
画像拡大の表現方法に悩む

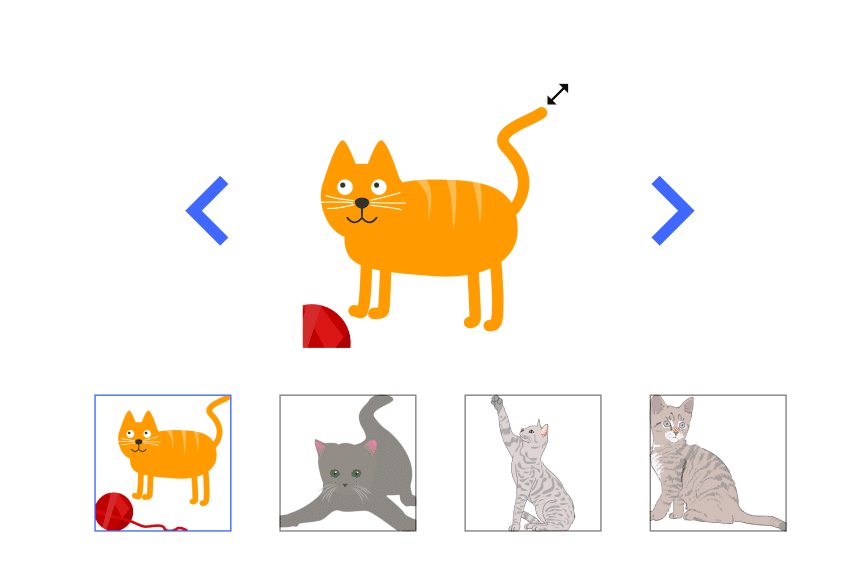
上記画像のように猫の画像が複数あり、アローアイコンをクリックすると
順々に(オレンジ色の猫の位置に)表示されるデザインを考えた。
しかし、このままではオレンジ色の猫をクリックすると拡大する(新たに上の階層に同じ比率で拡大された画像が現れる。)ことが伝わりにくい。。。
参考となる既存デザインを探したが、上手く見つけられない。。。
初学者なりに考えてみたことをここに綴る。
そもそも何故、拡大できることが伝わらないのか
オレンジ色の猫をクリックすると拡大画像が表示されるヒントを考える。
原因
拡大アイコンなど操作のヒントとなるものがない。
オレンジ色の猫の画像が背景と一体化していて、独立して機能するように見えない。
1.拡大を意味するアイコンを設置してみる
大きく画像を表示する=虫眼鏡のアイコンというイメージを最初に思い浮かべた。しかし比率そのままで大きく見るというよりは、虫眼鏡で毛穴を覗き込むようなズームといったイメージではないか…とふと思った。
FigmaのScaleツール(ショートカットキー K)のようなイメージで比率そのままの拡大を表すには斜め両方向の矢印のアイコンが意味的に合っているような。。。



Google のMaterial Design Iconsではどのようにラベリングされているのか。



2.拡大できる画像を枠で囲む
オレンジ色の猫の画像が背景と一体化していて、独立して機能するように見えない為、枠で囲んでみる。
枠で囲むと小さな拡大アイコンを狙ってクリックしなくても、枠内をクリックすれば良いということが伝わる気がする。

どうでしょう。。。修正前よりは拡大表示できる感が増したのかな??
枠ない方がオシャレだったかな?
pinterestは画像の上にホバーすると虫眼鏡に+マークがついたカーソルになって、クリックすると拡大画像と詳細ページが表示される。
拡大された画像には虫眼鏡のアイコン(+マークなし)がついていて、
それをクリックすると似たような画像が出てくるから拡大ではなく、検索という意味の虫眼鏡なのかな。。。?
