
Figmaのアカウント作成の手順と無料プランでできる事まとめ
WebのデザインやUI制作、プロトタイピングにこのところ需要が高まっているFigmaをまだ使ったことがない人のためにアカウント作成の手順を残しておきます。
Webデザインのツール
1)Sketch
この中では一番古く、今でのアプリ開発として使われていて根強い
2)Adobe XD
Adobe のPhotoshopに変わるUIプロトタイピング専用ツールとして人気
3)Figma
今回ご紹介するブラウザでも動作する軽量なデザインツール

Figmaの料金体系と無料プランの制限
フリープランがあるので今回のターゲットはこちら。無料で使える範囲の機能だけでも十分利用できます。

無料プラン(2021年9月時点)
・ドラフトの無制限ファイル(招待不可領域)
・無制限の表示権限とコメント投稿(Viewモードは無制限)
・3つのTeamファイルの無制限のエディター
・1チームProject
・30日間のバージョン履歴
・無制限のクラウドストレージ
Teamの中にはProjectがあり、その中にFileがあるというのが、Figmaの大まかなチームの構成で、無料プランの場合は、Projectに最大3つまでファイル作成ができ、そのファイルに3ページ作成することになる。
要約すると、無料プランでは
・デザインファイルを3つ作成できる
・1つのデザインに対して3ページまで作成できる
プロジェクトは1つ、その中にデザインファイルは最大3つまで作成できる

1つのデザインファイルに3ページまで作成できる

つまり、ひとつのTeamに1プロジェクト作れる。その中にファイルを3つ作れてそれぞれに3ページ=9ページ作成できることになります。ただしドラフトなら無制限にページを増やせますがドラフトの場合共有ができません。
1)Figmaのアカウント作成
Figmaを使うためには、まずアカウントの作成があります。
Figmaの公式サイト(https://www.figma.com/)に飛ぶとダウンロードができます。アクセスしたブラウザにすでにアカウントデータが存在している場合このURLでアクセスするとブラウザがFigmaの画面に変わります。入っていなければFigmaの紹介ページ(ダウンロードサイト)が表示されているはずなので「Try Figma for free」からダウンロードしよう。

2)GoogleアカウントでFigmaのアカウント作成
Googleアカウントで作成するか、メールアドレスとパスワードで作成するか選べます。会社で利用する場合は会社のメールアドレスで登録することになるかもしれないが今回は個人のGoogleアカウントで取得しますので「Continue with Google」をタップします。

3)Tell us about yourself
Tell us about yourself(あなたのことについて教えてください)
と英語で出てくるので素直に答えます。ここで気づいた方も居るかもしれませんが、Figmaは英語のツールになります。実際はツールなど全部英語になりますが直感でほぼ使えるのであまり意識なく使えるとは思います。
「Create account」をタップすると、そのブラウザでFigmaが使えるようになります。

4)Welcom to Figma
はい。これでFigmaが使えるようになりました。ここで気づいたかもしれませんが、アプリケーションをインストールせずとも、デフォルトがブラウザ上で動くアプリとなっています。

5)Invite your collaborators
Invite your collaborators(共同編集者を招待する)
と出てくるのでここで共同編集者がいる場合は、招待URLもしくはメールで招待状を送ることができるが今回はスキップします(後でもできます)

6)Choose a plan for your team
Choose a plan for your team(チームの料金プランを選択してください)
とでますが無料のスタータープランを選びます。

7)What would you like to do first?
What would you like to do first?(最初に何をしたいですか?)
・Design with Figma(デザインに使う)
・Whiteboard with FigJam(ホワイトボードに使う)
とでるがどちらでも良いけど前者にします。

8)Start from presets and templates
Start from presets and templates(プリセットとテンプレートから始める)
初期のテンプレートをどれにするかを質問されてますが、なんでも問題は無いです。今回iPhone 11 Proを選んで見ると以下のように初期画面にiPhone11のレイヤーが作られた状態からスタートしました。(なので何を選んでもよい)

9)Figmaを作ってみよう!
ここまで来たら自由にブラウザ上でフレームツールで、ベースになる筐体を配置して、オブジェクトツールで図形を配置したり、テキストルールで文字を入力したり、ペンツールでパスを書いてみたり何でもできますので自由にデザインしてみましょう。

10)Figmaを共有しよう!
自分で作ったFigmaのデザインを、別の人に共有ができます。共有された人は無料アカウントもしくは有料アカウントで表示させることが可能です。
共有された側は、デザインをみてコメント(フィードバック)を記入したり編集権限を付与して共同編集もできます。

11)Teamの作成
アカウントの登録ができたら、画面左にある「+ Create New Team」をクリックして、Figmaのプロジェクトチーム(Team)が作成できます。
Figmaはチームでの作業を想定したUIデザインツールのため、複数人で作業する場合はチームを作っておきましょう。
チーム名称を入力しますが、後で変更可能です。

招待したい人のメールアドレスを入力してチームに招待することができますが、後から招待することができるのでここではスキップします。

プランを選択しますが、今回フリープランで利用したいので「Choose Starter」をタップして進みます。利用条件は先にも説明しましたが以下の通りだが、知らない間に課金されてしまわないように注意しよう。
Unlimited files in Drafts(ドラフトはファイル数無制限)
3 Figma design files in team(チームに3ファイルまで作成可能)
Unlimited FigJam files in team during 2021 beta
1 team project(チームにプロジェクトは1つまで)

※2021年4月から、上記権限の範囲が変わりました。4月前までは、編集者(Can edit)は最大2アカウントまででそれ以上を招待すると有料プランとなる仕様だったが、これが無制限になりました。その代わりドラフトでの招待ができなくなりました(本当は出来てしまいますので裏技的な使い方)。なので無料版のまま共同編集ができますので安心ですね。(公式情報)

使い道としては、ドラフトという抜け道がなくなって、ファイル数が3シート×3ページまでとなったが、編集アカウントを増やせるので共同作業コラボレーション力は高まった反面、ページ数をさらに増やしたい場合は、有料プランに切り替えるか、チームを案件ごとなど単位を分けて運用するかということになるので、案件が大きい場合、画面数が多く過去の資産を残したままにしたい場合は必然的に有料プランでとなりそうだ。逆に言えば個人での勉強用や個人サイトの運用なら無料プランでも行けそうだ。
便利なショートカット集
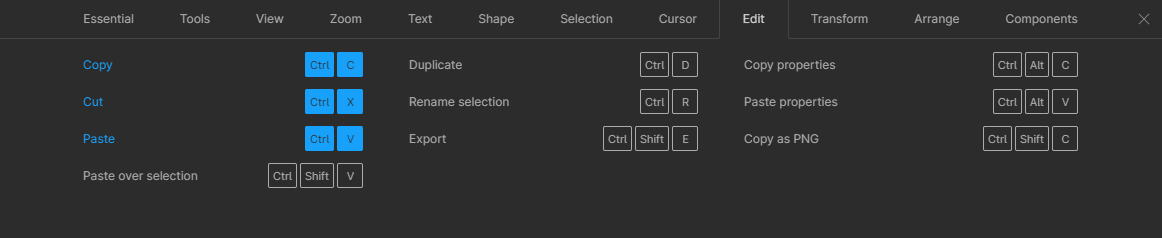
画面の右下にある(?)マークをタップすると、画面下にショートカット集が表示されます。しばらくは見ながらになると思うが、よく使うショートカットは覚えてしまうと良いです。

Essential

Tools

View

Zoom

Text

Shape

Section

Cursor

Edit

Transform

Arrange

Components

ちなみに私が良く使うFima上でのショートカットベスト10は以下だ!
1)Ctrl + V:ペースト
2)Ctrl + C:コピー
3)Ctrl + Z:やり直し
4)C:コメント表示
5)V:ムーブ表示
6)Ctrl + Shift + 4:レイアウトグリッド
7)Ctrl + U:アンダーライン
8)Ctrl + B:ボーダー
9)Ctrl + ]:前面に移動
10)Ctrl +[:背面に移動
Enjoy Figma!
いいなと思ったら応援しよう!

