
今流行りのピタ止め動画の編集方法について(6/7更新)
皆様こんにちは、マクスロングと申します。
今回は今TikTokやYouTubeshortsで話題の【ピタ止め動画】の編集方法について解説していきたいと思います。
まず初めに、簡単に自己紹介をさせていただきます。
※説明不要だという人は飛ばして読んでください
最終更新 6/4
有料部分において追加項目あり。
目次の『追記』を選択して閲覧お願いします🙇♀️
また、追記に伴い値上げしました。
自己紹介
私、マクスロングと申します。名前の由来はくだらないので割愛しますね。
現在副業でアフィリエイトをしています。本業は営業をしています。
大学生の頃にメルカリで古着のせどりを始め、マーケティングに興味を持ち、社会人になってからも何か分析が絡むことをやりたいという願望があり、副業を始めた次第です。
少しだけAdobeをかじり、今はCapcutで編集しています。ある程度スキルはありますが、独学です。
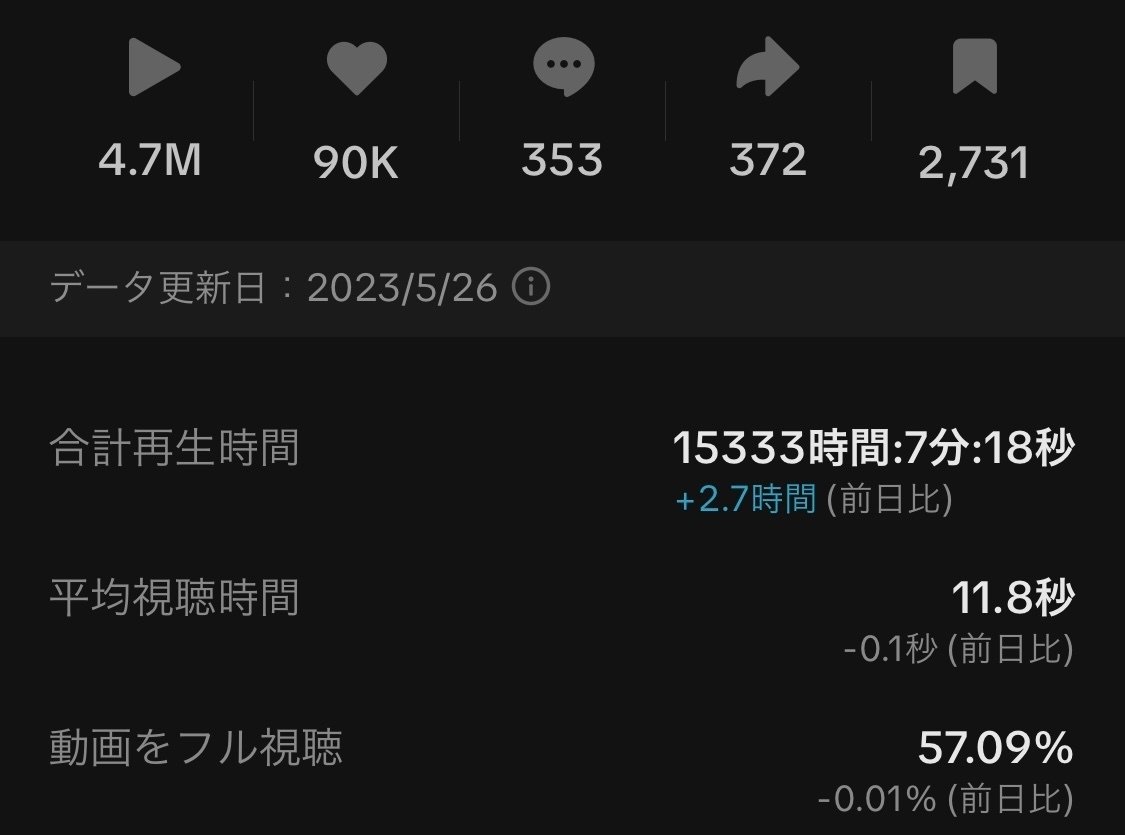
今回の記事は有料なので、信頼をしてもらうために僕の実績を少し紹介します。



以上がとりあえず公開できる実績です。この3つで大体は私が動画編集やトレンド分析など多少はできることが証明できるのかなと思います。
それでは本題参ります。
ピタ止めを作る前に用意しておくもの
まず、ピタ止めの動画を作成する前に用意しておくものがいくつかありますので、下記の項目を用意してください。
①Capcutをダウンロード
PCの方も携帯の方も同様に、コチラの無料アプリをストアでダウンロードをしてください。アカウントを作成し、TikTokと連動させておくとすぐに投稿ができます。
②ピタ止めで使用する画像を2枚用意する
ピタ止めに使用したい人(アイドルや女優など)の写真を2枚用意してください。
③ピタッと止まるまで動く画像
ハートでも青い鳥でもバナナでもなんでもいいので、自分が好きな物を用意してください。(訴求によってはこだわらないといけませんが、今回は編集方法の解説なので省略。)
素材選びめんどくさいよって人は『いらすとや』とかで選べば良いです。
以上3点を用意できましたら、いよいよ編集開始です。
編集のフロー
Capcutで「新しいプロジェクト」をタップ

●先ほど②で選定した画像を選択
②で選定した画像を選択し、右下にある「追加」をタップすると編集画面に移ります。今回使用するのはいらすとやを開いたときに最初に出てきた画像を使用します。

この画面になったら、まずは「比率」という項目があるので、そこをTikTokのマークのものに変更してください。(意外と忘れがちだから要注意ですよ⚠️)

見づらい動画になります。
このようなサイズ画面になると思います。
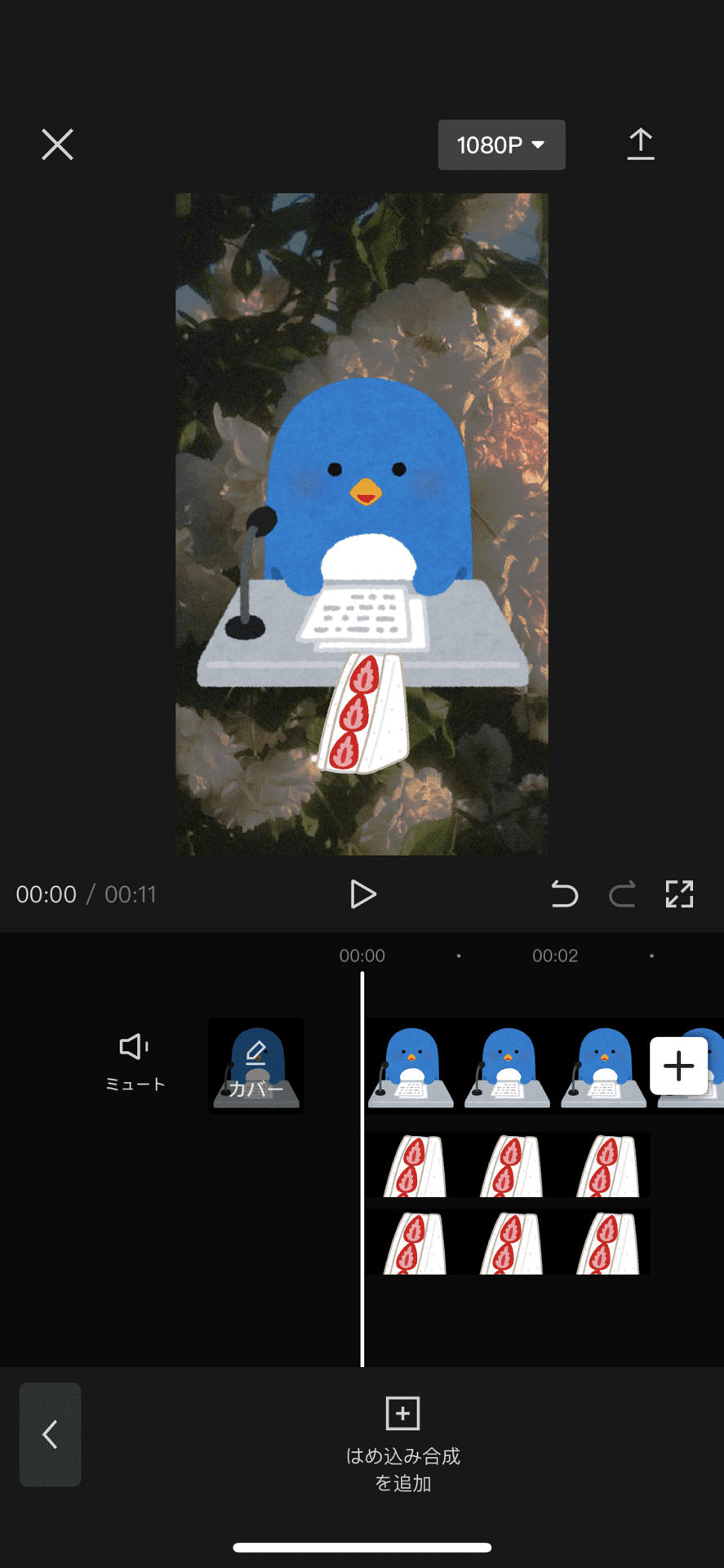
●動かす画像をオーバーレイではめ込み合成
今回は美味しそうなフルーツサンドを使用します。オーバーレイで2枚同じ画像をはめ込んで下さい。1枚はそのまま、もう1枚はピタッと止まるはめ込み部分に使用します。
ここで重要なのは、1枚入れたときに予めピタッと止めておきたい部分で画像をコピーして2層目を作ること。あとで理由説明します。(私のやり方において)

コピーして作った2層目のフルーツサンドを「フィルター」を使用して白黒に変更。

●皆さんが一番知りたい動かし方について
おそらく大抵の方はアニメーションという機能を使用してフェードイン/フェードアウト設定で動かしていると思いますが、ピタッと止まる瞬間が長いとか、ちょっとズレがあるとか思ってしまう人もいると思います。
私もテンプレを使用することが多いですが、ピタ止めに関しては自分で編集した方が作りやすかったので別の方法で作成しました。
完成した動画はこちらです。
私がやっている編集方法の解説はここから先で解説させていただこうと思います。
有料ですが、読んでみたい方は是非。
※独学ですので、間違いや無駄があるかと思いますが、動画自体は作成できます。理解した上でご購入下さい。
購入していただきましてありがとうございます。ここからは、皆様が気になっているであろう編集方法について解説していきます。
重要なのは〇〇を使いこなすこと
これはよくYouTubeなどの編集で使われている物ですが、「キーフレーム」を使いこなすことが動画編集においては重要です。(アニメーションなどのテンプレを使用している人は応用できないのではないでしょうか)
この「キーフレーム」の原理を理解すれば、編集の幅が大きく広がります。
このテンプレはこうやって作っているか!とか別にこの編集ぐらいすぐできるよって思えるようになるかと。
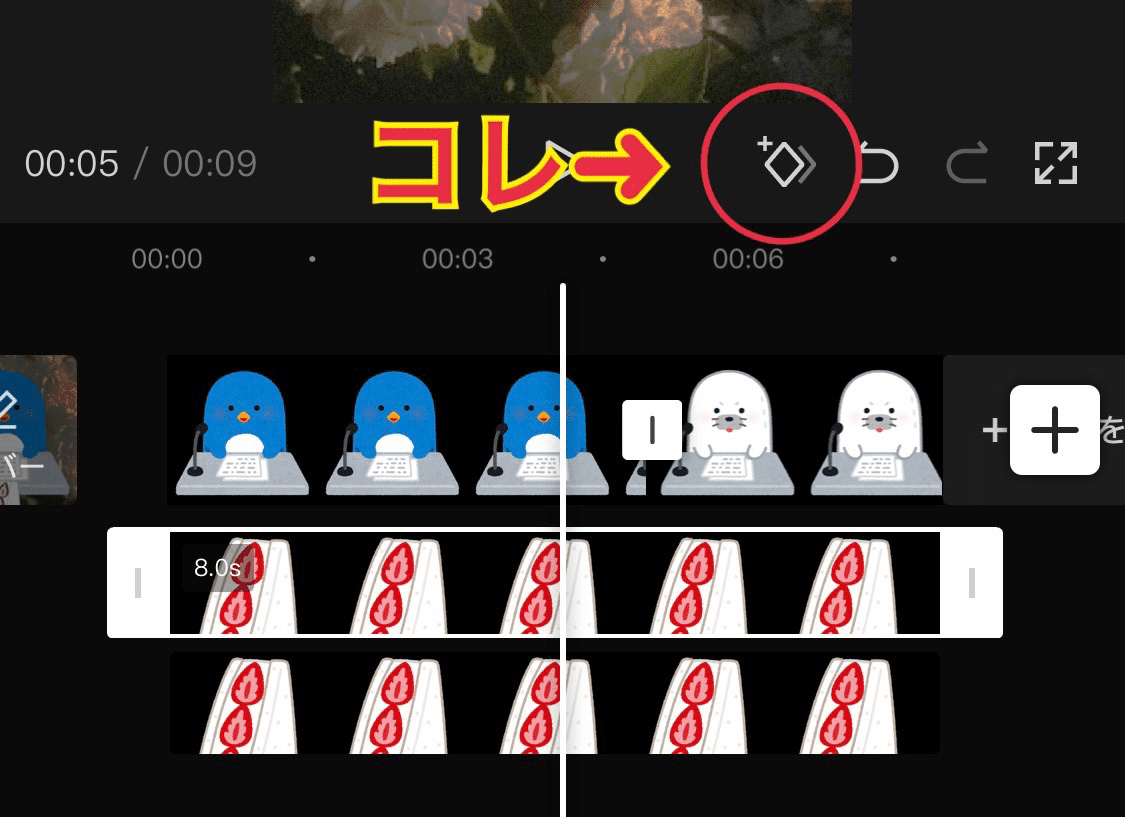
では、その「キーフレーム」とは何か。以下の画像をご覧下さい。

この「キーフレーム」を使って、フルーツサンドを動かしていきます。
やり方さえ覚えてしまえば簡単なので安心して下さい。
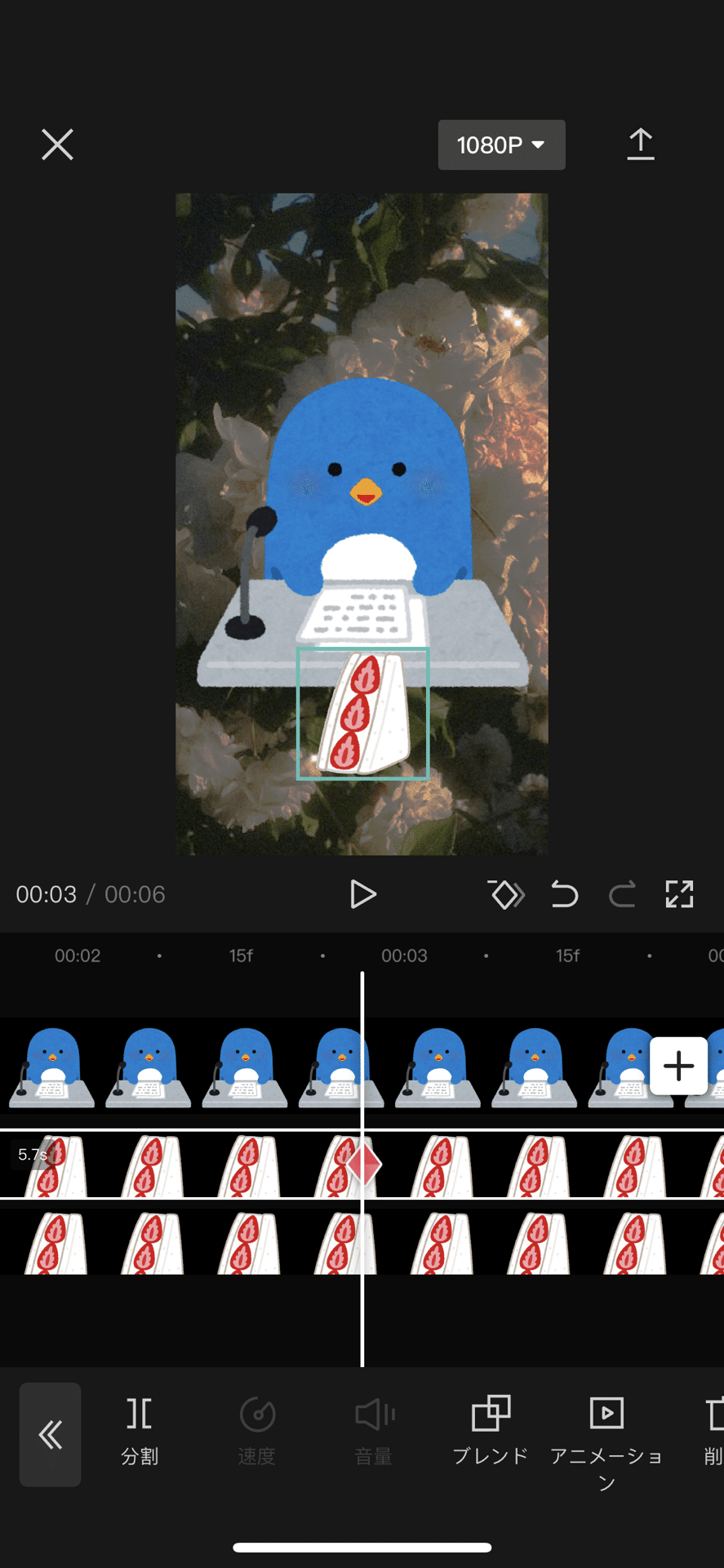
①まずは止める位置を決める
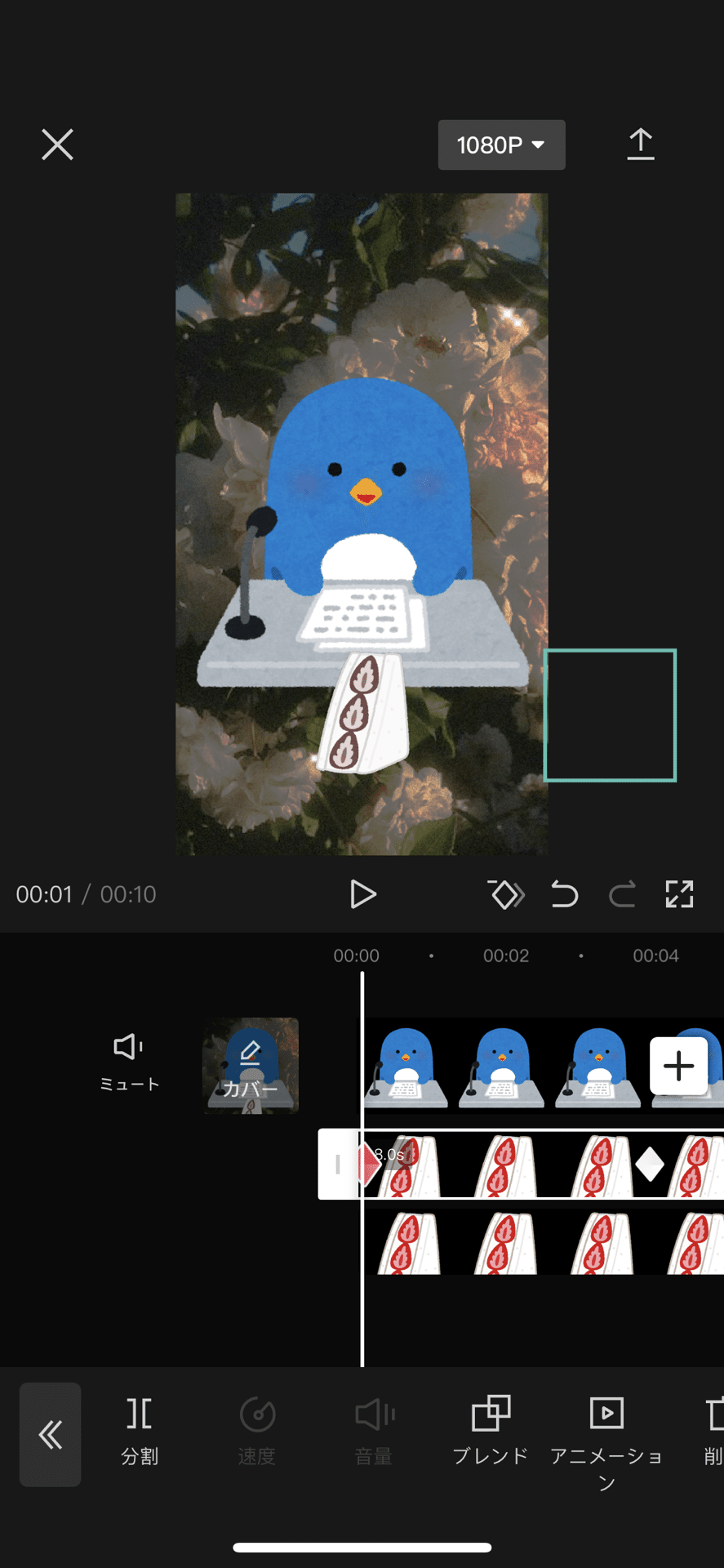
無料部分でもお伝えしましたが、まず重要なのは「ピタッと止める位置をあらかじめ設定しておく」ことです。
止めたい秒数の場所でキーフレームマークを選択して下さい。

今回は3秒あたりでピタッと止めることにします。
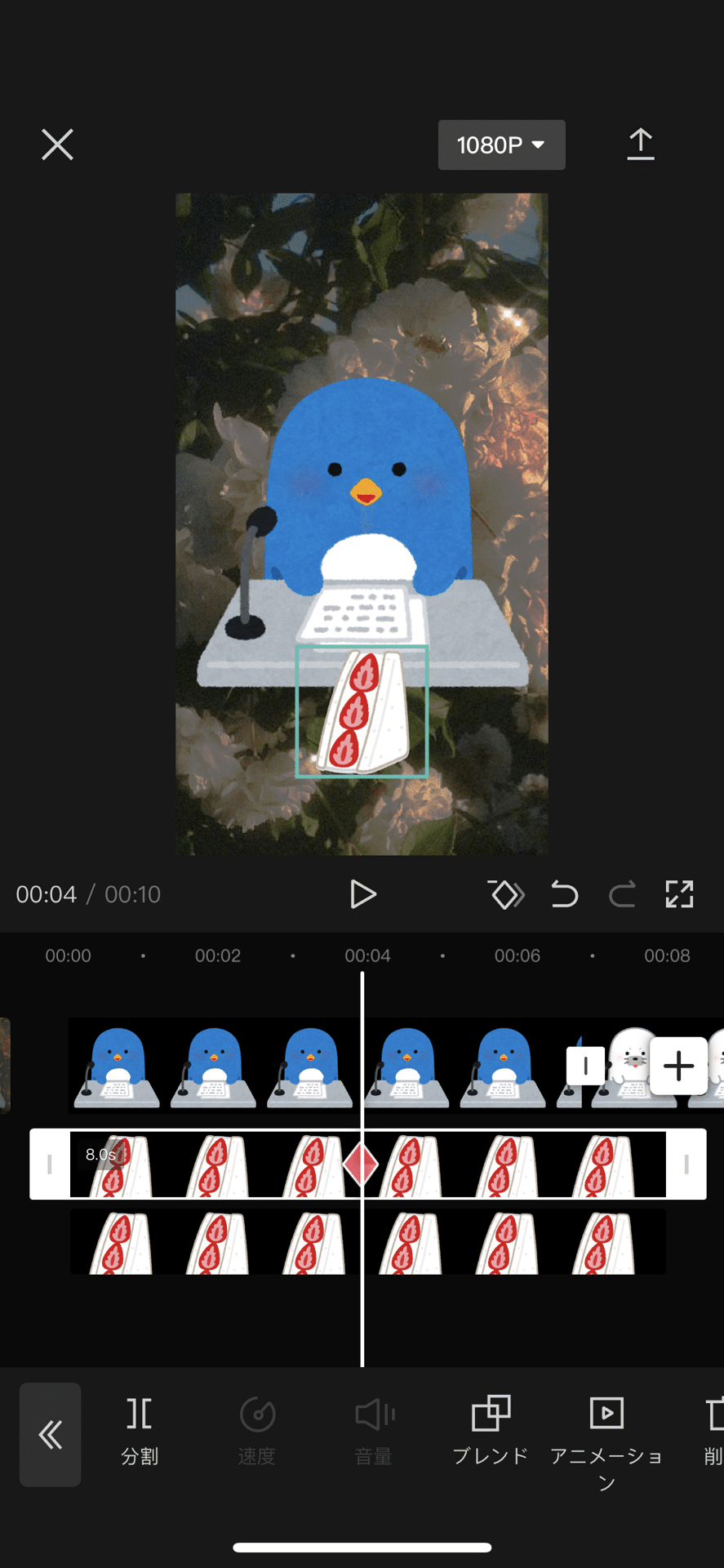
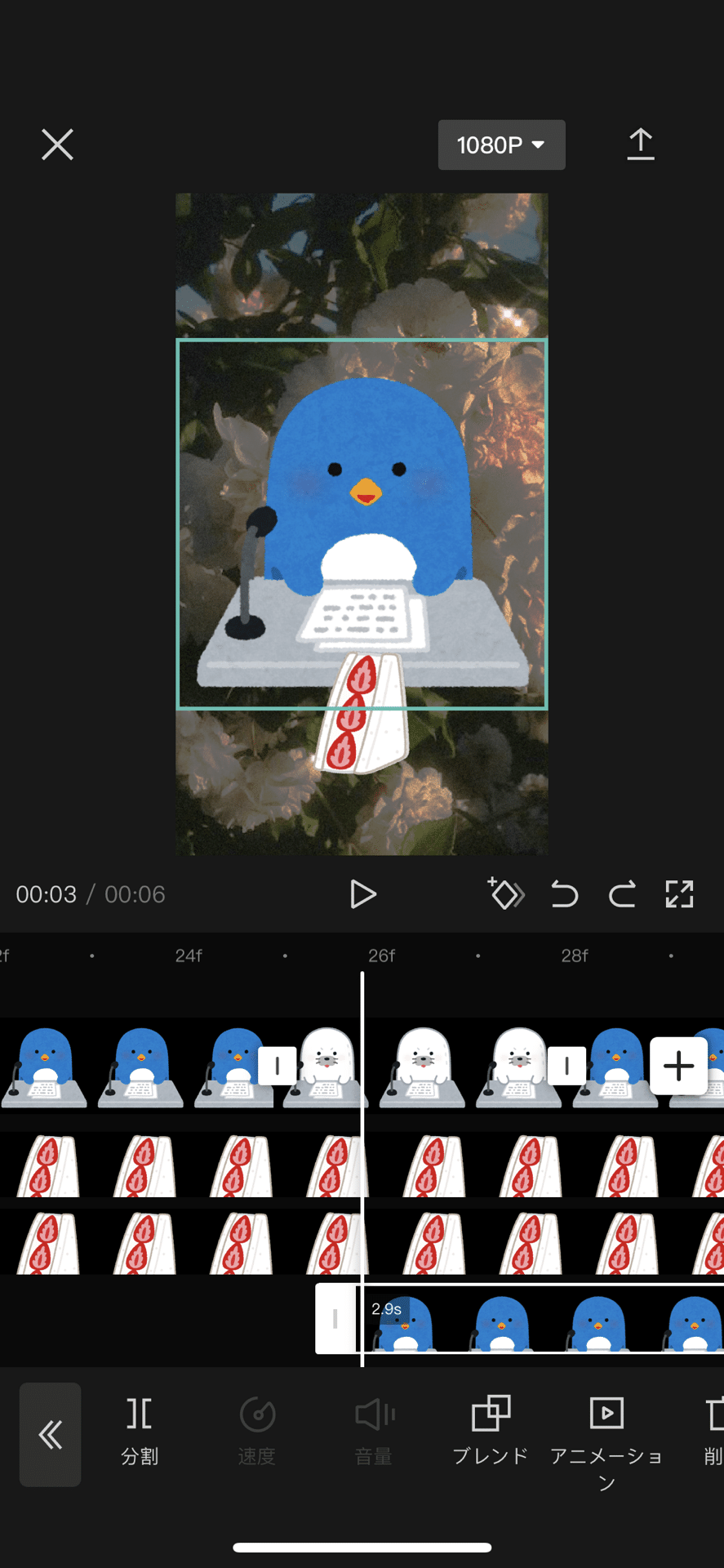
②出てくる位置を決める
続いては、右から動いてくるように設定したので、この動かす画像の先頭部分を選択し、動き始めて欲しい位置まで画像を動かします。

上の画像の枠外の四角部分から画像が動いてくるように設定しました。(現状、右からピタッと止まるところまで画像が動く設定になっています。)
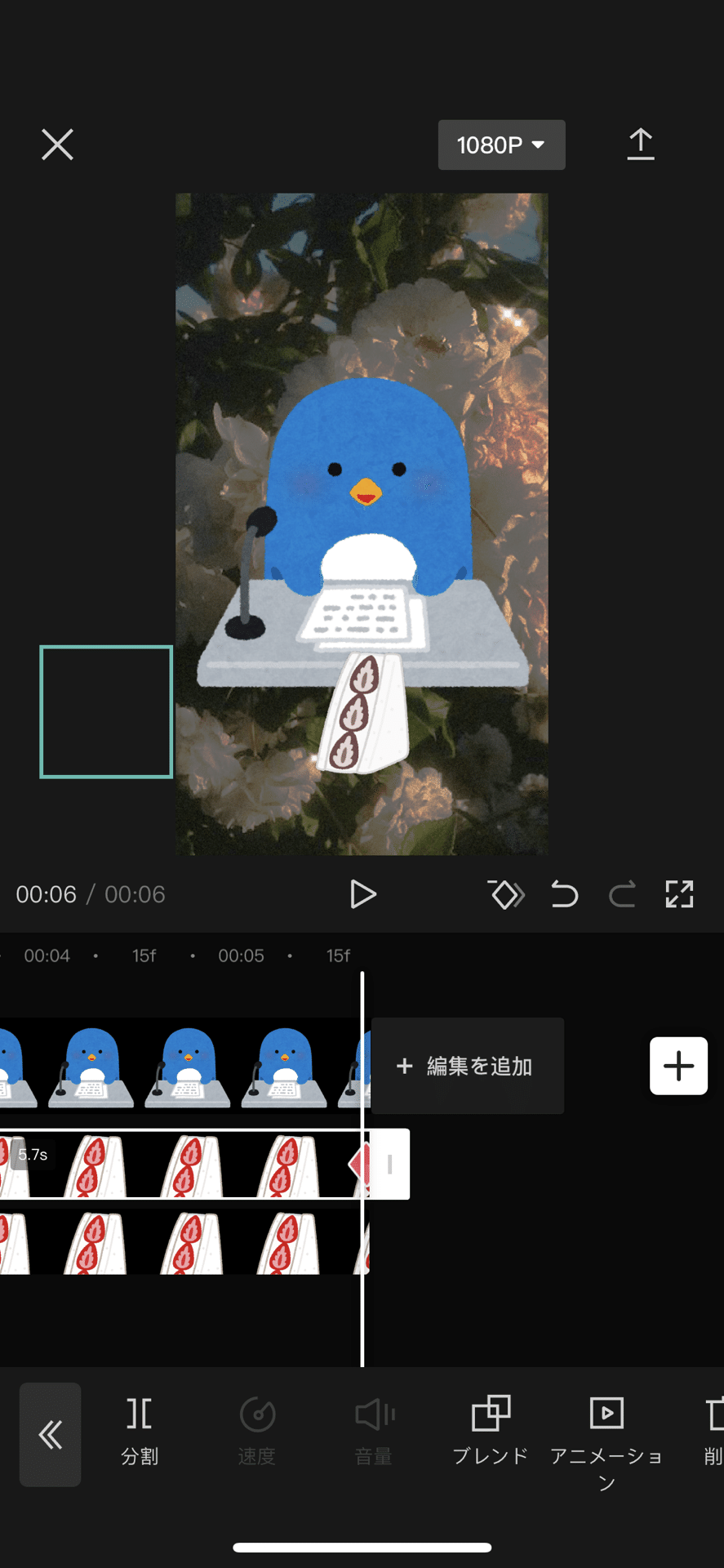
③出ていく位置を決める
続いては、画像が出ていく位置を決めます。先ほど同様に今度は左枠外に出ていくようにキーフレームを追加します。画像の最後の部分を選択し、出て行って欲しいところまで画像を動かします。

ここで重要なのは、ピタッと止める位置を開始3秒にしたので、終わる秒数は6秒にする事です。(5秒で止まるなら動画の尺は10秒です)
ピタッと止まる位置から始まりと終わりは長さが同じでないと、動くスピードが変わってしまって違和感が出てしまいますので、注意です。
ここまで終われば、ほとんど終了です。
ここで、最初に設定したピタっと止まって欲しい位置で追加したキーフレームを削除して下さい。(理由は考えなくて大丈夫です)

こうするとヌルッとスムーズに動くようになります。
最初にキーフレーム設定したのは、動画の秒数を決めるためですが、あまり考えなくて大丈夫です。
④オーバーレイではめ込み
ここも他の人と作り方が違うかもしれませんが、ピタッと止まったときに挿し変わる画像の上から、元の画像をオーバーレイで挿入して下さい。(理由は後で書きます)

これをする理由は、本当にピタッと止まったときにしか画像が表示されないようにするためです。画像やオーバーレイの一番短い表示秒数が
【0.1秒】までしか設定できず、そのまま動画を作成するとズレている位置でも画像が入れ替わったものが表示される現象が起こります。
このようにちょっとした手間を加えることで質の高い動画が作成できます。
⑤最終チェック
皆様お疲れ様でした。以上が動画作成フローになります。
最後にチェックする点として、一度動画をダウンロードして自分で見てチェックして下さい。ピタッと止まっている箇所のみで画像が入れ替わっていれば完成です!
よくあるミスはこれらです👇
○ピタ止めの画像表示が短すぎて表示されていない。
→オーバーレイを被せすぎなので、少しずらして見ましょう。
○編集画面ではできているのに、動画にするとズレてしまう
→無料ソフトであるため、多少ずれることはあります。ですので、編集画面で少しずらして作成してみましょう。面倒ですが、改善はできますよ。
一回テンプレができてしまえば、あとは画像を入れ替えるだけで簡単に動画が作成できるようになりますので、頑張って作成してみて下さい💪
購入者特典
⚫️直近でよく売れた商品
この度は購入していただきましてありがとうございました。
読んでみた感想やご意見など、私のTwitterのDMまで寄せていただければと思います。
DMくださった方に、特典として直近でよく売れた商品3点と、それらが売れた時間帯など私独自の分析をお伝えさせていただきますので、是非。
DMはコチラ宛にいただければと思います。
ずっとサボってた🚀の訴求、2日前から変えてみました。
— マクロン (@maklon2nd) June 9, 2023
めっちゃ露骨に変わりました。
CV良すぎて。
あとはTikTokで集客するだけ💪 pic.twitter.com/GM3Yq2Ay15
追記:まじで教えたくない
ピタ止め動画の㊙️テク紹介
クソほど使えるテクニック4つ紹介⬇️
✅ピタッと止めた時は画像のみ、文字は入れるな。(入れてもいいのは紹介した女優さんなどの名前)
視聴者が見たいのは画像です。画像を邪魔しない程度で文字は入れましょう!
✅ピタッと止める画像を変則的な動きで!
ちょっと難しいぐらいでOK、今の視聴者はやりがいを求めています😉
✅ピタ止め画像は2〜3種類用意!
2〜3回分の動画を作成し、それぞれ画像を差し替えること!
違うだけで何回も見ます。そして凝ってる!と視聴者は思ってくれます。これガチです。
✅差し替え前の画像は粗く、止まった時の画像は高画質で。
そうすることでご褒美感が増します。まじで。
これらを応用し、コメント欄を盛り上げさせること。(ヒントです💡)
応用の仕方はあなた次第。どうすればコメント欄が盛り上がるのか考え、それをトリガーとして動画をバズらせましょう!
