
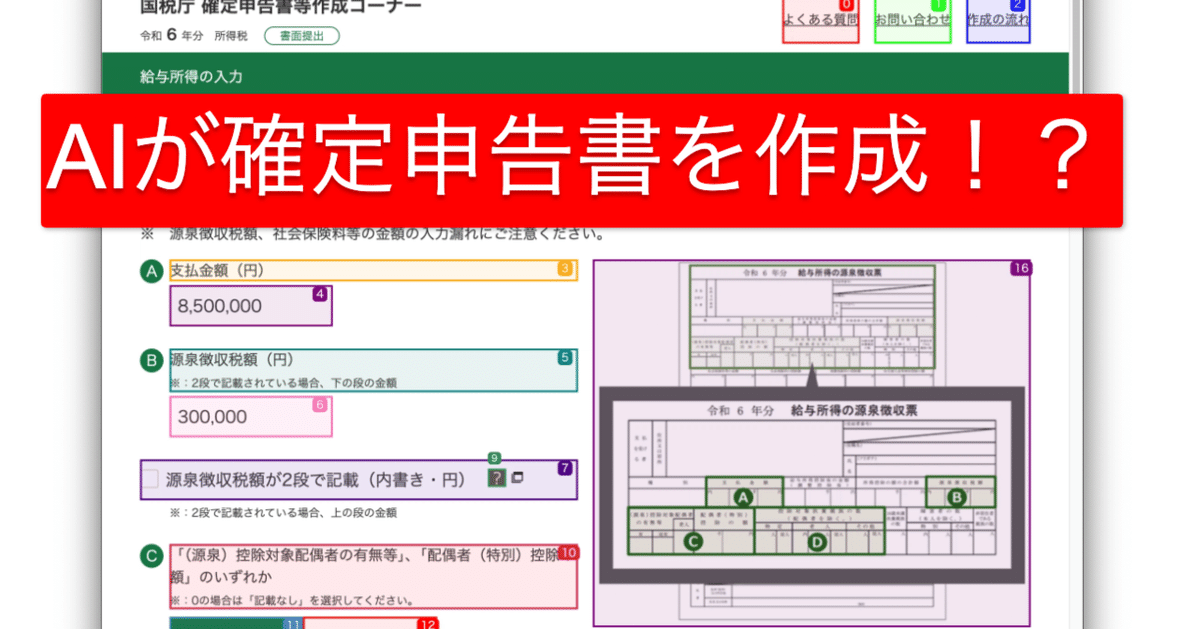
確定申告をAIにやらせてみたら、あと少しのところまでできた
概要
毎年、2月、3月ごろになると頭を悩ませるのが確定申告です。面倒なUIにおいて面倒なドメイン用語を使って行う苦痛な操作。日本において、確定申告を行っている人は約320万人とのことです。
今回、この確定申告書の作成をAIを使ってやってみました。
仮説
確定申告は日本の税法に則って定型的に作業をするだけなのだからLLMの得意分野のはずです。確定申告書を作成する方法についてもたくさんインターネット上にドキュメントが存在しているのでLLMは学習しているはずです。
よって、現時点で代わりに申告書の作成を行ってくれるはずです。
結局人間が行うときも、インターネット上で調べて自分が持っている情報と付け合わせて入力して書類を作成するという流れです。
アプローチ
LLMでブラウザ操作を自動でやってもらいます。
色々なLLMを調査した結果、Browser use WebUIが一番良い結果が出たので紹介します。
Browser use WebUIとは、ブラウザを使ってウェブ上で操作するツールです。具体的には、手元のOSのChromeをAIが自動的に操作します。
セットアップ
セットアップが少し面倒ですが一通りコマンドラインでインストールします。ほぼコピペで行けるはず。[参考]
pip install --upgrade pip
pip install uv
uv venv --python 3.11
source .venv/bin/activate.fish
ghq get https://github.com/browser-use/web-ui.git
cd ~/ghq/github.com/browser-use/web-ui
uv pip install -r requirements.txt
uv pip install python-dotenv gradio
playwright install
APIキーがー必要なので環境変数として設定します。
.envファイルには以下のように記入します
CHROME_PATH="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
CHROME_USER_DATA="~/Library/Application Support/Google/Chrome/Default"
ANONYMIZED_TELEMETRY=false
OPENAI_API_KEY=********
ANTHROPIC_API_KE=********
動作テスト
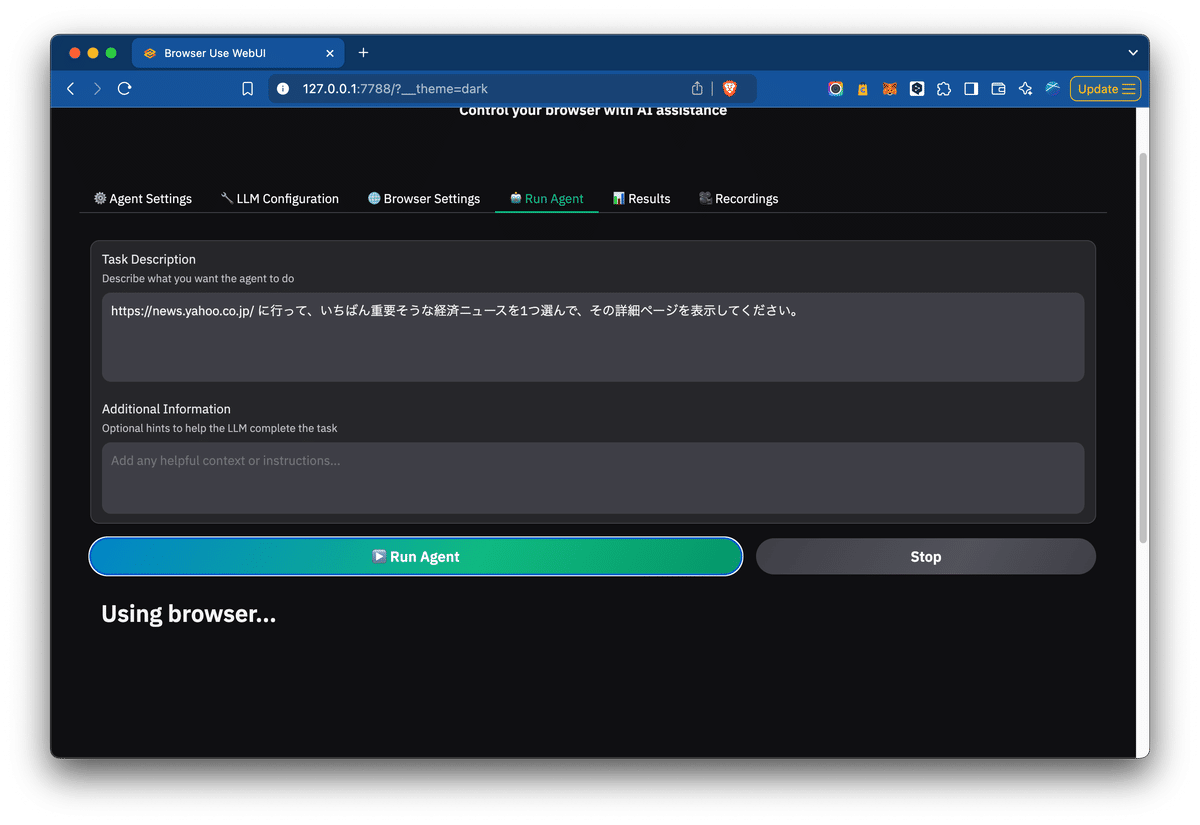
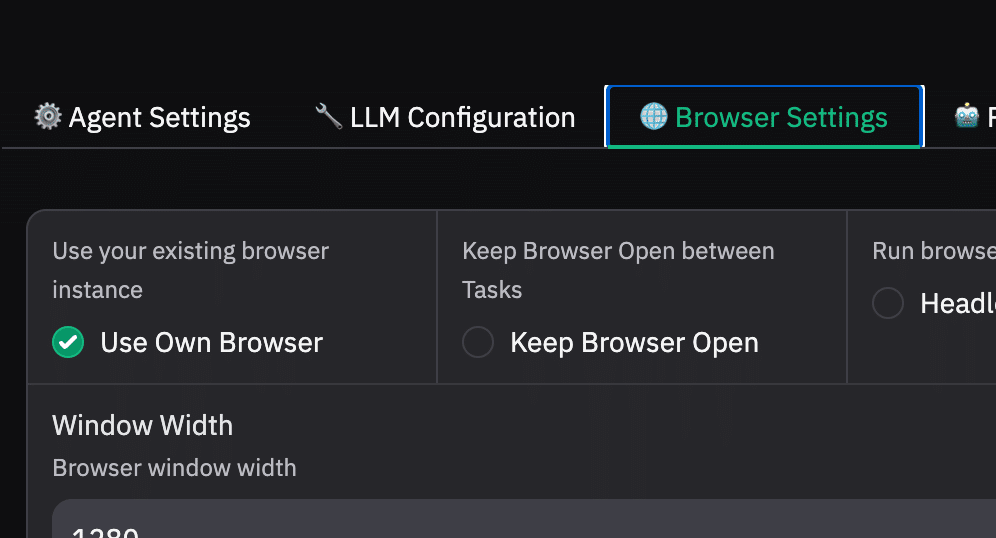
http://127.0.0.1:7788 を開くとプロンプトが表示されたり、LLMの設定を行えます。
まずは、テストのために以下のように指示してみます。
https://news.yahoo.co.jp/ に行って、一番重要そうな経済ニュースを1つ選んで、その詳細ページを表示してください。

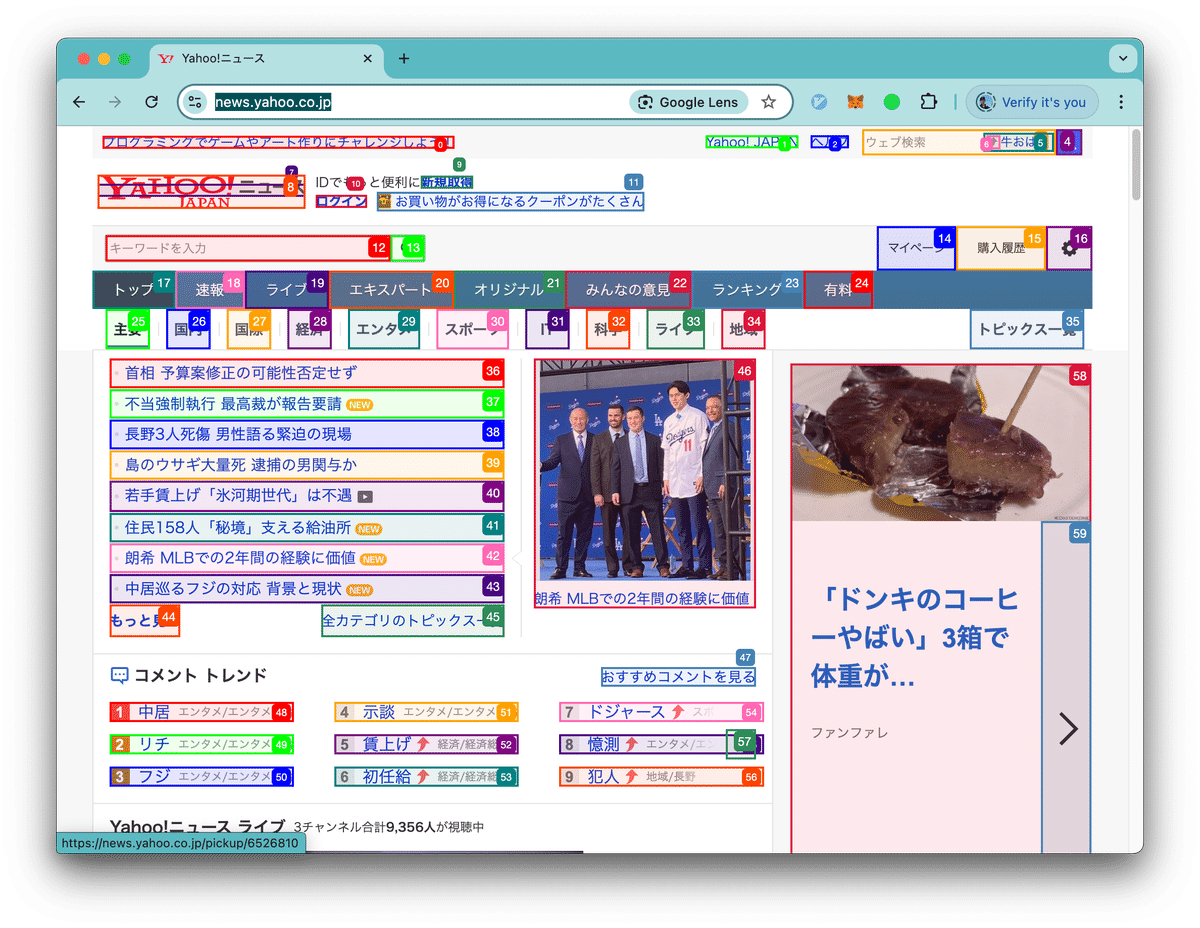
Chromeが立ち上がり、LLMが自動でブラウザを操作し始めました。

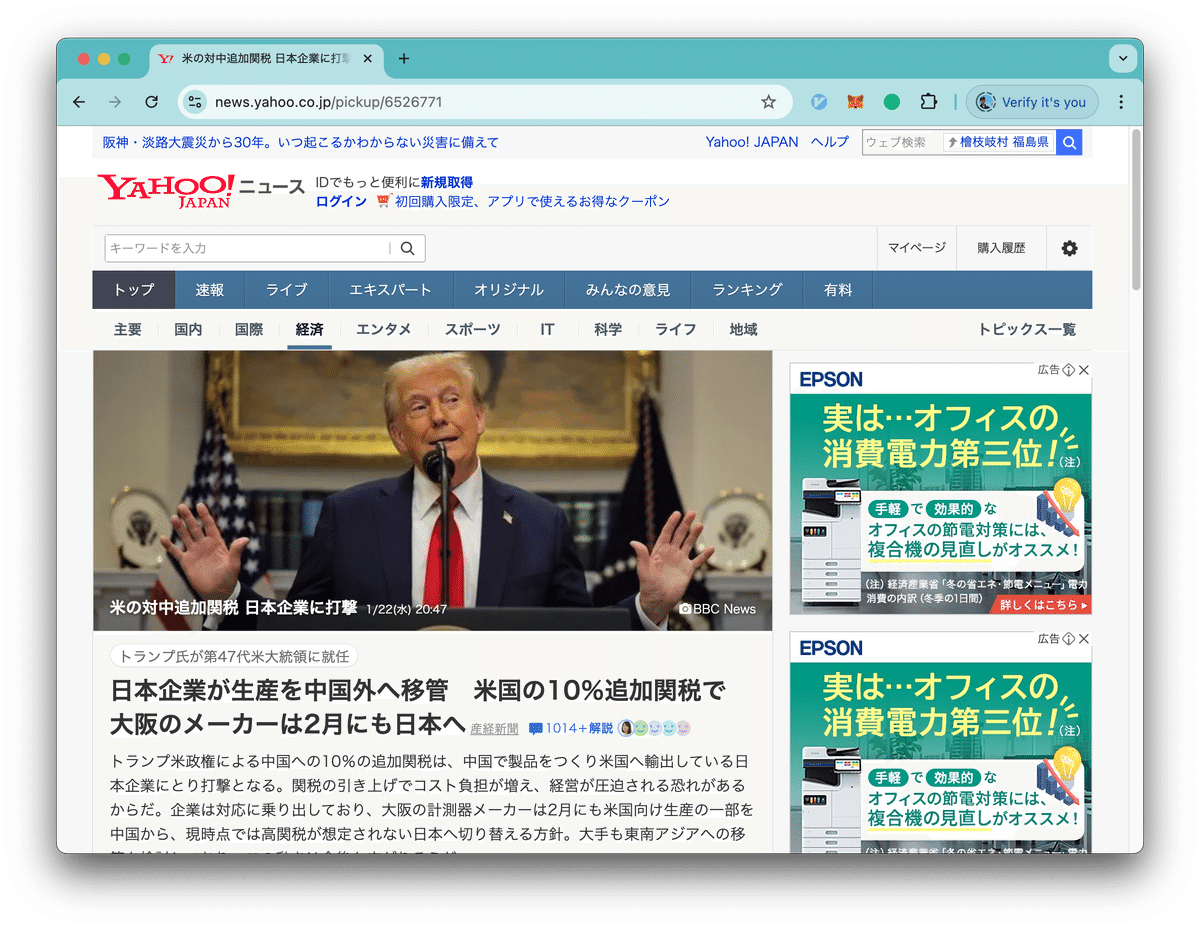
最終的に表示されたページはこちらです。ちゃんと動いていそうです。

確定申告をやらせてみる
確定申告サイトはmacOSにおいてはChrome, Safariといったブラウザではないと対応していないのでChromeを使うように設定します。

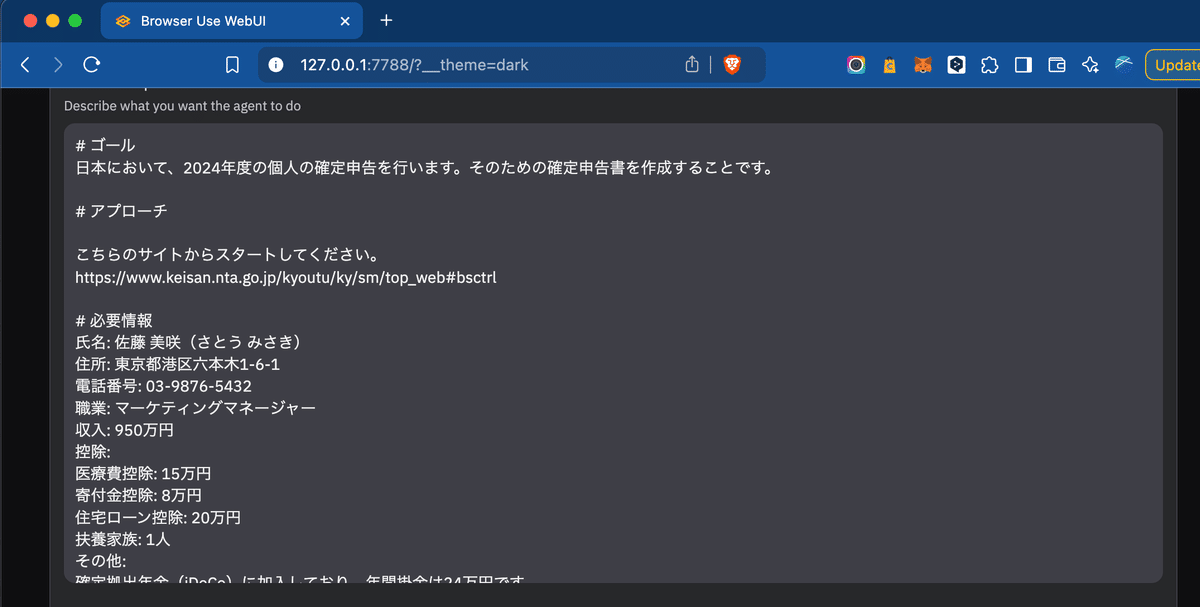
先程使ったダミーデータを使って簡単にプロンプトを書いてみました。
# ゴール
日本において、2024年度の個人の確定申告を行います。そのための確定申告書を作成することです。
# アプローチ
こちらのサイトからスタートしてください。
https://www.keisan.nta.go.jp/kyoutu/ky/sm/top_web#bsctrl
# 必要情報
氏名: 佐藤 美咲(さとう みさき)
住所: 東京都港区六本木1-6-1
電話番号: 03-9876-5432
職業: マーケティングマネージャー
収入: 950万円
控除:
医療費控除: 15万円
寄付金控除: 8万円
住宅ローン控除: 20万円
扶養家族: 2人
その他:
確定拠出年金(iDeCo)に加入しており、年間掛金は24万円です。
昨年、在宅勤務環境整備のために10万円の支出がありました。
生年月日: 1988年5月15日
マイナンバー: 123456789012
納税地: 東京都港区六本木1-6-1
提出先の税務署名: 麻布税務署
収入の内訳
給与所得: 850万円
事業所得: 100万円 (フリーランスのウェブデザイン業務)
控除の詳細
上記で挙げた控除に加えて、以下の控除が適用可能です:
社会保険料控除: 120万円
生命保険料控除: 5万円
地震保険料控除: 2万円
小規模企業共済等掛金控除: 6万円
扶養家族の詳細
氏名: 佐藤 陽太 (さとう ようた)
続柄: 長男
生年月日: 2010年7月15日
氏名: 佐藤 さくら (さとう さくら)
続柄: 長女
生年月日: 2013年3月3日

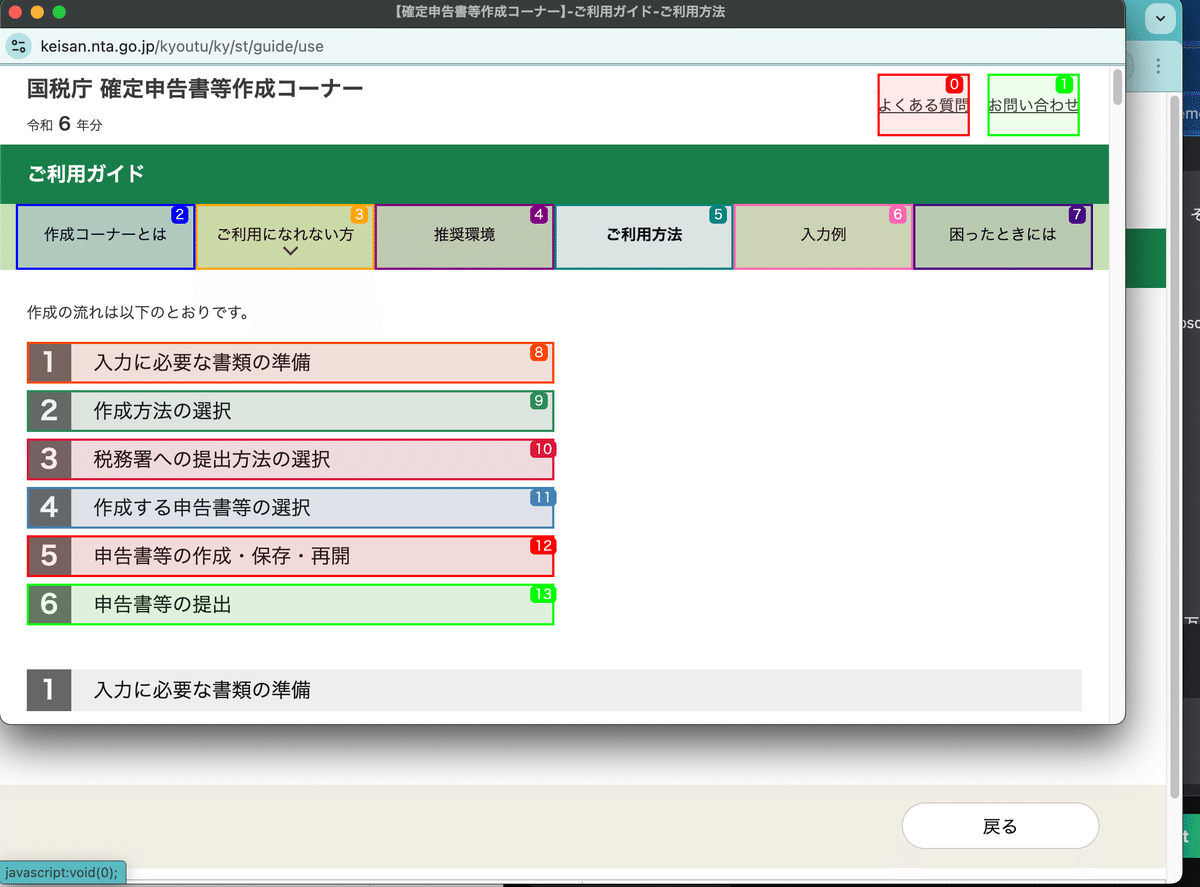
そしたら、ちゃんと進んで行きます。

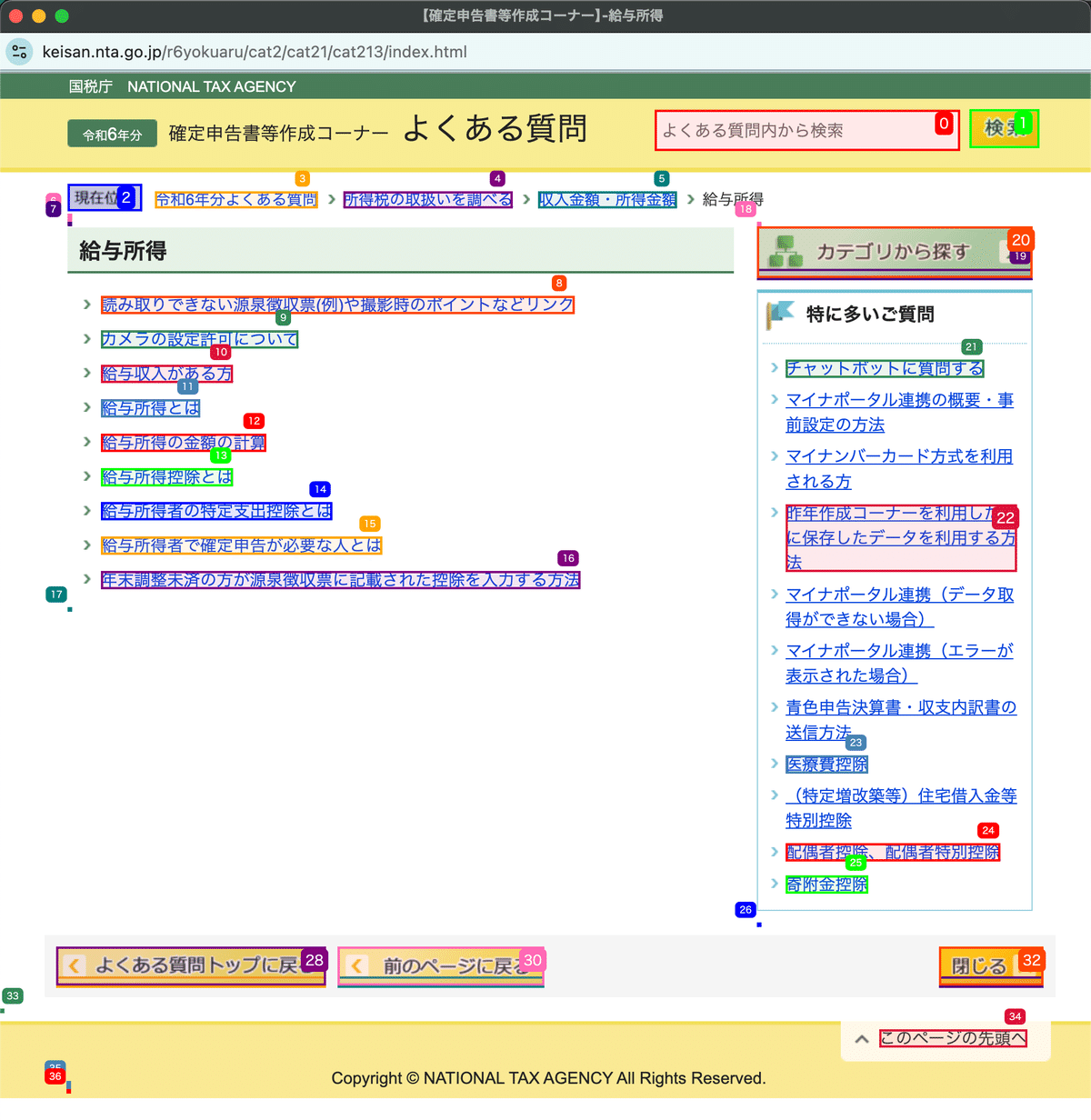
途中からFAQサイトを徘徊するようになってしまいました。

プロンプトを改良します。
# ゴール
日本において、2024年度の個人の確定申告を行います。そのための確定申告書を作成することです。
# アプローチ
こちらのサイトからスタートしてください。
https://www.keisan.nta.go.jp/kyoutu/ky/sm/top_web#bsctrl
# ロールモデルの定義
あなたはプロの税理士として振る舞ってください。
FAQなんて見に行かないでください。全部知っているはずです。
# 必要情報
氏名: 佐藤 美咲(さとう みさき)
住所: 東京都港区六本木1-6-1
電話番号: 03-9876-5432
職業: マーケティングマネージャー
収入: 950万円
控除:
医療費控除: 15万円
寄付金控除: 8万円
住宅ローン控除: 20万円
扶養家族: 2人
その他:
確定拠出年金(iDeCo)に加入しており、年間掛金は24万円です。
昨年、在宅勤務環境整備のために10万円の支出がありました。
生年月日: 1988年5月15日
マイナンバー: 123456789012
納税地: 東京都港区六本木1-6-1
提出先の税務署名: 麻布税務署
収入の内訳
給与所得: 850万円
事業所得: 100万円 (フリーランスのウェブデザイン業務)
控除の詳細
上記で挙げた控除に加えて、以下の控除が適用可能です:
社会保険料控除: 120万円
生命保険料控除: 5万円
地震保険料控除: 2万円
小規模企業共済等掛金控除: 6万円
扶養家族の詳細
氏名: 佐藤 陽太 (さとう ようた)
続柄: 長男
生年月日: 2010年7月15日
氏名: 佐藤 さくら (さとう さくら)
続柄: 長女
生年月日: 2013年3月3日
(それにしても、幸せそうなペルソナだ。。。。)
途中、所得の情報入力ページに行き着くまでにつまずくところがあったのでブラウザ上で人間が介入してクリックを進めていきました。
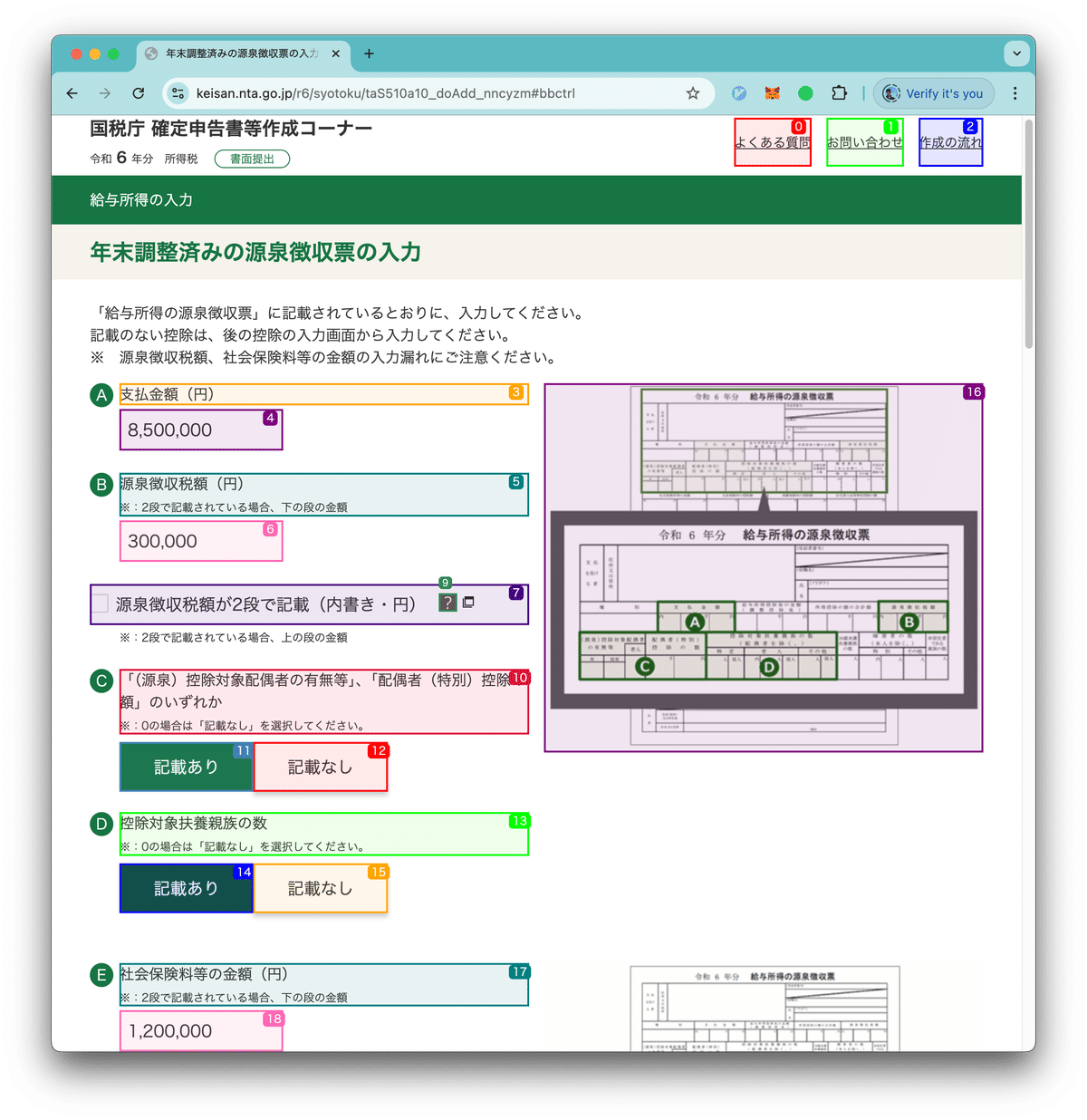
そしたら、所得の入力ページへの遷移は自動で行ってくれました。そして、所得の入力が自動で行われました!

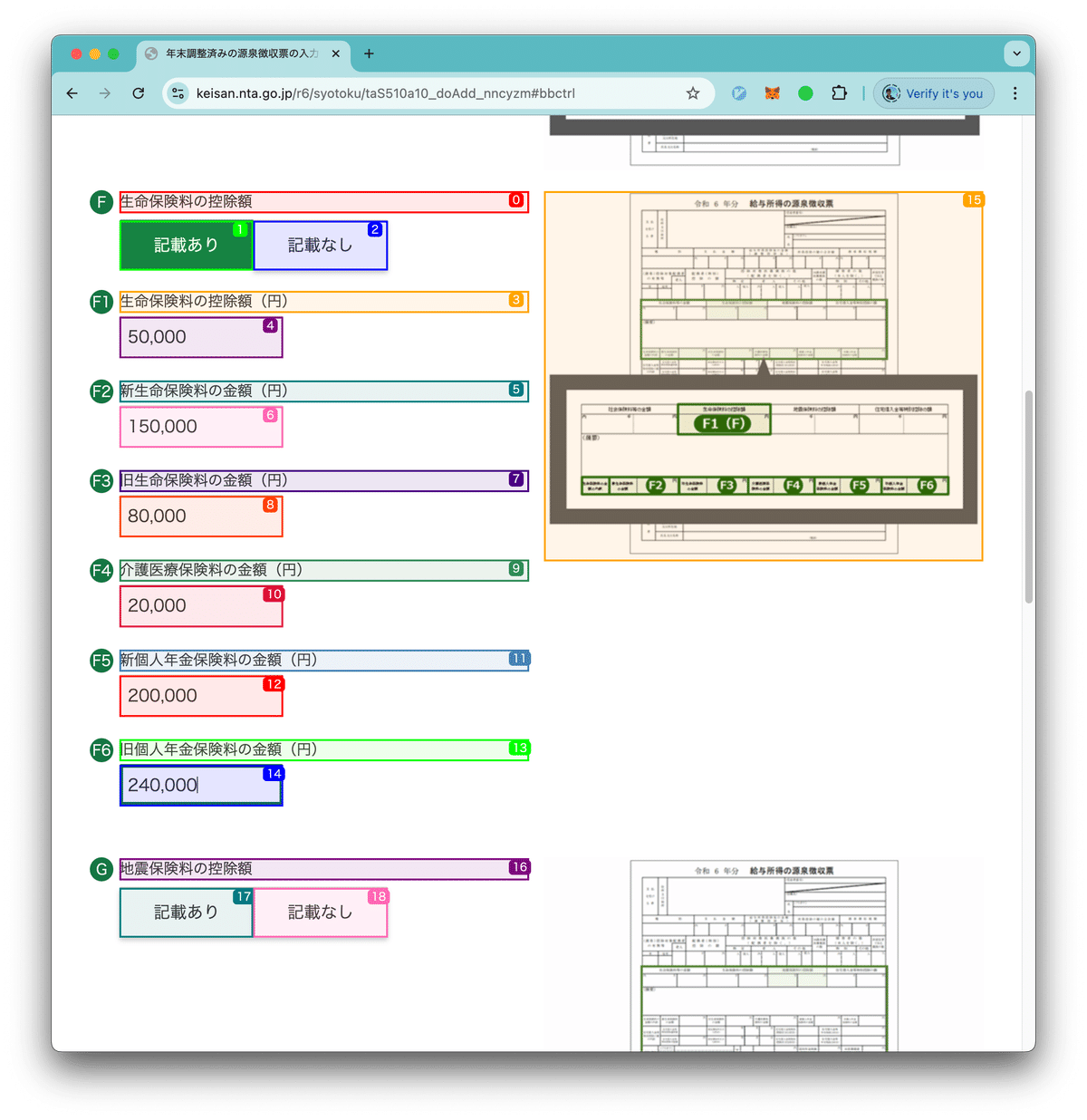
そして、少し人間がスクロールしてあげると、Browser use WebUIが入力してくれます。
スクショだと分からないですが、私(人間)は一切数字は入力していません。

入力された数字を確認してみると、間違った情報を入力している箇所が多いです。入力箇所を間違えているわけではなく、指示した値とは関係のない数値を入れている箇所が多くあります。
そして、5回ぐらいトライしていたのですが所得を入力するページでBrowser use WebUIが停止してしまいます。
停止するたびに、途中から再開するプロンプトで再開させますが止まってしまいます。
コンソールのログにも完了したというメッセージが残ります。

考察
ちょっとまだLLMに抽象度の高い指示で確定申告書の作成を代行してもらうのは難しそうです。
確定申告に必要な情報を一通りExcelにまとめておいて、それをBrowser use WebUIに渡せば作ってくれるかもしれません。
確定申告に必要な情報をまとめるにはLLMを使ったほうが良いと思います。そもそもその情報をまとめるのが大変だったりします。今回の記事ではまとまった状態から始まっていますが、その状態からでも作成できませんでした。
まとめ
LLMが確定申告を行ってくれる未来はすぐそこに来ている気がします。
現時点で、惜しい所まで来ているので来年(2026年)にはできるようになっていそうな気がします。もしくはやり方によっては現時点でもできそうです。
OpenHandsによるブラウザ操作、OpenHandsによる確定申告書のPDF出力、Browser use WebUIによるブラウザ操作を試しました。
いいなと思ったら応援しよう!

