
【ママ向けマニュアル2】ラジオ動画配信
1. 前提
このマニュアルは以下、3点に留意して制作しています。
この記事は街中スナックふくいのママがラジオを配信することをターゲットにしています。
プロツールをできるだけ使わない形で記載しています。
Youtubeに音声+サムネイル画像をつける方法でラジオ動画を配信します。
音声であげる方法と、動画であげる方法をそれぞれ4-A、4-Bとして分けているので状況に合わせてご参考ください。
細かい調整などよりも、まずラジオとして配信できることがゴールとなります!
2. 音声収録方法
2-1. スマホで収録
Androidではgoogle play storeでダウンロードした録音アプリ、iPhoneでは標準装備されている『ボイスメモ』を使って収録をします。
今回はiPhoneの『ボイスメモ』にフォーカスをしてご紹介いたしますがAndroidでも同じような操作で行えますので、ご安心して読み進めてください。
1万円以下の安いマイクを買うならiPhoneで録ったほうがよいという音声配信界の定説があります。
どんな音質調整よりもこのタイミングで綺麗に録ることが大事だと言われているので、雰囲気を壊しすぎないくらいで周囲の音の調整を行ってみてください。
音声ファイルにはタイトル・話数などを振っておくと管理しやすいです。
収録した音声ファイルはGoogle Driveで管理すると共有もしやすいのですが、使いやすいツールで行ってください。
LINEやMessengerで送ると圧縮さて結構音質が荒れるので注意!
Slackは圧縮されないのでおすすめです。
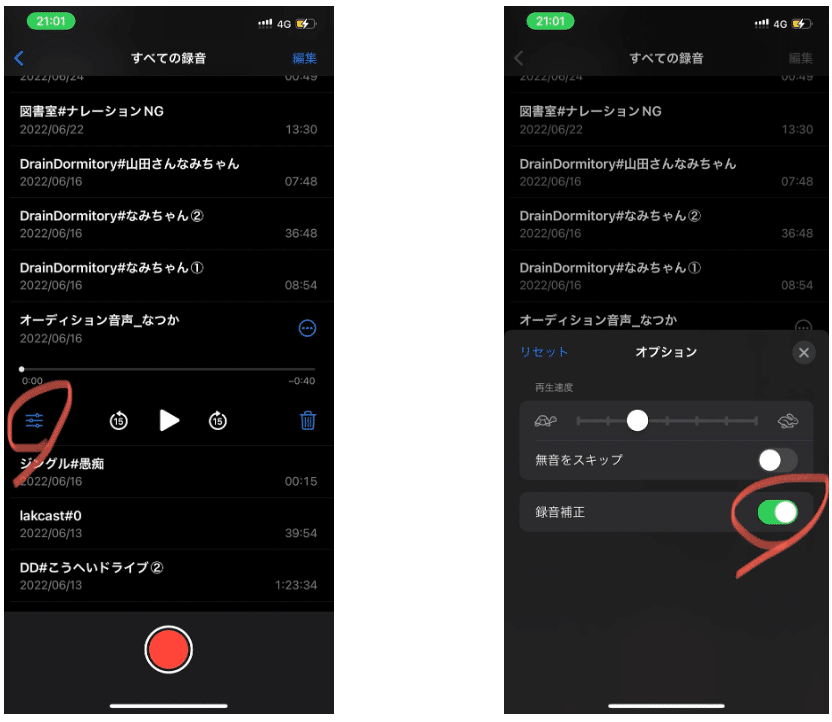
2-2. 録音を補正※iPhoneに標準装備
『ボイスメモ』標準搭載機能である録音を補正を使う。
音声をある程度きれいにできます。
録音補正は『ボイスメモ』以下画像の流れで行えます。簡単!

3. 動画のサムネイルについて
3-1. 前提
Youtubeは動画プラットフォームであるため、音声のみのデータは公開できないため、音声データにサムネイル画像を同期させる必要があります。今回は、事前に用意してあるCANVAのテンプレートの文字を差し替えてサムネイル画像を作ります。
3-2. CANVAで作成
CANVAの街中スナックふくいにアクセスし、「ラジオサムネイル」のデザインにある<ラジオタイトルがここに入ります。>のテキストを直接変更。
アクセス先→こちら

変更して作成が完了したら、右上にある「共有」を開き、下部にある「ダウンロード」を選択し、jpegまたはpngでダウンロード。

4-A. Podcastアップロード方法
4-A-1. 前提
Podcastは様々なサービス(Spotify・Apple musicなど)に配信ができる方法となります。ややこしそうなのですが、Anchorというサービスを使うと自動で色々なところへ配信してくれます!今回はPC版での方法をご説明いたします。スマホアプリもあるので、機会があれば使ってみてください。
4-A-2. Anchorへのアクセス方法
以下のリンクからAnchorへアクセスしてみてください。街中ふくいのGoogleアカウントで自動ログインができると思います。
アクセス先→こちら
4-A-3. アップロードの仕方
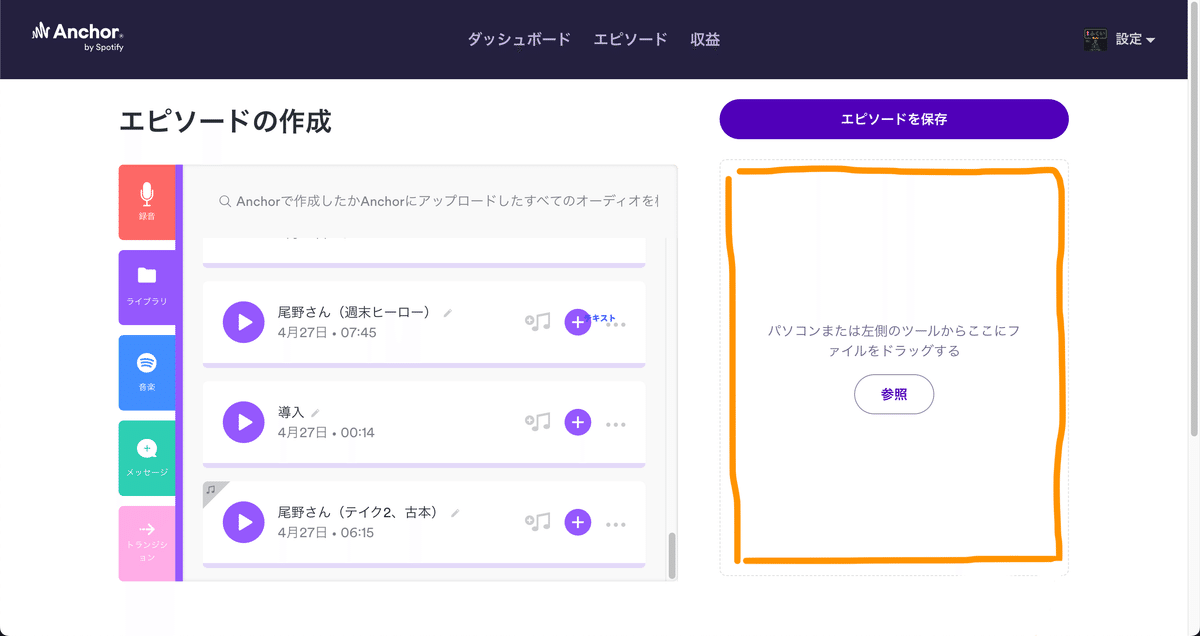
4-A-3-1. 音声をアップロードしていきます。
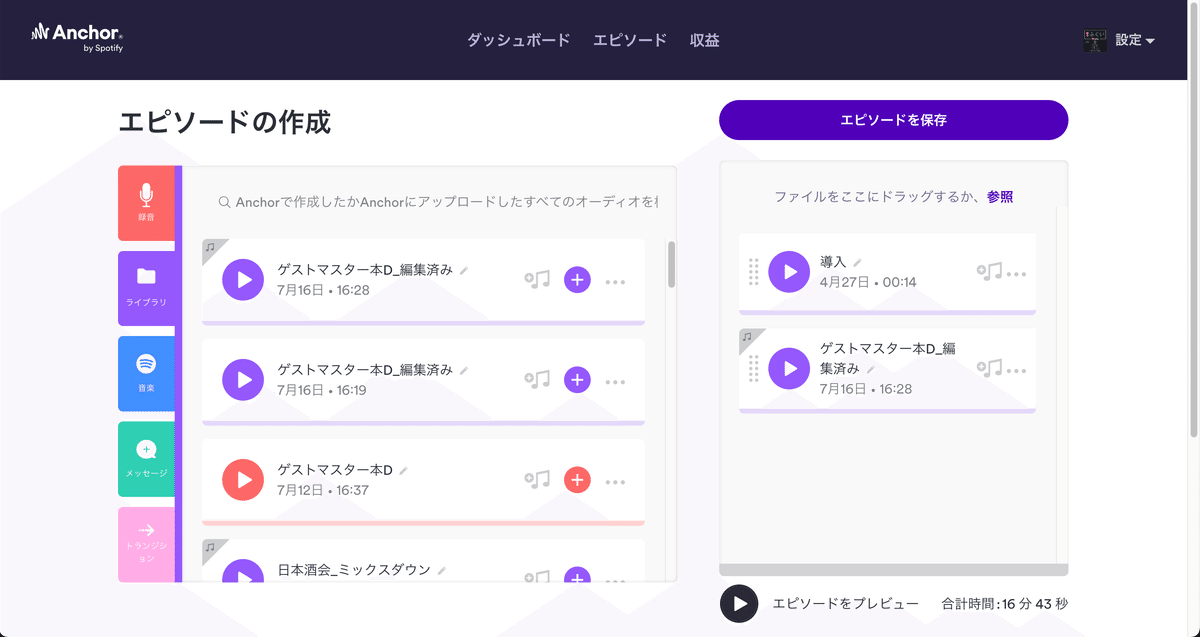
右上のボタン【新しいエピーソード】をクリック。

音声ファイルをオレンジの枠の箇所にドラッグ&ドロップする。

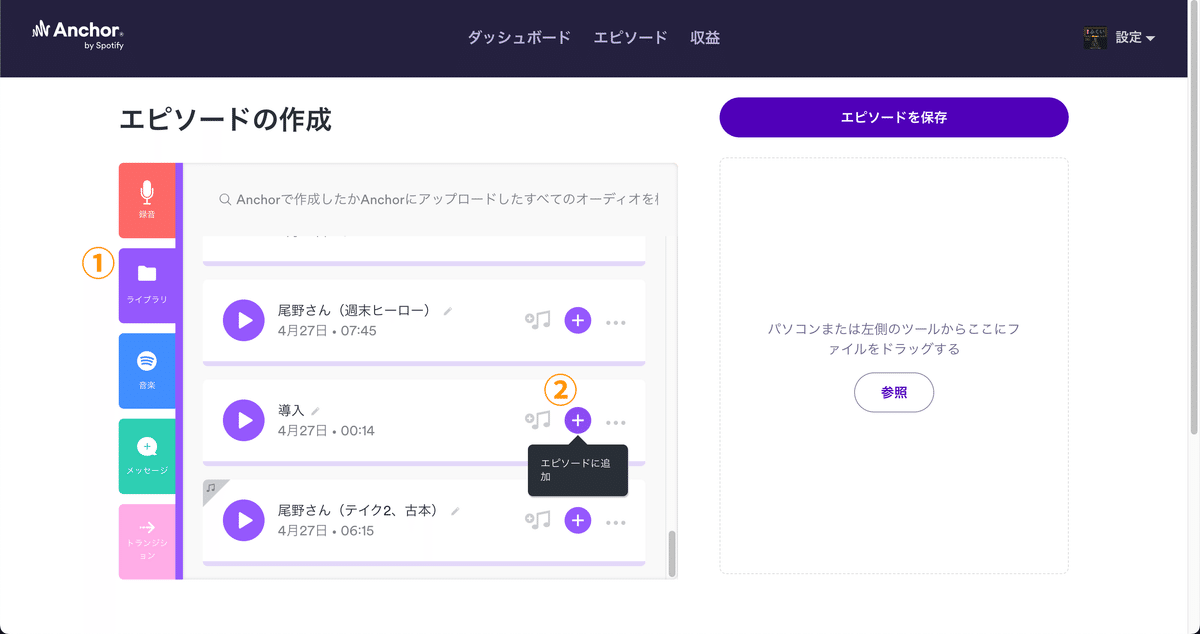
4-A-3-2. 頭に格納してある導入(オープニング)をつける。
①のタブ『ライブラリ』に格納されてある音声ファイル『導入』を②のボタンを押して挿入する。

導入もついた一本の番組になりました。プレビューで聴けるので、このタイミングで確かめてみてもいいですね。問題なければ、右上の『エピソードを保存』をクリック。

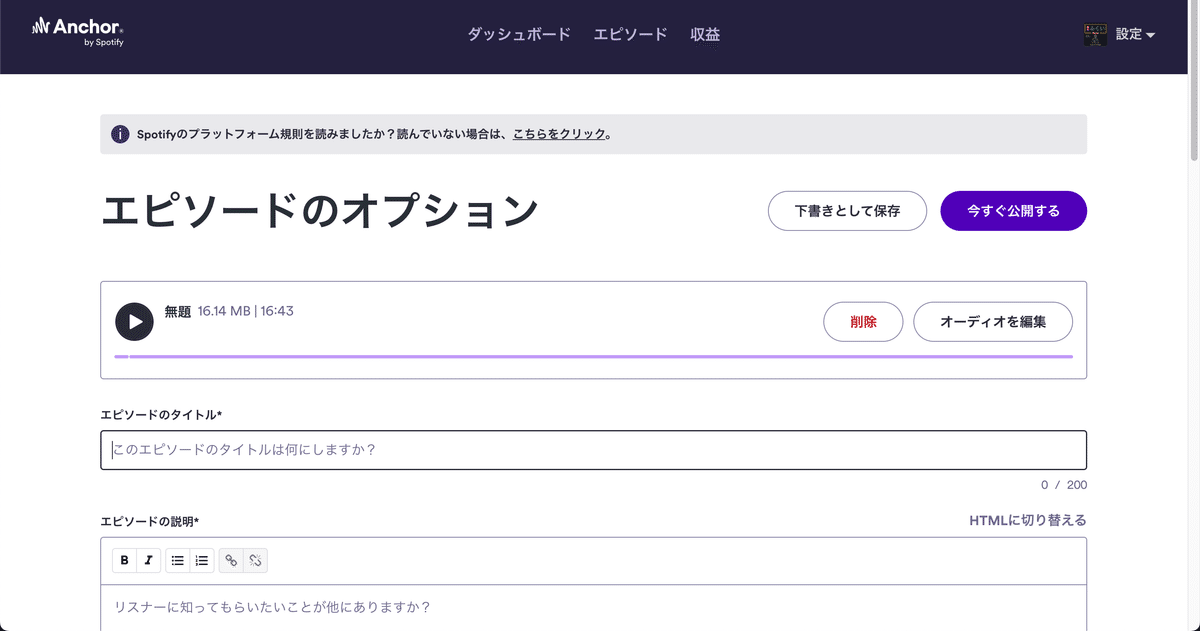
4-A-3-3アップロードをする。
『エピソードのタイトル』『エピソードの説明』などを記載し、右上の『今すぐ公開する』をクリック。

4-A-3-4. Spotyfyなどに自動でアップロードされる
Apple Podcastには申請が必要です。これで、音声の配信は完了です!
4-B-1. 動画化方法
4-B-1-1. 前提
Youtubeには音声ファイル(mp3など)ではアップロードができません。
そのため、動画編集アプリやソフトで動画データ(mp4など)にする必要があります。
またYouTube は動画プラットフォームなので基本的には映像が必要ですが、映像(動画)はなくとも、画像(静止画)があれば動画化はできます。
サムネイル『画像』と収録した『音声』を動画編集アプリやソフトで一緒にする作業をこのタイミングで行います。
『画像』と『音声』を動画編集アプリやソフトでひとつのデータにする。
つまり、動画化するということです!
mp4データにするのがおすすめです(ファイル名の後ろに.mp4ってつくやつですね)
4-B-1-2 タイムラインが複数あるソフト・アプリで編集
画像と音楽など素材がそれぞれ並べられるアプリ・ソフトで編集するのがよいかと思います。(この並べられるものをタイムラインと呼びます)
動画を横に並べるだけの編集アプリもあるので、そうじゃないやつですね。
今回は素材が動画ではなく、『画像』と『音声』を重ねて作る必要があるのでタイムラインがあるもので編集を行う必要があります!
以下の画像のように『画像』(赤い四角の箇所)と『音声』(黄色い四角の箇所)をタイムラインに縦並べしたものを作ってください。

タイムラインがあるアプリ・ソフト候補をご紹介します。
スマホ用・PC用・その他の方法でそれぞれあげてみましたので、状況に合わせてご選択してください。
『VLLO』
iPhone・Android対応の無料アプリ
動画編集アプリは以下のような課題を抱えることが多いが、このアプリはそれらを解決しております。(ただし、広告をみなくてはならない)
作った動画を保存するのが有料
右下にアプリのロゴが入ってしまう
編集できる素材に制限がある(10分以上の動画は課金しないと編集できない など)
広告視聴を消すには有料プランにする必要がある(無料でも十分高性能)
月額プラン=450円
年額プラン=880円
無制限プラン=2820円
『Final Cut Pro』『Adobe Premiere pro』
プロの制作現場でも使われるPC用の動画編集ソフト
PC用のタイムラインがあるソフトは基本課金があります!笑
上記のアプリ・ソフトを持ってる人に頼む
アイディアの一つとしてご提案をば
4-B-2. Youtubeアップロード方法
4-B-2-1. アカウント制作
アカウント制作は以下の手順で行えます。
YouTubeにアクセスする
YouTubeにはGoogleアカウントでログインできるため、ページ右上の『ログイン』をクリック
流れに沿って進めていくと『ログイン』が完了する
とても簡単な作業なのですが、不安な方は以下の記事をご参照ください!
『YouTubeをもっと便利に! YouTubeでアカウント・チャンネルを作成する方法』
https://news.mynavi.jp/article/20201021-1343488/
4-B-2-2. 動画をアップロードする
動画のアップロードに関しては以下の流れで行います。
トップページ右上の『+』ボタンを押す
詳細の設定を行う
動画の要素の設定を行う
著作権のチェックが行われる
公開設定を行う
動画公開!
以上、この手順で進められると思うのですが、詳細が気になる場合は以下の記事がご参考になるかもしれません。
『YouTubeへ動画を投稿する方法をわかりやすく解説』
https://find-model.jp/insta-lab/youtube-upload-video/
