
Claude3.5、驚異の『コードベースプロンプト』:生成済みコード×プロンプトエンジニアリング
最近はずっとClaude3.5 sonnetを試していますが、凄いっすね!(語彙力なしw)
特にArtifacts機能によるコード生成ですが、生成したその場で実行できる、しかも早くて正確です。
今回は、そのArtifactsで生成したコードを再利用し、それをベースとしたプロンプトエンジニアリングのご紹介です。
名付けて、
「コードベースプロンプト」
です!
動画での説明
動画で既に説明していますので、読むよりも動画、という方は以下をご視聴ください。
コードベースプロンプトとは?
コードベースプロンプトとは、既に生成したコードを基礎としてプロンプトエンジニアリングを行う手法です(本論の独自用語)。
毎回、ゼロの状態からコードを生成するのは、Claude3.5を使用しても、少し工程を踏むので、既に生成したコードを再利用し、それをベースとするのがコードベースプロンプトです。
この生成コードが編集可能なものであるならば、コードベースプロンプトにより、目的の生成を行なってから、更に編集することも可能です。
この説明だけではわかりににくいので、実際に見ていきましょう。
ベースコードの生成
まず、ベースとなるコードを生成します。
一つのコードを基準とすることで、一貫性のあるデザインや、出力が安定するのがコードベースプロンプトのメリットです。
今回は、私が作った編集可能なダッシュボードアプリを使っていきます。
こんな感じです。

下の編集ボタンを押すと、編集画面へ移動し、編集できるようになる、というダッシュボードアプリです。
以下が編集画面です。

ここでは、ヘッダー・フッダーの変更、カードの文字入力や文字色、カードの色の変更、全体の背景の変更、カードの追加、カードや背景の画像のアップロードなどができます。
これを手動で入れていくのは手間がかかります。ですから、ここの最初の文字入力などをAIにやってもらう、と言うのがコードベースプロンプトになります。
ベースコードの入力
コードができたら、そのコードをコピーします。
Artifacts機能の画面右上に、コード画面に切り替えるタブがあるので、それをクリックします。
次に、Artifactsの画面右下に、コードをコピーするボタンがあります。これを押せば、全コードが一括でコピーされます。

そして、画面を切り替えて、新しいスレッドに、このコードをコピーします。すると、以下のようにテキストが添付ファイル化します。

そして、
この添付したコードを元に、ユーザーの目的とする出力をプロンプトで伝えます。
例えば、以下のような感じです。

このように、コード実行とプロンプトエンジニアリングを同時に行っていきます。
通常は、プロンプトエンジニアリングは、自然言語で行います。しかし、コードベースプロンプトは、そのテキストの前にコード生成をしておき、それをプロンプトエンジニアリングの基礎に組み込みます。これは、今までにないプロンプトエンジニアリングと言えます。
一発入力の例
では、実例を見ていきましょう。
まず、一発でAIに入力してもらう、これが可能です。それが、以下となります。

このコードには、デフォルトでは文字入れはないし、カードも五つでしたが、文字入れとカード生成、カラー変更などを一回の会話で行ってくれています。
もちろん、以下のように手動での変更も可能です。

これは便利ですね。
二段階入力の例
次は、段階を踏んでおこないます。
最初から文章を用意しておけば、後からの編集が少なくなりますし、AIも作業を分けた方が処理しやすいはずです。
まず、前回同様にコード生成はしておきます。次に、文章生成を行います。

文章もArtifactsを使うことがありますが、右側が今回使用するテキストです。
次に、例の如く、生成コードをコピペして、コードを添付ファイル化します。そして、先ほど生成した文章をチャット欄に入れます。更に、プロンプトエンジニアリングを行います。
そうすると、以下のようになります。

先ほどと、ほぼ同じ内容のものができました。
もちろん、編集ボタンで編集可能です。
ベースコードプロンプトからの展開
ベースコードプロンプトで情報生成したら、それを手動か、もしくはAIで更に編集します。
ここでは、更にAIを使って編集することを見ていきます。
想定としては、コードベースプロンプトで行ったが、デザインをまずAIに任せて、サンプルとしたい、とする場合です。
先ほどの生成したものだと、パステル系なので、AIと合っているのかわかりません。そこで、AIを使って参考のための生成を行っていきます。
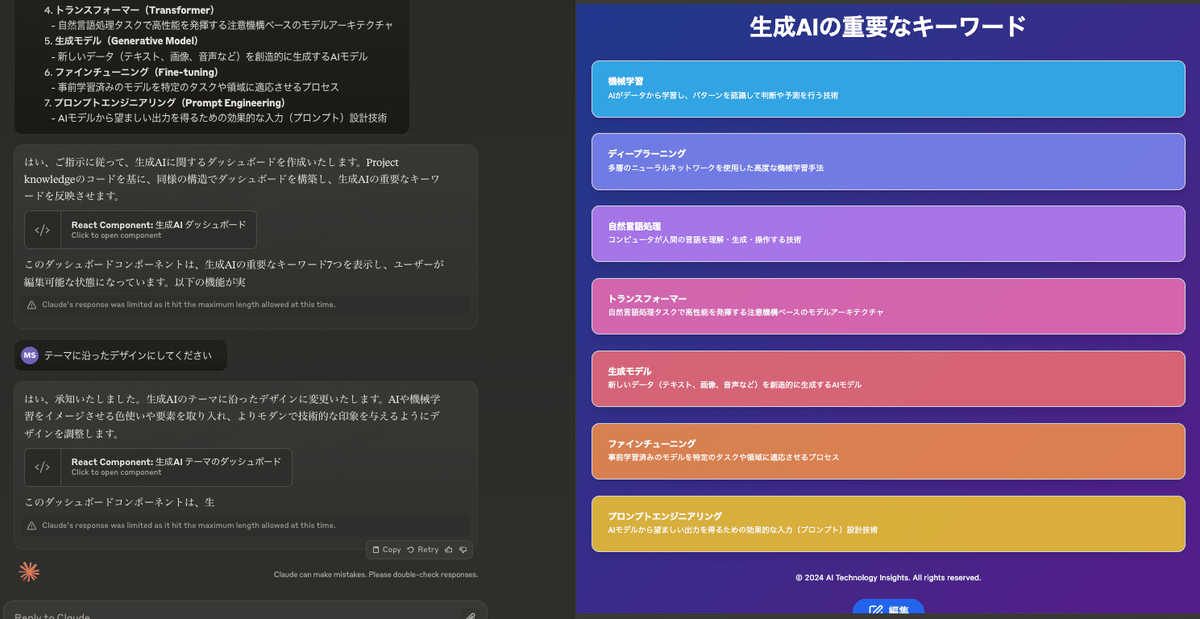
それが以下です。

ここでは、
「テーマに沿ったデザインにしてください」
というプロンプトを出しています。
雰囲気的にはAIぽいのですが、一番上が真っ白ですよね。白カードに白文字なのでw
こうした場合に、手動での編集機能が役にたつわけです。
手動で変更したのが以下です。

カードの色を変更することで、文字が見えるようになりました。
Claudeからの説明
コードベースプロンプトは、ClaudeとAI共創により命名しました。

この名付け主でもあるClaudeに、コードベースプロンプトを聴いてみました。

そして、その工程です。

それでは、また。
