
練習から実務へ:バナー制作で知っておくべきポイント(Illustrator編)
「このバナー作ってもらえる?ちょっと急ぎで...」マーケターからよくある依頼です。
なぜ急ぐのか。それは、マーケターが日々数字と向き合いながら戦略を練っているからです。
「このキャンペーンの反応が良いので、新しいバナーでさらに伸ばしたい」「競合の動きに合わせて、すぐに次の手を打ちたい」そんな現場での判断が、急ぎの依頼につながるのです。
今回は、バナー制作においてクオリティとスピードを両立させるために押さえておきたいポイントをまとめました。
修正が素早くできるように工夫した制作

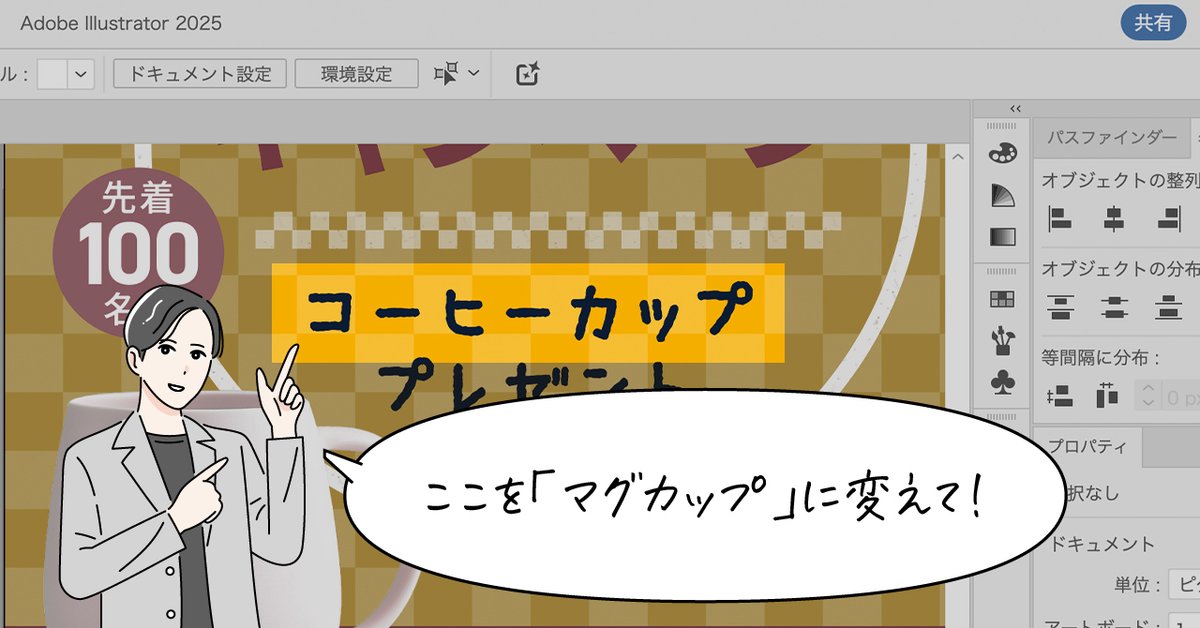
バナーを提出したら、修正の依頼が届きました!

急いで文字を変更したら・・・?

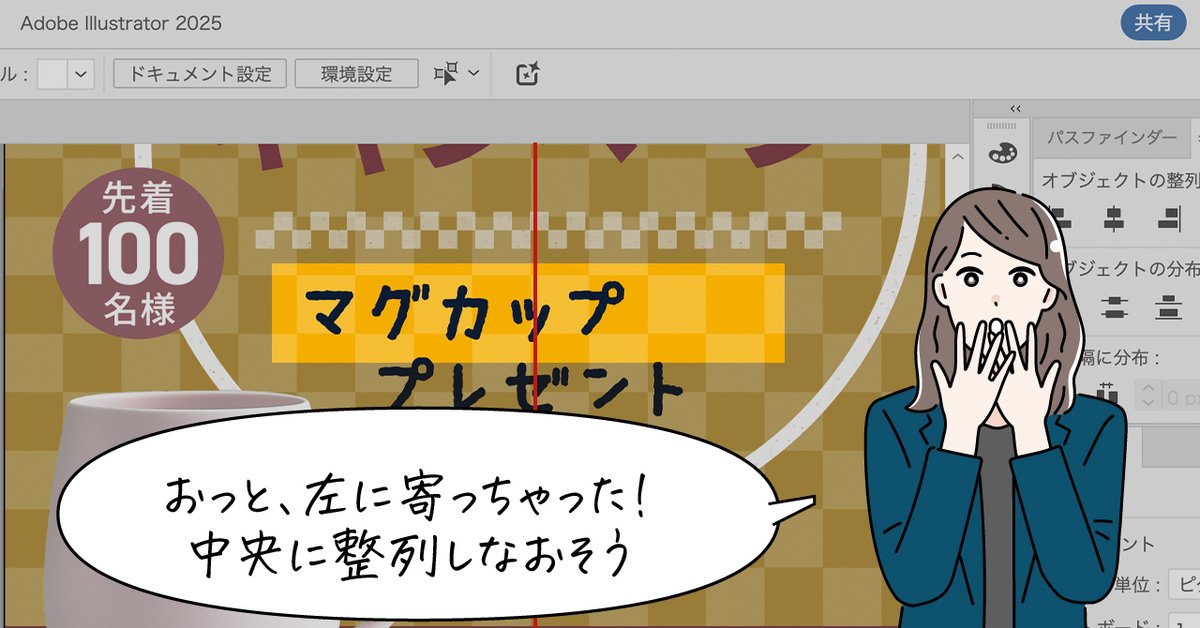
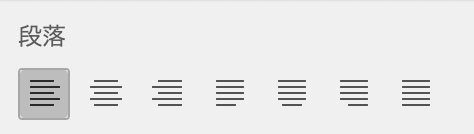
デザイン要素を中央配置するときには、テキストの段落設定も「中央揃え」にしましょう。
文章を編集して文字数が変わっても、自動的に中央位置が保たれるからです。
段落設定を「左揃え」のままにしておくと、編集のたびに手動で位置調整が必要になってしまいます。


急がば回れ!
よく使うバナーサイズは先に用意しておこう

毎回同じサイズが求められる場合は、このようにアートボードを作成したファイルを用意しておいたり、プリセットとして登録しておくと時短につながります。
アートボードを複数作る際の注意点
アートボード間の適切な距離で、書き出しミスを防ぐ
アートボードが近すぎると危険!
隣接するアートボードにはみ出した要素が、意図せず書き出されてしまう事故のモトです。

それぞれのアートボードは200px以上、距離をあけておきましょう。
アートボードの位置は整数で設定

アートボードの位置に小数点があると、書き出し時に1px大きくなる事故のモトです。
座標は必ず整数値にすることを心がけましょう。

このように座標に小数点を含むアートボードでは、1080pxで作成したものが1081pxとして書き出されてしまうことがあります。

※書き出したデータは、提出前に必ずサイズ確認をしましょう。
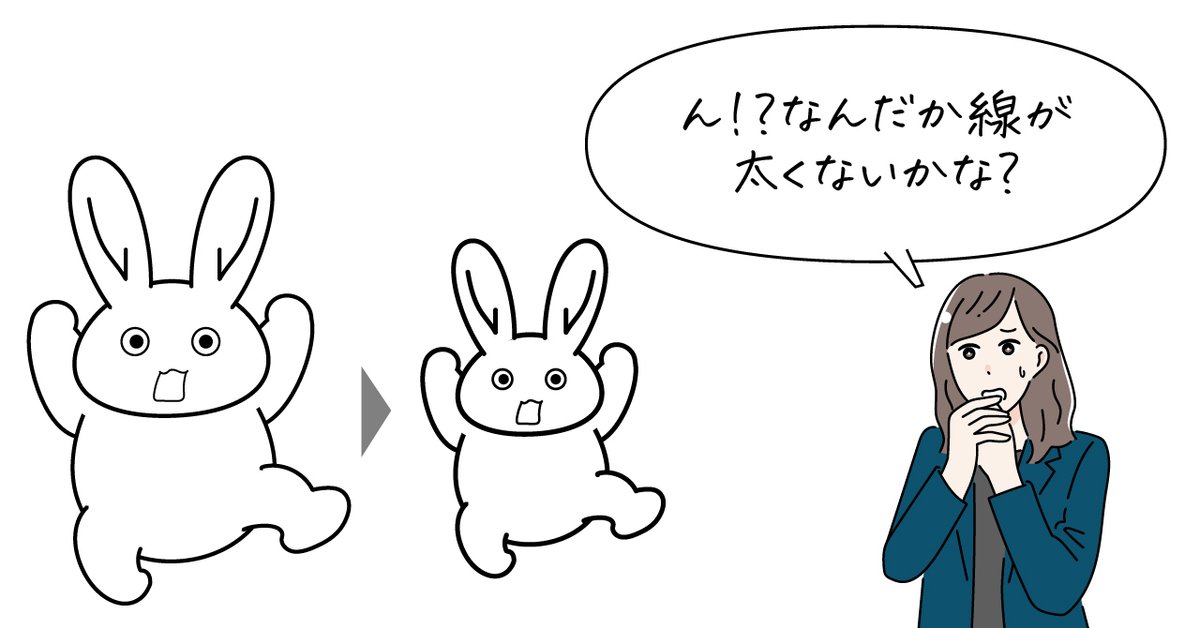
拡大縮小は意図した通り?

拡大・縮小ツールをダブルクリックし、「線幅と効果を拡大縮小」にチェックを入れます。これにより、縮小したときに線が太いままになるのを防げます。
角丸や線幅が意図した通りの表現になっているか、必ず確認しましょう。
ファイルの書き出しは一括で
JPGとPNGの両方の形式でファイルを提供してほしい、という依頼を受けることがあります。
そして修正などで、何度も書き出しを行うことがあるでしょう。
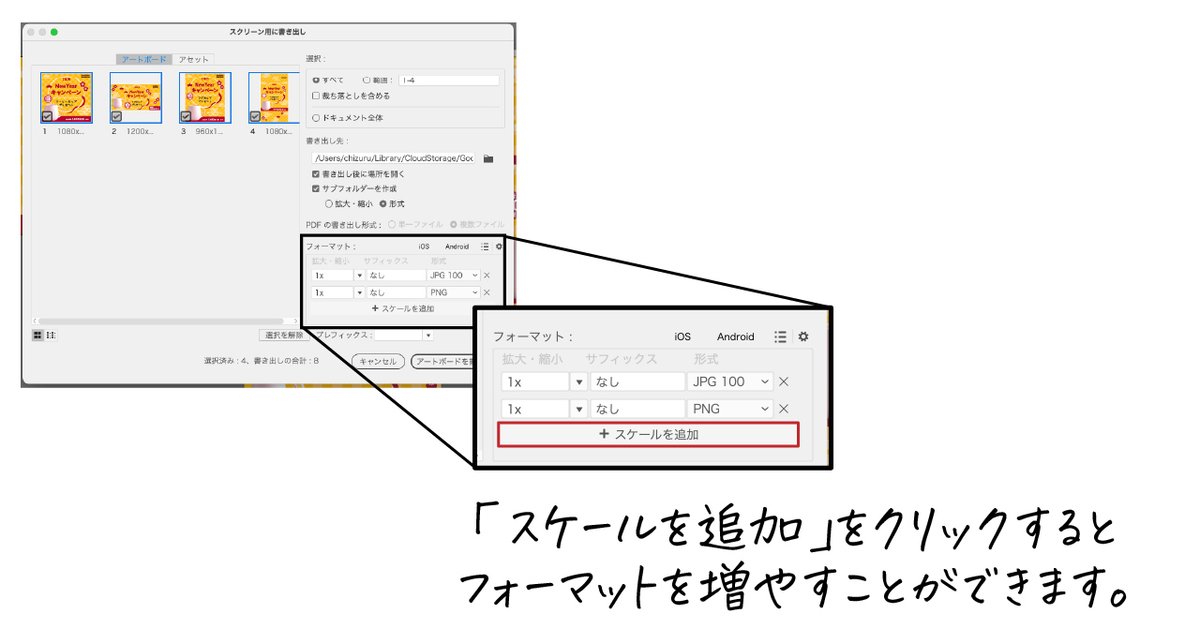
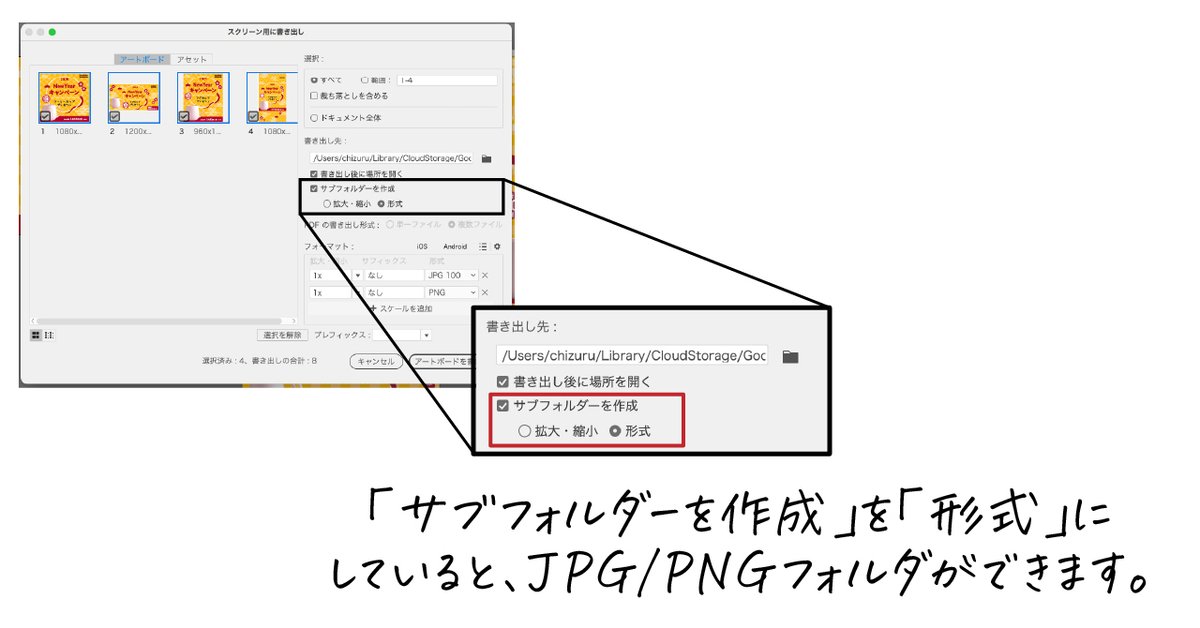
4種類のサイズ ✕ 2種類の形式の書き出し、すべて一括で済ませましょう。
メニューバーの「ファイル」→「書き出し」→「スクリーン用に書き出し」から一括でJPGとPNGを書き出します。


フォルダ名やファイル名は適切に
ファイルやフォルダを提出する際は、名前を明快にしておくと便利です。もし複数の案があるなら、「A-写真風景-1080x1080」「B-イラスト女性-1080x1080」のように、用途や内容がひと目でわかるファイル名をつけると整理しやすくなります。
さらに、未購入の素材を使用しているファイルには、「素材未購入」などとファイル名に明記しておくのがおすすめです。
ウォーターマーク(透かしロゴ)が入っていても、必ずしも気づいてもらえるとは限りません。
実際に、透かしが入ったままのバナーが公開されているのを見かけたことも1度や2度ではありません。
ファイル名にサイズを表記しておくと便利です。
たとえば、「あいうえお-1080x1080.jpg」のように記載する場合があります。
この場合の「x」は掛け算の記号ではなく、小文字の英字「x(エックス)」を使用しています。
さいごに
本記事では、先日開催された「朝までイラレ」でお話ししたバナー制作のポイントのいくつかに、さらに役立つTipsを追加してまとめました。
ここまで読んでいただき、ありがとうございました。
