
SVG Tips vol.1 - IllustratorからSVGを書き出す方法
ウェブページでベクター形式のSVG画像を使うと、拡大しても画像が荒くならない、アニメーションできるなど、様々なメリットがあります。Illustratorからイラストやロゴを適切にSVG形式で書き出して、ウェブページに挿入する方法を、2回に分けてご紹介します。
アイコンやロゴをSVG形式で納品する際に困らないよう、普段ウェブに関わらないグラフィックデザイナーさんにも知っておいていただきたい内容です。
SVGとは
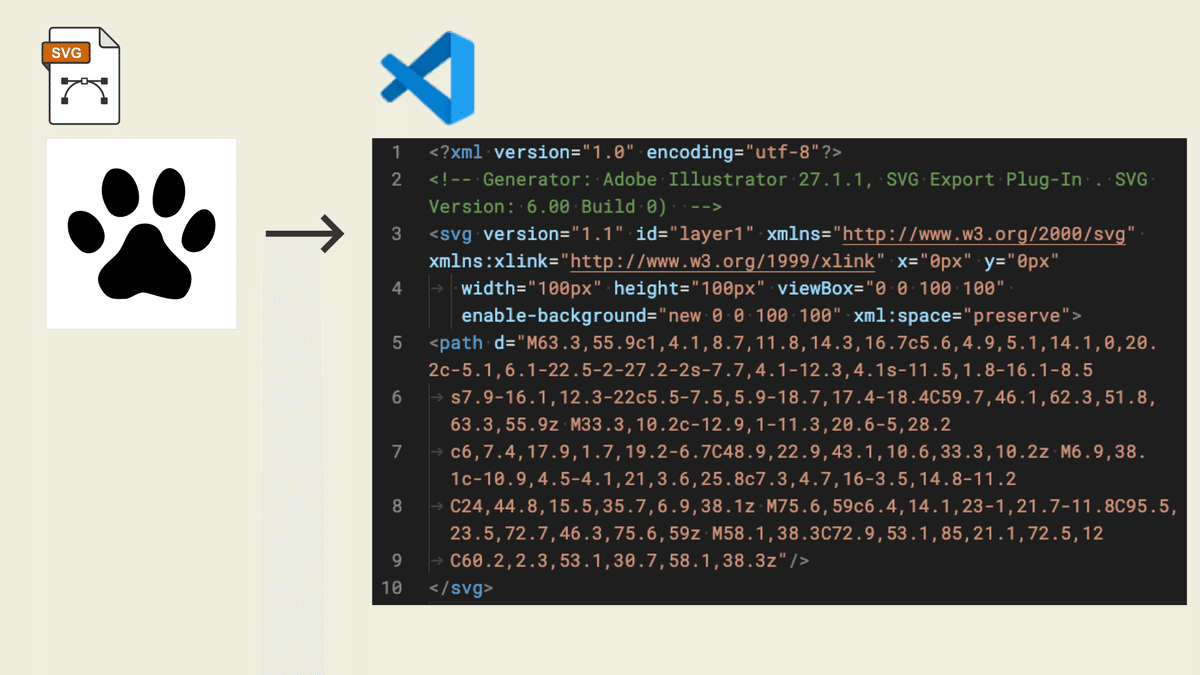
SVGはScalable Vector Graphics の略で、XMLで書かれたベクター形式の画像です。
SVGを使うメリット
ウェブページでSVG形式の画像を使うと、以下のようなメリットがあります。
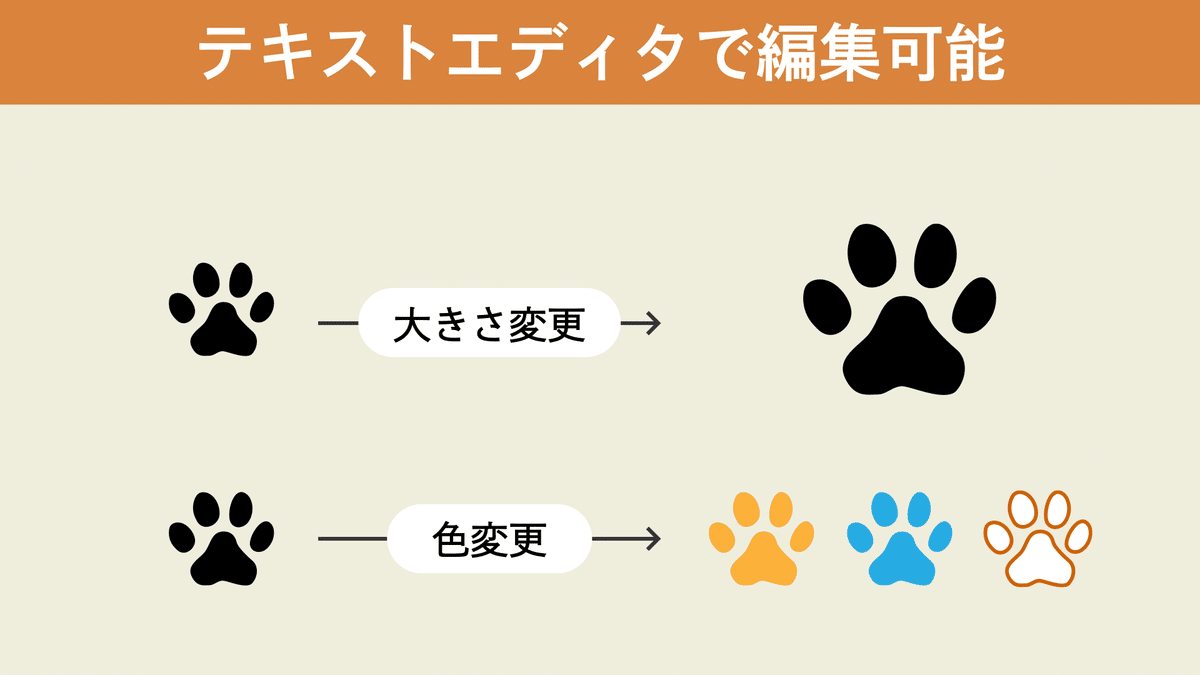
テキストエディターで編集可能
SVGはXML ベースのテキストファイルなので、テキストエディターで開いて編集することができます。

例えば、CSSでサイズや色を変更することが可能です。

アニメーションが可能
After Effectsなどを使わなくても、CSSやjavaScriptでアニメーションさせることができます。

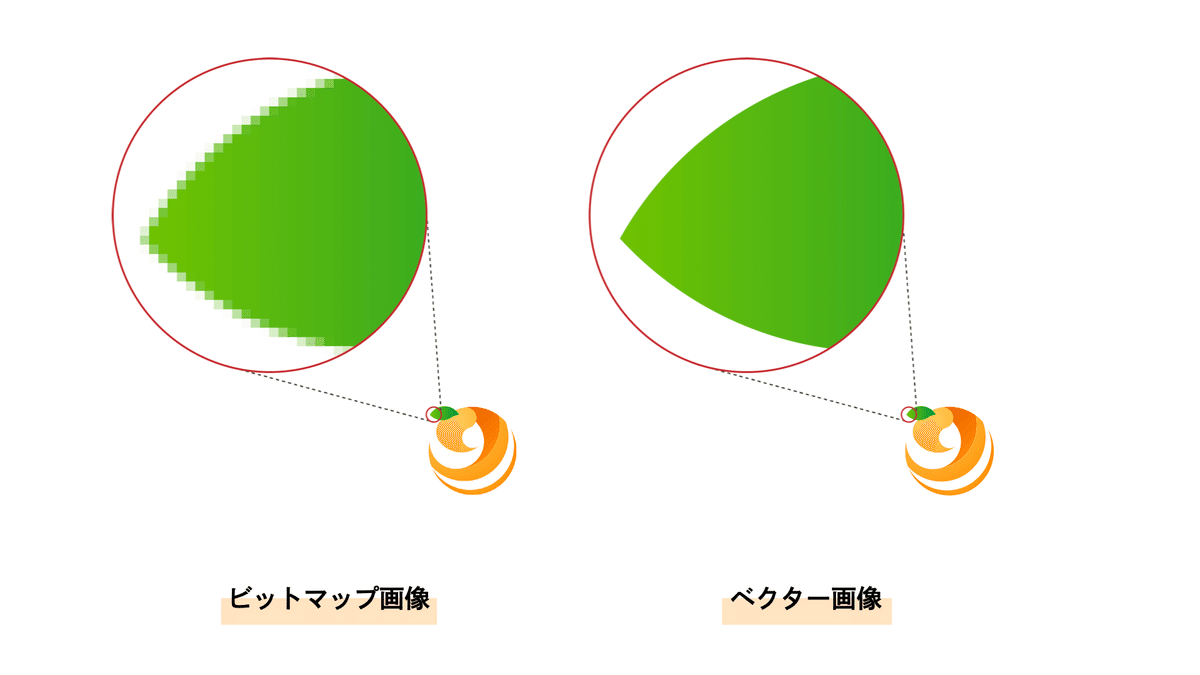
拡大しても画質が劣化しない
SVGはベクター形式なので、拡大してもぼやけずくっきりと表示することができます。

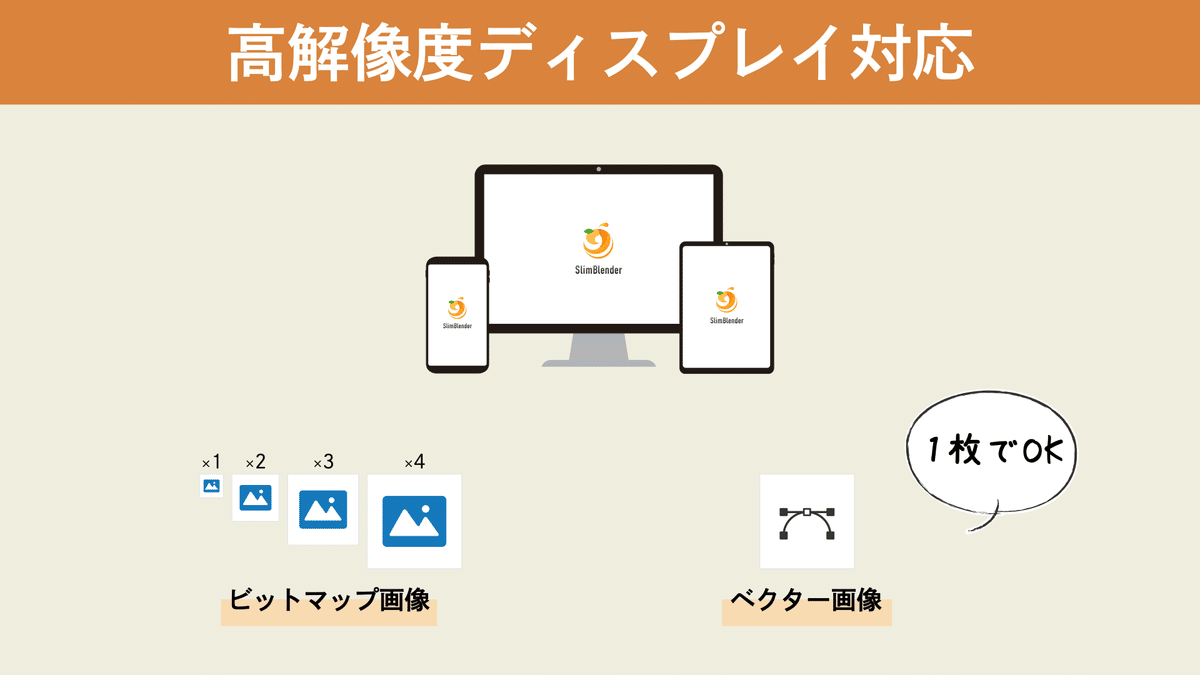
高解像度のディスプレイで画像をくっきりと表示させる場合、ビットマップ画像だと各倍率ごとの画像を用意する必要がありますが、ベクター画像のSVGだと1枚だけで各倍率に対応させることが可能です。

ファイルサイズが小さい
適切に書き出せば、ビットマップ画像よりもファイル容量を小さくおさえることができます。
書き出す前の準備と注意点
「SVGファイルは軽い」とは言っても、データの内容や作り方によっては、ビットマップデータより重くなってしまう可能性もあります。
ウェブページ上で画像がスムーズに表示されるように、軽量化を心がけましょう。
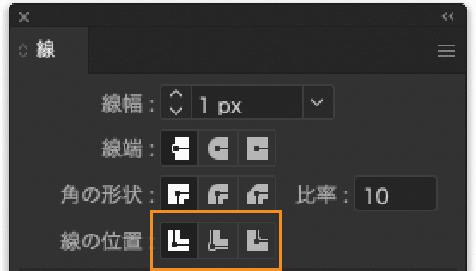
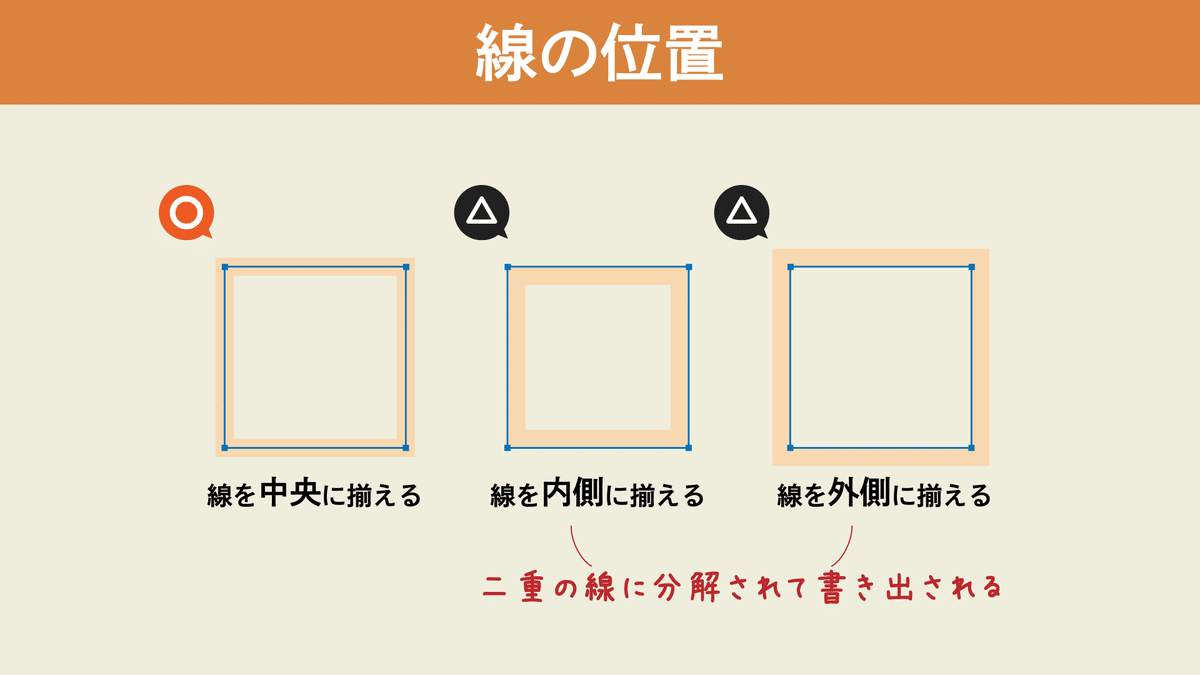
線の位置
「線を内側に揃える」「線を外側に揃える」は、二重の線に分解されて書き出されるため、コードが肥大化します。
軽量化するためには、できるだけ「線を中央に揃える」で表現するようにしましょう。


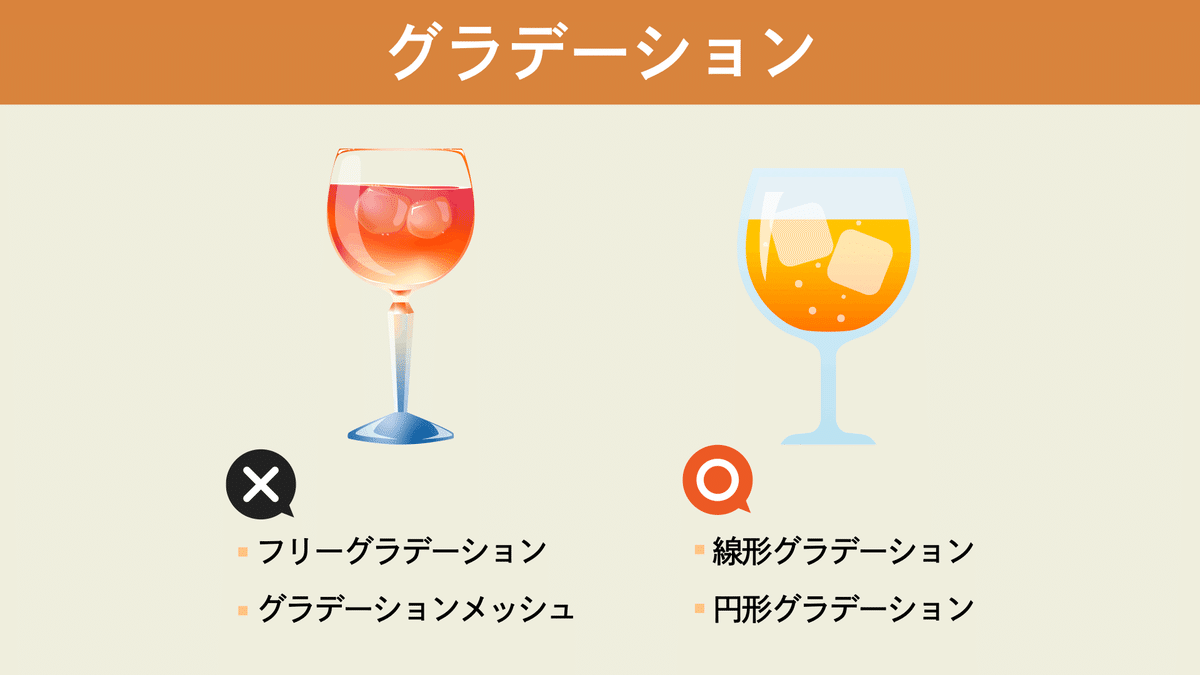
グラデーション
グラデーションメッシュ、フリーグラデーションは、ラスタライズされて別途PNGファイルが生成されてしまいます。これらを使っている場合は、SVGとして書き出すことは諦めましょう。
円形グラデーション、線形グラデーションは問題なくSVGで書き出されます。

文字のアウトライン化
ロゴタイプ等で、テキストを含んでいる場合はあらかじめアウトライン化しておきましょう。
[書式]→[アウトラインを作成]
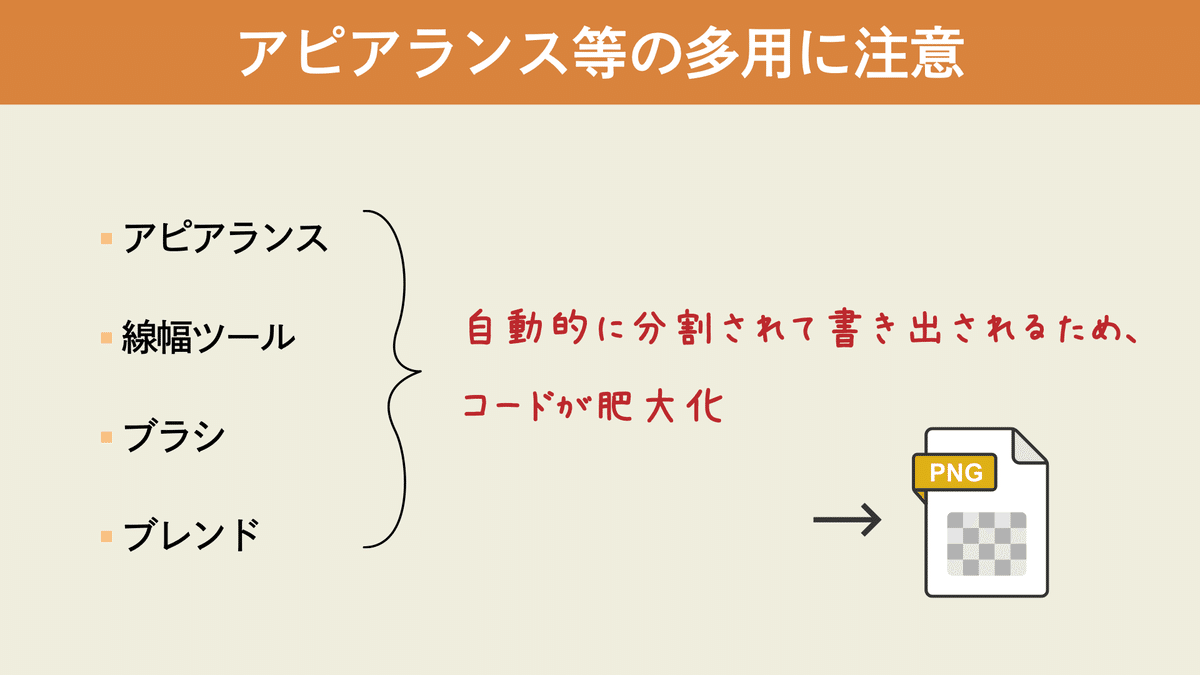
アピアランス等の多様に注意
アピアランス、線幅ツール、ブラシ、ブレンドは、自動的に分割されて書き出されるため、コードが肥大化します。
これらを多用している場合は、PNGなどで書き出した方が軽量かもしれません。

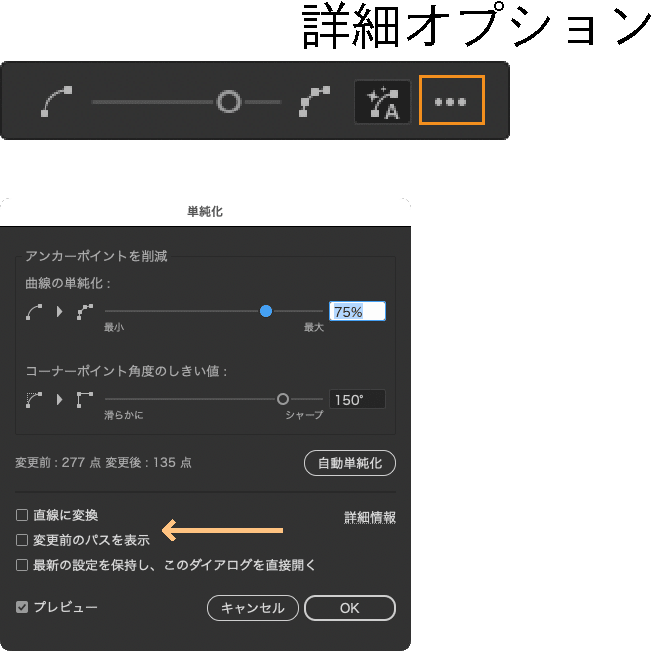
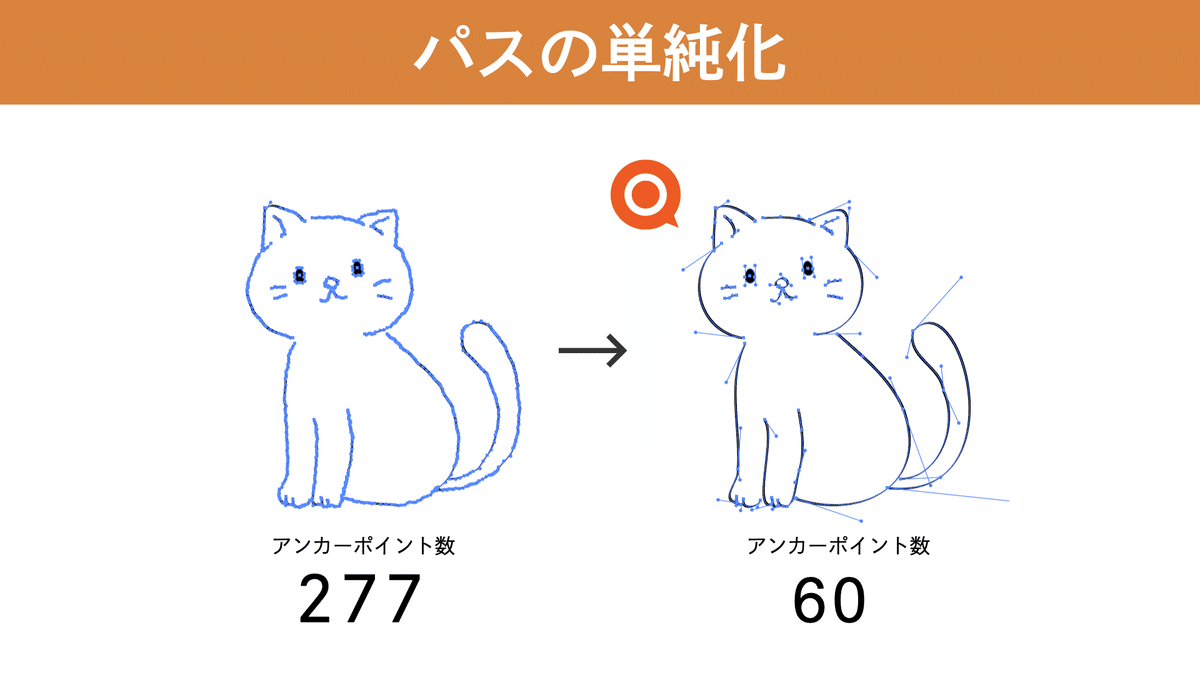
パスの単純化
アンカーポイントが多いとその分ファイルサイズも大きくなるので、余分なアンカーポイントは削除します。
[オブジェクト]メニュー→[パス]→[単純化]から、作品の見た目のイメージを損ねない程度に[曲線の精度]を下げましょう。


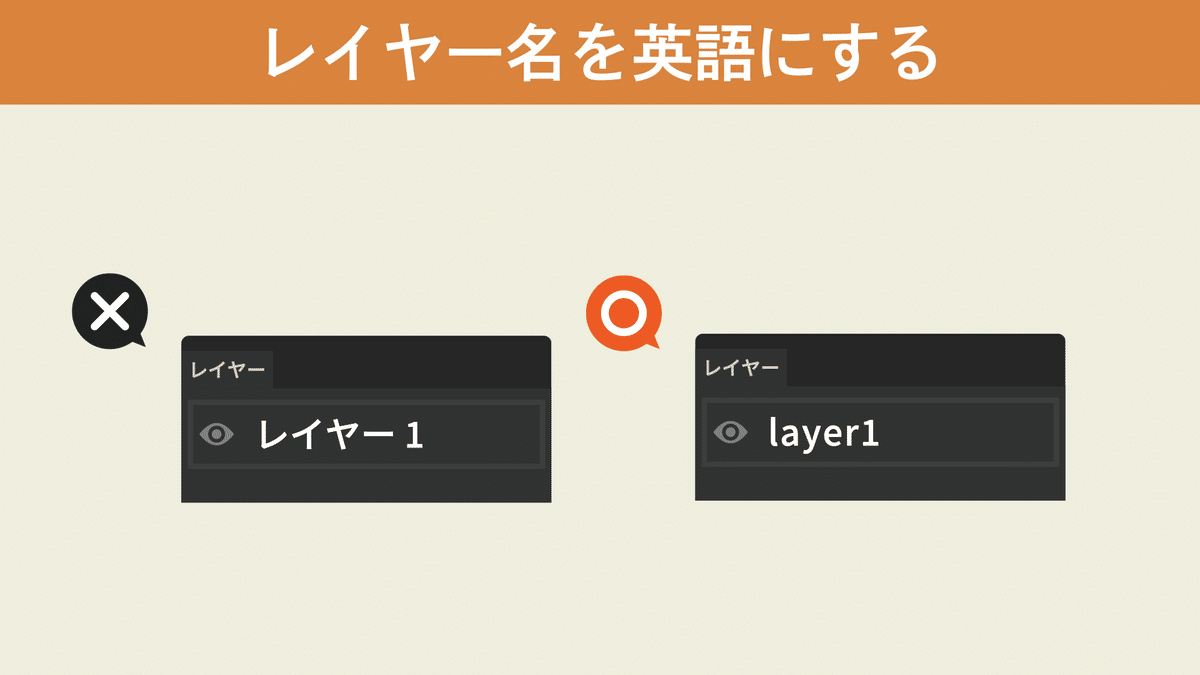
レイヤー名を英語にする
Illustratorのレイヤー名は、そのままSVGファイルに反映されます(具体的には、id名として出力されます)。
日本語がSVGのコードの中に入っていると不具合の原因になるので、レイヤー名は半角英数字(id名に使用できる英語、数字、一部の記号)に変更しておきましょう。

SVGの書き出し
IllustratorからSVGを書き出します。
今回はねこの肉球のアイコンを100×100pxのアートボードに用意しました。

実際に作業してみたい方は下記からIllustratorデータをダウンロードしてください。
サンプルデータ
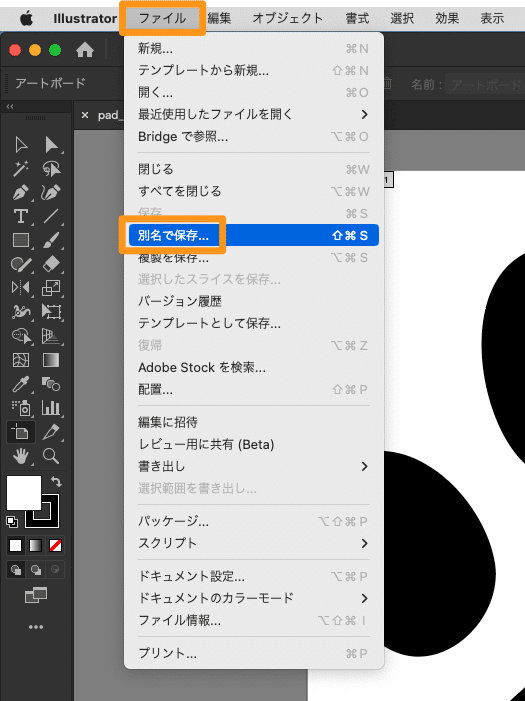
Illustratorのメニューから、[ファイル]→[別名で保存]を選択します。

保存場所を決め、半角英数字で名前をつけます。
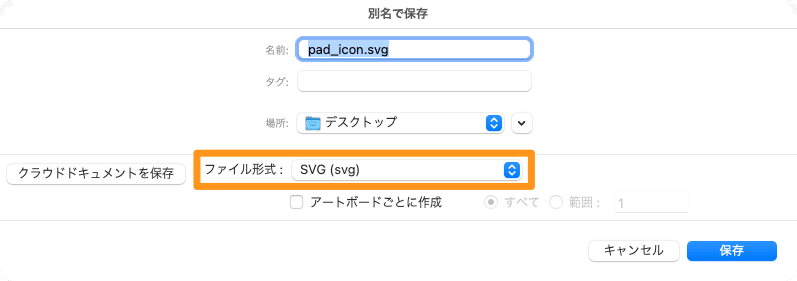
ファイル形式は「SVG(svg)」を選択し、「保存」ボタンを押します。

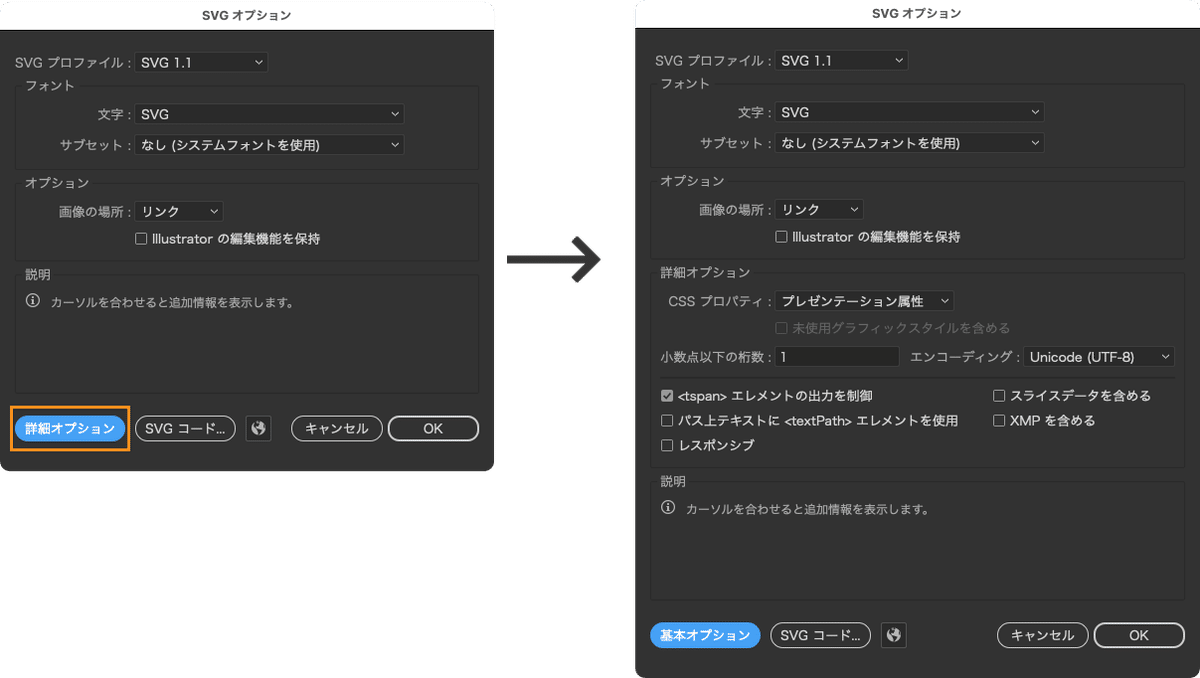
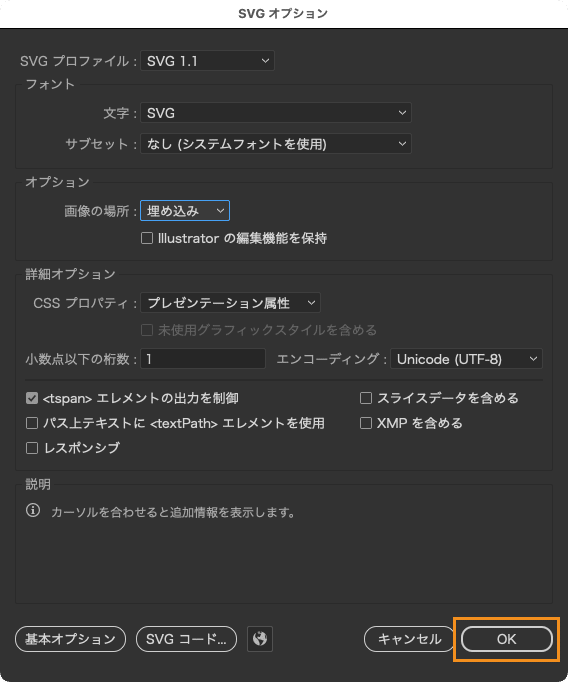
SVGオプションのダイアログボックスが表示されます。
詳細オプションが非表示になっている場合は、左下の「詳細オプション」をクリックして表示させます。

SVGプロファイル
最新版のSVG 1.1を選択します。

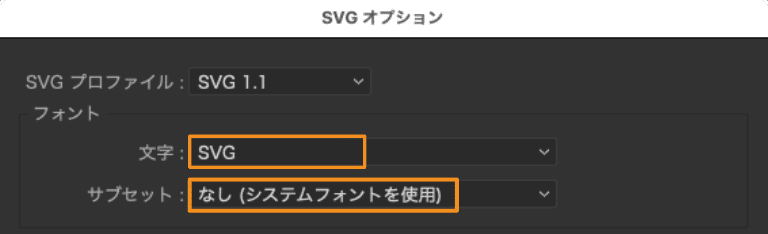
フォント - 文字
ファイル内にアウトライン化されていないテキストが含まれている場合に、どう処理するかという項目です。
「SVG」を選択すると、テキストはtext要素内に書き出されます。
「アウトラインに変換」を選択すると、テキストはパスに変換されます。ファイル容量は大きくなります。
「SVG」がおすすめです。
※前述の通り、ロゴなどでデザイン上必要なテキストは、準備段階でアウトライン化が済んでいることを前提としています。
※今回のサンプルではテキストを含んでいないため、何を選んでも結果は変わりません。
フォント - サブセット
上記で「SVG」を選択した場合に、どうフォントデータを埋め込むかを選択することができます。
データを軽量化するために、「なし(システムフォントを使用)」を選択しておいて、実装の際にCSSでWebフォントなどを指定するのがおすすめです。

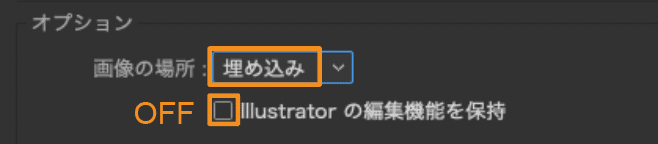
画像の場所
ビットマップ画像を配置する場合に、その画像をどこに保存するかが選択できます。
そもそもビットマップ画像が配置されたSVGはウェブページで使用するメリットがあまりありませんが、迷ったら、書き出したSVGが扱いやすい「埋め込み」にしておきましょう。
「Illustratorの編集機能を保持」は、ウェブページで使用する場合には不要なため、チェックはOFFにしておきます。

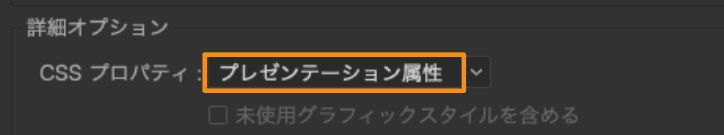
CSSプロパティ
コーディングの際に扱いやすい「プレゼンテーション属性」がよいでしょう。

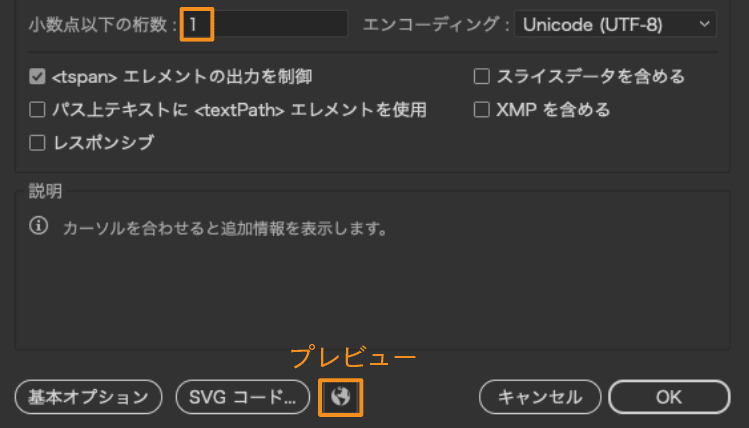
小数点以下の桁数
1から7で指定でき、桁数が大きいほど精度が高くなりますが、その分ファイル容量は大きくなります。
プレビューを確認しながら、1〜3で調整しましょう。
今回のサンプルでは「1」にしておきます。

エンコーディング
Unicode(UTF-8)を選択します。

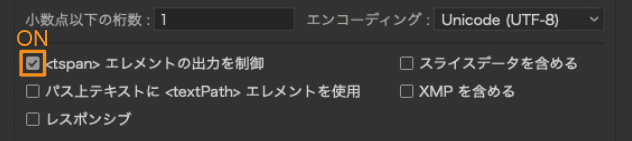
<tspan>エレメントの出力を制御
ファイル容量を抑えるため、チェックをONにします。

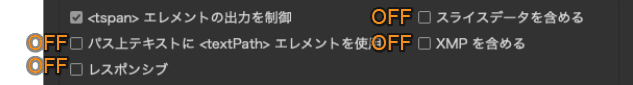
スライスデータを含める
不要なので、チェックをOFFにします。
パス上テキストに<textPath>エレメントを使用
パス上文字が含まれている場合以外は、OFFにします。
XMPを含める
このドキュメントの作成者や作成日などの項目です。
不要なので、チェックをOFFにします。
レスポンシブ
チェックをONにすると、width属性とheight属性が指定されず、表示が崩れることがあります。
特に理由がなければOFFにします。

書き出し
右下の「OK」ボタンを押すと、SVG形式で、指定した場所に画像が書き出されます。


SVGの書き出し完了!
次回はSVGファイルをウェブページに表示する方法について解説します
今回は、IllustratorからSVGを書き出す方法について解説しました。
ロゴを納品する時に、SVGファイルも一緒に提出するケースも増えていますね。
不備のないデータを作れるようになっておきましょう。
次回はSVGファイルをウェブページに表示する方法について解説します。
※ 本記事は、2022年12月28日(水)に開催されたオンラインイベント「#朝までイラレ(30人のイラレ使いによる狂宴)」での登壇内容「ウェブページで使うためのSVG書き出し」を、記事としてまとめたものです。
