
[#5]GB Studio ゲーム制作ログ|背景を作ってみる
はじめに
前回は、キャラクターを作って動かす一連の流れを確認できたので、今回は背景を作って、GB Studioで表示するところまでの記録。
▼前回の記事はこちら。
◼︎GBStudioで使う背景のサイズについて
▼公式ドキュメントの説明(翻訳)はこちら。
サイズ要件
背景は8px x 8pxのタイルセットに分割されるため、画像サイズの合計は幅と高さの両方で8pxの倍数でなければなりません。
背景の最小サイズは160px x 144px(GBスクリーンサイズ)です。
背景の幅と高さは2040px以下でなければなりません。
画像の幅と高さを掛け合わせた値は1,048,320以下でなければなりません。例えば、幅2016pxの画像は、高さが最大520pxになります(2016 * 520 = 1048320のため)。
タイルの要件
ほとんどのシーンタイプでは、メモリ制限のため、背景画像は一度に192個以上のユニークな8px x 8pxタイルを含むことができません。これは、可能な限り小さな背景サイズを使用しても、タイルの約半分を繰り返す必要があることを意味します。可能であれば、画像と画像の間でタイルを繰り返してください。Tiledのようなタイルマップエディタを使用して、背景がピクセルグリッドに合うようにすることをお勧めします。
シーンタイプがロゴに設定されているシーンは例外です。これらのシーンは160px x 144pxサイズの画像を使用でき、ユニークなタイルに制限はありませんが、ロゴシーンではアクターを使用したり、プレイヤーを表示することができないことに注意してください。
初見だと理解するのに時間がかかったので、なるべくわかりやすくまとめてみました。
【画像のサイズ】
幅と高さ:8pxの倍数になるように作成する
最小サイズ:160px x 144px
最大サイズ:256✕256px
制限:幅と高さは共に2040px以下/幅と高さを掛けたとき、1,048,320px以下(幅2016pxの場合、高さは最大520px)
GBの画面サイズが横160✕縦144pxのため、それより大きい場合はスクロール表示になる
ロゴシーンに使える画像は160px x 144pxサイズ
【画像の仕様】
背景画像には192個以上のユニークタイル(8px x 8px)を使用できない。
同じ模様のタイルは複数使用しても1個として計算できる。
ロゴシーン画像に限りユニークタイルの個数に制限がない。ただし、アクターやプレイヤーを表示できない。
◼︎(補足)用語の説明
タイル:8px x 8pxのマスを1タイルとする
ユニークタイル:タイルの種類
ロゴシーン:ゲーム電源投入後に表示されるロゴ画面のこと(多分)
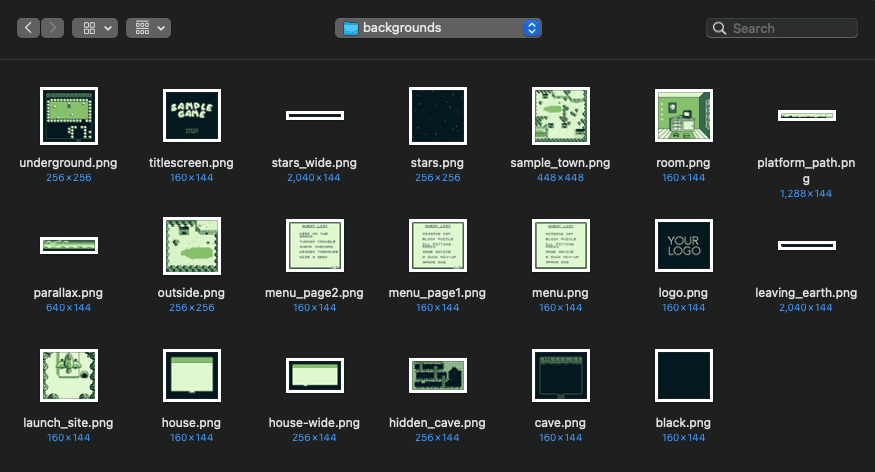
◼︎(補足2)サンプルゲームで使用されている背景画像
サンプルゲームのデータを見てみると、色んなサイズの画像が保存されていることがわかります。また、どれも要件にあったサイズで作られています。
ステージごとの背景画像サイズは、思ったよりも制限がなく多様なサイズ設定ができそう!と思いました。

ちなみに、使えるカラーはスプライトと同じ4色ですが、透明色(#65ff00)は使えないとのことなので、実質3色で構成していくことになるみたいです。

かなり要件がまとまり、理解ができてきました。テスト背景をひとつ作成してみようと思います。
◼︎背景画像を描いてみる
これまで16px x 16pxでキャラクターを描いていて、いきなり大きいサイズだと途方に暮れる気がしたので、とりあえず最小サイズの160px x 144pxで作っていくことにします。
サンプルゲームの160px x 144pxサイズの背景はこんな感じ。

Asepriteからサイズを選択して、GB Studio用のパレットを開きます。

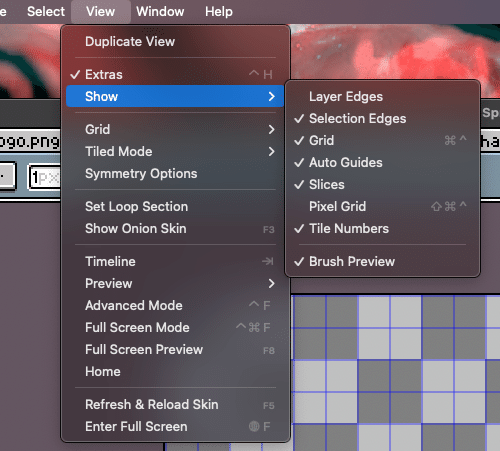
「ユニークタイルが192個を超えてはいけない」というルールを守るため、ガイドとしてグリッドを表示しておくことにしました。
[View]タブ>[Show]>Grid

次に、タイル1枚のサイズは8px x 8pxなので、この大きさで区切る設定をします。
[View]タブ>[Grid]>[Grid Settings]

Width・Heightに8を入力し、OK

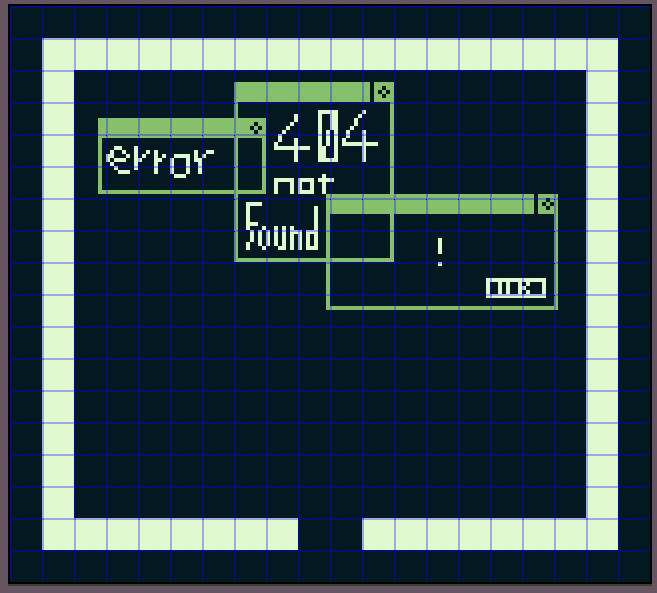
160px x 144pxのキャンバスに、8px x 8pxの区切り線を表示させたものができました。

そしたら黙々と描いていく。テストなので超適当。完成したらpngで保存して、サンプルゲームの「assets/backgrounds」に格納します。

書き終わって、さてユニークタイルは何個かな・・・と思ったはいいものの
これ自分で数えるの不可能じゃない?
と思ったのでみんなどうしてるのか少し調べてみたところ、こんなサイトを見つけた。
画像をアップロードするだけで、ユニークタイル数を数えてくれるという私が今まさに求めていた優れもの!

自分が作ったテスト用の背景を放り込んでみた結果がこちら。

ユニークタイル数もサイズも問題ないことが一発でわかりました。今後も使わせてもらおう・・・ちなみに詳細はこんな感じ。
⭕️Unique Tiles:192以下でOK→56個
⭕️Width:160~256でOK→160
⭕️Heigt:144~256でOK→144
◼︎GB Studioで新しいシーンを作成する
シーン(マップ)を新しく作って、そこに今回作成した背景を入れてみようと思う。
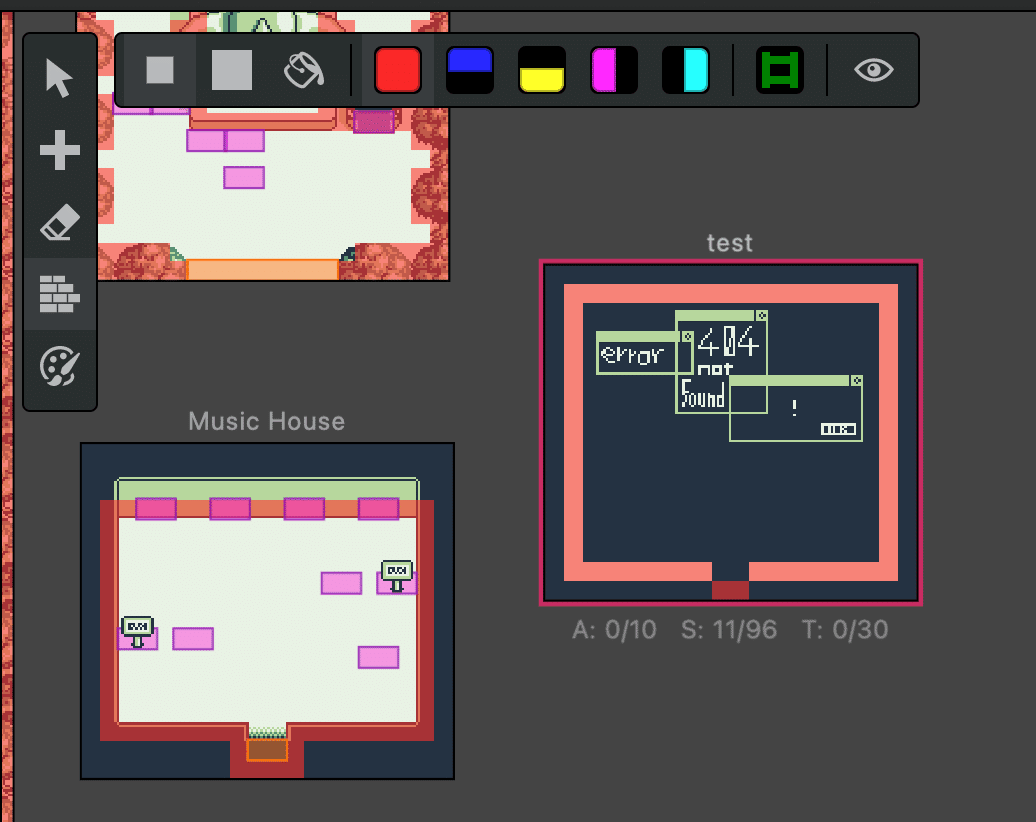
まずは「+」ボタンから「シーン」を選択。名前はtestにしておきます。

そしたら、背景を出来たてほやほやの背景に設定します。

キャラクターがこのマップ上で枠外に出ないようにブロックを設定します。
レンガマーク>赤い四角をクリックして、ブロックを配置します。

そして、このままではキャラクターがこのマップに辿り着けない、秘密基地状態なので、シーン遷移の設定を追加していきます。そのためには「トリガーの追加」というのをやる必要がありますが、詳しくはまた今度まとめることにして、今回はサクッと説明します。
テストシーンにキャラクターを移動させるトリガーの追加
⚪︎やりたいこと
・最初のシーンの適当な場所からテストシーンの入り口っぽいところへ移動
◼︎手順
・+ボタン>トリガー

・最初のシーンの中で、移動させるポイントをクリック

・追加したトリガーをクリックし、右ペインから「イベント追加」>「シーン切り替え」を選択。

・切り替え先のシーンを「test(さっき作成したシーン)」に設定。

・testシーンに青い矢印が出てくるので、登場してきて欲しい箇所にドラッグして、キャラクターの向きを選んだら完了。

移動する箇所が若干わかりづらかったので、適当に作成したスプライトを設置しておきました。(+ボタン>アクタ)

ビルドしてみた

testシーンへのトリガーを発見!
印に触れると・・・

設定通りtestシーンへ飛んでくれました!やった〜
ちゃんと上向きにも出てきたし、枠外はアクセスできないようにも設定できてました。
ただ、このシーンから外に出るトリガーを設置していなかったので、蟻地獄状態、二度と脱出できない地獄の部屋になってしまいました。。笑
おわりに
スプライト、背景とゲームを構成する要素を少しずつ理解できてきて嬉しい!
実は少し前から軽くテストしたりはしていたのだけど、BGMを作って入れ込む作業がかなり手間で難しかったので、今後はその辺りにも触れながら、楽しく少しずつ作っていきたいと思います。
ここまで読んでくれた方ありがとう〜&メリークリスマス🎄🦈
それではまた。
▼次の記事はこちら。
