
もう途中のデザイン見せるの抵抗なし!周りを巻き込みながらデザインする心構えと方法
Rettyでリードデザイナーをしてますヤマモトマユミ(@mayya)です。
新しくジョインしたデザイナーの方と働き始めた時に、「途中のデザイン見せるのは抵抗がある・・」「デザインを細かく見せながら作っていく方法に慣れなくて・・」など、コメントをいただくことがあります。
今回は、Rettyでアウトプットドリブンなやり方を数年行ってきた私なりの心構えと具体的方法を書いていきたいと思います。今回の内容が「もう途中のデザイン見せるのに抵抗なくなった!」と思ってもらえるきっかけになると嬉しいです!
前提:途中のデザインを見せるメリット
そもそも、途中経過を見せながらデザインするメリットとは何でしょうか。私は大きく2つのメリットがあると感じています。
①他メンバーとの認識のズレを細かく調整できるので手戻りが少ない
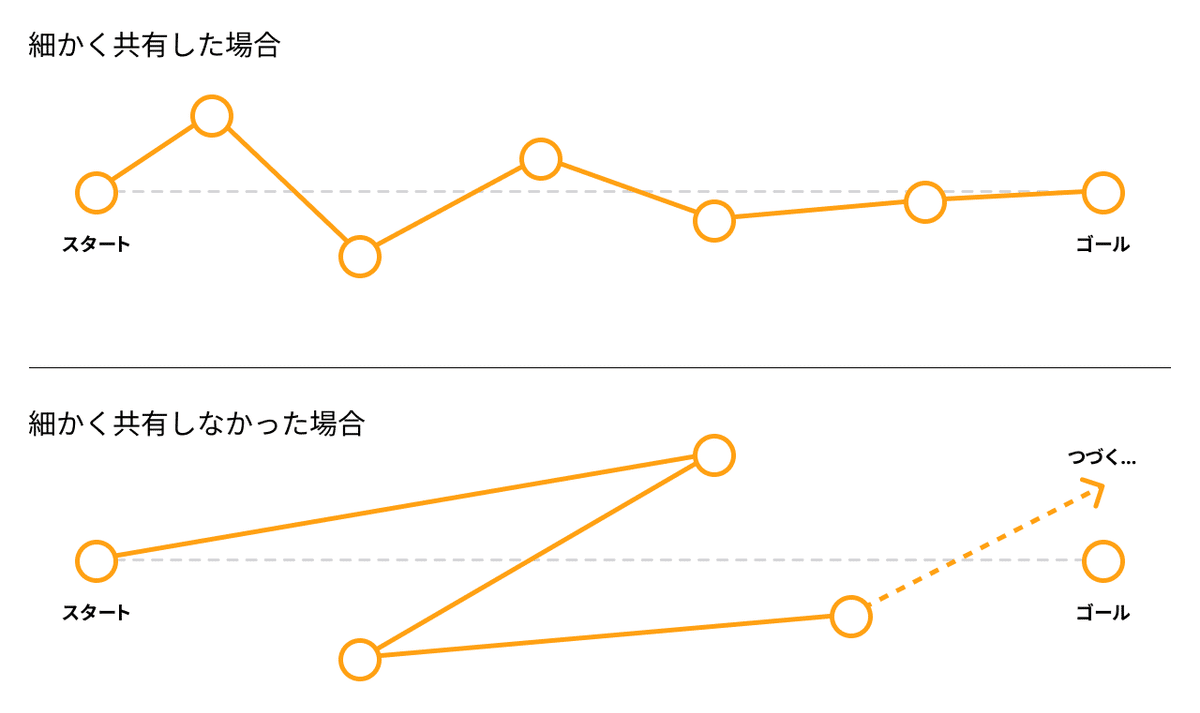
ある程度完成度の高いところまで作るには時間がかかりますし、作り込んでから認識がズレていた場合、大きく手戻りが発生してしまいます。細かく途中経過のアウトプットを共有することで、他メンバーへの共有タイミングも早くなって、認識のズレがあれば早めにキャッチし、方向性を確認しながら最終アウトプットをデザインすることができます。

②自分以外の視点を取り入れることで、ユーザー価値につながるアウトプットになりやすい
リリースして効果検証するまで、今デザインしているものはあくまで「仮説」だと私は思っています。できるだけ仮説の角度を上げるために、自分以外の色んな人の「視点」を入れることを意識しています。ユーザー視点はもちろんのこと、PMの視点、エンジニアの視点、CSの視点など、色んな角度の視点を取り入れることで、自分だけでは気づけないことや、今よりもっとよいHOWが見つかり、ユーザー価値に繋がるアウトプットになりやすいと感じています。

途中のデザインを見せる時の心構え
そもそも、なぜ途中のデザインを見せるのに抵抗があるのでしょうか。人によって理由は様々だと思いますが、今まで私が人に聞いた感じだと、だいたい以下の3つのどれかが多いかなと思っています。
① 完成していないもの(クオリティの低いもの)を見せたくない
② 完成していないのでフィードバックをいっぱい言われるとショック
③ 完成していないものをどう共有したらいいかわからない
①と②についての私が実践している心構えや考え方を書きたいと思います。③については次の具体的な方法のところで。
「完成していないもの(クオリティの低いもの)を見せたくない」に対する心構え

今作っているものは自分一人で作っているものではなく、みんなで作っていると考える。
自分が作るものには、少なからず愛着のようなものが湧くことがあります。「私が作っているんだからこれは私の制作物」そう考えている方もいるかもしれません。しかし、今作っているものは誰が使うものでしょうか?自分でしょうか?いいえ、ユーザーさんですよね(自分がユーザーの場合もありますが)。
前の章でも書きましたが、色んな役割の人の視点が入ると、よりユーザー価値が高いアウトプットになりやすくなると思っています。最終的に使う人のことを一番に考えると、「一人でデザインする」という意識から、「みんなでデザインする」という意識に変えた方が、作業途中のものを共有するハードルが低くなると思います。
「完成していないのでフィードバックをいっぱい言われるとショック」に対する心構え

フィードバックされているのは自分ではなく「アウトプット」。自分を否定されているとは考えない。
このフィードバックのおかげで、もっと良いアウトプットができると考える。
まず、「作った自分」と「作り出したアウトプット」を切り離して考えます。作っている途中だと、抽象的なイメージだったりワイヤーフレームだったり、まだまだ方向性が定まっておらず広く可能性があるため、フィードバックを多くもらうと思います。この場合のフィードバック対象は基本的に「アウトプット」であり、「作った自分」ではありません。「この方向はダメだね」「目的を達成できてないね」と言われても、対象は「アウトプット」であると認識し、自分が否定されているわけではないと考えるのがよいと思っています。
(もちろん作った本人に対するフィードバックもあると思いますが、その場合は真摯に受け止め、次のアクションに繋げていきましょう!)
そして、フィードバックをもらう分だけ、良いアウトプットができると私は考えています。フィードバックは、「自分にない視点」とも言い換えられるので、アウトプットに反映すればユーザー価値に繋がりますし、自分自身のナレッジの蓄積にもなり一石二鳥です。
途中のデザインを見せながら進める方法
では、どのように途中のデザインを見せながら進めるとよいのか。私が実際に行っていることを、準備・作成・共有の3つのポイントで説明します。
①準備:完成から逆算して、何回くらいのデザイン共有が必要か見積もる
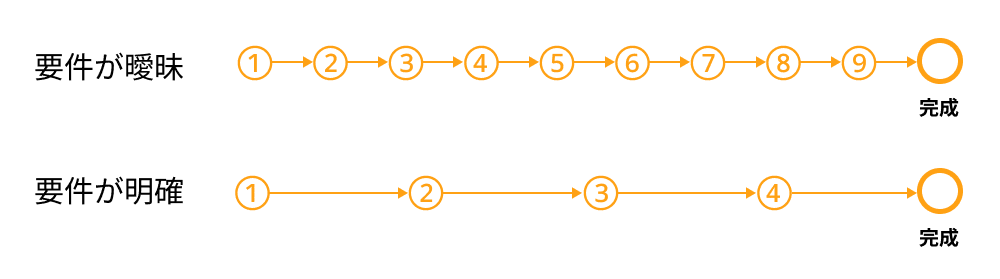
まず、難易度、範囲、媒体(Web、アプリ、印刷物など)と、自分のスキルレベルや実務経験の有無から何回くらいの共有回数で完成するかをざっくり見積もります。自分で見積もるのが難しい場合は、一緒に施策をつくっていくPMや、先輩デザイナーにアドバイスをもらうのも良いと思います。自分の経験だと共有回数は、要件の抽象度が高いほど回数多く、半日〜1日おきくらいのペースで議論していった方が完成までのスピードが早いと感じています。

共有回数を見積もったら、回数に合わせてフェーズを定義して、共有時期と、その時点でどんな手法を用いて共有するかをざっくり決めておきます。例えば要件定義であればテキストや図、全体の体験フローであれば遷移図。また、画面イメージであれば、手書き、白黒ワイヤー、キャプチャの切り貼りなど、どのくらいの解像度で共有するのが適切かを考えます。手法は最初に決めずに、進みながら決めていくのでもよいと思います。
②作成:決めた共有時期に合わせて手法・クオリティで作る
「決めた共有時期に合わせて」というところがポイントです。作っているとどうしても、あとここまで作ってから・・、これをまとめたら共有しよう・・と自分の中の完成系を優先して、決めた共有時期を過ぎてしまうことが起きがちです。共有回数が少なくて済む案件であればまだいいですが、大規模プロジェクトの場合はその積み重ねがデザインの遅延に繋がる可能性があります。
例えば「3日後に共有」と決めたら、1日や半日での進捗状況の目安を決めます。
1日目:現時点の情報で仮の叩き台となる体験フローを作成
2日目:1日目で作った体験フローを見返し、良ければブラッシュアップ、違うなと感じたら別案を検討
3日目:2日目までに作ったものを見返し、修正が必要であればアップデートし、共有できる状態にしておく。
もし3日目で中途半端な状態だとしたら、「自分では足りていない視点がある」「他のメンバーと決めないと進めない箇所がある」「作ろうとしている方向性が目的にあってない」など、何かしらの作りきれなかった理由があるはずです。初めに決めた共有時期はずらさずに、作りきれなかった理由を合わせて共有し、原因の元の解消についてメンバーと話す方が、一人で悩んでいるより早く進みます。

③共有:「現在の状態」と「何を確認したいか」を合わせて共有する
デザイン途中のものは、必然的にクオリティも低くなることがおおいので、「現在の状態」と「何を確認したいか」をきちんと伝えないと、ディティールばかりのフィードバックになったり、自分が確認したい事柄から脱線してしまったりしてしまいます。このようなことが起きないように、「現在の状態」と「何を確認したいか」を伝える時に気をつけているポイントを以下にまとめてみました。
▼現在の状態
・何ができていて何ができていないのかを明確にする
・その日までに決めた完成形ができなかった場合、なぜできなかったかの理由を言語化しておく
・現在のアウトプットが、何の議論の目的で作ったものなのかを改めて伝えるようにする。
▼何を確認したいか
・「ユーザー体験」「クオリティ」「実現可能性」「インパクト」など、どの種類の確認をしたいかを明確にする。
・どの粒度の確認がしたいかを明確にする。全体の体験なのか、画面の情報設計なのか、スタイルなどのディティールなのか・・など。
・「A、B、Cどれがいいですか?」と誰かに決めてもらう聞き方はしない。必ず「自分は〇〇の理由からBがよいと思いますがどうでしょう?」と自分の意見を伝えつつ、別の視点からの意見を求めるようにする。
上記に色々書きましたが、途中のデザインを共有する時のポイントは「情報整理」と「言語化」だと思っています。作ったものをきちんと相手に言葉で伝えられることがとても大事だと私は考えています。

まとめ
心構えと進め方、大きく2つのことについて書きましたが、途中のデザインを見せながら進める方法は、「作るの半分、コミュニケーション半分」だと思っています。このnoteを読んで、デザイナーの皆さんの何かしら参考になればとても嬉しいです!
最後に・・RettyではUser Happyな体験を一緒につくっていってくれるデザイナーを引き続き大募集中です!
Meetyに気軽に情報交換やデザインで悩んでることなど、色々お話しできるカジュアル面談をオープンしました!今回のnoteで気になったことでも、デザインに関するアレってどうしてる?デザインのこんな悩みがあって…など、どんな話題でも大丈夫なのでお気軽に!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/6561018/original/f310a49e-f0a7-4fa4-bec9-e0fed0be51ee?1619164955)