
VisBug を活用したフロントエンド開発
はじめに
ソフトウェアエンジニアの榎本です。
この記事では、フロントエンド開発の効率化に役立つ VisBug というブラウザ拡張機能を紹介します。
フロントエンド開発において、意図したデザインを正確に実装することは非常に重要です。しかし、その実装の正確性を確認する作業は煩雑になりがちで、時間がかかってしまうこともあります。
ブラウザ拡張機能である VisBug を用いれば、デザインの確認や検証をより簡便に行えるため、正確かつ効率的に開発を進められます。ピクセルパーフェクトを目指さない場合においても、気になる点を迅速に確認できると開発体験が向上します。
VisBug はデザインを確認する機能だけでなく、コンテンツの編集機能も備えています。VisBug を通じてブラウザ上でリアルタイムにコンテンツを編集することができるので、デザイナーをはじめとしたエンジニア以外のメンバーとの協業にも役立ちます。
この記事では、VisBug の概要、メリット、インストール方法、基本的な使い方について解説し、フロントエンド開発の効率化に役立つ情報をお届けします。
VisBug とは?
VisBug は、ブラウザに表示したページのデザインやコンテンツを検証・編集可能なブラウザ拡張です。
主に以下の機能を有します。
ガイド表示
コンテンツのスタイル詳細を表示
コンテンツの編集
アクセシビリティ情報の表示
要素名や class 名による検索
製作者は Google の Adam Argyle 氏です。 直近でもメンテナンスされており、Google Chrome の拡張機能は先月 (2024 年 6 月)にも更新されています。
VisBug を使うメリット
VisBug を使うことで、以下のメリットが得られます。
直感的な操作が可能:
コードを直接編集することなく、視覚的に要素を確認・編集できます
リアルタイムでの編集:
変更内容はリアルタイムにブラウザに反映されるため、作業効率が向上します
詳細なレイアウト確認:
要素間の距離、余白、フォントサイズなどを簡便に確認できるため、期待したデザイン通りに実装されているか容易に確認できます
チーム開発の効率化:
デザイナーやクライアントなど、技術的な知識がない人とも、視覚的な共有を通じてスムーズなコミュニケーションが図れます
アクセシビリティの確認:
アクセシビリティに関する各種指標を確認できます
とくに、詳細なレイアウト確認 は VisBug の大きな強みです。デザインと実装のズレを最小限に抑えられます。
また、リアルタイムな変更 により、デザイナーをはじめとしたエンジニア以外のメンバーと画面を共有しながら、その場で修正内容を確認して開発を進められることも大きな強みです。
VisBug のインストール方法
利用しているブラウザに応じて、以下のリンク先からインストールしてください。
インストールが完了すると、ツールバー等に追加されたアイコンから有効化できます。
VisBug の使い方
ここでは、 VisBug の基本的な使い方として、下記四点を紹介します。
コンテンツ間の距離の測定
コンテンツのスタイル詳細表示
アクセシビリティの表示
コンテンツの編集
VisBug の機能は多岐に渡るので、詳細な機能については Chrome ウェブストア や公式ページ を参照してください。
なお、添付画像はエムシーデジタルのホームページから取得しています。
コンテンツ間の距離の測定
画面左側の定規アイコン(一番上のアイコン)を押下する
1 つ目のコンテンツをクリックする
2 つ目のコンテンツにカーソルを合わせる
コンテンツ間の距離が表示されます。

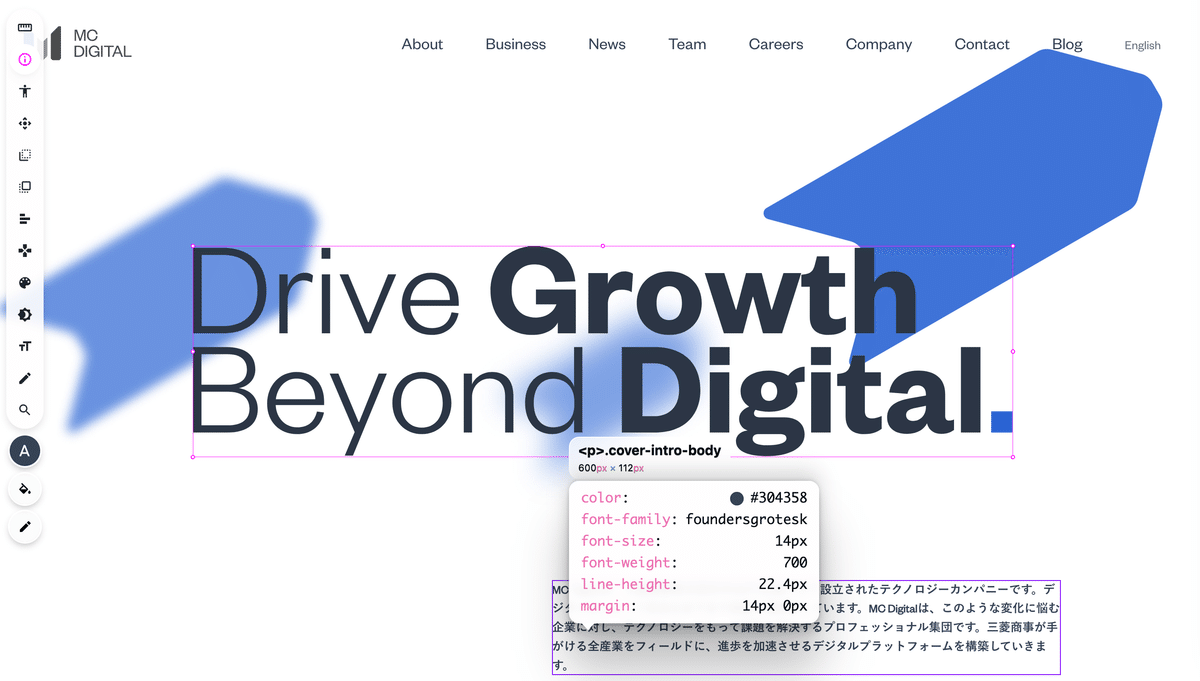
コンテンツのスタイル詳細表示
画面左側の info アイコン(上から二番目のアイコン)を押下する
コンテンツにカーソルを合わせる
コンテンツの詳細が表示されます。

アクセシビリティの表示
画面左側の人アイコン(上から三番目のアイコン)を押下する
コンテンツにカーソルを合わせる
Web Content Accessibility Guidelines (WCAG) の各種指標が表示されます。 APCA、L* はそれぞれコントラスト比と明度差に関する指標です。

コンテンツの編集
種々のアイコンから、さまざまな編集が可能です。 ここでは、差異のわかりやすい背景色変更の手順を紹介します。 他にも、文字の編集やコンテンツの移動・整列などさまざまな機能があります。
編集対象のコンテンツをクリックする
画面左側のバケツアイコンを押下する
色を指定する
コンテンツの背景色を変更できます。 なお、この操作の目的は検証であるため、VisBug で編集した内容は保存されません。

おわりに
VisBug は直感的な操作でリアルタイムに Web ページを確認・編集できるため、フロントエンド開発を効率化するための強力なツールです。 私は、実装・レビューの際に発見した違和感を即座に確認検証するためによく VisBug を利用しています。これによって、より速く、より正確に開発を進められるようになったと感じています。 VisBug を数年ほど使っていますが、今では開発プロセスに欠かせないツールとなっています。
ぜひ VisBug を活用して、より効率的かつ快適なフロントエンド開発を実現してください。
参考文献
VisBug 公式ページ
VisBug GitHub リポジトリ
Web コンテンツアクセシビリティーガイド
コントラストの指標
エムシーデジタルでは、技術力向上のためのイベントや勉強会なども定期的に実施しています。 もしエムシーデジタルで働くことに興味を持っていただいた方がいらっしゃいましたら、カジュアル面談も受け付けておりますので、お気軽にお声掛けください!
