
Obsidian Outliner を執筆ツールに変える(改良版)
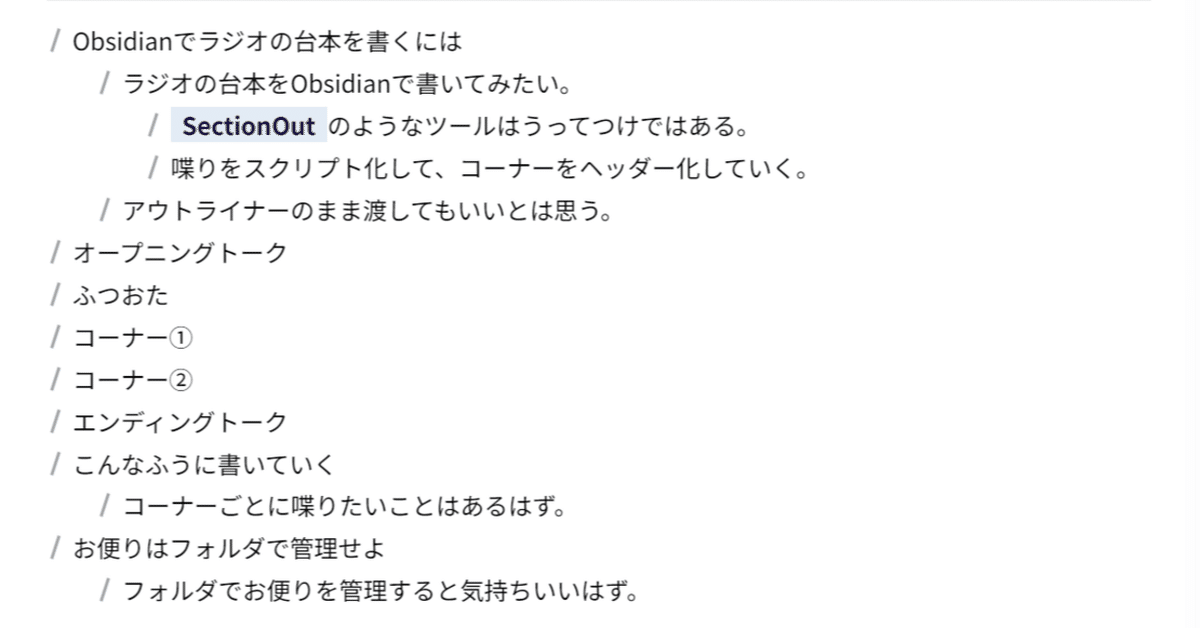
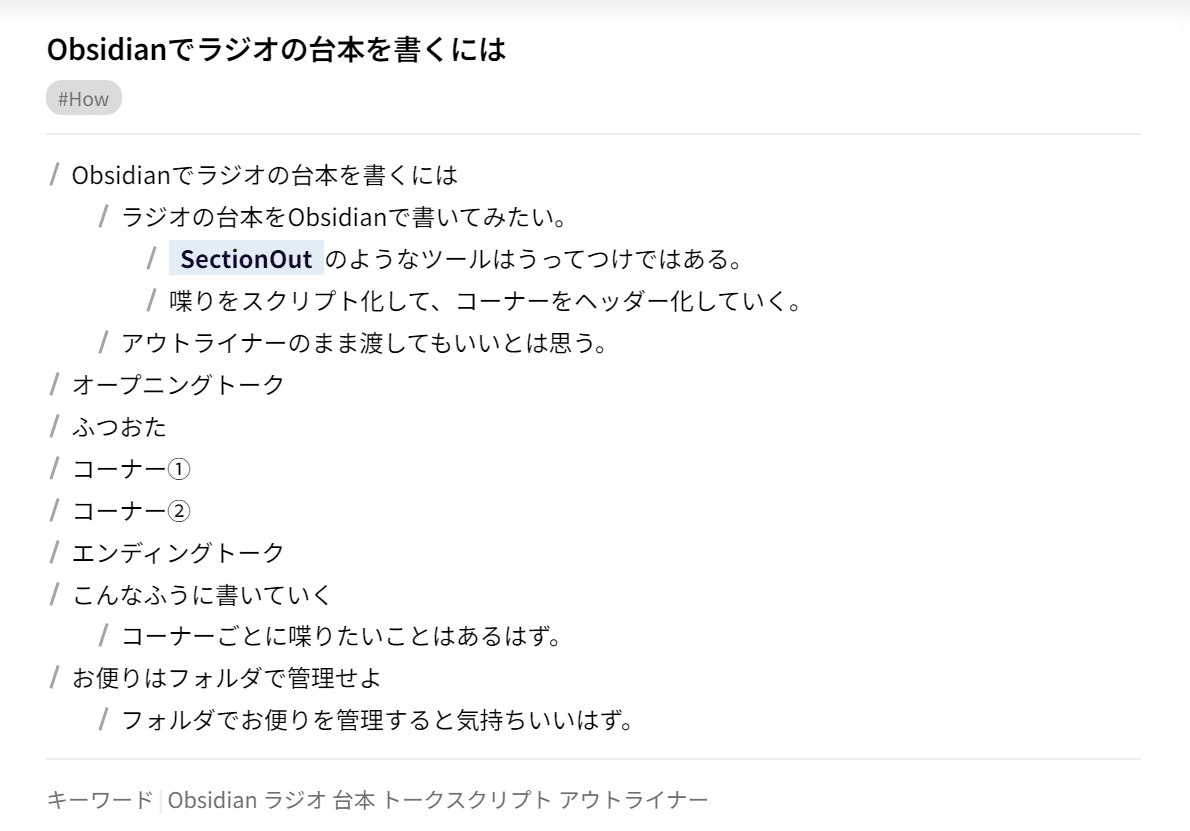
こちら、さらに改良を重ねた結果、スクショのような形に変化しました。

やったこととしては、SectionOutの改良と、バレットポイントのアイコンを変更したことくらい。
ただ、こうした細やかな改良で一気に書きやすくなった気がします。
H2のセクション間に改行を追加して見やすくした
文章の仕上がりや見た目の問題です。
区切り記号を`===`から`___`に変更
単純にリーディングビューでバグるのと、水平線のほうが Obsidian のライブプレビューでは見やすいため。
SectionSet、SectionMarkにも同様の変更あり。
以下、Templaterに登録してお使いください。
SectionOutのコード(改良版)
<%*
// エディタと現在のカーソルの位置を取得
const editor = this.app.workspace.activeLeaf.view.editor;
const curCur = editor.getCursor();
// カーソルのある位置から、まず先頭位置を捕捉
let str = editor.getRange(editor.offsetToPos(0), curCur);
const preSec = str.match(/(.*___\s).*?$/s);
// セクションの終了位置を捕捉
str = editor.getRange(curCur, editor.offsetToPos(editor.getValue().length));
const surSec = str.match(/(.*?)___\s.*$/s);
// オフセットがない場合はこのページのすべてを取得する
let startOffset = 0;
let endOffset = editor.getValue().length;
if(preSec) { startOffset = preSec[1].length; }
if(surSec) { endOffset = editor.posToOffset(curCur)+surSec[1].length; }
// 範囲確定
str = editor.getRange(editor.offsetToPos(startOffset), editor.offsetToPos(endOffset));
// ここからはほぼ一緒
const lines = str.split('\n');
let result = [];
lines.forEach((line, index) => {
if (index === 0) {
result.push(`# ${line.trim().slice(2)}`);
} else {
if (line.startsWith(` - 「`)){
result.push(`\n${line.trim().slice(2)}`);
} else if (line.startsWith(`- `)){
result.push(`\n\n## ${line.trim().slice(2)}`);
} else if (line.startsWith(` - `)){
result.push(`\n ${line.trim().slice(2)}`);
} else if (line.startsWith(` - `)) {
result.push(`${line.trim().slice(2)}`);
}
}
});
const finalResult = result.join('');
navigator.clipboard.writeText(finalResult);
new Notice("セクションのテキストを変換してコピーしました");
-%>
SectionSetのコード(改良版)
___
- <% tp.file.cursor() %>
___SectionMarkのコード(改良版)
<%*
const editor = app.workspace.activeLeaf.view.editor;
let stext = app.workspace.activeLeaf.view.editor.getSelection();
let lines = stext.split('\n').map(line => '- ' + line);
let symbolBefore = '___';
let symbolAfter = '___';
let newTextArray = [symbolBefore, lines.join('\n'), symbolAfter];
let newText = newTextArray.join('\n');
editor.replaceSelection(newText);
-%>そのほか
直接関係はないが、バレットのアイコンを変更してスラッシュっぽくしました。Minimalでの例だが、こんな感じのCSSになります。
.list-bullet:after{
border-radius: 10%;
width: 0.14em;
height: 1em;
transform: rotate(18deg);
background-color:rgb(159, 167, 170) !important;
}
li.is-collapsed .list-bullet:after, .is-collapsed ~ .cm-formatting-list .list-bullet:after{
width: 0.2em;
background-color:rgb(105, 11, 64) !important;
box-shadow: none !important;
}こうすると文章がディレクトリ構造に見えてくる。文章を深堀りするには、こういうちょっとした見かけの錯覚も必要なのです。
文法としての構造化
SectionOut は、Outliner の段差に意味を持たせて文法化する取り組みです。
文法として構造化をすることで、文章のメンテナンス性も上がるし、意味の区切りも明確になるでしょう。
