
[Figma]Variableとstyleの違い?
Figmaでデザインを制作する際、いつも色はStyleを使用して管理しています。Styleに登録するはずがうっかり、Variableに登録した際もいつも通り使用できました。そこでStyleとVariableの違いが気になり、調べました。
そもそもVariableって何!?
Variable=変数。色や数字などの値を保存して管理できる機能です。
Variablで何ができるか
ベースとなる値を定義してUIをシステム構築できる
異なるブレイクポイントの値を変更できる
デザインモードを切り替えられる(ライト/ダークモード)
複数の言語でデザインを準備できる
ロジックを用いた高度なプロトタイプを作成できる
Variableに保存できる値の種類
Color(値に色を設定し、FillとStrokeに適用できる)←Styleとの違い??
Number(値に数値を設定し、幅/高さ/余白/角丸などに適用できる)
String(値に文字列を設定し、テキストレイヤー/バリアントに適用できる)
Boolean(値にtrueまたはfalseを設定し、レイヤーの表示非表示を切り替えられる)←Variantsとの違い??
Valiableには現在4種類の値が保存できますが、今回はColorに着目してStyleとの違いを確認していきます。
類似点
StyleもVariableもチームライブラリに公開され、デザイン全体で再利用可能な定義であること。
StyleもVariableも更新すると、それらを使用している全ての要素が更新されること。
StyleもVariableもデザインシステムの管理をサポートしてくれるものです。
デザインシステムを管理 = スタイルの元素を設定することによって統一感を制御できます!!
Colorにおける相違点
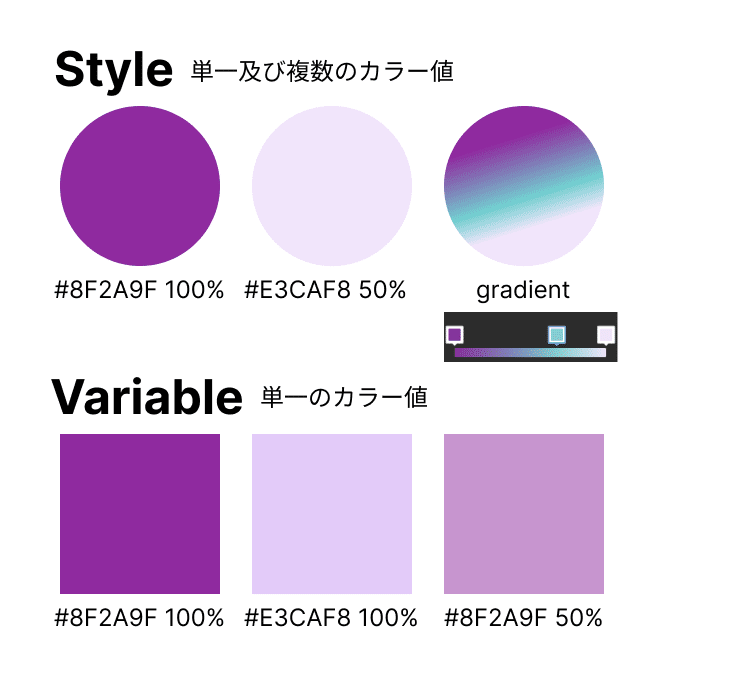
カラー値について
Styleが単一のカラー値も複数のカラー値も保持するのに対して、
Variableは単一のカラー値のみを保持します。
単一のカラー値:1つのカラーコード(例えば#FFFFFFなど)とPass throughで構成されている色。
複数のカラー値:2つ以上のカラーコードとPass throughで構成されている色。(例えばクラデーションなど)

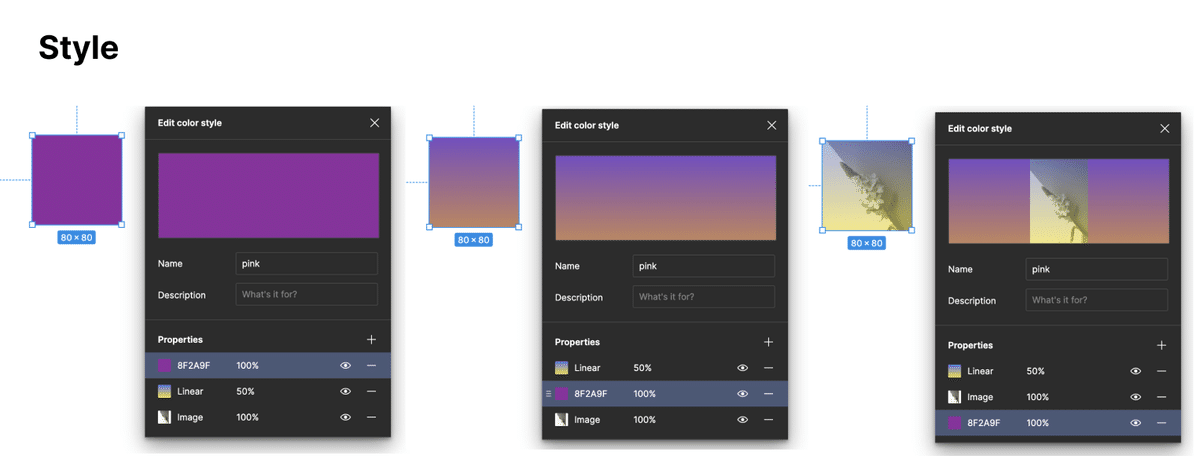
※Styleは塗りつぶしやグラデーション以外に画像、GIF、動画、ブレンドモードも保持できます。
観え方について
Styleは一度に表現される値の組み合わせが保持されるように構築されているのに対して、Variableは単一または複数の個別の値が保持されるように構築されていますが、一度に表現できる値は1つだけです。


上層にPass through50%のカードがくると下のカードが見える。
バリアブルモードへの対応
Variableのそれぞれ個別に保持された値はバリアブルモードに対応しています。ライトモードやダークモードに設定した色をフレーム内のレイヤーに適用し、フレームのモードを切り替えると、それに合わせてレイヤーも切り替わります。
※バリアブルモードはVariableのために構成されていますが、Styleを通して利用することも可能だそうです。
どう使い分けたら良いのか?
再利用可能な色が必要であることを前提として、どういう目的で
色を使いたいかによってStyleかVariableか決まると思います。
グラデーションやブレンドモードを使用したい場合はStyle
モード切り替えに対応する色を使いたい場合はVariable
他にも、デザイントークン(←これがまだ理解できていない)が
関係してきたりしますが、難しいので今回は一旦ここまで。
まだ部分的にしか分かっていないため、引き続き勉強します。
