
【Swellカスタマイズ】グローバルナビを中央に配置し、各メニューの背景色を個別に変える
企業サイト等におすすめのヘッダーメニューカスタマイズ例です。
基本的にカスタマイズからの設定とCSSコピペで実装可能です。
なお今回はメニュー背景を全幅のカラー表示にするため、専用の画像を作成しました。
画像はこちらで作成したものをダウンロードしていただけます。
また、トップページの見出しセクションのアクセントとして、ヘッダーのメニューカラーと合わせたライン装飾を施しましたので、おまけでお伝えいたします。
カスタマイズの設定
カスタマイズ > 基本デザイン > サイト全体設定
■コンテンツ幅の設定
1200
■1カラム時の記事コンテンツ幅
1100
カスタマイズ > 投稿・固定ページ > コンテンツのデザイン
■見出し2のデザイン
装飾なし
カスタマイズ > ヘッダー
■ヘッダーのレイアウト(PC)
ヘッダーナビを下に
■ヘッダー境界線
なし
■ヘッダーの背景を透明にするかどうか
しない
■ヘッダーの追従設定
ヘッダーを追従させる(PC)
■マウスホバーエフェクト
背景を明るく
各色を設定するため、メニューのIDを確認
ブラウザによって確認方法が異なりますが、概ね同じ手順です。
※Google Chromeの場合
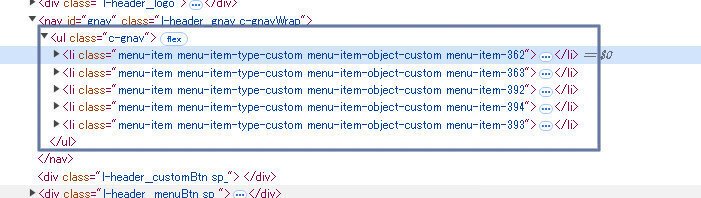
グローバルナビの上で右クリック > 検証
「menu-item-362」の部分でメニューごとのIDを確認する

※分かりやすく管理したい場合
外観 > メニュー > 表示オプション > CSSクラスにチェック
各メニューにクラス名を指定してください
CSSは下記をご参照ください
追加CSSに下記をコピペ
ここから先は
1,844字
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
