
「株式会社ダリア 新春戦略セミナーレポート」のバナーデザインを振り返る #デザインのプロセス
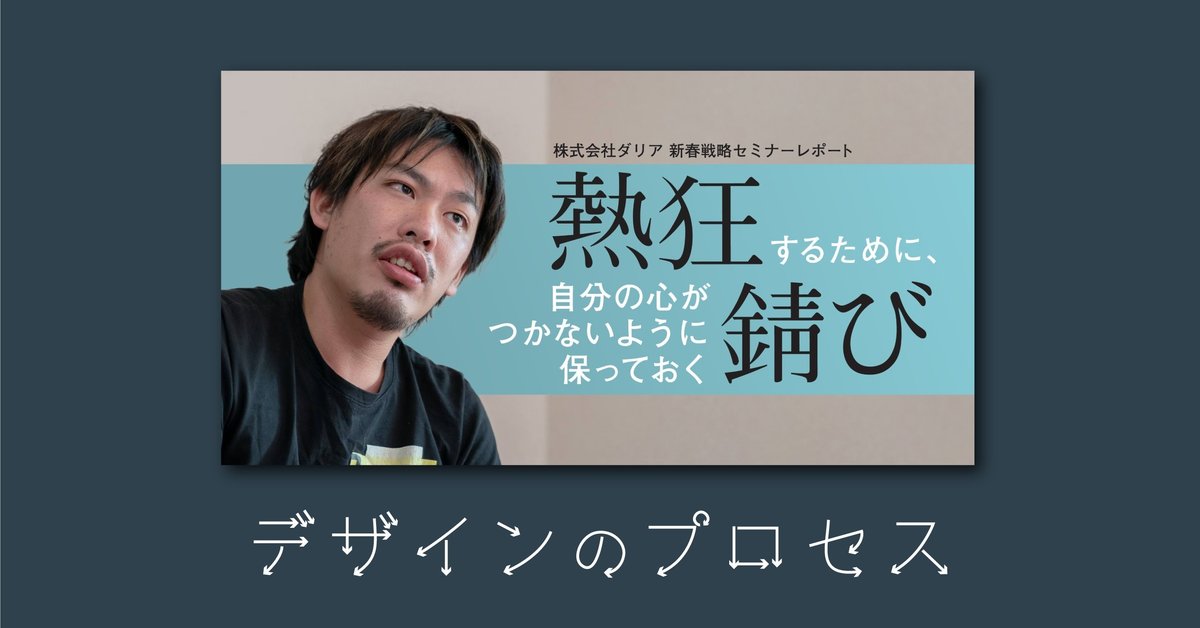
先日箕輪編集室で公開されたこちらの記事のバナーを作成しました!
今回は、こちらのバナー完成に至るまでのプロセスを書いていきます。
作成前にいただいたデザイン条件は以下のとおりです。
・外部イベントであることを考慮
・箕輪さんの写真を使用してシンプルに
・熱いメッセージが伝わるように
美容室やヘアサロン専用の美容ディーラーである株式会社ダリアさんで行われた講演会のレポート記事。
「ダリアさんで行われた講演である」という要素をデザインにも取り込みたい考え、バナーのメインカラーにダリアさんのコーポレートカラーである爽やかな水色を使おう!と決めました。
そして最初にあげたデザインがこちら。

箕輪さんの写真をマスクで抜いて水色の下地を大きく敷く。キャッチ文が持つ「熱さ」を表現したかったので、フックとなりそうな「熱狂」と「錆び」の文字は大きく、色も変えてより目立つように。
記事を読んでもらうためのバナーなので何か引っかかりが欲しいと思い、ナチュラルに文章を配置するのではなく、「自分の心に」「錆び」「がつかない」というキーワードをあえて不自然な形に配置するという文字組に挑戦しました。
そしてデザインをあげたあとに気づきます。
「あ、キャッチ文間違えた…」
途中で変更になったはずのキャッチ文が反映できていなかったのですぐに修正。(こういうとこだぞ)↓

文字数が変われば当然デザインも変わります。
「自分の心が」と「つかない」を右揃えにし、ずれた文頭の流れに沿って「ように保っておく」を斜めに配置しました。(のちにこの部分の文字配置に苦労します)
立体感が欲しかったので、水色部分をベタ塗りからうっすらグラデに。
「熱狂」と「錆び」に影をつけてみましたが、これは却下。(作りながらちがうな、とは思ってた)
背景真っ白とか作ってみたりもした。(却下)↓

背景は当初の写真に戻し、影もなし。こちらの方向でデザインを進めていくことになりました。↓

まずは、簡易的に加工していた背景写真をきちんと修正。(バナー右側の壁の追加と額の消去)
アートディレクター・スガイの気づきで、部屋の角のラインが垂直でなかったためこちらも修正。大枠からデザインしているとこういうところを見落としてしまうのでよい気づきになりました。本当は自分で気づかなきゃいけない部分だな。反省。
「いいね!これでいこう!」という言葉をもらったので、文字詰めなど細かい部分の調整に取り掛かります。そこで気づく。
「やばい!!全然文字組にしっくりこないぞ!!!!!!」
「熱狂」と「錆び」の配置から何からもう一度フラットに考え直そう、と作ったデザインをもういちどバラバラに(笑)。(途中経過保存しておけばよかった…)
そして最終的に行き着いたのがこちら。↓

「自分の心が〜つかないように保っておく」を再分解して右揃えに。(やっとしっくりきたぞ…)
と思いきや、次は文字の色が気になってきた。もっと他のパターンも作ってみようと試みたのがこちら。↓

ちょっとこなれ感(?)が出た気がする。そして白をベースにするかアクセントにするか悩み始めます。↓

白をアクセントにした方が目立つけれどなんだか浮いて見えるなあ。錆びカラーがアクセントの方が落ち着いて見えるしいいかも、なんて。(そして地味にベース文のフォントを明朝に合わせて少し細いものに変えている)
うん、ちょっと待てよ。パッとみた時に目に止まらないデザインになっているのでは?アートディレクターと相談して当初の白黒に戻すことに。

やっぱこっちの方がいい。
先方のチェックを終え、文言を少々修正して完成!↓

信頼できる人とあーだこーだ意見出しながらデザインするのは楽しいし、自分にはない気づきがたくさんあって勉強になります。
と、同時に自分だけでは完成にたどり着けない未熟さもひしひしと感じました。
デザインのプロセスを頭の中で整理して文字に起こすと「あ、私こんなこと考えてデザインしていたんだな」と改めて気づくことができますね。逆に、もっともっと考えながらデザインしなければいけないな、とも思います。
今後もアウトプットしたものは積極的に言葉にして発信していこうと思います。
そして最後に…こちらの記事をぜひご覧くださいね!
