
【blender】効率的なスキニング 【実践編】
こんにちは、3DCGデザイナーの妖怪です。
世の中には様々な方法がありますが、この記事で紹介するスキニングは
頂点を選択して数値を入れる方法です。
スキニングとは
ボーンを動かしたときメッシュも動くよう設定する作業のこと。
バージョン:blender 3.6.5
【準備】
サイドバーの「Tool」を選択してください。
表示されてない場合、Nキーでサイドバーを表示できます。
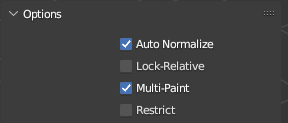
OptionsからAuto NormalizeとMulti-Paintにチェックをします。

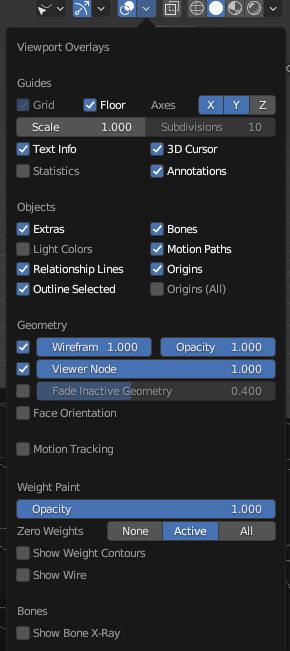
Viewport Overlaysを開きます。
下のZero Weightsを「Active」 に変更します。
ワイヤーフレームのチェックはお好みでどうぞ。

【実践】
バインド済みのモデルを用意します。

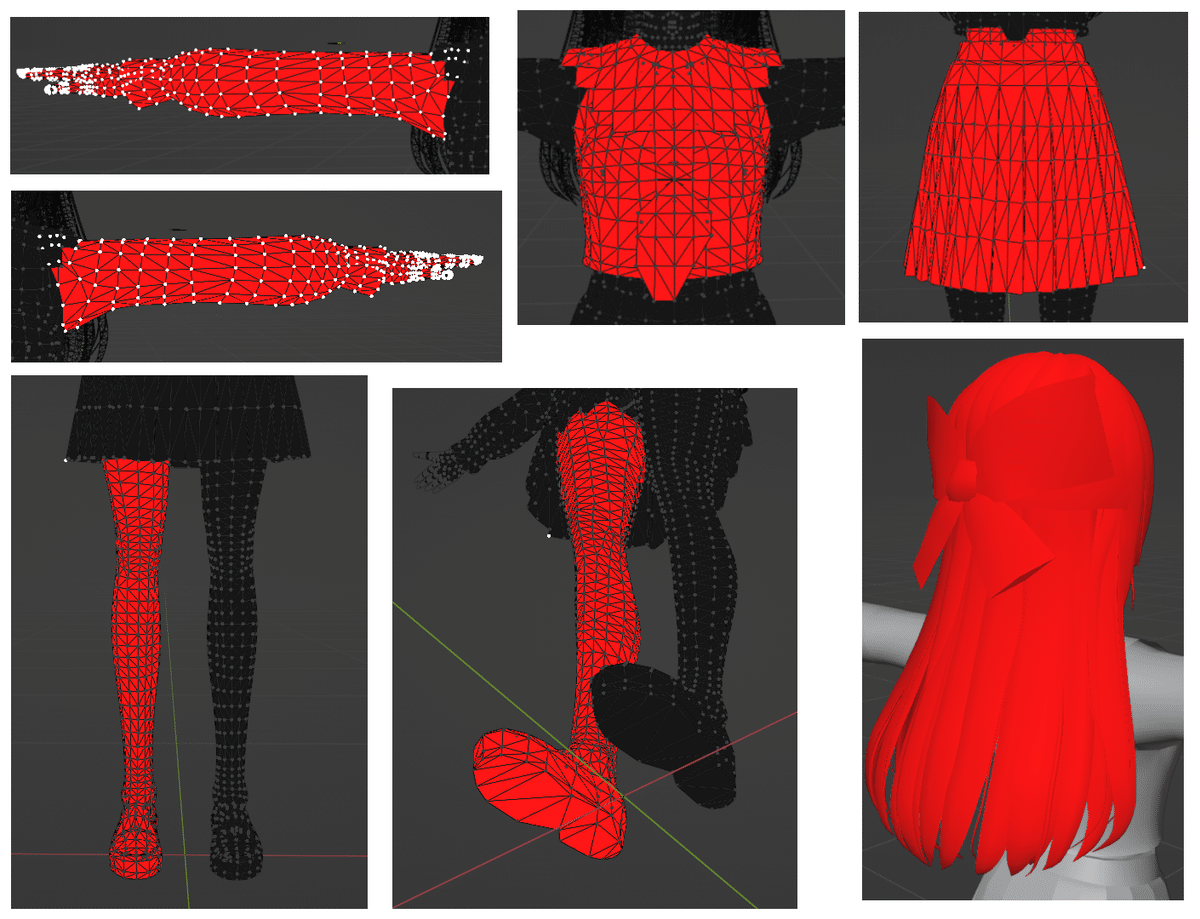
・部位ごとのボーンにウェイトを「1」割り当てる
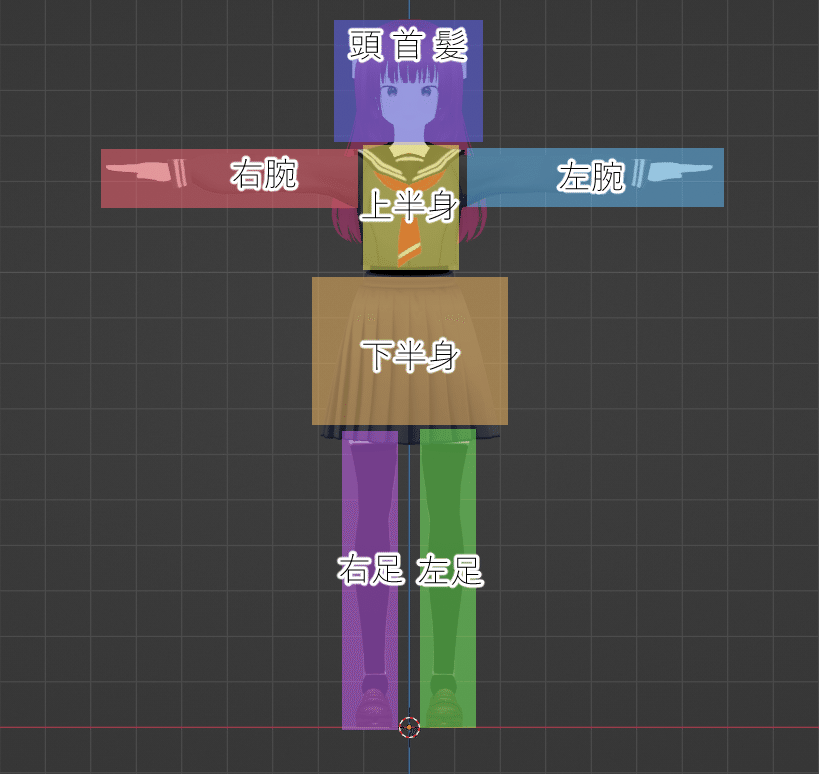
大まかに分けて、頭と胴体と四肢にウェイトを「1」割り当てます。

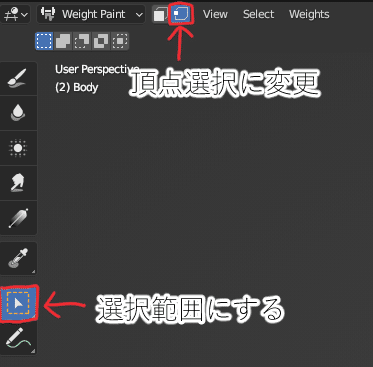
ウェイトペイントモードにします。頂点選択のアイコンを押します。
左欄に選択範囲が出てくるのでこれを選びましょう。

頂点をループ選択やctrl+Lなどを使い、部位全体を選択します。
ボーンのウェイトグループを選択してウェイトを「1」割り当てます。


この状態から関節部分のウェイトグループへ「1」割り当てます。
首、肘、手首、膝や足首などを指します。

・ウェイトを細かく調整する
今の状態では動きが硬い印象です。
ウェイトはボーン同士の値を分け合うことで柔らかく出来ます。
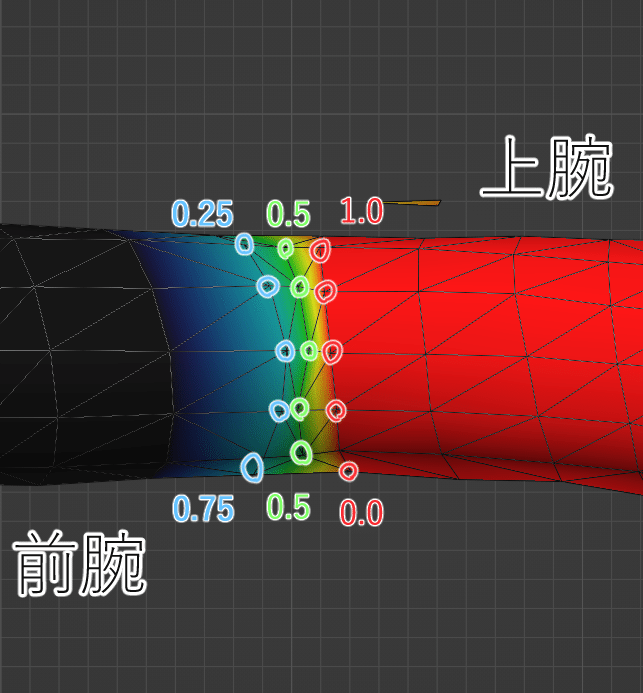
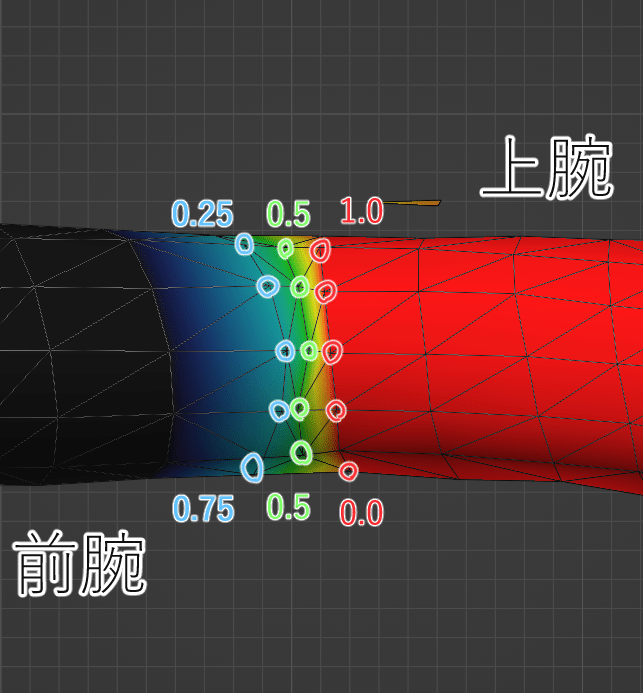
値を分けるコツは、ボーンが繋がってる箇所を中心にウェイトを「0.5」ずついれます。

ここでブラシを使います。
「頂点選択でやるんじゃないの…?」と思うかもしれないのですが、時間と手間がかかるので今回の記事では説明を省きます。
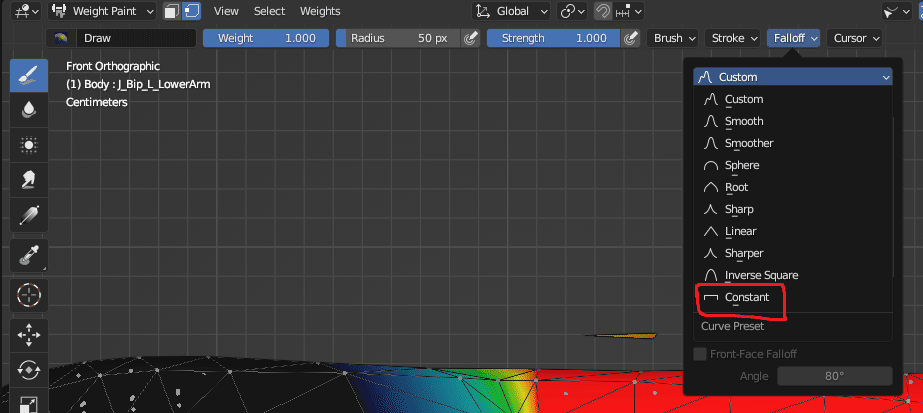
デフォルトのブラシは筆圧が加わって少し使いづらいです。
ブラシのプリセット「Constant」であれば、筆圧なしで広範囲に塗ることが可能です。

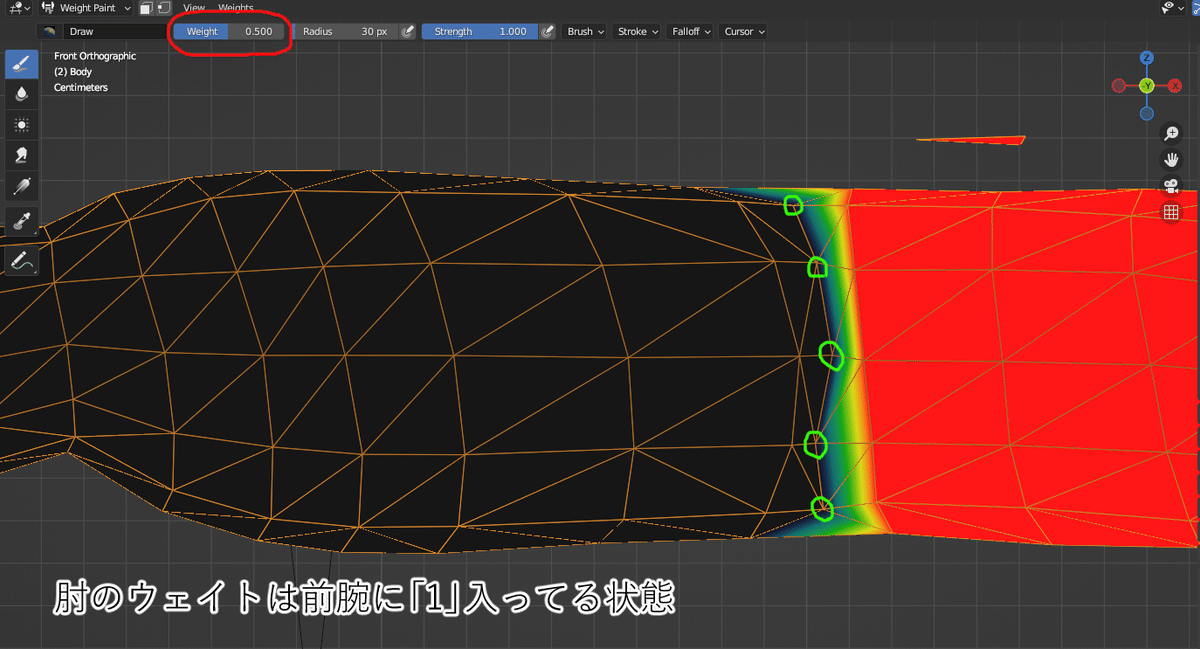
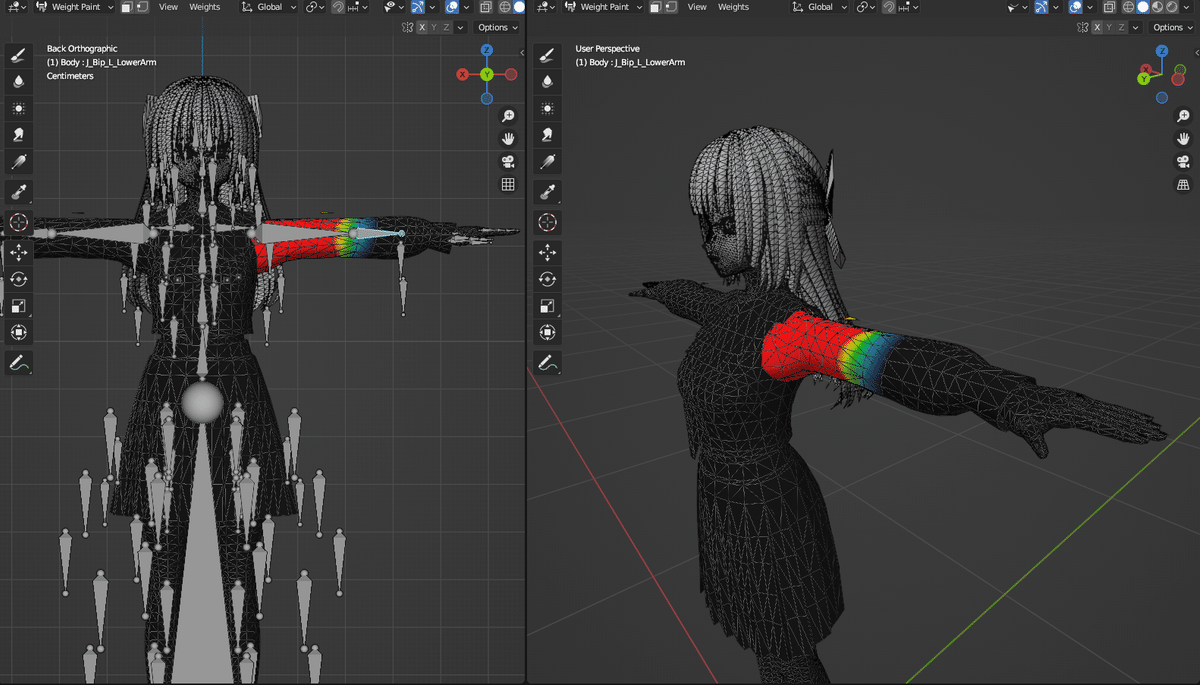
肘のウェイトを分けるとします。(画像緑丸の箇所)
ブラシを選びビューポートの上、Weight「0.5」にします。


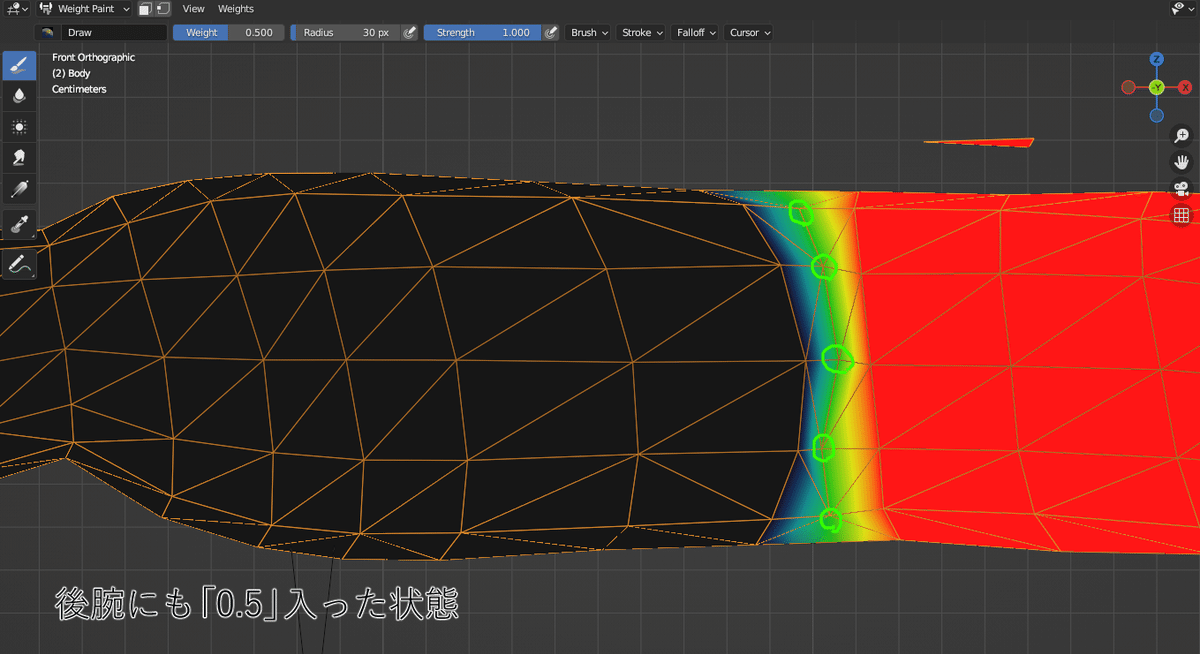
「0.5」のウェイトを中心に数値を刻んでいきます。
ウェイトの数値が大きいほどそのボーンについてくるようになります。

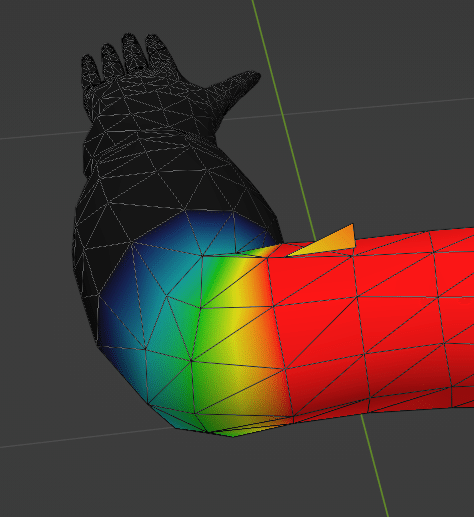
関節部分はボーンを動かしてウェイトを調整するのがオススメです。

・スキニングのコツ
テクスチャが崩れないように調整することです。
関節を動かしたときテクスチャが伸びすぎたり、めり込んだりしないように調整しましょう。

もしテクスチャが崩れる場合はエッジを増やすと良いでしょう。
細かく割り当てるウェイトの数が多ければしなやかになります。
→その分データも作業量も重くなります…
実践は以上です。
【Tips】
・ボーンを動かすときの注意点
今回は頂点を選択するやり方なので手間ではありますが、
頂点選択をオフにして、ctrl+左クリックでボーンを選択できます。
(ボーンとメッシュを選択してからペイントウェイトモードにしないとボーンは操作できません)
ちなみに私は2画面で作業しています。
片方はボーンを選択、もう片方はアーマチュアを非表示にして頂点を選択しやすくしてます。
この場合でもボーンを動かすときは、頂点選択のアイコンを押す必要はあります。

・オススメのアドオン
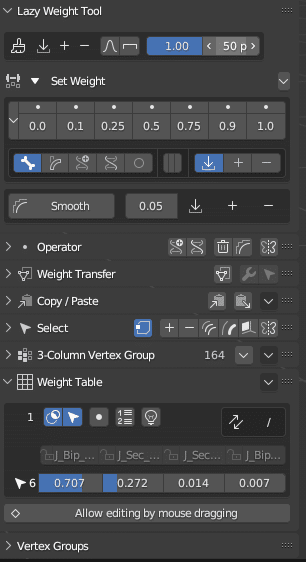
忘却野さんのアドオンが個人的に気に入ってます。
(普段使うMayaのスキニングツールと操作感覚が似てるので助かります)
一番気に入っている部分は、頂点を選択してウェイトの値を1クリックで割り当てられるところです。(▼Set Weightの機能を指してます)
頂点の複数選択も可、自動正規化してくれてるので便利です。
他にもWeight Tableでどのボーンに値が入ってるか確認しやすいのも良いです。

今回は実作業をメインに書かせて頂きました。
なぜこの機能をチェックするのか?この操作の意味は何か?という疑問は次回の記事で解説します。
この記事を読んで、少しでもスキニングが楽になれば幸いです。
お疲れ様でした!
↓次回の記事
【編集】
2024年
3月4日:内容を追記しました。バナーを追加しました。
3月10日:内容の順序を変更、追記しました。
