
ちょっと面倒な点検期日管理をちょっと簡単にしたい
この記事はCustomine Advent Calendar 2023の16日目の記事です📅🎄
今回は、定期的な点検業務の期日管理をカスタマインで実現した事例を紹介します。
点検等を行う業務においては、設備や部品ごとに点検期間が決められているかと思います。例えば普通車の車検は2年毎に検査(新車1回目は3年ですがこの記事では考慮しません)が必要ですが、6ヶ月毎の点検、4年毎の点検も追加になりました・・・のテイで紹介したいと思います。🚙
この3つの点検は、
・6ヶ月点検:車体の外観を目視するだけの簡単な点検
・2年点検:ブレーキパットなどの消耗部品が安全基準を満たすかの点検
・4年点検:エンジン内の各部品を点検
とします。
このような順番で点検日がやってくるイメージです。

ポイントは
・2年点検:6ヶ月点検は不要、その6か月後が6か月点検期日
・4年点検:6ヶ月点検は不要、その6か月後が6か月点検期日
・4年点検:2年点検は不要、その2年後が2年点検期日
というところです。( うまく説明できない (>_<) )
これをkintoneで実現するとしたら、計算式でIF文をうまく設定すればできそうですが、標準機能では少し難しい感じがします。
標準機能で出来ないのなら、JavaScriptを勉強すればできそうですが、非エンジニアにとってはそんな時間は無いし、途中で挫折するかもしれません。
頑張って作れても、その人が退職したらは誰も触れない恐ろしい状況が必ずやってきます。😨

ということで、kintoneアプリとカスタマインを作ってみました。
■kintoneアプリ
・車両定期点検期日管理

点検日を入力したら、次の期日が自動的にセットされるような
カスタマインを作ってみました。
■gusuku Customine
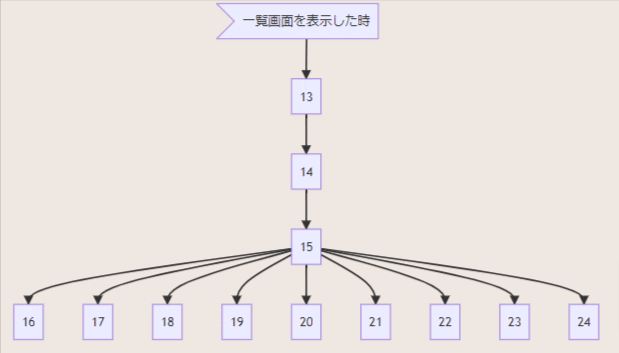
・アクショングラフ【期日算出】

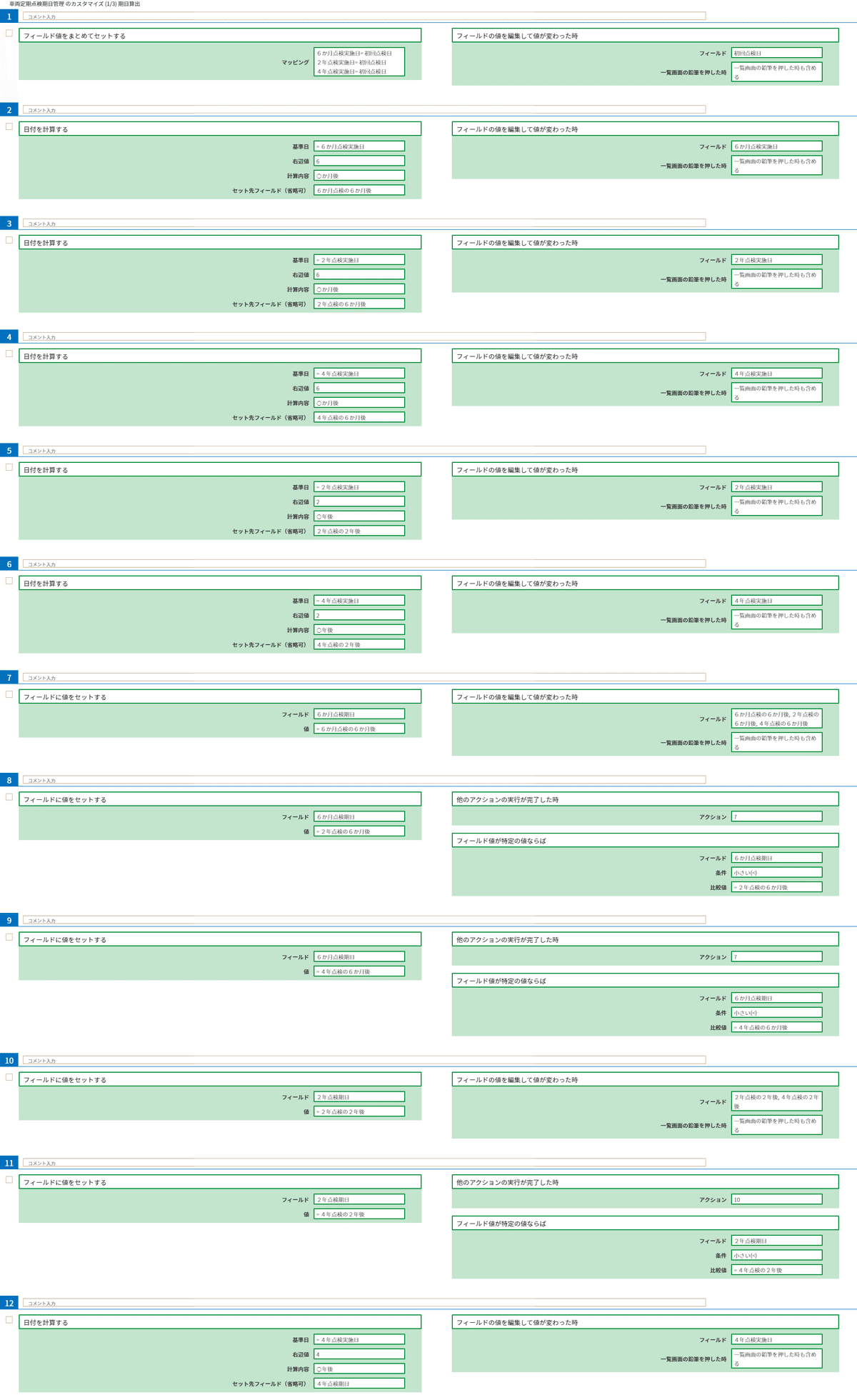
・カスタマイズ【期日算出】

・アクションの説明
【1】初回点検日の値を3つの点検実施日にセットする


【2】~【4】6か月後の日付を計算する



【5】~【6】2年後の日付を計算する

【7】~【9】適正な6か月点検期日をセットする

一番大きい日付を「6か月点検期日」にセットする
【10】~【11】適正な2年点検期日をセットする

一番大きい日付を「2年点検期日」にセットする
【12】4年点検期日をセットする

点検実施日を入力すると、次のように点検期日が自動的にセットされます。

2年点検は2020/12/12に実施してるから、2022/12/12が次の期日となりそうですが、4年点検と重複するので、その2年後の2024/12/12が次の期日となります。
ここまでで、当初やりたかったことができました。
しかし、パッと見、わかりづらいのでフィールドに色を付ける装飾をしたくなりました。
・一覧画面を装飾する
今日の日付を基準にして、期日までの日数を計算し、フィールドに背景色を付けて見やすくします。
期日まで1か月以内は黄色、期日から14日以内の超過はピンク、15日以上超過は赤にします。
(アクション説明は省略させていただきます。)



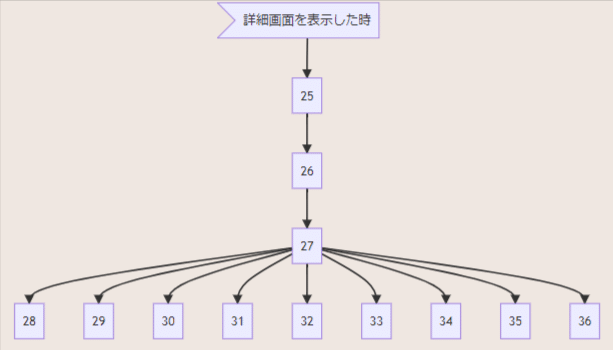
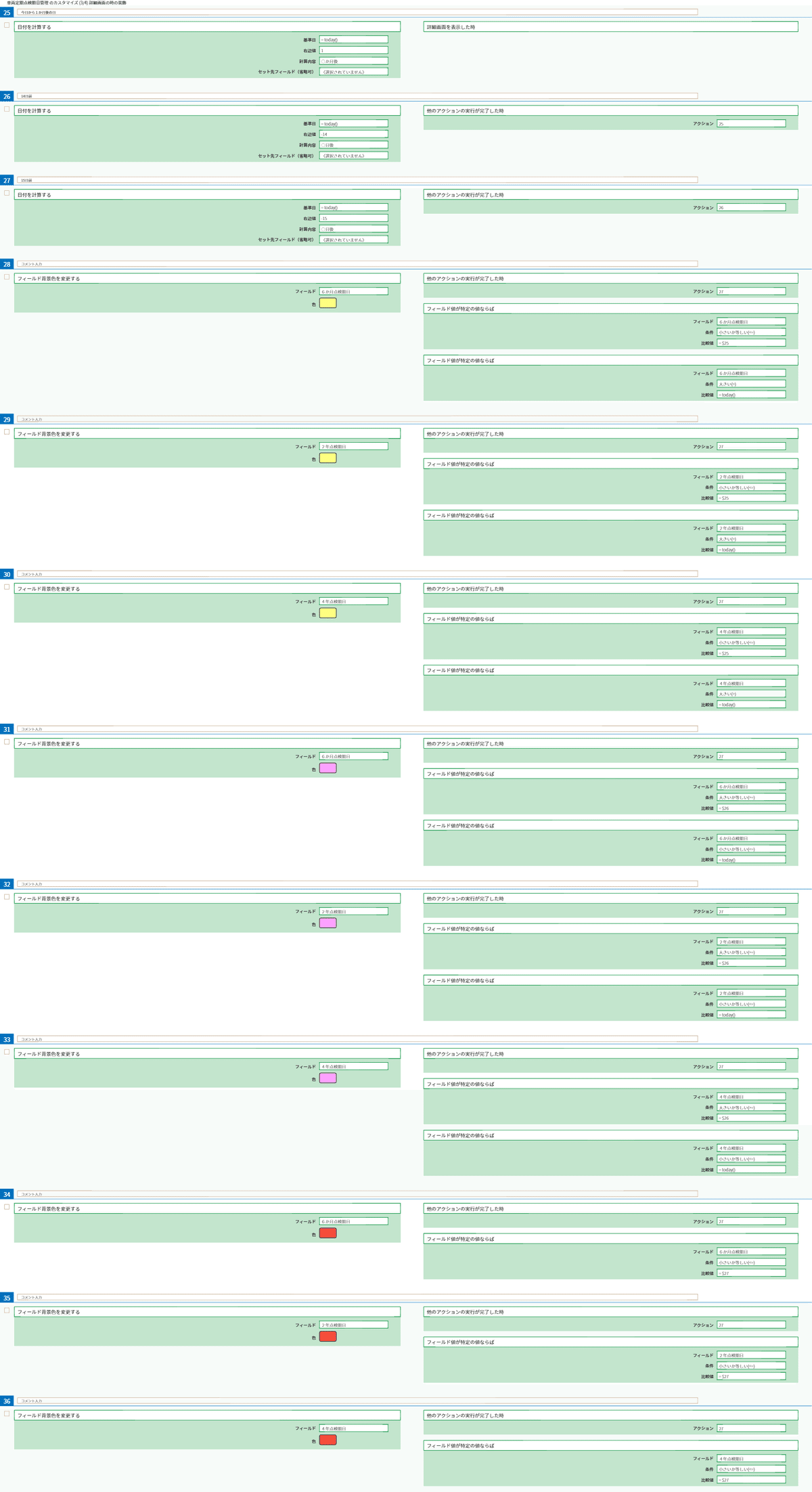
続いて詳細画面も見やすくします。
(条件は一覧画面と同じなので、ページをコピーすると簡単です。)
・詳細画面を装飾する



・まとめ
いかがだったでしょうか。
カスタマインを使うと日付計算が簡単にできます。やりたいことが実現できると、更にもっと便利な機能を付けたくなりますよね。
今回のアプリは点検日の計算の部分がポイントです。そのため点検記録簿的な要件は満たさないので、点検記録簿として保存する場合は、関連レコード機能を使い、別のアプリと組み合わせたほうが良いかと思います。
また、今回は車両点検についての内容でしたが、清掃業や機械メンテナンス業などにも、参考にしていただければ幸いです。
gusuku Customineは豊富に動画などの教材が用意されていますので、まだ使ったことがない方でも、安心して技術を習得できます。教材を見てるだけでも業務効率のイメージが沸いてきます。是非とも活用して頂ければ嬉しいです。
最後までお読みいただきありがとうございました!
■おまけインコ

ピリカ(左)とキョロ
