
[BONO] OOUI コンテンツ中心のUI設計
BONOというUIデザインのコミュニティで
OOUI(オブジェクト指向UIデザイン)を学習した際の記録です。
OOUIの考え方について
タスク中心 = 何をするにも専用の部屋に入る為、1つのことしかできない。(モード)
オブジェクト中心 = コンテンツが中心の為、柔軟性がある。(オブジェクトを新規作成、オブジェクトを編集/削除)
UIを作成するときは
機能要件を考える際はタスク中心で考える為、
情報構造を考える際に、タスク中心→オブジェクト中心に軸を変換する。
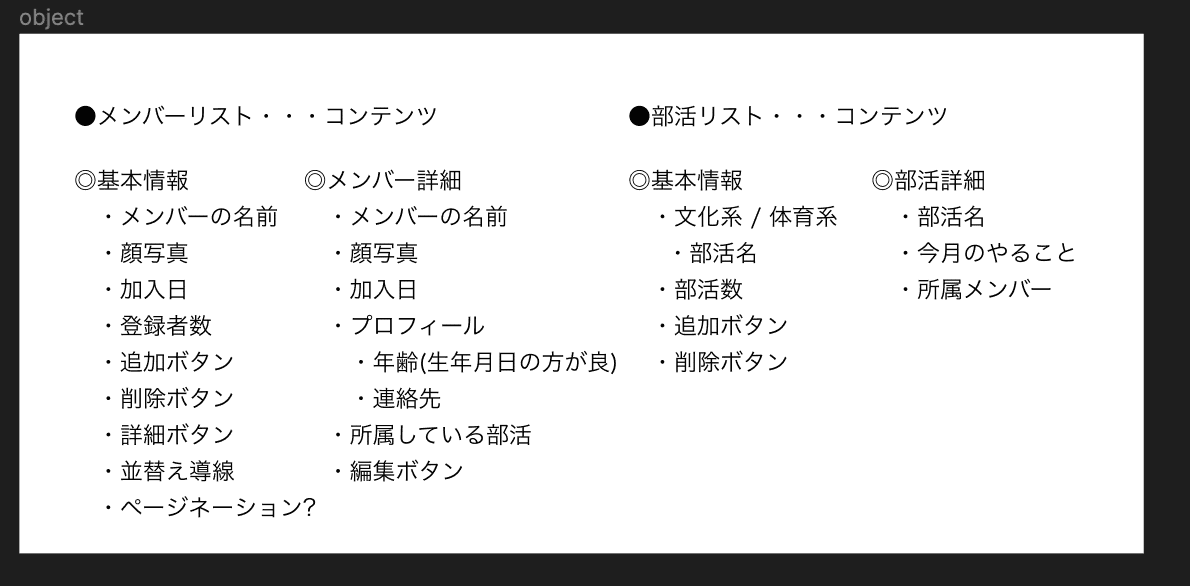
オブジェクト = UI表現のベースとなる情報(コンテンツ)
OOUIの手順
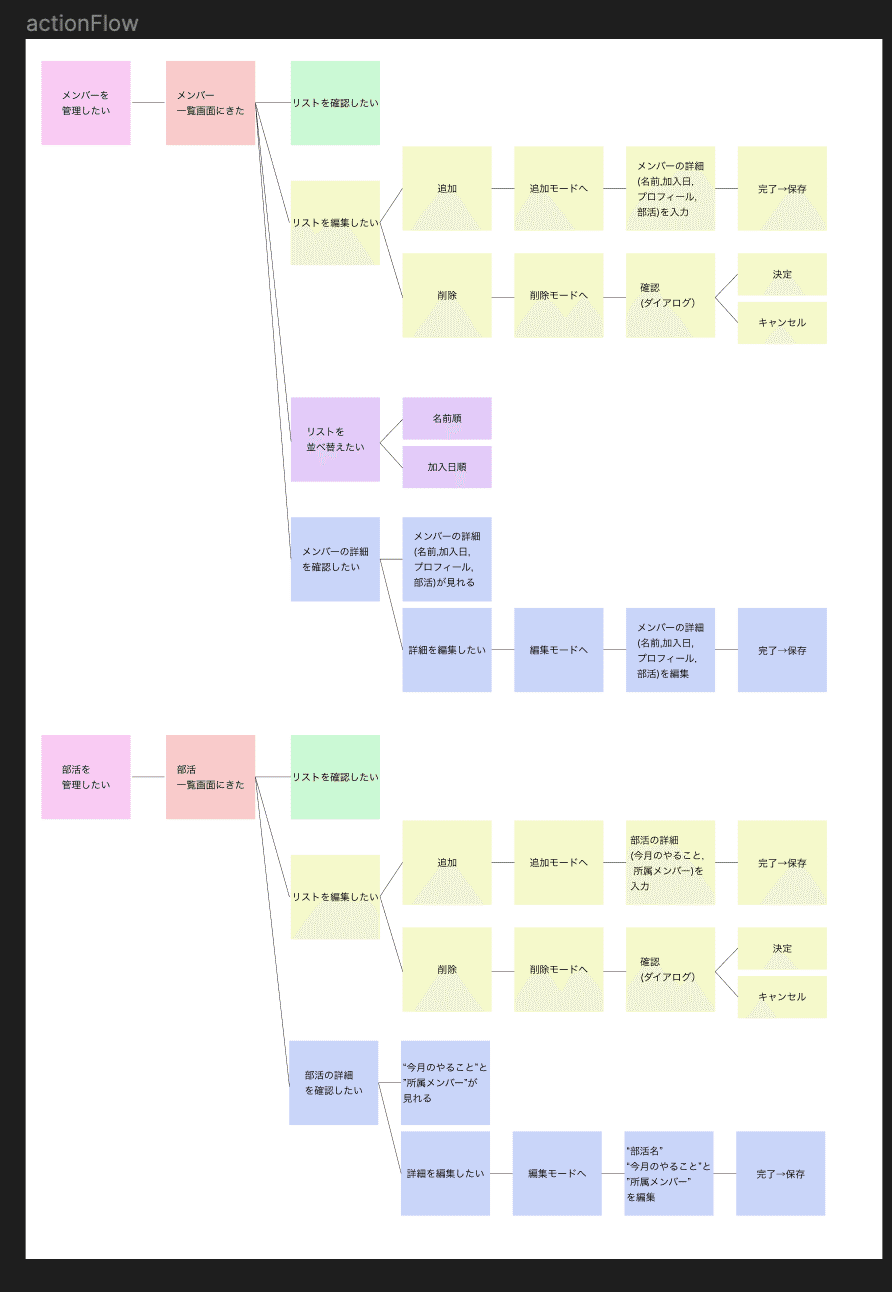
① ユーザーフローからオブジェクトを発見する。(名詞を抽出する)
新規作成ボタンから新しくメッセージを作成する。
-(名詞を抽出)→ 新規作成ボタン , メッセージ
②メインオブジェクト(ルートナビ)を決め、ページ構造を決める。
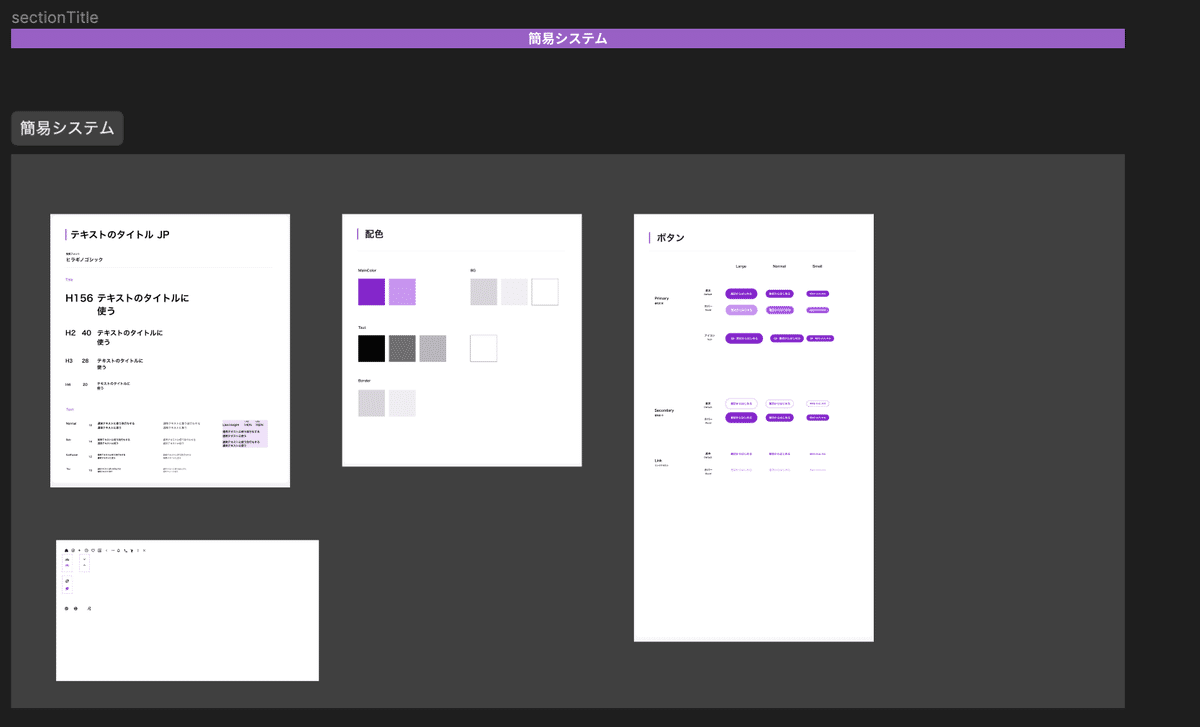
③UIパターンを作る。
お題
軽く説明を受けた後に、お題に挑戦して、その後詳しく解説を見るという流れで学習しました。
お題はBONOに登録していなくても見られる為、挑戦できます。↓
(お題の回答は登録メンバーのみ試聴可)
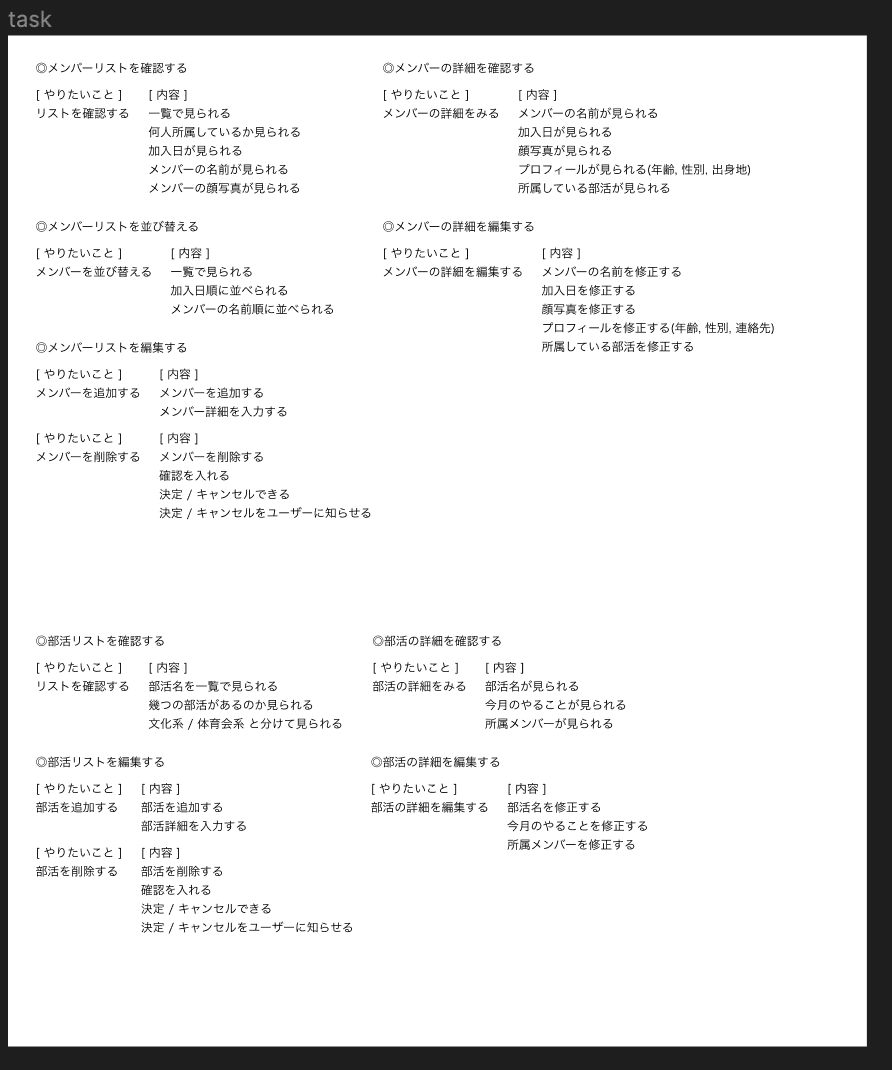
今回のお題はPCで使うソフトで要件は以下です。↓

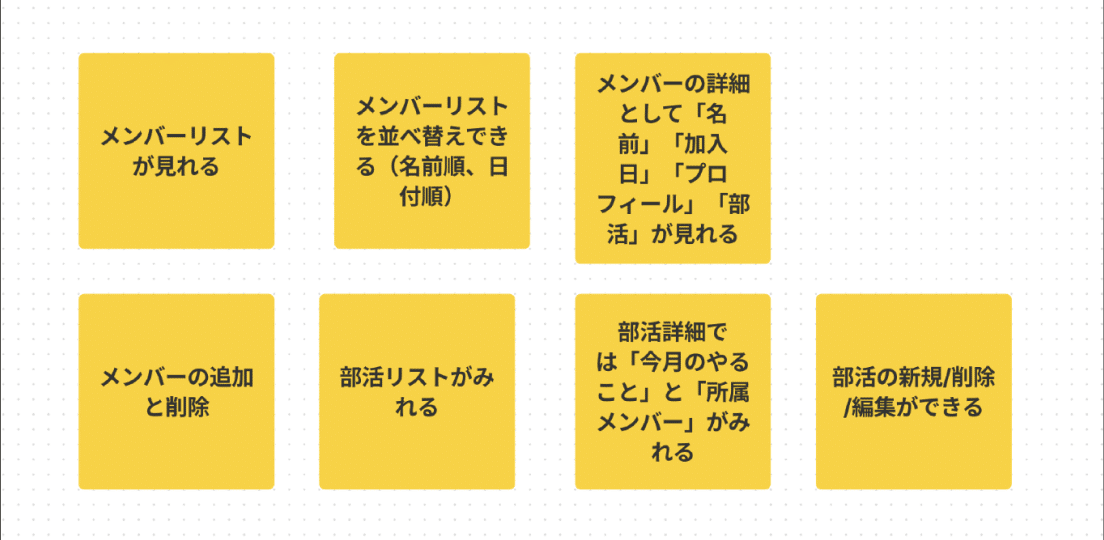
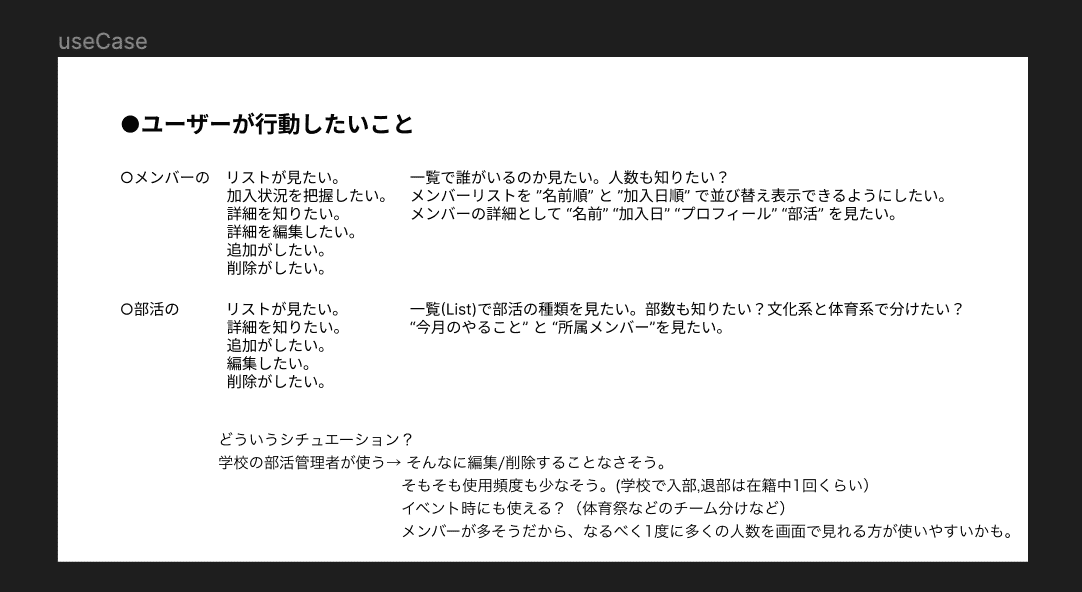
要件整理
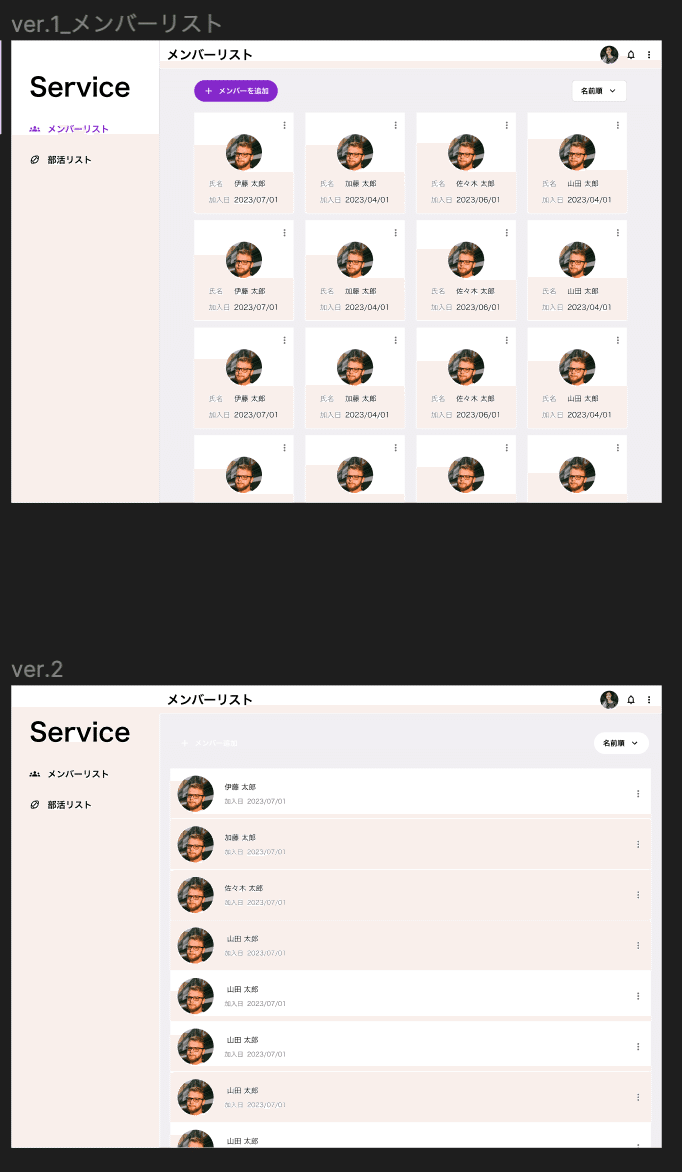
以下、私が実際に作ったものです。↓






カード型の方が1度に多くのメンバーが見られる…
以上のステップを踏んで完成したのがこちらです。
解説を聞いて、まだまだ改善しなくてはいけない点が多いですが…
実際にデザインするまでの準備に多くの時間をかけました。
何をどこに表示させるのか、ある程度整理してから作り始めると
確認しながら漏れがないように作れるということを体験しました。
