
デザイン日記(1月20日)#特設サイト
今回はイベント等の特設サイトを集めてきました。
かなり複雑なアニメーションが使われているものが多く見られましたが、その中でも、真似できそうなものをピックアップしてみました。
今回のポイントは、特設サイトならではの型にはまらないレイアウトと、その利点について。
今回のwebサイト
・Yahoo! JAPAN Tech Conference 2021
・スモールビジネス美術館2020 by freee
・TEHAI
個性的な背景と映えるグラデーション

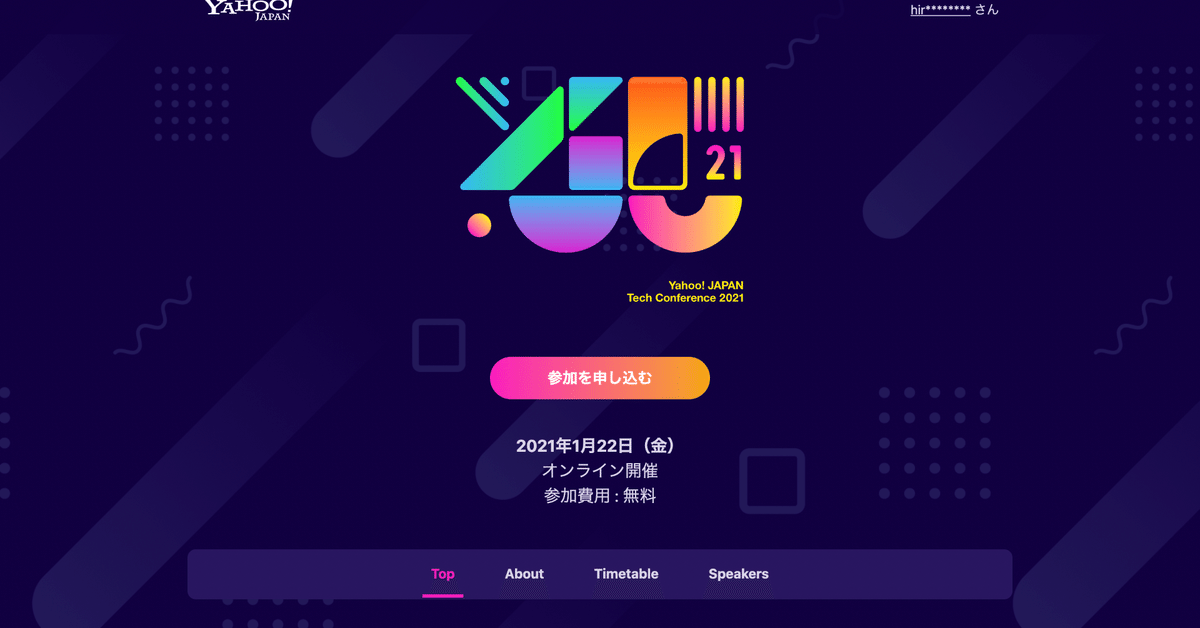
Yahoo! JAPAN Tech Conference 2021
これはyahooの技術領域の取り組みを発表するカンファレンスらしいです。オンラインでやるらしいですね。あともうすぐ始まる。
背景には丸い図形がまばらに描かれています。この図形は近代的なUIを感じさせますね。
また、背景の紫っぽい配色に、ロゴやボタンのグラデーションの色合いが鮮やかに見えます。
あとロゴすごいかっこいいです。左上、左下、右上、右下の順でYJTCでしょうか。Yahoo! JAPAN Tech Conferenceの頭文字が取られています。

奥の背景はスクロールせず、追従してきますので、コンテンツが手前に見えて、立体感があります。斜めの黒い背景は文字を覆っていないものの、白文字の視認性をあげています。
画像下部の線は、余白を作りながら、セクションを分けている役割でしょう。
独特のフォルムを使った世界観

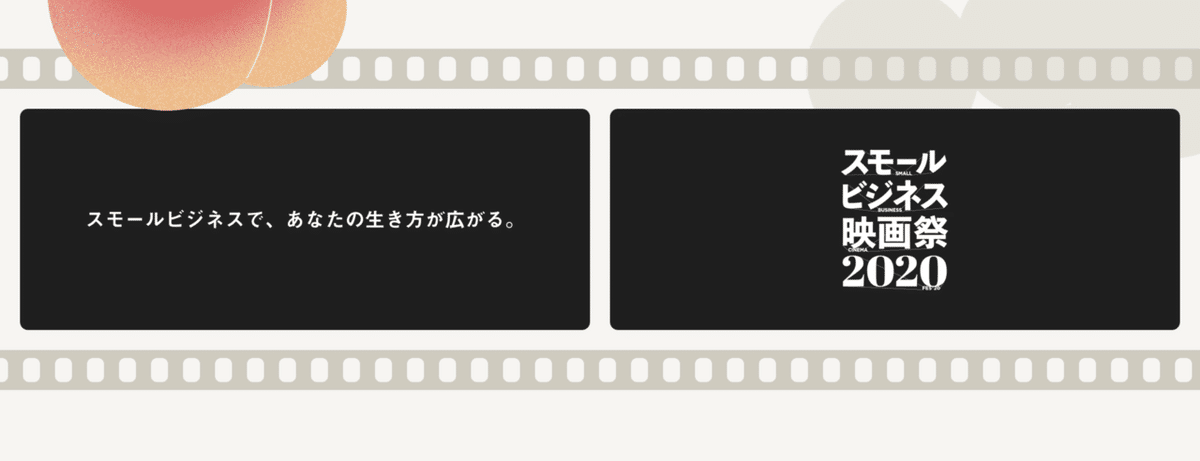
スモールビジネス映画祭2020 by freee
スモールビジネス映画祭2020は、完全オンラインの参加型映画祭とのこと。
小規模事業をテーマにしたストーリーを通して一人一人の生き方を表現しています。
ページトップにいるキャラクターは、そんな一人一人の夢やアイデアを表しているように思います。吹き出しみたいな形なのと、色や大きさがそれぞれだからそう思いました。

配色はどこか色褪せた感じ。フィルムのデザインと合わせて、レトロな雰囲気を感じます。古き良き映画好きがターゲットかもしれませんね。

スクロールしていくと、短編映画の動画が埋め込まれていました。興味を引くタイトルの映像を置いておくことで、他にどんな映像があるのか、サイト内を見たくなります。
背景の右上には、ファーストビューで見たフォルムが見えます。ページ全体にわたってそのフォルムが使われているため、全体のイメージが統一されている印象です。
指名手配犯の画像を使った斬新なデザイン

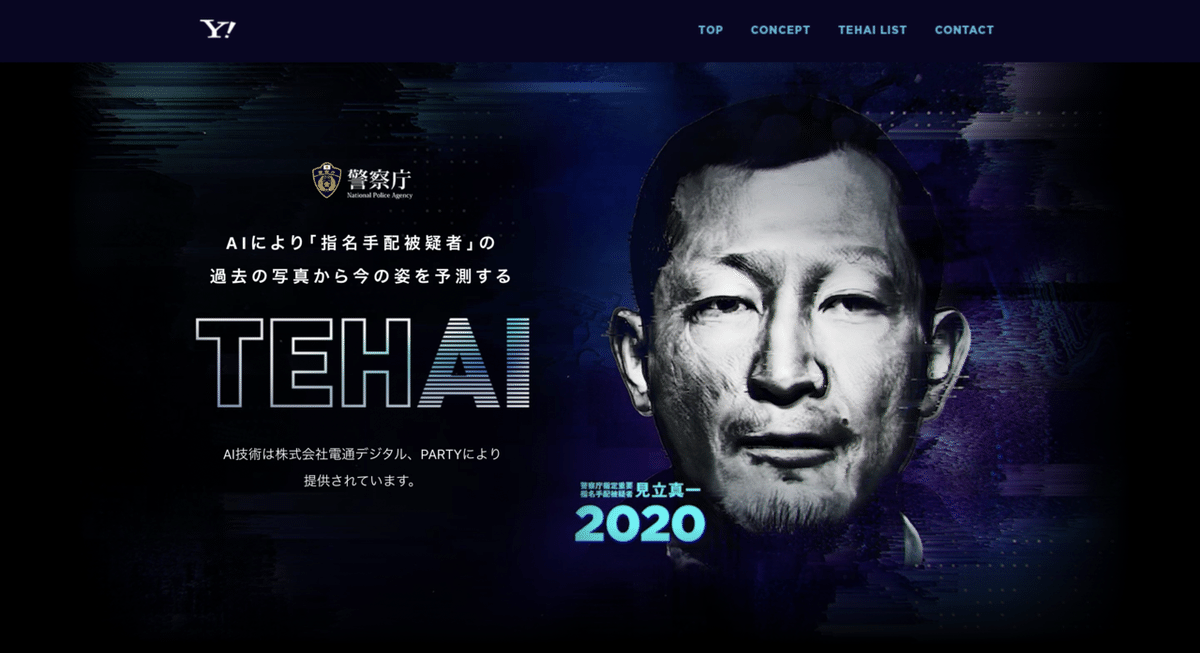
TEHAI
TEHAIは、AIを使って昔起きた犯罪の指名手配犯が現在どんな顔をしているのかを予測するツールらしいです。科学ってそんなことができるんですね。
書いていて気が付きましたが、これもyahooのコンテンツでしたね。YJTCとトンマナも似たような感じでした。
背景は、薄暗い感じを出しつつ、どこか基板っぽい模様が見えてきます。個人的には、めっちゃかっこいいですね。

このサイトの最大の特徴は、昔の手配書の画像が、AIの現在の予測画像に変わるアニメーションです。
動きだけで、どんな動きをするのか伝えています。
また、グラデーションの使い方も、YJTCと似たような感じです。
Yahoo! JAPAN Tech Conferenceの色使いが好き
この中だと、印象に残ったのはYahoo! JAPAN Tech Conferenceの背景とグラデーションのコントラストです。
ロゴはもちろんのこと、タイムテーブルなども、鮮やかに表示されていて、見ているだけでも、楽しいサイトでした。
