
CSSグリッドでWebのレイアウトを自在にコントロールできるようになる!『作って学ぶ HTML + CSS グリッドレイアウト』著者まえがき
2024年2月刊行の『作って学ぶ HTML + CSS グリッドレイアウト』(エビスコム・著)より、著者のまえがきを掲載します。本書の企画意図やどのような内容の本なのかが語られていますので、ぜひ購入時の参考にしてください。
まえがき
「HTML&CSSは簡単」と言われます。ところが、いざWebの実装・構築を始めてみると、いろいろな壁にぶつかります。
レイアウトのためにどんどん深くなるDOM(HTML)のネスト構造
スペースをどこでどう入れていくか
どうやってレスポンシブを管理するか
コンポーネントを組み込んだときの影響をどう軽減していくか … etc.
悩みのタネは尽きません。
それもそのはず。CSSは「ドキュメントをレイアウトするために作られたもの」であり、現在のWebのように多種多様なものをレイアウトしたり、コンポーネント化して管理するといったことは想定されていなかったからです。
そんな中、ドキュメント以外の、さまざまなレイアウトに対応すべく登場したのが、新しいレイアウトシステムの「CSSグリッド(CSS Grid)」です。
ただ、これまでのCSSの機能の1つとして捉えてしまうと、なかなかグリッドのポテンシャルを活かすことができません。そこで『作って学ぶ HTML + CSS グリッドレイアウト』では、HTML & CSSの歴史から振り返り、CSSグリッドの立ち位置や基本を見直した上で、実践的なパーツやUIを構築していきます。
" CSSグリッドでWebのレイアウトをロジカルにコントロールする "
そのための一助として、本書を活用していただければ幸いです。
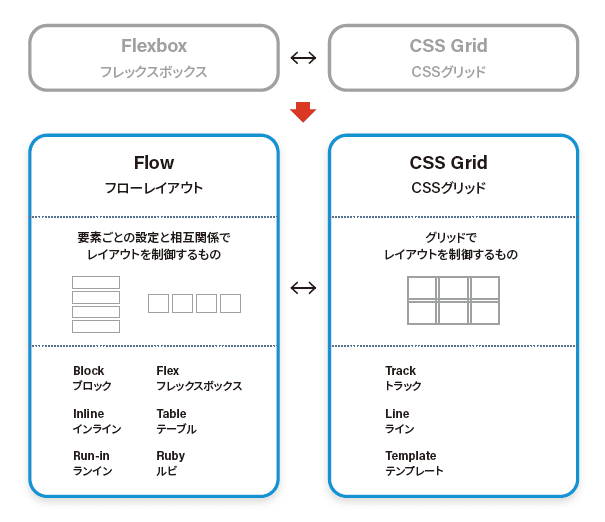
CSSグリッドの立ち位置
「フレックスボックスは1 次元、CSS グリッドは2 次元のレイアウトに適している」と言われることから、比較されることの多い2 つのレイアウトモデルです。この比較、CSS グリッドへの取っ掛かりとしては悪くないのですが、フレックスボックスを主体とした比較であるため、CSS グリッドの本質が分かりづらくなってしまうという問題を抱えています。
では、何が問題なのでしょうか?
CSS グリッドの立ち位置を考えれば、その比較の対象はフローレイアウトとされるべきなのです。そう、Web のレイアウトの根本であるフローレイアウトです。

フローレイアウトはドキュメントのレイアウトシステムとしてWebの誕生とともに登場したレイアウトシステムです。Webでレイアウトする際に何も設定しなければ、デフォルトでフローレイアウトが使用されます。そのため、意識されることもほとんどありません。
ただ、フローレイアウトを意識すると、フレックスボックスはフローレイアウトを拡張した存在であることが見えてきます。そして、CSSグリッドはフローレイアウトの抱える問題を解決するために用意された、まったく異なるレイアウトシステムであることも。
そのため、「フレックスボックスは1次元、CSSグリッドは2次元のレイアウト」という形で比較しても、見えてこない部分がたくさんあります。その見えてこない部分を明確にしないと、CSSグリッドの必要性や重要性はいまいちピンときません。「CSSグリッドを使わなくてもフレックスボックスでもできるし…」「少ない行数で書けるなら使うけど…」ぐらいの扱いになってしまいます。
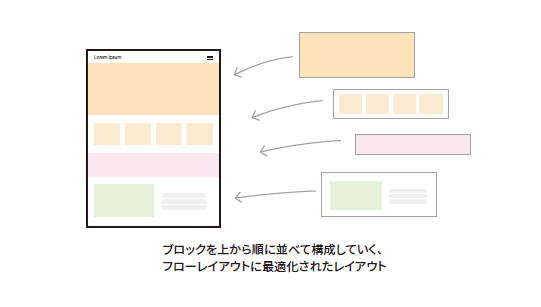
何しろ、現在のWebデザインはフローレイアウトで実現可能なものをベースにして進化してきたものです。ここまでのHTML&CSSでの蓄積が元になっていますので、当然です。
そして、そうしたデザインを扱う限り、フローレイアウトのレイアウトシステムに問題を感じることはありませんし、フローレイアウトを使ってレイアウトする方が効率的でもあります。CSSグリッドの必要性をあまり感じないのも当然のことと言えます。

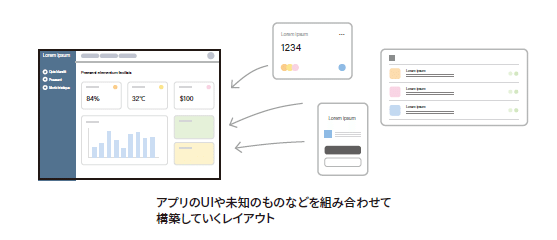
ところが、フローレイアウトが苦手とするものが徐々に増えてきました。たとえば、WebアプリのUIのように、レスポンシブな環境できっちりとレイアウトをコントロールしなければならないもの。また、ヘッドレスCMSからのコンテンツやコンポーネントが抱えることになる子要素、想定しきれない要素のスタイリングなど…。

こうしたレイアウトは、ドキュメントのためのレイアウトシステムとして登場したフローレイアウトがまったく想定していなかったものですから仕方がありません。そして、フローレイアウトの代わりに、こうしたものも扱えるレイアウトシステムとして登場したのがCSSグリッドなのです。
そこで、『作って学ぶ HTML + CSS グリッドレイアウト』では実際にCSSグリッドのコードを扱い始める前に、CSSグリッドの立ち位置やその構成を明確にしておきたいと思います。
そのためにはWebにおけるレイアウトシステムの歴史や背景を知るのが近道です。
Chapter 1と2を通してフローレイアウトの背景や拡張の歴史、CSSグリッド誕生までの流れや、CSSグリッドに搭載されることになった各種機能の必然性や特徴などを見ていきます。
Chapter 3からはサンプルを構築しながらCSSグリッドの基本やロジックを確認し、Chapter 5で実践的なレイアウトを構築していきます。
本書の構成
Chapter 1 Web標準のレイアウトシステム
Web が誕生したときから使われてきた、標準のレイアウトシステムである「フローレイアウト」。その生い立ちから、どうしてフローレイアウトでレイアウトを制御するのは難しいのか、ハックを使ったレイアウトの普及などについて見ていきます。
Chapter 2 CSSグリッドの誕生とその特徴
フレックスボックス(Flexbox)が登場したものの、それでは不十分だった理由。そして、フローレイアウトやフレックスボックスとは異なるものとして、どのような概念を取り込み、どのような特徴を持つ形で「CSS グリッド」が登場したのかを見ていきます。
Chapter 3 基本のグリッド
CSS グリッドに取り入れられた概念を元に、3 タイプのグリッド「トラック」「ライン」「テンプレート」を構築します。
作業を通して、CSS グリッドの基本的な使い方や主要機能も確認していきます。
Chapter 4 CSSグリッドのロジック
グリッドの行列の生成、アイテムの配置、トラックサイズの確定といった処理がどのように行われるのか、position やアニメーションを併用するとどうなるのかなど、CSS グリッドのロジックを掘り下げます。
処理を理解する上で必要になる「CSS におけるサイズの基本」についてもまとめていますので、参考にしてください。
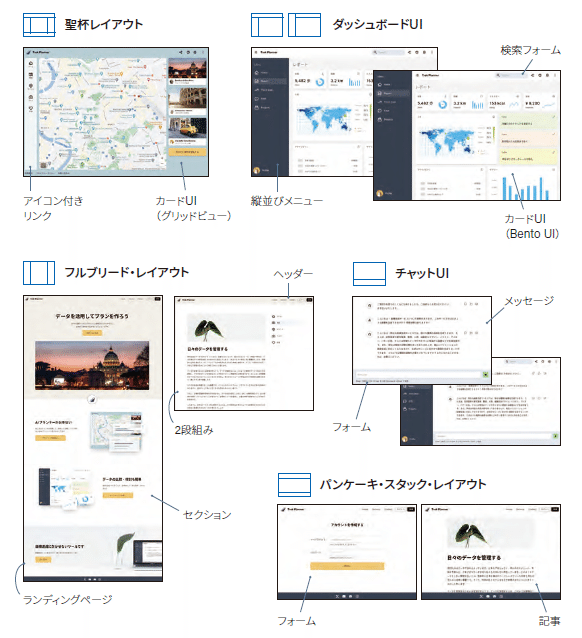
Chapter 5 グリッドレイアウト実践
CSSグリッドを活用して、実践的に各種レイアウトを構築します。メニューやカードといった細かなUIパーツから構築し、それらを組み合わせて次のようなレイアウトを形にしていきます。

コリスさんにレビューいただきました! ありがとうございます。
