
Claude3.5で生成したアプリをネット上に公開する超簡単な方法✨コピペレベルです
最近、Claude3.5『Artifacts』のコード生成をやっています。
いや〜、Claude、凄いですね!簡単なアプリなら数分で、しかも自然言語でできてしまうという。
ただ、そのアプリをアップロードするのって難しそうな感じがします。
しかし、createというサービスを使えば、コピペレベルでアップロードできてしまうのです。
と言うことで、今回はClaude3.5でつくったアプリをcreateで簡単アップロード、更にHPなどに簡単公開の手順も説明しちゃいます!
超簡単アップロード説明動画
動画で視聴したい方は、こちらをどうぞ。
STEP1:Claudeで生成したコードをコピペ
今回、Claude3.5・Artifactsで生成したものが以下の『読み上げアプリ』です。

文字を入力して再生ボタンを押すと、文字を読み上げてくれるアプリとなります。
声変更・速度変更機能ありのアプリなので、結構、長いコードのアプリとなります。
この画面の右上の「コード」をタブクリックすると、以下の画面になります。

右側の画面が、アプリのプレビュー実行画面からコードの画面に変わりました。このコードをALLコピーします。右下にALLコピーボタンがあるので、そこを押してください。
そして、次にcreateのサイトに行きます。
こちらが現在(2024/06/26)のcreateのトップページです。

createにアカウント登録します。
無料で使用できるので、ご安心ください。
※本来のcreateの使い方はClaude3.5のアーティファクトと同じで、AIがコード生成し、直ぐにコードをその場で実行できる、というものです。現状、Claudeに生成したアプリを公開する機能がないため、createを使う、という趣旨です。
最初に以下のような画面になります。

ここから「New Function」を押します。
すると、以下のような真っ新なページに移行します。

私はダークモードなので、真っ黒ですが、これは新規ページをつくるようなイメージです。
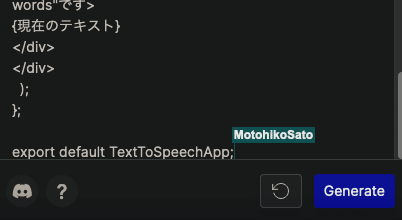
この左側の欄は、本来、プロンプトを入れてコード生成するものなのですが、今回は、ここにいきなりClaude3.5で生成したコードをコピペします。そして、左下の「Generat」ボタンを押します。

すると、以下のような画面になります。

先ほど、Claude3.5・Artifactsで作成したアプリが、そのまま左画面に反映されています。コードがそのまま実行されれば、このようになるはずです。
しかし、AIモデルの違いなどにより、うまく反映されないこともありますので、右下の更新ボタンを何度か押してみたり、プロンプトで制御し、コードを実行できるようにしていきます。

ちなみに、有料版ですと、下にあるモデルが全て使えます。
無料だとGPT4のみの使用となります(それでも十分すごいですね!)。
よりコード実行をしやすくするためには、下のAIモデルをClaude3.5にするとよいと思います。Claudeで作ったものはClaudeで実行させた方がよいと思いますし、Claude3.5の方がGPT4よりもコード生成能力は断然上のはずです。ただし、有料ですが。

STEP2:アプリのテスト
createにコードをコピペして、アプリらしきものが左画面に反映したら、そのアプリが稼働するかをテストします。

画面左上の「Demo」ボタンを押すことで、デモ画面に移行しますので、そこでアプリをテストします。
もし、ここでアプリがうまく動かない場合は、更新ボタンを押すか、プロンプトにして制御します。
更新ボタンは、「ガチャ要素」がありますので、運がよいとアプリがうまく動きます。
何回かやってもダメなら、プロンプトにて制御します。
※まだ、試していませんが、Claudeでもう一度、動きやすいように調整するのもいいかもしれません。また、GPT4で動かす場合は、GPT4に改善してもらうことでAIモデルを合わせるのもよいかもしれません。
STEP3:アプリの調整
もし、うまくアプリが稼働しない場合は、前述したように更新やプロンプトで調整します。
私の場合、以前の『音声読み上げアプリ』の場合、なぜかデモ画面だと二つ出てきてしまいました。そこで、
「音声読み上げアプリが二つあるので一つにしてください」
と入力したところ、アプリは一つになりました。

そして、また、テストしたところ、アプリはうまく動きました。
このような感じで、createもClaude3.5・Artifactsのように、AIモデルがコードを生成してくれますので、Claude3.5と同じようなプロセスでコードを調整していけばよいわけです。
STEP3:アプリの公開
アプリが完成したら、いよいよアプリの公開です。
公開方法も簡単です。
上の方に「share」ボタンがありますので、それを押します。

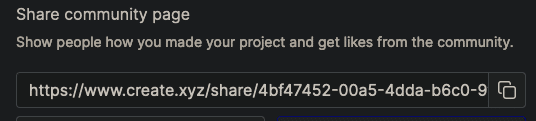
押したら以下のような画面になります。

上から三行目にあるのが、アプリのURLです。その横にコピーボタンがあります。

コピーボタンを押して、ブラウザの新規ページのアドレス欄にペーストすれば、アプリのページに移動します。それが以下です。

一応、ここでも動くかをチェックしてみてください。
そして、これでOKだと思ったら、シェアしたい方に、そのコピーしたURLを送ります。
しかし、ここでの問題は、右側にコードやプロンプトが見えてしまうことです。少しカッコ悪いですし、コードやプロンプトが知られたくない方もいると思います。
そこで、このアプリのみを表示する方法を説明します。
それが、html形式でホームページに貼り付ける、という方法です。
STEP4:html形式に変換しHPで公開
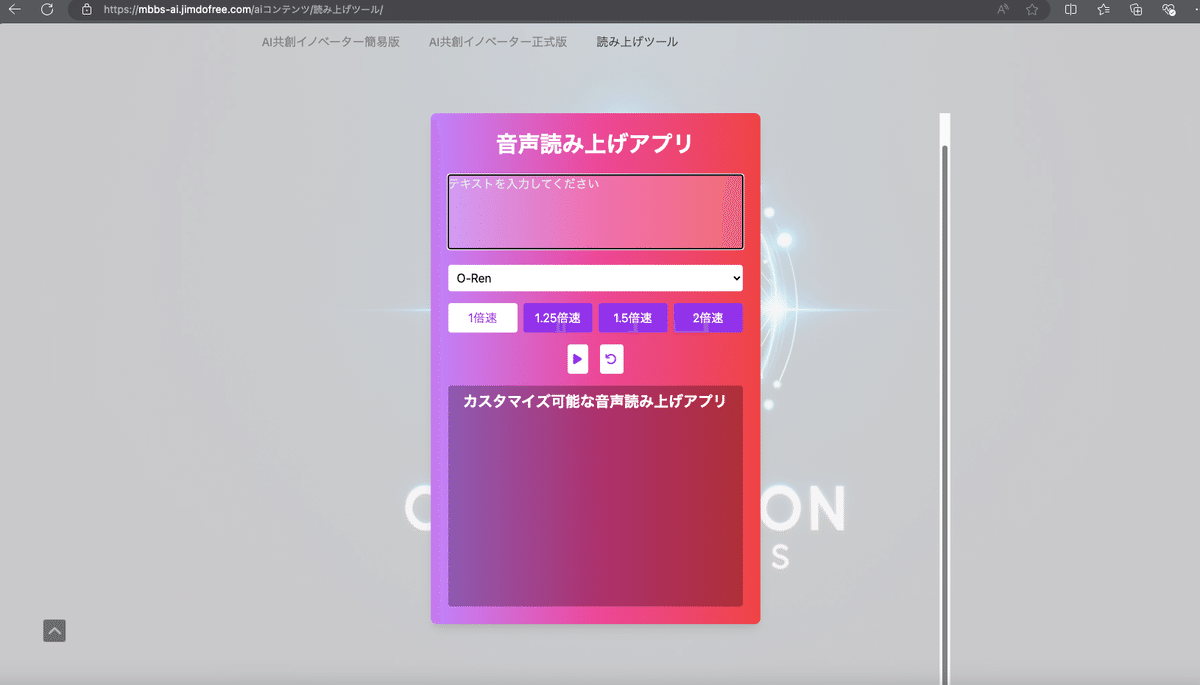
まず、どのような感じかをご紹介します。
以下が、私のHPにアプリを公開したものです。

createのサイトでの直接公開の場合、右側にコードやプロンプトがありましたが、これですと、そのような表示はありません。
やり方は簡単です。
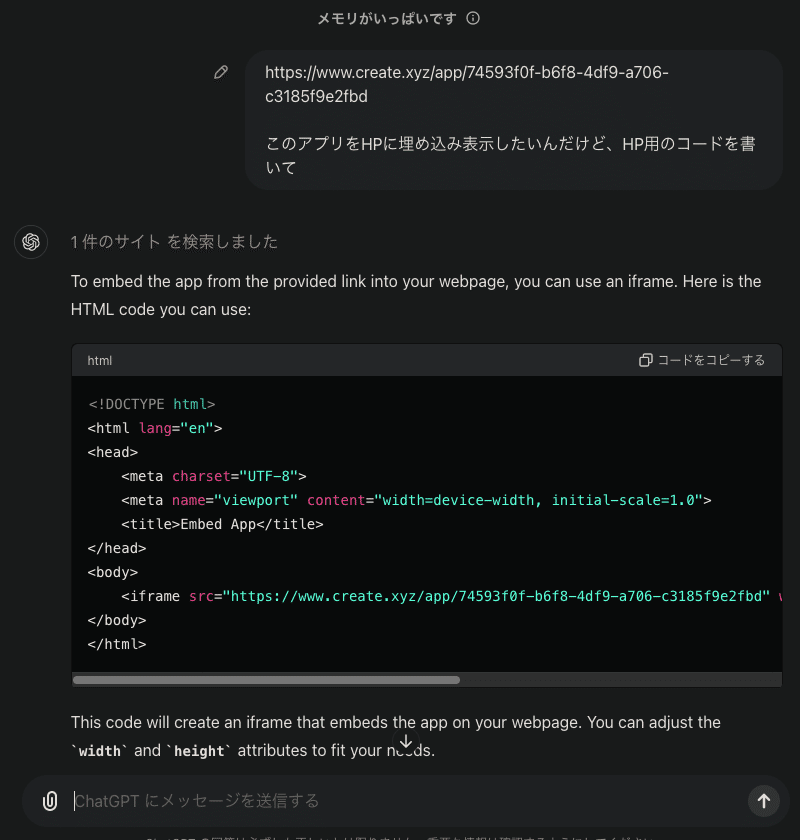
ClaudeでもChatGPTでもよいのですが、そのURLをチャット欄に貼り付けて、html形式に変換してもらうだけです。
以下は、その例です。

どうでしょうか?
お見せするのが恥ずかしいくらいのテキトーなプロンプトですw
そうするとAIが貼り付けるだけの状態にしてくれますので、このhtmlコードをコピーして、ホームページにコピペするだけです。
以上で、説明は終了となります。
これが現時点(2024/06/26)で最も簡単なアップロード法だと思いますので、よかったら試してみてください。
今後の展開
今後は、Claudeもcreateのように、すぐに簡単に公開できる機能がつくと予想します。それまではcreateを使うのもよいと思います。
また、createも、かなり使いやすいサービスで、有料版なら、AIモデルを組み合わせたアプリを作るなど、創造的なものが生成できそうなので、よかったら使ってみてください。
ということで、Claudeはコード生成から実行・公開という形で進化することで、ChatGPTのGPTsのような感じになると思います。これは現状のChatGPT・GPTsにない機能なので、今後のClaudeの進化が楽しみです。
このClaude3.5はソネットという真ん中のモデルなので、オーパス3.5も近々出るのではないか、と予想します。ですから、Claudeの進化は、またすぐに起こりそうな予感です。
ということで、また。
