、モバイルでもデスクトップと同様に動的フォームと動的強調表示パネルが表示されるようになります。

おわりに
動的フォームに加えて、動的強調表示パネルの追加で、レコードページのカスタマイズがApp Builderで完結できるようになってきました。
ページレイアウトに依存せず、App Builderで見れるようになり、思い出し負荷が減る嬉しいリリースでした。
この記事が気に入ったらサポートをしてみませんか?
