
デザイン日記(1月9日)#広告会社
今回は、広告会社のデザイン比較を行いたいと思います。
選んだ理由としては、広告ってデザインと密接に関わるものだと思っているからです。せっかく広告出しても、そのデザインがなんか残念だと逆効果になっちゃいますよね、、
なので、広告会社は自社のコンテンツにもデザインのノウハウがあらわれているのかと。
今回注目するポイントは、上記の通りそれぞれのコンテンツをどんなふうに見せているのかということ。
それを言語化した上で、利点やそれにこめる思い、その理由まで深掘りしていきたいと思います。
今回のwebサイト
・電通ウェブサイト:https://www.dentsu.co.jp/
・博報堂 HAKUHODO Inc.:https://www.hakuhodo.co.jp/
・株式会社サイバーエージェント:https://www.cyberagent.co.jp/
トンマナの観察からわかる各企業の強み・姿勢

電通のWebサイトはその他のふたつがシングルカラムなのに対し、カード型のレイアウトが採用されていました。
直感的に思うことは、コンテンツが密集しているところ、広告っぽいなーという感じ。そう感じるのは、コンテンツ同士の余白がなく、整然と並んでいることや、同じ形で違う色のものが一緒になっているからでしょうか。
分野にとらわれずマーケティング事業を行う電通のイメージをよく表しているかと思います。
カード型レイアウトのメリットは、トップページに多くの情報をにまとめることができることです。多岐にわたる事業内容や企業情報をコンパクトに掲載するのには、適していそうです。
ただ、アイコン等もなく、コンテンツごとの区別がつかないため、どこに何が書いてあるか、ちゃんと読まないとわからないですね。見てると疲れてしまいそうです。
カード型レイアウトのメリット・デメリット
https://www.live-commerce.com/ecommerce-blog/card-design/#.X_nee2SmO3I

博報堂のキーワードは、「クリエイティビティ」。
特徴としては白背景、写真を使っていないこと、抽象的な円のイメージ(アニメーションが不思議)があげられます。
それらから、特定のイメージを植え付けず、既存のものにとらわれないといった印象を受けます。博報堂が掲げる「クリエイティビティ」があらわれている部分ですね。また、一切の無駄を省いたデザインは洗練された印象。
電通等に比べ、情報量は少ないため、ブランディング重視のトップページです。(電通もブランディングの意はあるかと思います)
お問い合わせなどの集客に関する導線もサイト内には少ないように感じたので、そのことからも、サイトの目的が集客よりブランディングに寄っていると判断できます。

サイバーエージェントの特徴としては、豊かなホバーアクションやアニメーションでした。マーケティング事業のみではなく、ゲーム事業やメディア事業も運営しているので、UIはかなり凝っていますね。柔らかくて違和感のないアニメーションは、近代的なイメージを感じさせます。(動きに慣性がすごい)
各コンテンツや、ロゴ、見出しもゆるい曲線が使われています。
ゲーム事業からスポーツ支援まで行うサイバーエージェントの柔軟性を表現しています。曲線が中心のトンマナは柔らかいアニメーションと相性がいいですね。
各コンテンツの見せ方と工夫

電通は、先述の通り、カード型のレイアウトが最大の特徴です。
情報量がかなり多いものの、コンパクトにまとまっており、自分のみたい情報を選びとることができます。
こちらも先述の通りですが、各コンテンツを見分ける材料がないため、個別にみていくと少々疲れてしまいそうです。一応ジャンル毎に色分けされているようです。

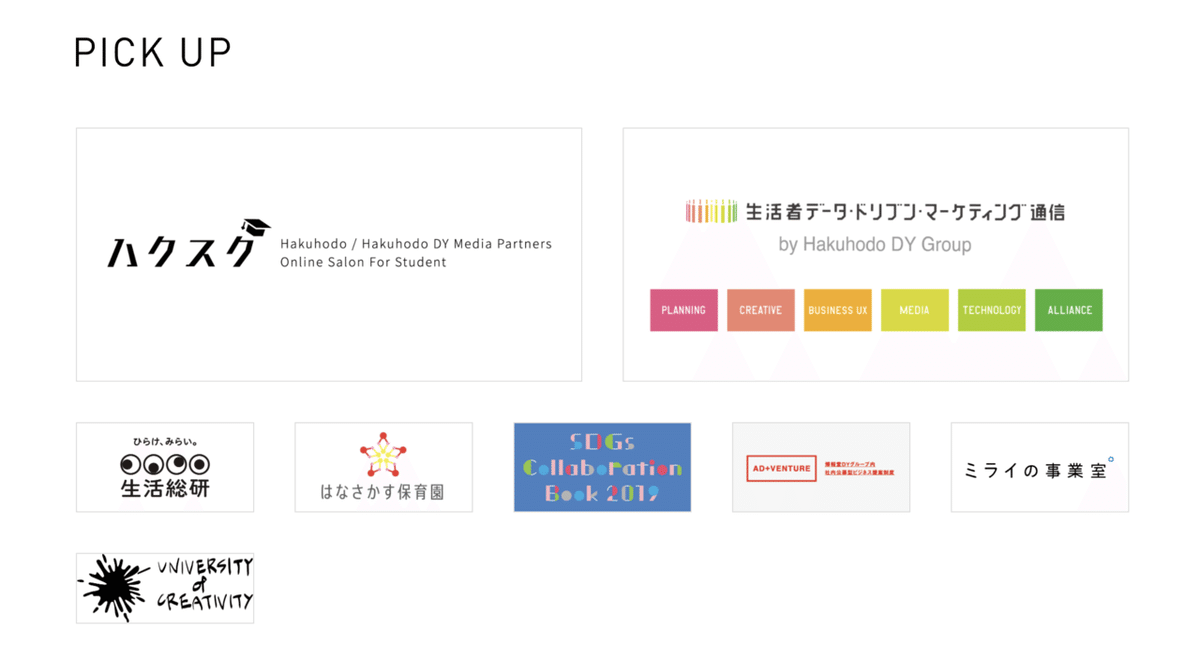
博報堂は、コンテンツの見せ方もシンプルなものでした。
上の画像はピックアップのバナーですが、写真などは使われていません。そのほかの項目で写真が使われている部分はありましたが、小さくなっていて、トンマナへの影響を抑えています。

サイバーエージェントは、アニメーションによる誘導が多くみられました。
画像のスライドショーのページネーションも、今どの項目なのか、自動スライドの周期が一目でわかるようになっています。
その他、各コンテンツのバナーも、それぞれにトンマナが設定されているようでした。
