
カラーモデル HSBってなに?
Figmaで色を調整するときに使用するカラーモデルの種類は5つあります。
カラーモデル:Hex、HSB、HSL、CSS、RGB
どのカラーモデルを使っても表示される色は変わりませんが、私はHSBに設定しています。色の3属性(色相,彩度,明度)を調整する際に、色がどのように変化するのか直感的で分かりやすいと思い使用しています。
今回はHSLとの違いも含めて、HSBについて調べてみました。
Figmaのカラーモデル
FigmaではHexがデフォルトで設定されていますが、変更できます。
Hex: #RRGGBBAA(16進数コード)で表され、RR、GG、BBは赤、緑、青の強さを、AAは透明度を表します。白は#FFFFFFです。
RGB: (red, green, blue, alpha)で構成され、各色は0から255の整数で表されます。白は(255, 255, 255, 100%)です。
CSS: rgba(red, green, blue, alpha)で構成され、alpha値は0.0(完全に透明)から1.0(完全に不透明)までです。白はrgba(255, 255, 255, 1)です。
HSL: (hue, saturation, lightness, alpha)で構成され、色相は0~360、彩度と輝度は0から100で表されます。白は(0, 0, 100, 100%)です。
HSB: (hue, saturation, brightness, alpha)で構成され、色相は0~360、彩度と明度は0から100で表されます。白は(0, 0, 100, 100%)です。


HSBの構成要素
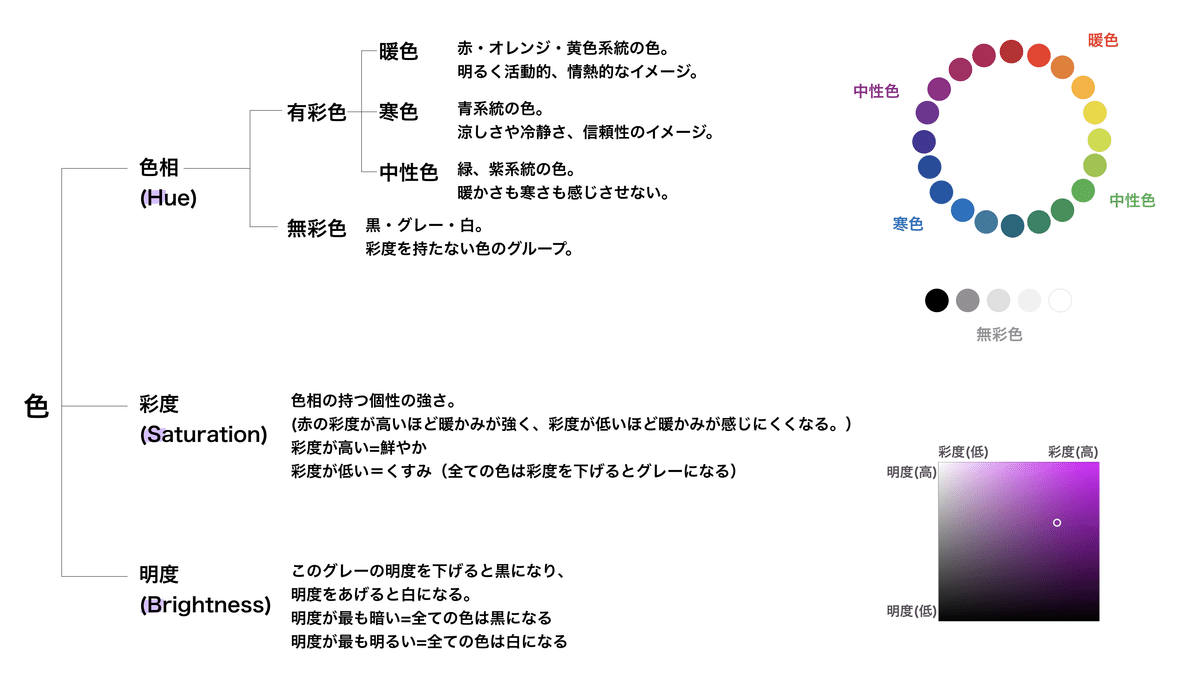
HSBとは色相(Hue)・彩度(Saturation)・明度(Brightness)の頭文字です。
それぞれの要素がどのようなものなのか以下の図にまとめてみました。

HSBの明度とHSLの輝度は何が違うのか?
どちらも色の明るさを表す指標ですが、使用する計算方法が異なります。
HSBの明度は、色のR、G、B値の平均値を取り、その平均値が最大値(255)との比率で表されます。色相や彩度との関係を考慮せずに、単純に色の明るさを示します。
HSLの輝度は、色の明るさを0%(黒)から100%(白)までの範囲で表現します。色相や彩度との関係を保ちながら、色の明るさを調整することができます。
HSBとHSLの違い?
結論、よく分かりませんでした。
そもそもHSLがやっぱりよく分からない…
HSLは色の明るさやコントラストを重視して考える際に適している?
どちらも人の目による色の感じ方に基づいた表現ということは分かりました。
