
[ Figma -Nested instances- ]コンポーネントのネストインスタンスのプロパティ変更
未経験から独学でUIデザイナーを目指している初学者です🤓
今日は、心躍る機能(Nested instances)を発見した為ここに綴ります。
コンポーネント内のインスタンスのproperties変更は大変だった
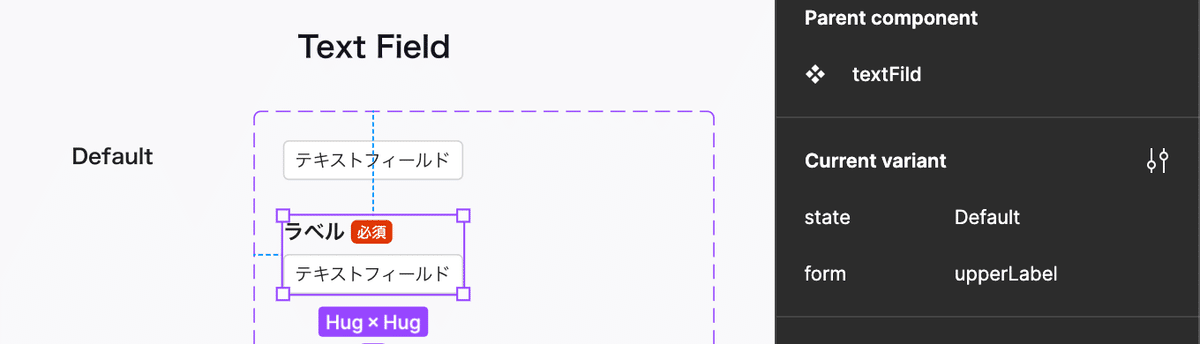
コンポーネント🐓で使用しているインスタンス🐣(ネストされたインスタンス)にComponent propertiesを設定していても、コンポーネント🐓からはインスタンス🐣のproperties の内容を右のパネルで変更できません。
インスタンス🐣のproperties の内容を変更するには、わざわざ該当のインスタンス🐣まで階層を降って行かなくてはなりませんでした。
しかし、Nested instancesを使うとネストされたインスタンス🐣のComponent propertiesをコンポーネント🐓に取り込み、
上層のproperties🐓も下層のproperties🐣も同時に右のパネルから変更できるようになります!
Nested instancesの使い方
①,コンポーネントを用意する

②,①を内包したコンポーネントを用意する

③Properties横の+プラスボタンを開いて、Expose properties fromの
Nested instancesをクリックする

④ネストされたインスタンスのComponent propertiesを選択する

以上です!!

感想
レイヤー階層が深いコンポーネントが増えてくると下層までカチカチクリックするのが大変でしたがNested instancesのおかげで解決できそうです!
まだあまり使いこなせていませんが、柔軟なコンポーネントを作れるように
引き続き勉強に励みます!!
