
kintoneからSlackに通知する際にIntegromatの文字列関数を活用する
こんにちは、エミックの松尾です。Claris International Inc.からClaris Connectが今週発売されました。ワークフロー自動化プラットフォームとして利用できるクラウドサービスであるClaris Connectについて折を見て紹介したいと思いますが、今回はIntegromatの関数を使った活用例を紹介したいと思います。今回の記事では、Integromatを使ってkintoneからSlackに通知を送る際にHTMLタグを除去する関数を使う方法について記しています。
kintoneのリッチエディターフィールド
kintoneで利用できるフィールドの1つとして“リッチエディター”と呼ばれるフィールドがあります。リッチエディターは、装飾付きの文字を入力できるフィールドです。フィールド内の任意の文字を太字や斜体にしたり、文字に下線や取り消し線、背景色、リンクを付加したり、文字の大きさを変えたりすることなどができます。

以前の記事において、kintoneでレコードが追加されたらIntegromatを介してSlackのチャンネルにメッセージを投稿する方法について解説しました。
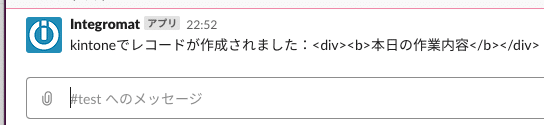
Slackに送信するメッセージ内にリッチエディターの値を利用するように設定している場合、HTMLタグが追加された形でメッセージが送信されることになり、Slack上で少し見づらい表示になってしまいます。メッセージを見やすくするためにHTMLタグを除去した上で送信するようにしたいところです。

Integromatの関数を使うことでHTMLタグを除去可能
Integromatには中・上級者向けにさまざまな形式のデータを処理・変換できる関数が用意されています。関数は無料のプランでも利用可能です。
文字列や日時、配列の処理、数値計算、条件分岐などさまざまな用途に使える関数が多数用意されていますが、文字列処理用の関数の中にHTMLタグを除去するためのstripHTML関数という関数がIntegromatにはあります。このstripHTML関数を使用することで、HTMLタグを除去した上でSlackにメッセージを送信することが可能になります。
kintoneから送信されるJSON形式のデータを再認識させる
IntegromatでWebhookモジュールの設定が完了した後に、kintoneのアプリに新たにリッチエディターフィールドを追加した場合、何もしなければIntegromatはそのフィールドが追加されたことを認識しません。
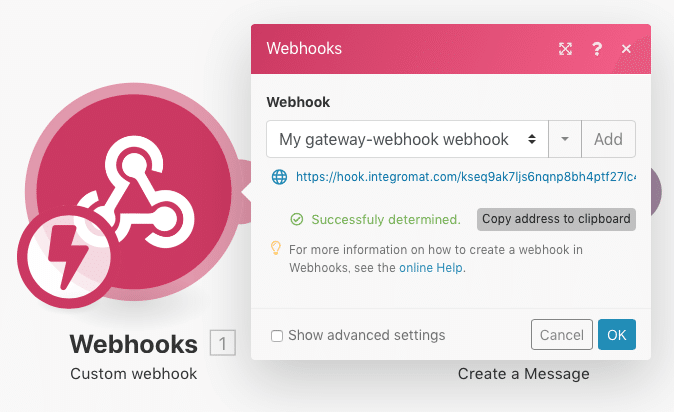
フィールドが追加されたことをWebhookモジュールに認識させるようにするには、IntegromatのWebhookモジュールで[Re-determine data structure]をクリックし、kintoneからWebhookの通知を再送信して、IntegromatにJSONのデータ構造を再認識させる必要があります。
![[Re-determine data structure]ボタンでJSONのデータ構造を再確認](https://assets.st-note.com/production/uploads/images/20423522/picture_pc_396567d33cc061f88b86cbc93399b5f2.png?width=1200)
Webhookの通知が問題なく送信されると、Integromat上では通知の受信が成功した旨が緑色で表示されます。この表示を確認したら、[OK]を押してWebhookモジュールの設定を更新します。Integromatがkintoneで新しく追加されたリッチエディターフィールドを認識するようになります。

Integromatで文字列関数を使用する手順の例
HTMLタグを除去するためのstripHTML関数はSlackモジュール内で使用します。Slackモジュールをクリックした後、[Text]欄をクリックすると、受信した通知のデータ構造が表示されます。まずリッチエディターの値に相当する項目を[Text]欄に入れておきます。
次に、データ構造が表示されている領域の上部にタブが表示されていますが、左から4番目のタブをクリックすると文字列関数の一覧を確認できます。

関数を使用するには、一覧の中にあるstripHTML関数を[Text]欄にドラッグ&ドロップし、さらにリッチエディターの値を示す項目をstripHTML関数の括弧内に移動させます。

ドラッグ&ドロップによる調整は少し難しいかもしれませんが、[Text]欄に「stripHTML( 1. record: リッチエディター: value )」というように表示されている状態になっていれば関数が適用される準備ができている状態であると判断できます。設定内容を更新するために忘れずに[OK]ボタンを押して、その後シナリオを保存します。
kintoneでWebhookの通知を送って動作確認を行う
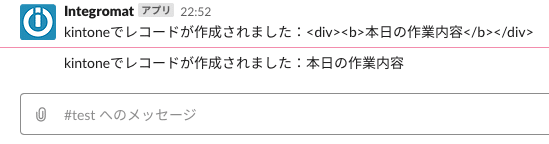
Integromatでシナリオを保存した後、kintone上でWebhookの通知を送る処理を実行します。例えば、リッチエディターに装飾付きの文字を入力してからレコードを作成し、Slackに届くメッセージでHTMLタグが除去されていれば成功です。

まとめ
Integromatを使ってkintoneからSlackに通知を送る際にHTMLタグを除去する関数を使う方法について解説しました。Integromatの関数はとても便利であり、一例として、kintoneのリッチエディターに入力された内容をSlackのチャンネルに投稿する場合に有用です。今回はHTMLタグを除去する関数しか説明していませんが、Integromatには文字列を処理するための関数以外にもさまざまなデータを処理するための関数が多数用意されています。
