
現場でサッ!と使えるXD活用例
こんにちは!Mです。
今回は、私が愛する「Adobe XD」についてのnoteを書こうと思います。
<この記事のターゲット>
1. Webデザイン初学者の方
→XDの勉強の参考になればと思います!
2. XDを業務で取り入れたい方 or 業務で使用経験がある方
→使用例の参考になればいいなと思います!
◎現場での活用例がわかる!
◎便利な機能がわかる!
◎おすすめの勉強法もお教えします!
<この記事に書かれていること>
1. XDでできること
2. 現場でXDを使用する時の場面
3. 便利!使える機能
4. 爆速!私の愛用プラグイン大公開!
5. 最後に(勉強方法などのおすすめ)
<この記事に書かれていないこと>
❌ XDの使い方
→今後、XDの使い方は解説するかも?
❌ XDの難しい使いこなし方
→私にも分かりません!
1. XDでできること
①はじめに
皆さんは、「Adobe XD」を使ったことはありますか?
知らない方や使ったことがない方のために、公式サイトのリンクを貼っておきますので、ぜひ一度ご覧ください!
この記事を書く前に、どのくらい皆さんがXDを知っているのかを調査するためにTwitterでアンケートをしました!
ご回答、ありがとうございました〜〜!!
【アンケート】
— MIU(ミュウ) (@M_S_wmy) July 3, 2021
XDについて教えてください!
誰でもご回答お願いしまーす🙌
XDがどのくらい使われているのか知りたいです✨また、下記のようなXDエピソードあればリプやDMでもいいので、教えてください🙏
💬どんなときに使うことがあるか
💬どんな使い方をしているか
💬XDで起こった良かったこと
<アンケートをとってみて>
やはり、知らない人は0%でした。むしろ、使用経験がある人が圧倒的に多い結果となりました。これをみて、最近のWeb制作やそれ以外でも、使われている人が多いのがよく分かりました。
②私が思うXDのすごいところ
1. 軽い!
→すぐに、立ち上げられるところや楽々に動くのがすごい。
2. サクサク簡単!!
→簡単なUIだから簡単に作れるのがすごい。
3. プロトタイプ、共有リンク神!!!
→プロトタイプは豊富なアニメーションで共有リンクの機能もすごい。
2. 現場でXDを使用する時の場面
私の現場では、XDは使ってもいい環境なのですが、あまり全面的に使っていることはないです。むしろ、「XD?何それ、おいしいの?」みたいな人が多いというくらいに、XDは使われていません。
よくある、XDの使用例としては。。
・ワイヤーフレーム
・デザインカンプ
・プロトタイプ
の3つかな〜と思いますが、、。
意外に、私が実際にXDを活用したのは下記の3つです。
①メルマガを作成するときの構成案作り
②参考サイトやイメージをまとめる
③動画の絵コンテ作り
①メルマガを作成するときの構成案作り
まず、はじめにメルマガの構成案を作成する際に使用しました。
なぜXDを構成案作りに使用したかというと、理由はこの3つです。
①ワイヤーフレームが作成しやすい
②入れ替えがスムーズなため、大幅な修正も対応しやすい
③共有リンクで戻しなどの赤入れがしやすそう
元々、現場ではまだ使用されたことはありませんでしたが、上記の理由から使用しても良いかと伝えたところ、②や③の機能で驚かれたこともありました。
入れ替えがスムーズと言えば、スタックの機能です。また、スマートガイドがすんなり出ることや、リピートグリッドなど…。使いやすいなぁと思う場面が多いのが正直な感想です。
②参考サイトやイメージをまとめる
XDは、操作感がとても軽くサクサク作れるので、参考デザインや素材候補などをまとめてクライアントに共有したりもしていました。

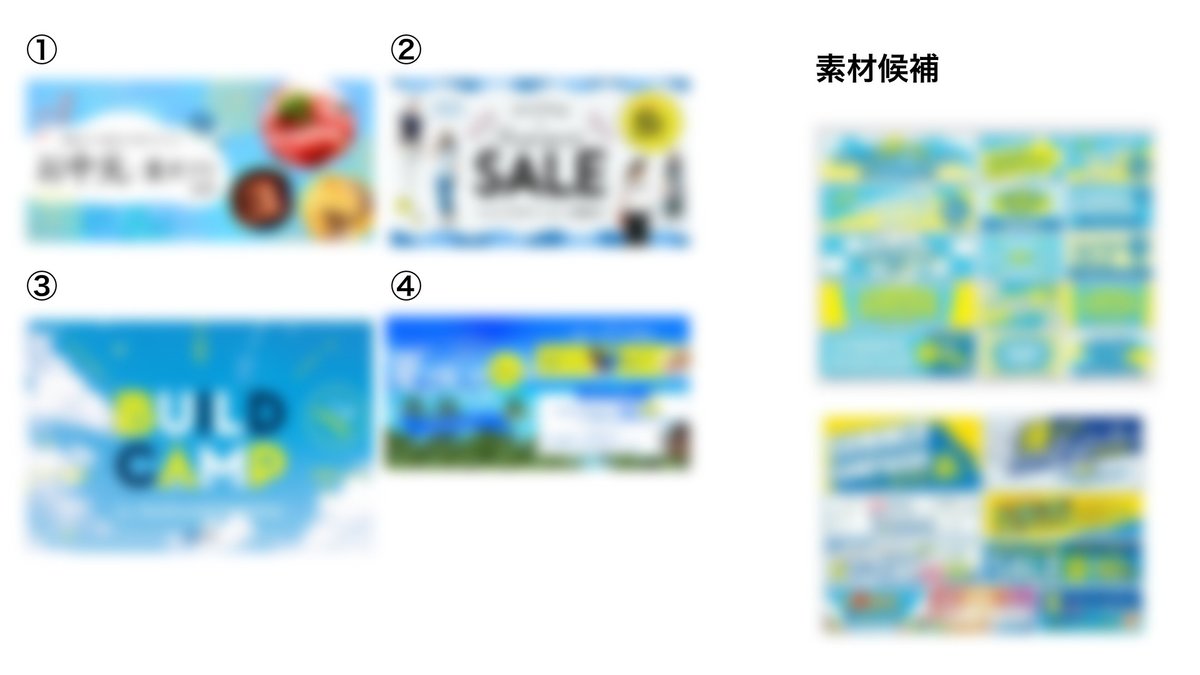
このように、参考デザインに番号をつけて、どのようなイメージ等も追加で書いたりしていました。そのまま、共有リンクでチャット等で送っていたのでクライアントが会議が多い日も、スマホでも見れるためわりと隙間時間でイメージが固まることも多かったです。
そのまま、バナー制作(これはPhotoshopを使用)に入ることができたのでスムーズでした。
③動画の絵コンテ作り
たまたま、学生時代に動画の絵コンテを描く(動画制作もするようなゼミ所属だった)ことがあったため、業務でも動画の構成を関わらせていただいた際の話。
XDで絵コンテを描いている方がいるという記事を読み、行ける!!と思って作ったことがありました。
共有リンクは結構重かったので、デスクトッププレビューを多用しました。
自動アニメーションをたくさんのアートボードに使用するのは良くないようでした。
XDでイメージを作成したこともあり、イメージが伝わりやすく、そのまま動画制作にスムーズに入れました。
3. 便利!使える機能
①スタック機能
ここ最近、XDを使用している方なら使っている方も多いかと思いますが。。
スタックは、グループ化をした要素の中身を入れ替えることができます。
急に、このコンテンツの順番を入れ替えたい!とディレクターやクライアントに言われて入れ替える時があるとします。その時に、要素の同士の余白を保ったまま入れ替えることができます。
あんまりイメージがつかない方は、こちらの動画をご覧いただければ良いかと思います!
②パディング機能
スタックに付随して、便利なのが、パディング機能です。
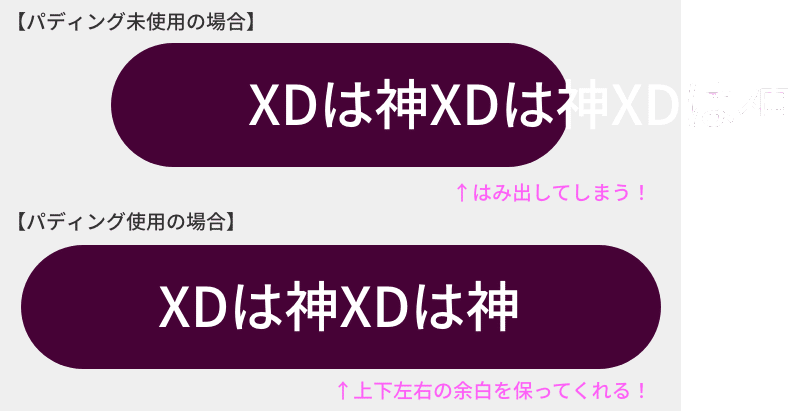
パディングは、ボタンなどの同じ余白を保ちたいときに使用すると便利です。下の図のように、パディングを使用するとはみ出す心配がなくなります。もう、一度使ったら離れられません!

4. 爆速!使えるプラグイン
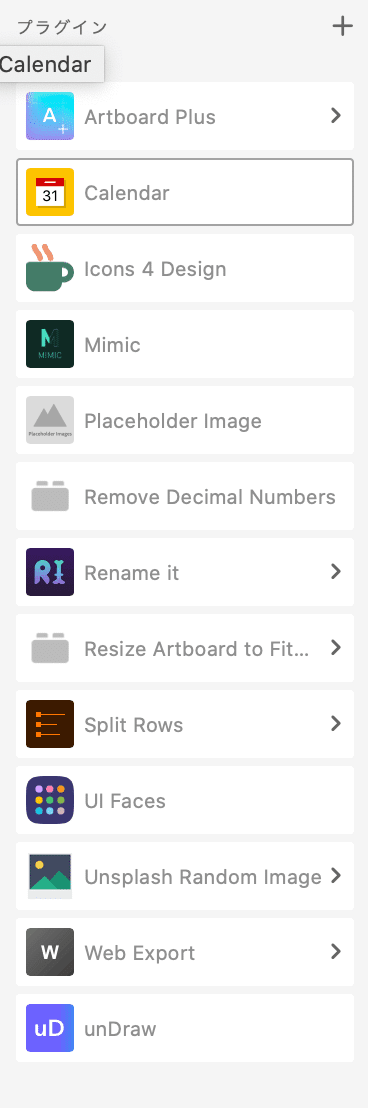
ちなみに、私が普段使っているプラグイン(自分のプライベート用パソコンに入っているもの)は、こちらです!

中でも、UI Faceをはじめ、ダミー画像を入れたいとき(イメージをとりあえずはめる必要があるときなど)に便利なもの、アートボードの整列やアートボードサイズを瞬間的にフィットさせてくれるものは入れています。
色々なプラグインがあるので、自分に必要なものを入れていくといいかと思います。まずは、入れて自分で確かめるのが一番です!
5. 最後に(勉強方法などのおすすめ)
最後まで、読んでくださり、ありがとうございます。
書き始めてからかなり時間が空いてしまったのですが、最後まで書き切れてよかったです。皆さんのXDライフに良い参考となれば嬉しく思います。
勉強方法のおすすめ
一番おすすめの勉強法がありますので、知っている方が多いかと思いますが、共有します!
Adobe XDの公式で出ている、「XDTrail」です。
こちらは、このnoteの中でも途中に紹介しましたが、とても良いコンテンツだなと思います。なぜかというと、まずは、動画で見ながら操作を覚えられるので、初めて触る方でも安心なこと。
長くXDを使用していても「へ〜!そんなことまでできるの?知らなかった!」みたいな、目からウロコの細かい知識が得られます。
短い動画がメインで、動画数も多いので、サクッと見れるものなので(一部、ワークショップ系は時間が必要)休憩中や休みの日に少しXDを触りながら勉強するのにも向いています。
これから、XDのnoteとかももっと良いものにして上げていけたら良いなぁとふんわり考えています。まぁ、その時はまた見てみてください!
では、またお会いしましょう!
良きXDライフを!
----- お知らせ -----
私が運営メンバーとして携わっている、インタビュー&コンテンツメディア「Our future is…」がリニューアルしました!!
以前のインタビューから一変し、「私を創った場所」をテーマに様々なゲストをお迎えし、インタビューをお届けします。
公式サイトもそちらに伴い、パワーアップしましたので、よろしければご覧ください。
こちらも応援いただけますと幸いです!
よろしくお願いします〜!!
