
すぐ使えるXD Tips vol.3 - プラグインを使ってみよう編
Adobe XDには、リピートグリッドやアセット、コンポーネントなど、Webデザインを便利にする機能がたくさん用意されていますが、動作の軽さを維持するために絶対に必要な機能しか入れない方針なのか、「こうだったらいいのに〜」「他のソフトだったらこれできるのに〜」と感じる場面が多々あります。
今回は、そういった“かゆい所”に手が届く、「プラグイン」の導入編として、インストールの方法と使い方について解説します。
サンプルファイルはこちらからダウンロードできます。
はじめに
素敵なプラグインがたくさんあるのですが、今回はCSSの値をコピー&ペーストできる「Copy CSS to Clipboard」をご紹介します。
CSSの抽出は、XDのもともとの機能「デザインスペック」でもできるのですが、デザインスペックは以下の点が少し不便です。
・2019年12月現在、初期状態のステート以外は開発者向けデザインスペックで共有できない
・ちょっとしたパーツのためにわざわざデザインスペックのURLを発行するのが面倒
・インターネット接続がないとデザインスペックの共有ができない
「Copy CSS to Clipboard」を使うと手軽にCSSを取得することができますので、デザインスペックが実装された今でも、入れておく価値は十分あると思います。(もちろん無料です。)
ダウンロードしたtry_plugin.xdを開きましょう。
①角丸長方形をクリックし、
②デザインスペックにてこの角丸長方形には以下の属性が設定されていることを確認します。
・横幅200px、高さ50px、角丸の半径25px
・線形グラデーション、ドロップシャドウ

コーディングする際、このような手順で情報を拾って、手作業でCSSを記述してもいいのですが、少し面倒です。
そこで、プラグインの出番です。
プラグインをインストールする
①プラグインアイコンをクリックしてプラグインパネルを表示し、
②「プラグインを見つける」もしくは「+」ボタンをクリックします。

右上の検索ボタン(虫めがねのアイコン)もしくは「参照」をクリックします。

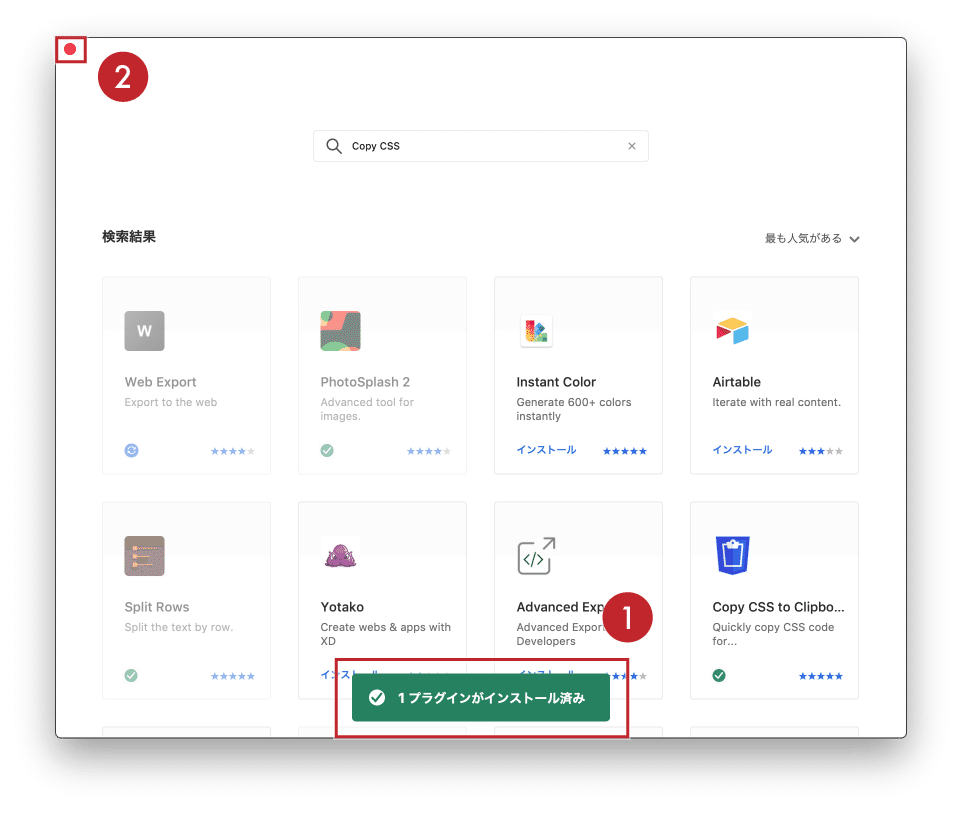
①検索窓に「copy css」と入力してreturnキー(Enterキー)を押すと、
②「Copy CSS to Clipboard」が候補に出てくるので、「インストール」をクリックします。

①「1プラグインがインストール済み」と表示されたら、インストール完了です。
②左上の閉じるボタンを押します。

インストールは数秒で終わり、再起動の必要もなくすぐに、今入れたプラグインが使えます。
他のプラグインでも、この流れは同様です。
プラグインを使用する
①角丸長方形をクリックし、
②プラグインパネルの「Copy CSS to Clipboard」をクリックすると、この角丸長方形の持つ属性がCSSとしてコピーされます。
※ショートカットは[option+shift+⌘+C]

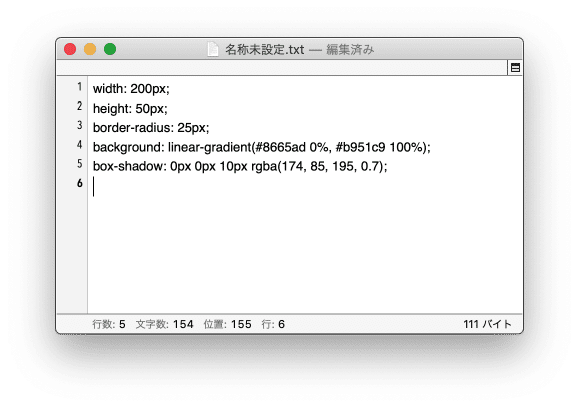
テキストエディタなどを開き、「⌘+V」(Windowsはcontrol+V)でペーストすると、
・横幅(width)
・高さ(height)
・角丸の半径(border-radius)
・グラデーション(linear-gradient)
・ドロップシャドウ(box-shadow)
の値が取得できました。

linear-gradientの方向が残念ながら反映されていないので、
「to right」を足す必要がありますが、全て一から記述することに比べたらとても楽ですよね。
button {
width: 200px;
height: 50px;
border-radius: 25px;
background: linear-gradient(to right, #8665ad 0%, #b951c9 100%);
box-shadow: 0px 0px 10px rgba(174, 85, 195, 0.7);
color: #fff;
font-size: 14px;
}実際のコードは、ダウンロードしたsample.htmlでご確認いただけます。
「Copy CSS to Clipboard」を使ったコーディングについて、詳しくは鹿野さんの記事をご覧ください。
まとめ
今回は、プラグインのインストールと使い方の一例として「Copy CSS to Clipboard」をご紹介しましたが、まだまだたくさんプラグインがあります。
ご自身の制作環境に合ったものを見つけて、XDを使いやすいようにカスタマイズしてはいかがでしょうか。
こちらでもおすすめのプラグインやTIPSをまとめていますので、ぜひご覧ください。
Adobe XD Tips
このnoteはAdobe XD Advent Calendar 2019の9日目の記事として書きました。
