
UI/UXデザイナーが個人開発でiOSアプリ『nanitabe』をリリースしました
はじめまして、Matzと言います。フリーランスでUI/UXデザイナーをやっています。
タイトルのとおり、個人開発で献立アプリ『nanitabe』をリリースしました(めでたい!)。開発を始めて約7ヶ月での成果になります。
この記事では、前半に開発の背景とアプリの紹介、後半に開発における技術スタックについて話します。
アプリのざっくり説明
今回作ったアプリは『nanitabe』と言います。「なに食べよう?」からインスピレーションを得た(大げさ)名前です。
ざっくり言うと、よく作る料理(たとえばハンバーグ)とその材料を登録しておいて、そこから●月●日の朝・昼・晩に何を食べるか、つまり献立を簡単に立てることができるアプリです。
さらには、カレンダーで日付を指定すると、その日付に立てた献立に必要な材料を一覧で表示することができるので、買い物リストとしても機能します。
細かい説明は、後ほどします。
個人開発をはじめた背景
きっかけ
これまで会社員、フリーランスと契約形態に違いはあれど、どこかしらの企業に属して仕事をしてきました。
言い方は雑ですが、企業に属して仕事をするということは「誰かしらが考えたサービスのために仕事をする」ということです。
これらは決して悪いことではありませんし、否定する気持ちもサラサラありません。
ですが、企業が作るサービスは意思決定に関わる人が多い分、良くも悪くも全体最適です。自分のアイディアや意見が100%反映されることはありません。
以前からそこに物足りなさを感じ、いつの日からか「自分100%のサービスを作りたい」と思うようになりました。
これが個人でアプリ開発を始めた動機です。
なぜ献立アプリを作ったのか?
献立アプリを作った理由は
献立を考えるのが面倒くさいから
類似アプリが毎日使いたいと思えるデザインではないから
これに尽きます。
まとめ買いをする方には共感いただけると思いますが、たとえば買い物行く前に向こう3日分の献立を考えるのってめっちゃ面倒じゃないですか?
何も選択肢や候補がない中でいきなり「なに食べよう?」って考えてもなかなか良い案って思いつかないんですよね。
人間って選択肢が絞られている方が選びやすいんですって。福沢諭吉も「自由は不自由の中にある」って言ってました。
じゃあ、こういうときみなさんはどうしますか?
たぶんですけど、一旦インスタやYouTubeで料理探しの旅に出ますよね?
でも1食分ならまだしも、朝・昼・晩 × 3日分を探すのってしんどいし、めっちゃ時間かかりません?
もっとしんどいのが、料理を探す時間すらもない場合。その場合は、ノープランでスーパー行って、カート転がしながら脳みそフル回転で「なに食べようか?」と考えると思います。そして、結局使い回しがきく「豚肉」と「たまねぎ」買ってターンエンドですよね。しょうが焼きのできあがりです。
それなら、よく作る定番料理やお気に入りの料理とその材料を保存しておいて、保存した料理の一覧を眺めた方が、旅に出なくて済むよね?って思ったのが今回のアプリを作った背景です。
あとは、類似アプリはいくつかあるのですが、毎日使いたいと思えるような
デザインではなかったというのもモチベーションの一つです。
やはり恋愛もアプリもUIが大事ってことですね。
私は本業がデザイナーなので、なるべく毎日使いたい!と思えるようなインターフェースと操作性を意識して開発しました。
アプリの紹介
アプリの機能について具体的に紹介します。
さらに詳しく知りたい方はインストールしてください(論理の飛躍)。
料理登録機能
画像、料理名、カテゴリー(主食、主菜、副菜、汁物、その他)を登録できます。

さらに、料理に必要な材料も登録できます。後ほど説明しますが、材料は1人前の分量で登録することがこのアプリを上手に使いこなすポイントになります。

献立作成機能
「料理登録機能」で登録した料理の中から、朝・昼・晩に何を食べるかを日付ごとに登録できます。その際に、何人前食べるのかを各料理ごとに登録します。

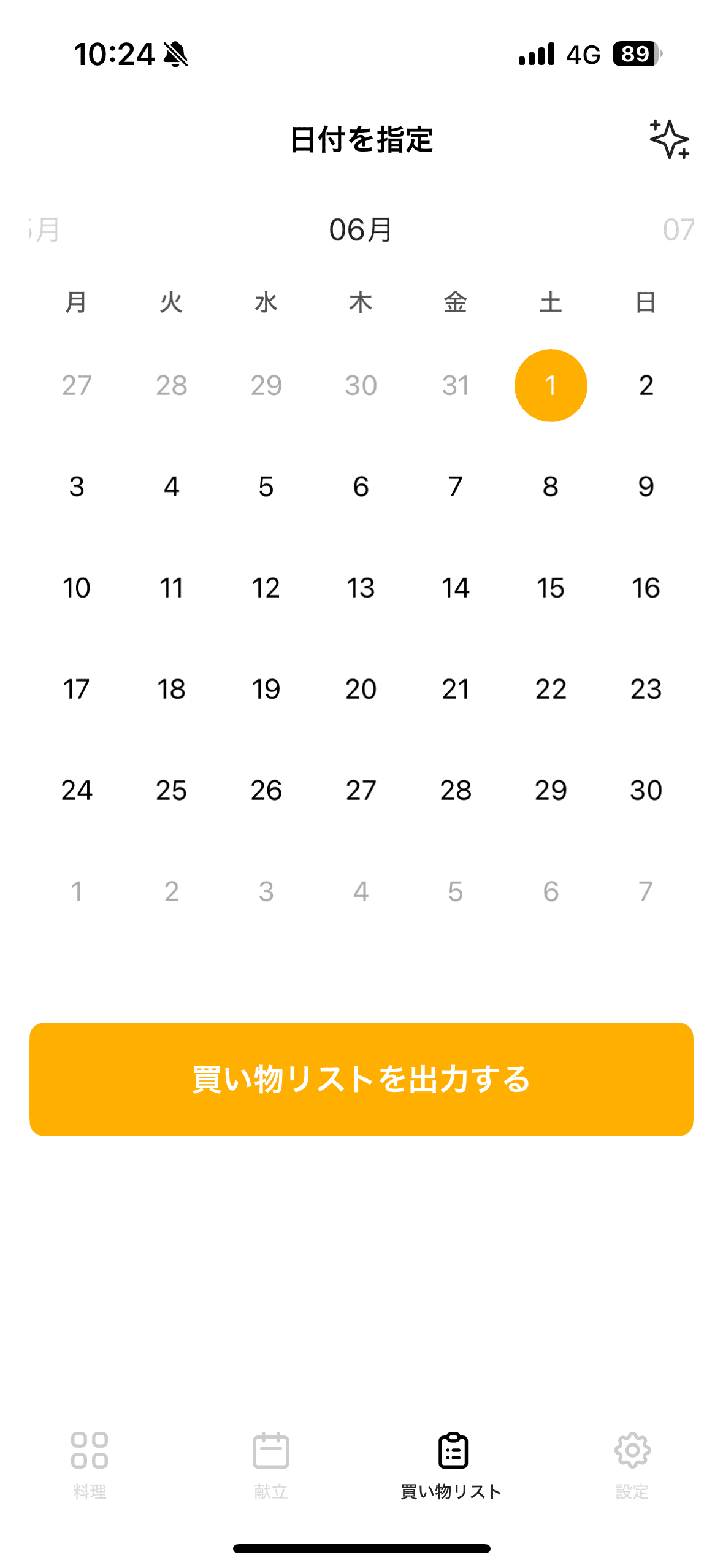
買い物リスト出力機能
カレンダーで買い物リストを出力したい日付を範囲指定します。画像は1日のみ指定していますが、もちろん複数日の指定も可能です。

すると、以下のようにその日付に登録していた献立に必要な食材名が分量と共に出力されます。

献立登録時に「n人前」と指定した料理は「材料登録時に設定した分量 × n」の分量で材料が出力されます。
たとえば↑の画像で豚ロース肉は300gで表示されていますが、1人前の分量は150gです。300gと表示されるのは、献立登録時に2人前としているためです(3つ上の画像を参照)。
先ほど、材料登録の時には1人前で登録するのがポイントと言ったのはこのためです。
また、これは地味にこだわった点ですが「名前と単位が一致する食材は合算して表示される」ようにしました。
たとえば、1月1日に回鍋肉(1人前)、2日に青椒肉絲(1人前)を献立として登録したとします。
2つの料理には「ピーマン1個」がそれぞれ材料として登録されていたとします。
すると、買い物リストには、合算されて「ピーマン:2個」と表示されます。
これは、他のアプリにはなかなか無い機能です。誰もが知る超有名レシピ・献立アプリにもありません。
他のアプリでは合算ができないので、先ほどの例だと「ピーマン:1個」が2行出力されてしまいます。これは買い物リストとしてスマートではありません。
nanitabeでは、指定した日付のすべての献立に対して上記の合算が行われるため、ムダのない完全なリストが表示されます。
また、リストの各行にはチェックをつけることができ、さらに行の削除、並べ替えができます。

そのため、スーパーに行った際の買い忘れ防止にもなり、リストには表示されたけど、買う必要のない食材(調味料など)はリストから消すなどの使い方も可能です。
さらにさらに、リストはテキストとしてコピーが可能なので、パートナーなどに「これ買ってきてー!」とLINEに貼り付ければ、共有も簡単にできます。
主要な技術スタック
ここからは開発者の方など興味ある方だけ読んでください。
今回は以下の技術スタックで開発しました。
フロントエンド
SwiftUI(iOS16.0以降をサポートしています)
バックエンド
Supabase(DB、認証、ストレージ)
Resend(メール配信)
その他
RevenueCat(アプリ内課金)
Google Admob(広告配信)
お名前ドットコム(ドメイン)
技術選定理由
SwiftUI
言うまでもありません。iOSアプリ開発なのでSwiftで書きました。UIKitもあると思いますが「やるなら最新の技術使うっしょ!」的なノリで選択しました。
Supabase
神サービスです。フロント言語すらChatGPTに頼りっぱなしの自分が今回このようなアプリを作れたのは間違いなくSupabaseのおかげです。
iOS × BaaS(Backend as a Service)だと真っ先に候補に上がるのがFirebaseだと思いますが、NoSQLという概念にまったく理解がないのと、無料枠があるとはいえ、データベースへのReadとWriteのたびに毎回課金されるのが怖いと思いました。
一方、SupabaseはPostgreSQLを使用しているのでSQLの知見を活かすことができます(私はほんのちょっと知識がある程度です)。またAPIのリクエスト自体は無制限であり、データベースの容量を超えた場合のみ従量課金が発生します。非エンジニアとしてはこちらの方が安心だと思い、Supabaseを選択しました。
さらに言えば「SwiftUI × Supabaseの事例ってあんまないんじゃね?なのに非エンジニアの俺が作ったらすごいんじゃね?」と謎の主人公思想に火がつき、余計にSupabaseを選択する気持ちを後押ししました。
余談ですが、SwiftでSupabaseとやりとりするsupabase-swiftというライブラリがあるのですが、nanitabe開発終盤まではSupabase公式にサポートされていたライブラリではありませんでした。
そんなときに2024年の4月に正式に公式サポートされるように発表がありました。これはなんとも私に先見の明があったのか運がよかったのか、とにかくよかったです。
Resend
Supabase Authで二段階認証を実装するために使用しました。
Supabaseにもデフォルトでメール配信の機能があるのですが、あくまで開発用で1時間に4通までと制限があります。
なので別途本番用にメール配信サービスを利用する必要がありました。
メール配信サービスで真っ先に思いつくのが、SendGridですが、個人開発者は登録できないので却下。いろいろ調べる中でResendを見つけ、Supabaseとの連携がスムーズという理由で選択しました。
他にもloopsというサービスも後日知りましたが、これはまた別の機会に使ってみたいです。
RevenueCat
アプリ内課金を簡単にしてくれるサービスです。
Apple公式だとStoreKit2を使って実装することができるのですが、何やら実装が結構難しいということが調べてわかりました。
なるべくつまづきポイントは減らしたいと思い、RevenueCatを採用しました。それでも結構苦労しましたが(100回はドキュメント読んだ)、未経験者なりに早く実装できたと思います。
AndroidやWebなどの他のプラットフォームも一括で管理できるので、FlutterやReact Nativeなどでアプリ開発を検討している人にはめっちゃいいと思います。
さいごに
7ヶ月と時間はかかりましたが、未経験であること & 納得のいくクオリティまで作りきったことも加味すれば妥当な期間だと思います。
思い返してみれば、料理名をDBから取得してアプリに表示するのに3日間もかかったところからよくここまで作り切ったなと思います。
バックエンドの知識皆無なので、Supabaseからデータ取得して表示するだけでめっちゃ苦労した。テーブル作成時にデフォでRSLが有効になってるから、RSLでデータ取得を許可しないとデータ表示すらできないらしい。おかげでRSL完全に理解した。 pic.twitter.com/6t9UV3EpV4
— Matz (@Matz_Tak) October 22, 2023
DB接続、課金機能、広告表示、メール配信などつまづいたところを挙げればキリがありません。
でも自分のアイディアを形にする過程は本当に楽しく、毎日仕事前と仕事後にカフェにこもって作業しました。一切盛りなく生きがいでした。
まだリリースしたばかりで、追加したい機能もあるので引き続き開発は続けます。他にも作りたいアプリがたくさんあるのでこれからも個人開発はやっていきたいです!
ぜひ、インストールしていただけるとうれしいです!
最後までお読みいただきありがとうございました!
Have a nice nanitabe life!
