
指定した場所にジャンプするリンクを設定する方法は?【LP制作ツールColorfulカラフル】
この記事は、ワードプレス用LP制作ツール「Colorful(カラフル」で、ページ内の指定した場所にジャンプする方法を解説します。
LP制作ツール「Colorful(カラフル」で「1つのページ内を移動するため」に「アンカーリンク」を設置したい。
だけど、目印である「table class」が見つからない、という方も多いのではないでしょうか?
僕も「Colorful(カラフル」のマニュアルで説明されている「table class」が見つからず、うまくいきませんでした。
そこで試行錯誤したところ、移動したい文章内に「アンカーリンク」を設置して、直接移動できましたので、やり方を解説します。
ボタンのコード内に「アンカーリンク」を設置する
たとえば、ボタンをクリックすると「H2見出しの日程」へ、ジャンプしたい場合。
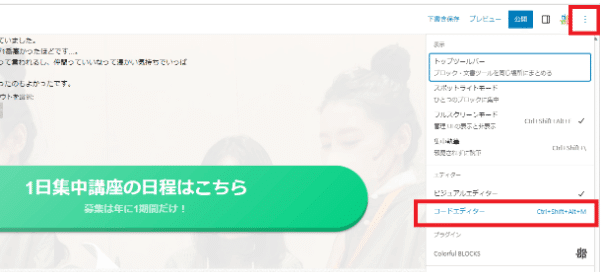
編集画面の右上「3点リーダー」をクリックして、「コードエディター」を選択します。

「ボタンの文章」が書いてあるコードを探します。
style="border-radius:200px">ボタンの文章<br>
このコードのstyleの前に
href="#任意の英数字" を、追加します。
参考例では#nitteiとして、下記のようになりました。
href="#nittei" style="border-radius:200px">1日集中講座の日程はこちら<br>
ジャンプしたい箇所の文章に「アンカーポイント」を設置する
次に「ジャンプしたい箇所の文章」のコードを探します。
style="color:#343434">ジャンプしたい箇所の文章</h2>
このコードのstyleの前に
id="先ほどの任意の英数字" を、追加します。
参考例は、下記のようになりました。
id="nittei" style="color:#343434">1日集中講座の日程</h2>
これで完了です。
メニューからジャンプするときはマニュアルどおりでOK
メニューからジャンプしたいときには、マニュアルの「メニュー機能の実装」通りで大丈夫です。

ワードプレスの「ダッシュボード」→「外観」→「メニュー」から、リンク文字列とメニュー項目(ナビゲーションラベル)を追加していきます。
以上、最後まで読んで頂きありがとうございました。

あわせてこちらの記事もどうぞ!
>イトーキスピーナチェアを使い続けた感想。凄く良い椅子なのに評判をあまり目にしない【レビュー】
