
Adobe XDとFigmaの違い
Adobe XDとFigma、どちらもよく使う、どっちも好きという人が増えてきましたね。
共通点も多いアプリだからこそ、「どっちがどっちだっけ」と混乱しないように、違いをざっくりまとめました。
気づいたらまた更新します!
よく使うショートカット

図形ツール

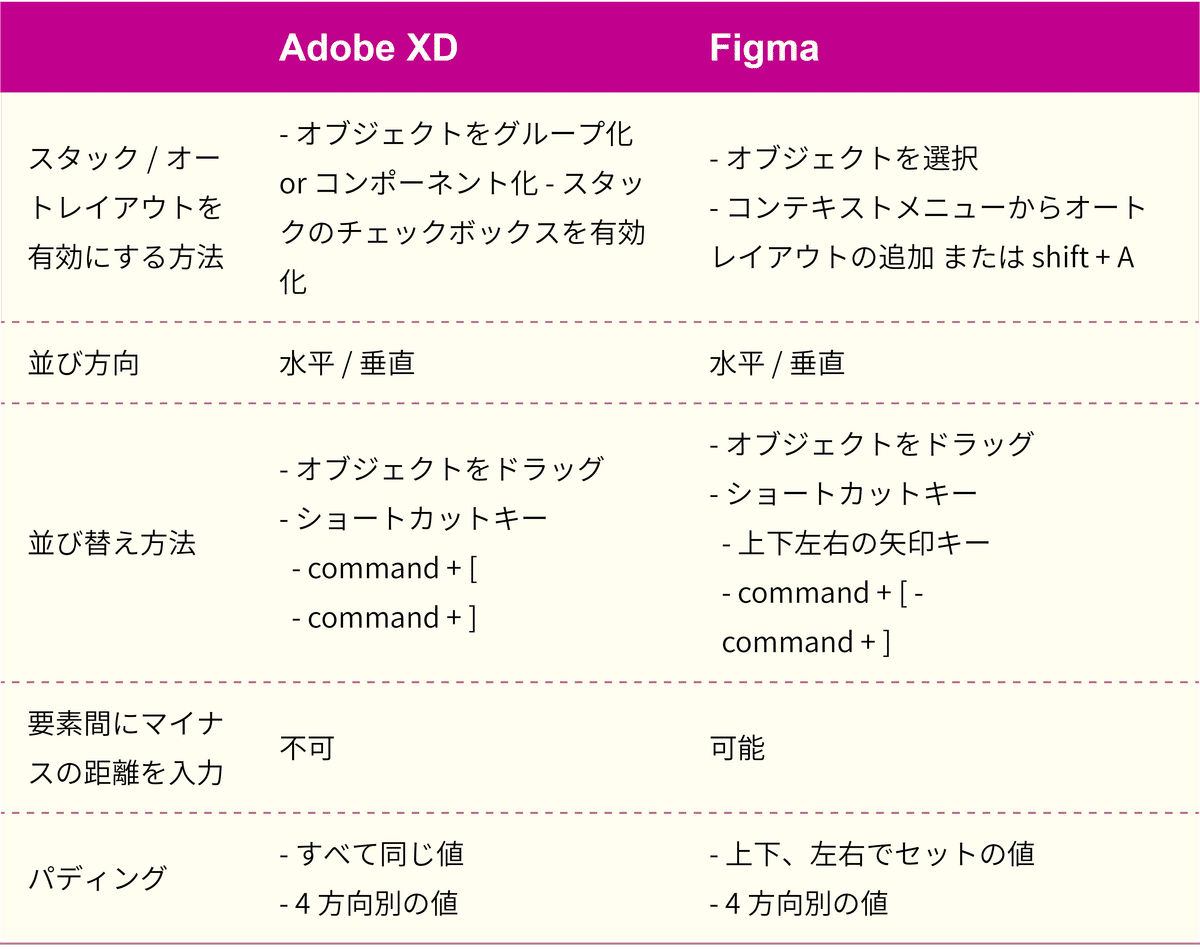
スタックとオートレイアウト

リピートグリッドの代わりに・・・
Figmaには、Adobe XDのように、リピートグリッドや、シェイプに画像をドラッグして配置する機能がありません。
下記の工程で、「リピートグリッドに画像を一気に流し込み」っぽいことをFigmaですることができます。
(リピートグリッドの便利さにはかないませんが・・・)
「リピートグリッドに画像を一気に流し込み」っぽいことをFigmaでする方法🍀
— Eri Matsushita 松下 絵梨 (@matsu_eri) February 9, 2023
Illustratorみたいに「⌘ + Dで繰り返し」ができるのが嬉しい😊
画像の配置:shift + ⌘ + Kも早めに覚えてしまいましょ✨#adobexd #Figma #Figma入門 pic.twitter.com/TRbptoHE54
塗りと線の入れ替え
Adobe XD
プラグイン「Swap Fill and Border」を入れた上で、「shift + ⌘ + X」
Figma
「shift + X」(プラグイン不要)
※ちなみにIllustratorも、塗りと線の入れ替えは「shift + X」です。
アートボード(フレーム)をコンテンツにフィットさせる
Adobe XD
プラグイン「Resize Artboard to Fit Contents」を入れた上で、アートボードを選択して「Ctrl + F」
Figma
フレームを選択して「サイズ自動調整」をクリック or 「option + shift + ⌘ + R」(プラグイン不要)

写真をシェイプでマスクする方法の、アプリごとの違い
写真をシェイプでマスクの、アプリごとの違いを、表にまとめてみました。#Figma入門 #figma #adobexd #Photoshop #Illustrator pic.twitter.com/aQjcrD8A5V
— Eri Matsushita 松下 絵梨 (@matsu_eri) February 12, 2023
その他、Adobe XDにはないFigmaの機能や概念
フレーム
セクション
ページ
一気に複数をコンポーネント化できる
コンポーネントをフレームやセクションに分けて配置すると、そのフレーム名(セクション名)でグループ化して表示してくれるので、読み込むときに探しやすい
コンポーネントやスタイルをスラッシュで区切って命名するとグループ化できる
鉛筆ツール
ベクターネットワーク
コンポーネントプロパティ
線を、シェイプに対して「下だけ」「左だけ」のように、部分的に適用できる
文字にグラデーションが適用できる
行間を%で指定できる
メニューバー[表示]→[インターフェイスの拡大縮小]で、UIの拡大縮小ができる
矢印以外のシェイプは、ツールを選んでドラッグで任意のサイズで描画、クリック100pxの100pxのサイズで描画できる(XDはドラッグでの描画のみ)
文字にリストスタイルが設定できる
ルーラーを表示(shift + R)
アウトラインを表示(⌘ + Y or shift + O)
この記事について・お知らせ
この記事を書くにあたり、『Figmaデザイン入門〜UIデザイン、プロトタイピングからチームメンバーとの連携まで〜』の著者・綿貫 佳祐さんにご協力いただきました。
綿貫さんとの共演セミナー第2弾は6/17(土)、当日の視聴のみは無料です。ぜひご覧ください!
第1弾のアーカイブはnoteで購入可能です。
