
Integromatを使いkintoneからSlackに通知する際に通知先を振り分ける
こんにちは、エミックの松尾です。前々回の記事と前回の記事では、Integromatを使いkintoneからSlackのチャンネルに通知を送る方法や、条件に合致した場合にのみ通知を送る方法について解説しました。今回の記事では、Integromatを使いkintoneからSlackに通知を送る際に、条件によって通知先となるSlackのチャンネルを変更するように、Integromatでルーターを設定する方法について記しています。
IntegromatでkintoneとSlackを連携させる方法について
前回までの記事で作成した、kintoneとSlackを連携させるIntegromatのシナリオを編集するところから今回は始めます。Integromatを使ってkintoneとSlackを連携させる方法の詳細については前回の記事や前々回の記事を参照してください。
Integromatにログインして既存のシナリオを編集する
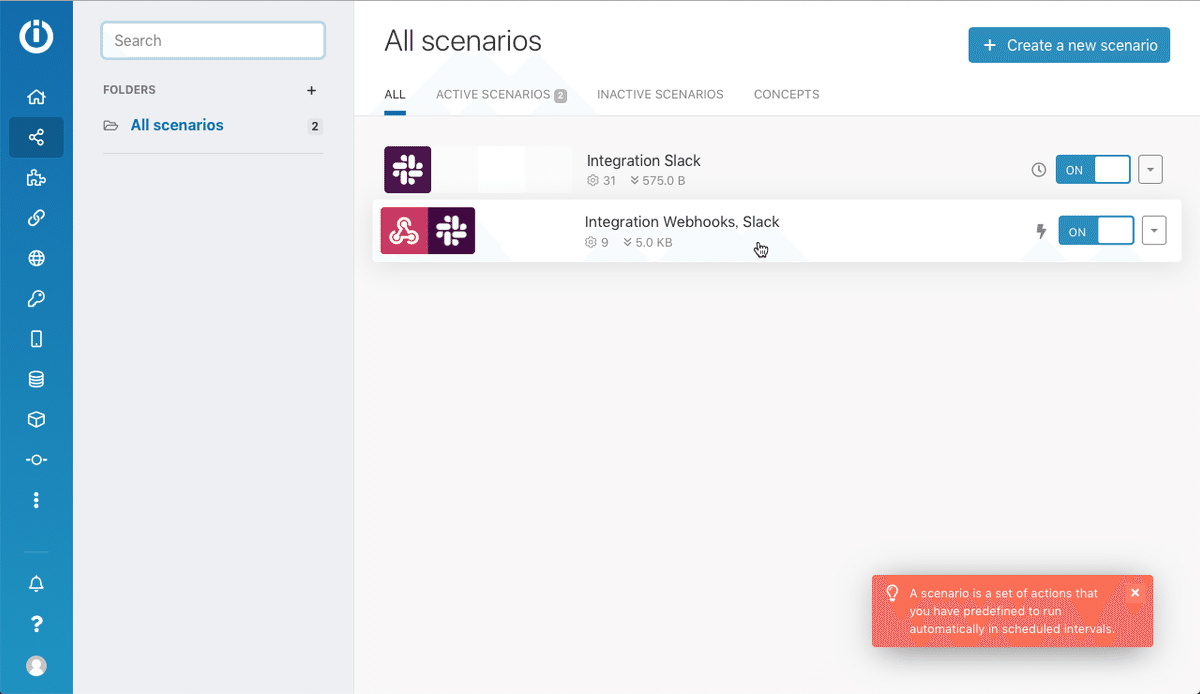
Integromatにログインして、すでに作成してあるシナリオを編集します。ログイン後に画面左に表示されるメニュー内にある[Scenarios]をクリックした後、表示されたシナリオ一覧内にある目的のシナリオ(例:「Integration Webhooks, Slack」)をクリックすると、シナリオの編集画面に移動します。ダッシュボードの画面にある[Active scenarios]の一覧経由で移動する方法でも構いません。

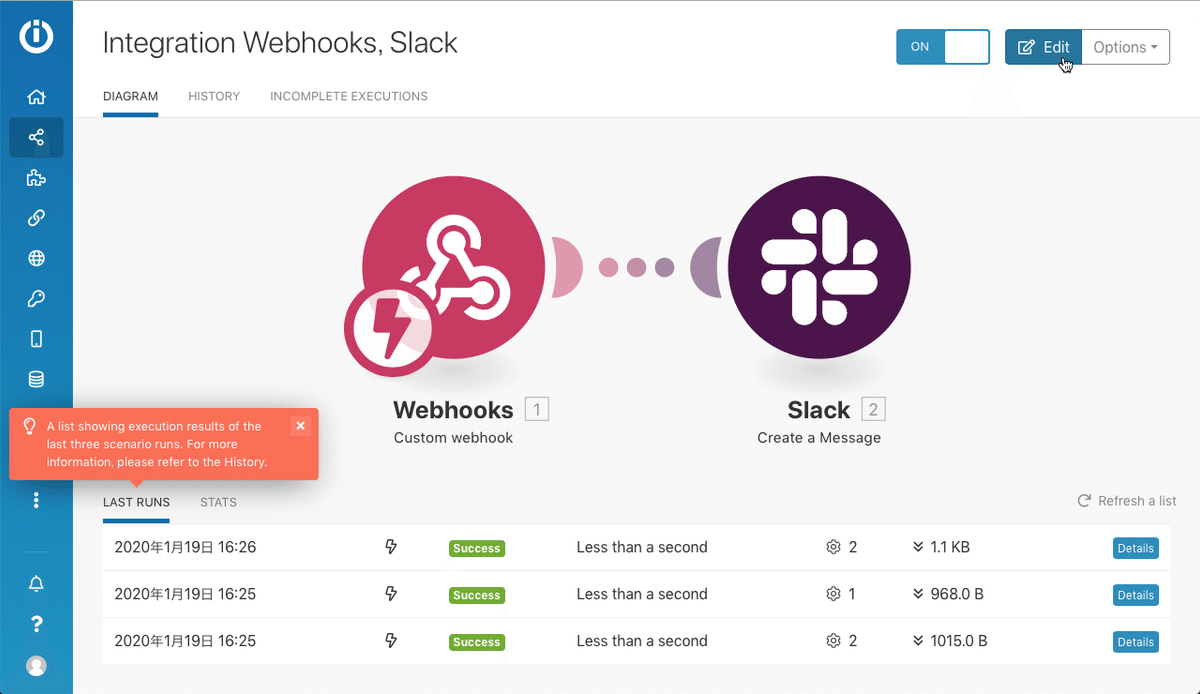
画面右上にある[Edit]ボタンをクリックする、もしくは画面真ん中のモジュールが表示されている箇所をクリックすると、シナリオを編集できるようになります。

Integromatでルーターを追加する
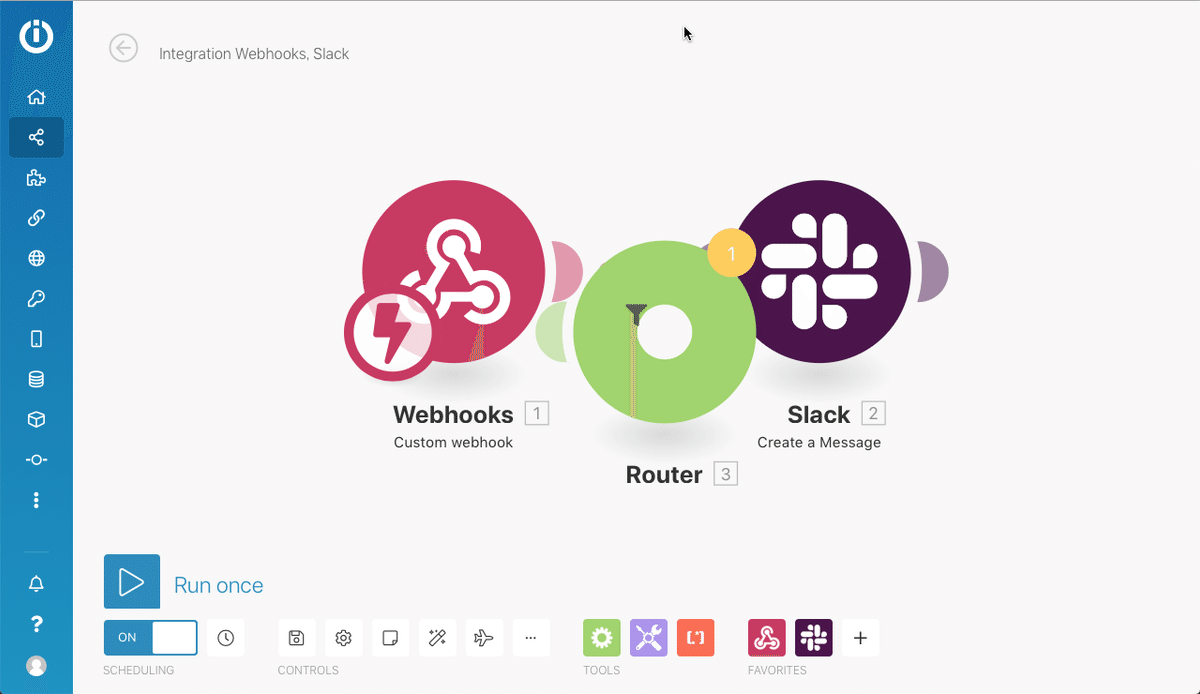
Integromatでルーターを追加する方法はいくつかあります。今回は、画面下部の[TOOLS]という文字列付近に表示されている薄緑色のボタンをクリックし、表示されたメニュー内の[Router]をクリックします。

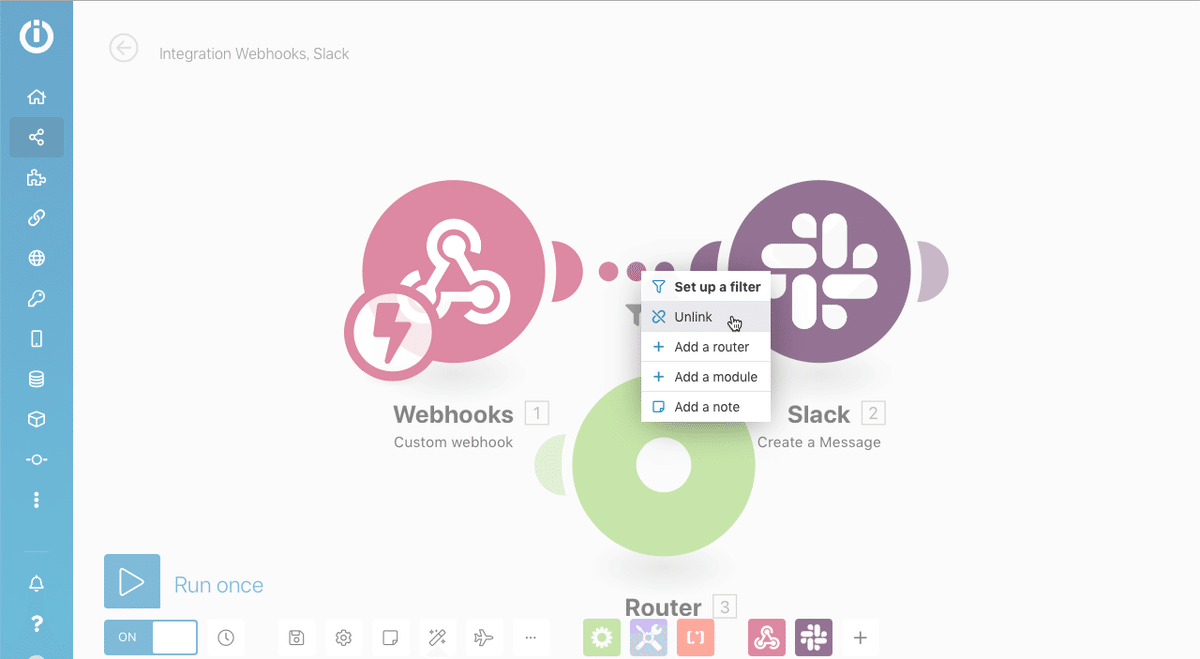
ルーターを追加する別の方法としては、WebhookのモジュールとSlackのモジュールの間を右クリックして[Add a router]をクリックするというやり方もあります。今回はすでに設定済みであるフィルターの設定を使用したいので上述の方法で追加することにしました。

モジュール間のリンクを調整する
次に、WebhookのモジュールとSlackモジュール間のリンクを外します。モジュールが近くにまとまっている場合には、見やすくなるように適当な場所にルーターのモジュールを移動します。WebhookのモジュールとSlackのモジュールの間を右クリックするとメニューが表示されるので、メニュー内にある[Unlink]をクリックするとリンクを外すことができます。

リンクを外した後、Webhookのモジュールとルーターのモジュールをつなげます。Webhookモジュールの右側にある半円のように見える部分にマウスカーソルを移動し、その部分をルーターモジュールにドラッグすると、両モジュールをつなげることができます。

同様の手順で、Slackモジュールをルーターモジュールにドラッグします。Slackモジュールの左側にある半円部分をルーターモジュールにドラッグすると、ルーターモジュールとSlackモジュールがつながります。これで、Webhooks、Router、そしてSlackという順で処理が実行されるようになります。

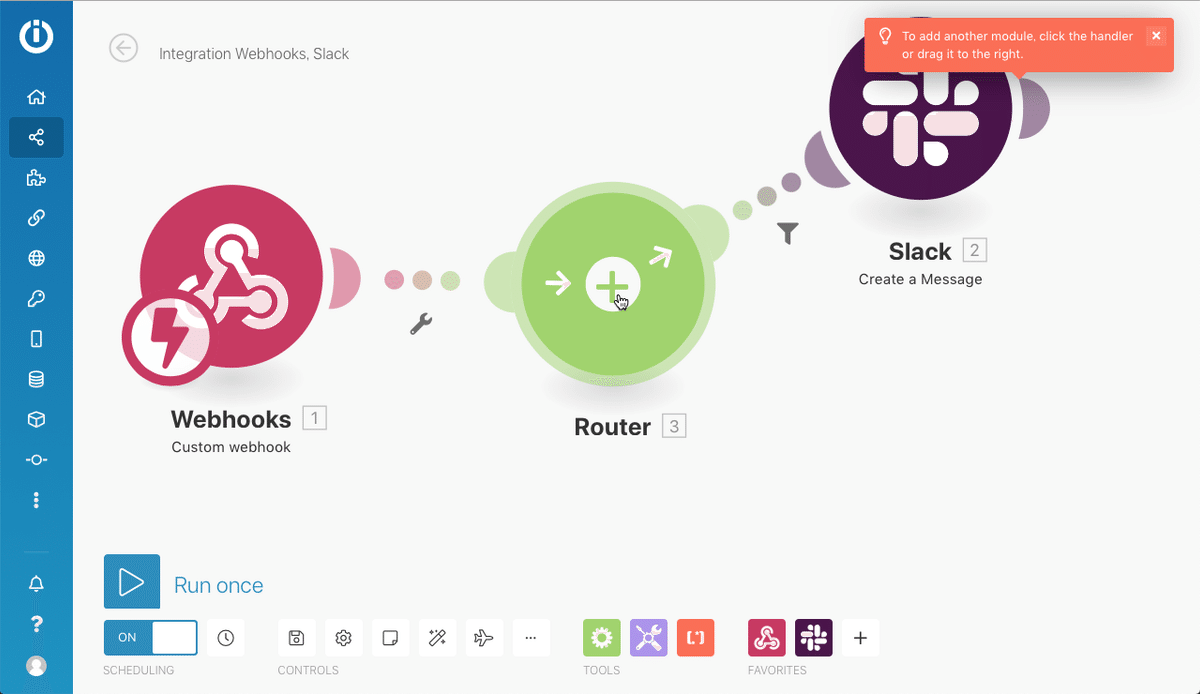
モジュールとモジュールの間が近いと、フィルターの設定が行われているか判別しにくいので、各モジュールの位置を調整してフィルター設定の有無を判別できるようにします。フィルターの設定が空である場合にはレンチあるいはスパナのようなアイコンが表示され、フィルターが設定されている場合にはロートのようなアイコンが表示されているので、それらのアイコンが見えるように位置を調整します。今回は、ルーターモジュールとSlackモジュールの間にあるアイコンがロートアイコンになっていることを確認してください。

ルーターモジュールとSlackモジュールの間にあるロートアイコンをクリックして、前回の記事で作成したフィルター設定が保存されていることを念のため確認します。今回はこのフィルターの設定を変更しないので、設定内容を確認した後に[Cancel]をクリックします。

別のチャンネルに通知するためのSlackモジュールを追加する
ルーターモジュールの中心部分にマウスカーソルを移動すると[+]マークが表示されます。[+]をクリックすると、新しいモジュールを追加できます。

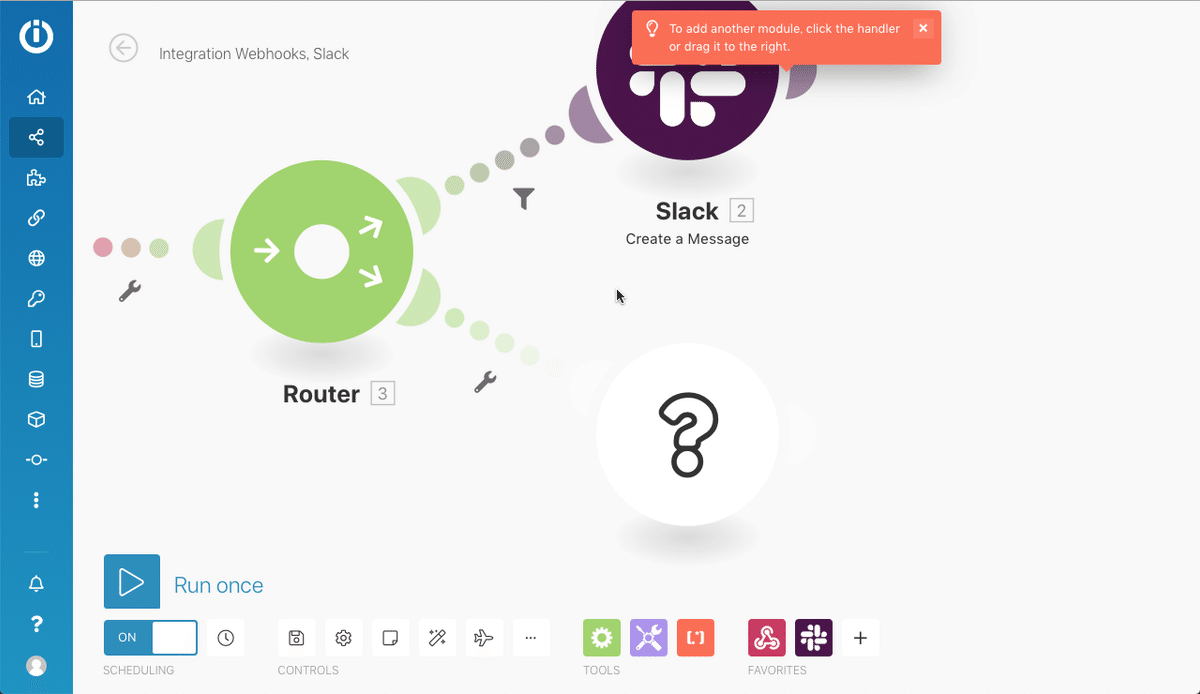
処理の分岐先となるモジュールが新たに追加されます。

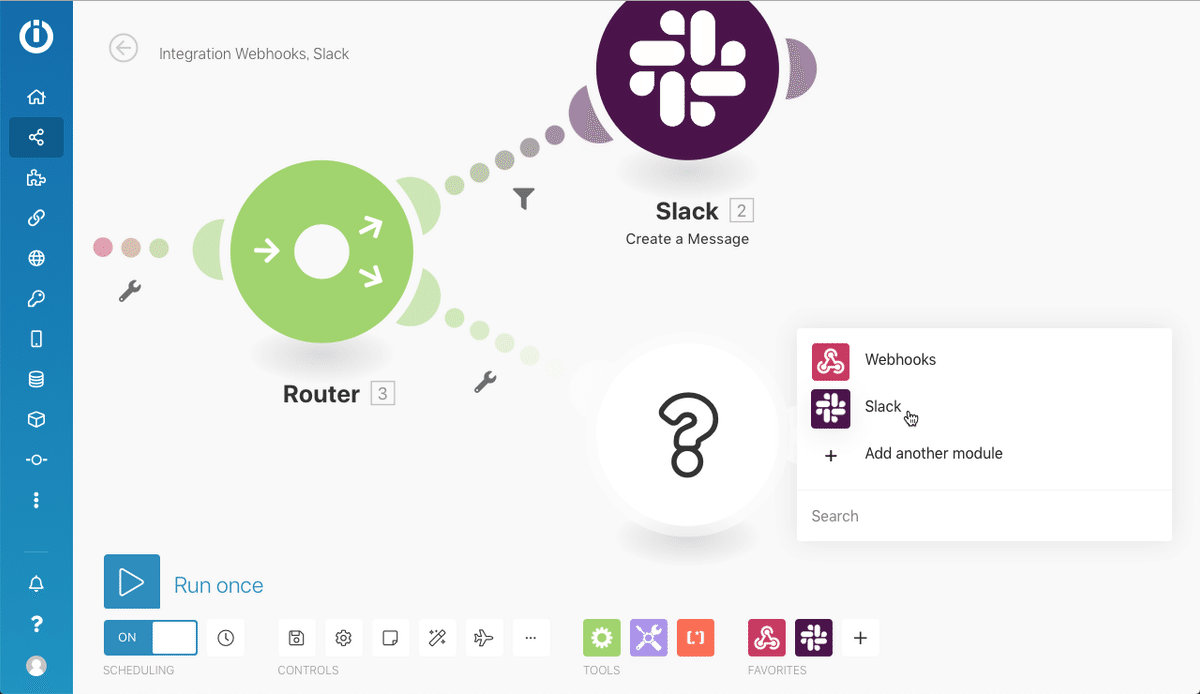
追加されたモジュールをクリックすると、サービスを選ぶメニューが表示されます。表示されたメニュー内の[Slack]をクリックすると、Slack用の処理一覧が表示されます。

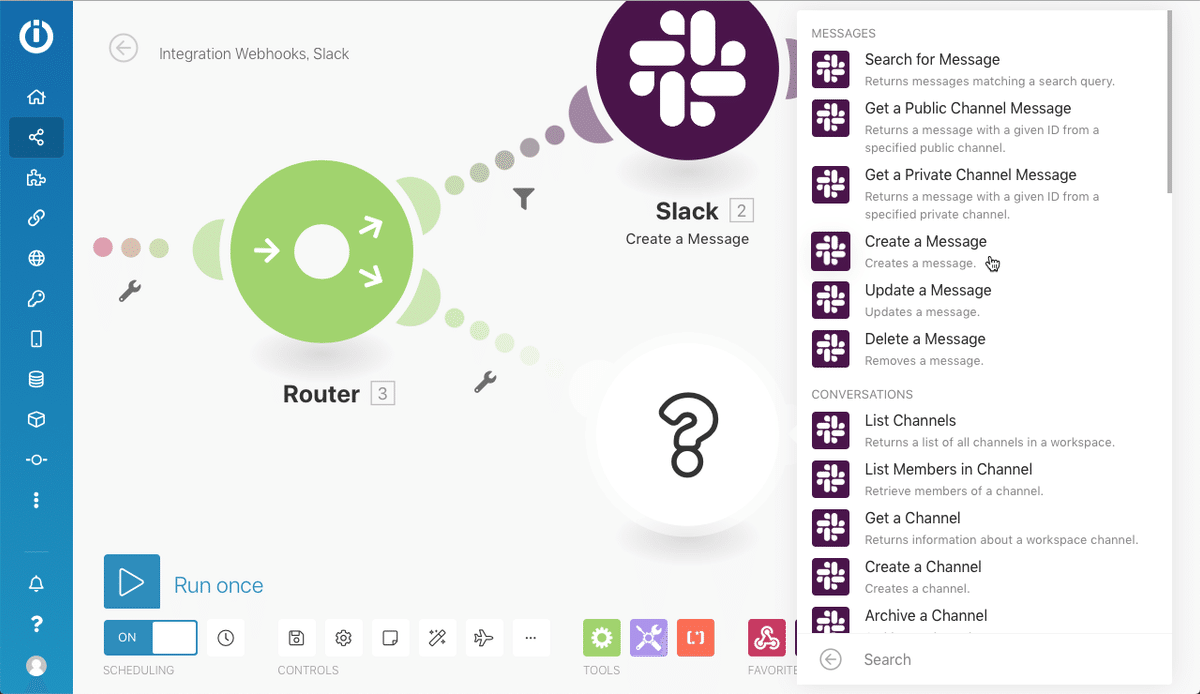
前々回の記事と同様に[Create a Message]を選びます。

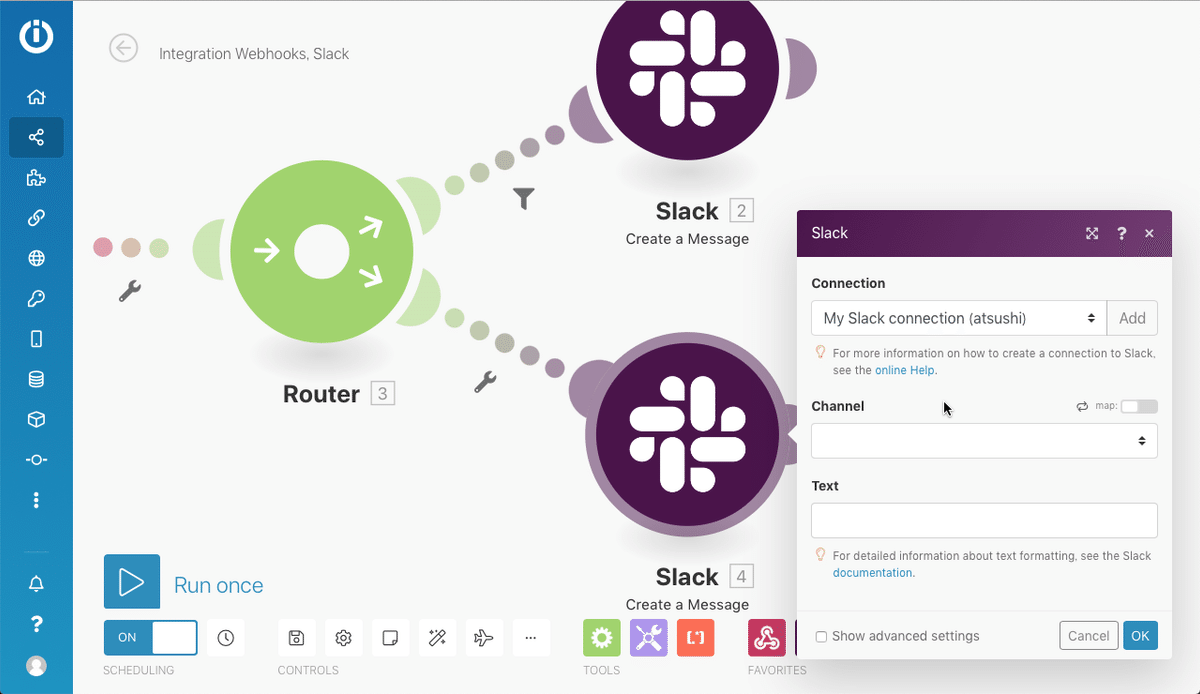
通知先のチャンネルや通知内容を設定する画面が表示されます。

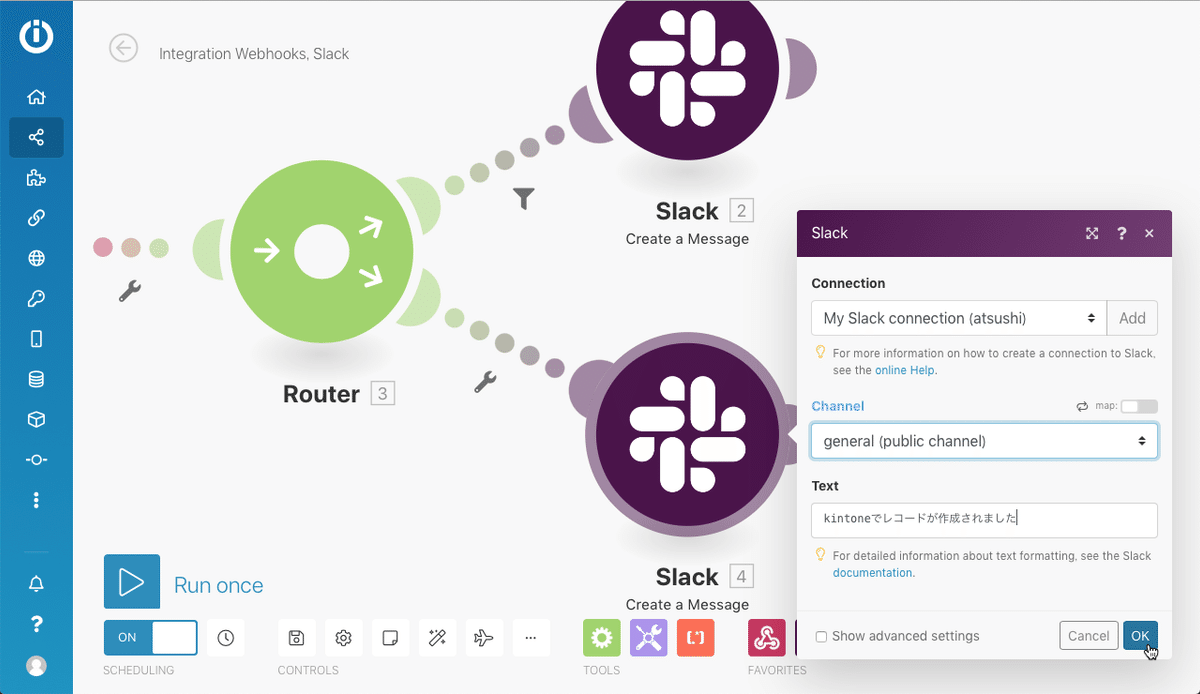
前々回の記事で設定したチャンネルとは別のチャンネルを選びます。[Text]欄の内容は任意の内容で構いません。

追加したモジュール用のフィルター条件を設定する
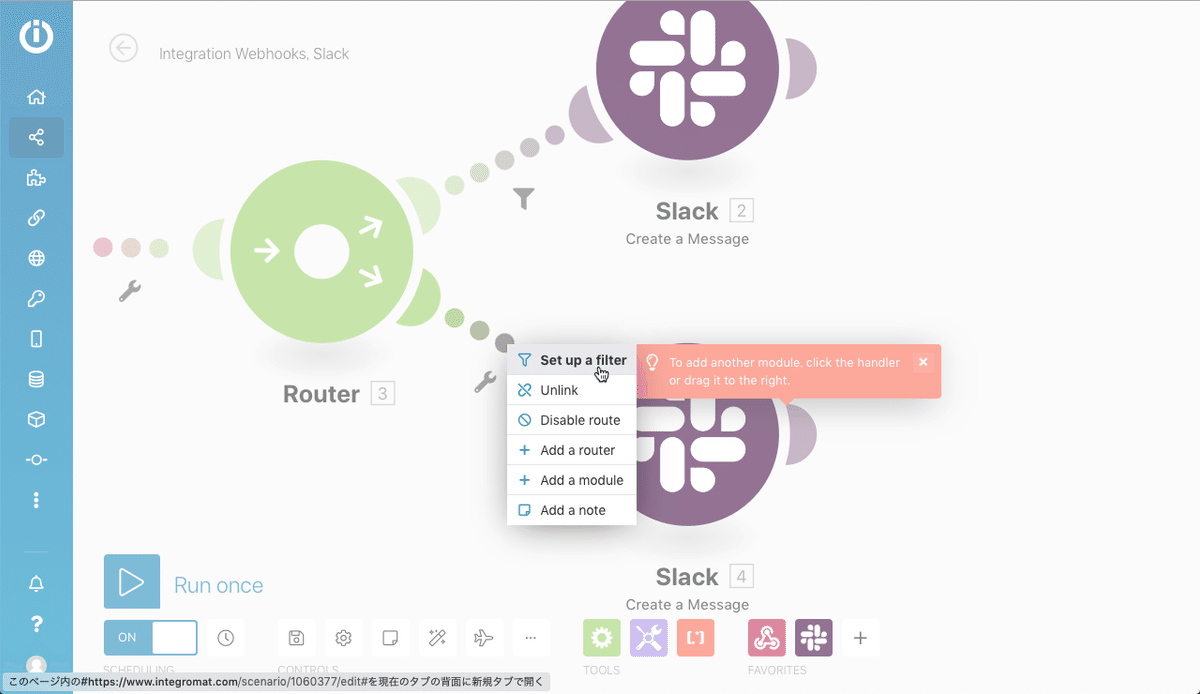
Webhookのモジュールと追加された新しいSlackモジュールの間に表示されているスパナあるいはレンチのように見えるアイコンをクリックすると、[Set up a filter]という項目を含むメニューが表示されます。

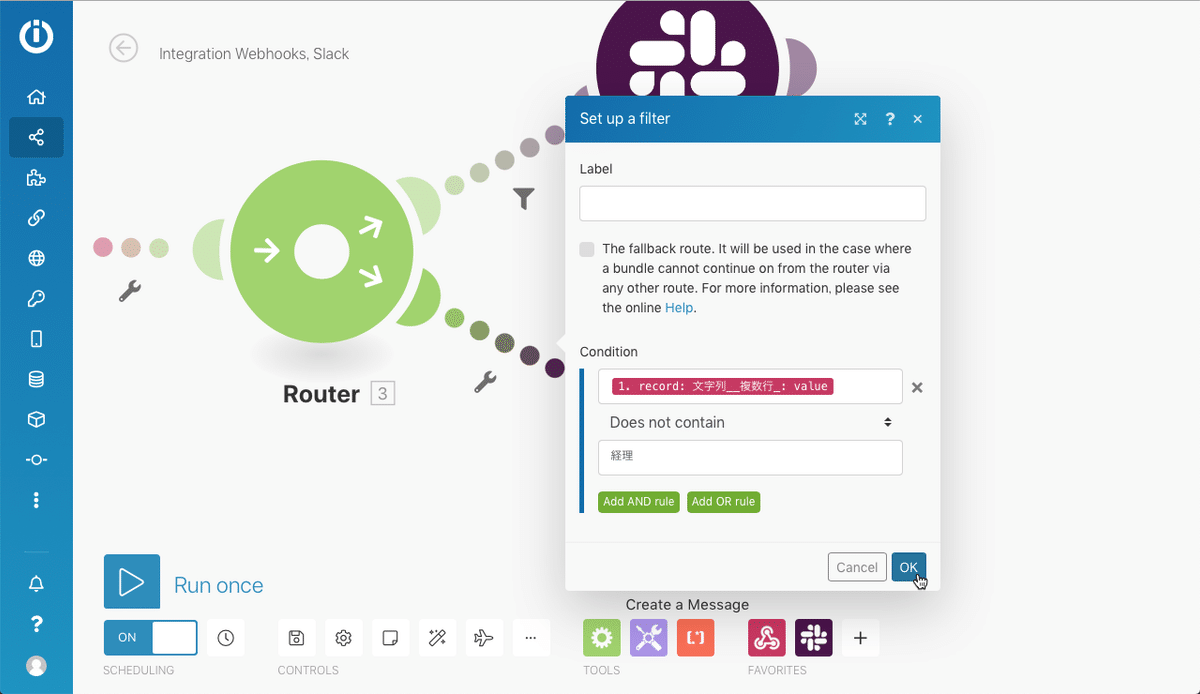
[Set up a filter]をクリックすると、フィルターの条件を入力できるようになります。前回の記事と同じ手順でフィルターを設定しますが、今回は[Contains]ではなく[Does not contain]とします。[OK]ボタンを押すとフィルターの設定は完了です。

編集したシナリオを忘れずに保存する
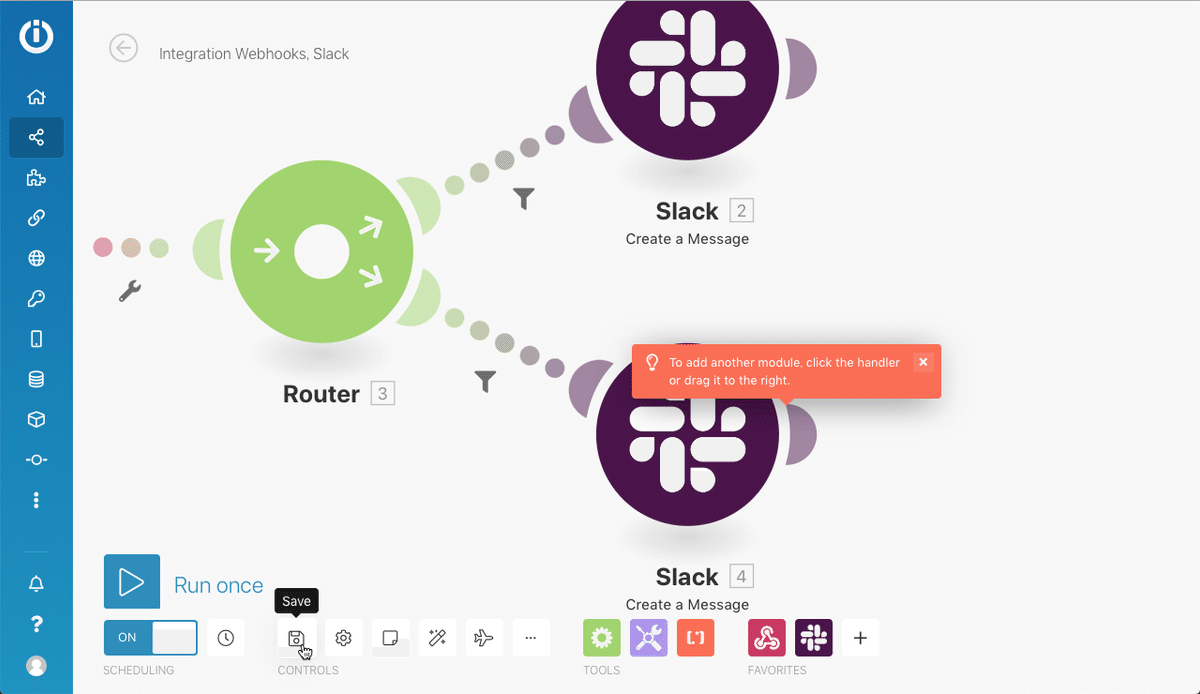
[OK]ボタンを押した後、アイコンが変わります。そして、[Save]ボタンを押してシナリオを更新することを忘れないように気をつける必要があります。

保存ボタンの3つ右にある[Auto-align]ボタンを押すと、各モジュールの位置が自動調整され、全体の流れを確認しやすくなります。次の画面のようになっていればIntegromatでの設定は完了です。

kintoneでレコードを作成して動作確認を行う
Integromatでシナリオを保存した後、kintoneのアプリでレコードを作成して、Slackに通知が来ることを確認します。[業務内容]フィールドに「経理」という文字列が含まれていない場合に、今回設定したチャンネルに通知が来るようになっていれば成功です。
まとめ
Integromatを使いkintoneからSlackに通知を送る際に、条件によって通知先を変更できるようにIntegromatでルーターを設定する方法について解説しました。Integromatは機能が豊富であり、一度やり方を理解すると難なく設定を進めることができるようになります。Webhookで受信したJSONのデータを判定してSlackへの通知を振り分けたい場合には分かりやすくて有用なサービスだと感じました。Integromatを活用する方法については、また機会があれば紹介したいと思います。
