
SVG Tips vol.2 - SVGをウェブページに表示する方法
前回の記事(SVG Tips vol.1)では、SVGの特徴とIllustratorから適切に書き出す方法について紹介しました。
今回は、書き出したSVGをウェブページに表示する方法について解説します。サンプルファイルも用意しているので、ぜひ一緒に手を動かしてみてください。
サンプルファイルのダウンロード
上記のダウンロードボタンからダウンロードできない方はこちらからどうぞ。
SVGをウェブページに表示する方法
SVGをウェブページに表示するには、大きく分けて4つの方法があります。
1.<img>タグ を使う
HTMLの<img>タグ でSVGファイルを直接指定する。
2.<object> タグを使う
HTMLの<object> タグでSVGファイルを埋め込む。
3.CSSを使う
CSSのbackground-imageプロパティで背景画像として指定する。
4.<svg> タグを使う
<svg> タグを使ってHTML内にインラインで直接記述する。
この記事では、1.<img>タグ、4.<svg> タグを使う方法について解説します。
<img>タグ でSVGを表示してみよう
単に「拡大してもボケないクッキリした画像」として表示させたい場合は、 HTMLの<img>タグ にSVGファイルを直接指定する方法がシンプルです。
下記のファイルをテキストエディタで開きます。
svg_sample>sample01>index.html

同じ階層にある、pad_icon.svgを表示してみましょう。
※このSVGファイルは、前回の記事でIllustratorから書き出したものです。

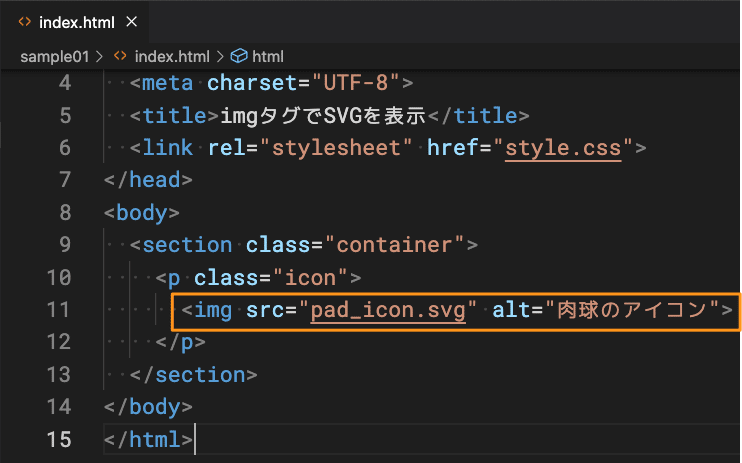
11行目(p要素の中)に、このようにimg要素を記述します。
<img src="pad_icon.svg" alt="肉球のアイコン">
index.htmlを保存してブラウザで確認すると、肉球のアイコンが表示されています。

PNGやJPGを表示させるのと同じ書き方なので、手軽ですね。
<svg> タグでSVGを表示してみよう
CSSやJSで色を変更したりアニメーションさせたい場合は、<svg>タグを使ってHTML内にインラインで直接記述する方法を使います。
SVGを最適化する
svg_sample>sample02>pad_icon.svgをテキストエディタで開きます。

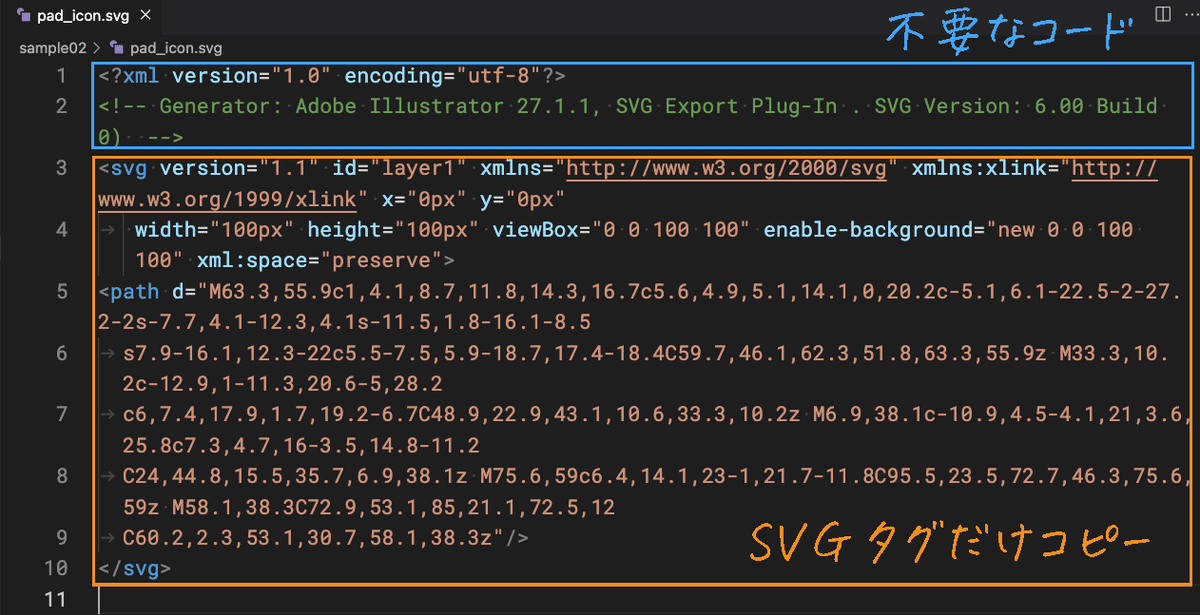
SVGは、画像でありながらも、中身はXML ベースのテキストファイルなので、テキストエディタで開いて編集することができます。
Illustratorから書き出したままの状態だと不要なものが混じっているので、必要なものだけを取り出してHTMLにペーストしていきます。
1行目の<?xmlから始まるXML宣言と、2行目のコメントは不要なので無視します。
3行目以降の、<svg>の開始タグから終了タグ</svg>までを選択してコピーしましょう。

svg_sample>sample02>index.htmlをテキストエディタで開きます。

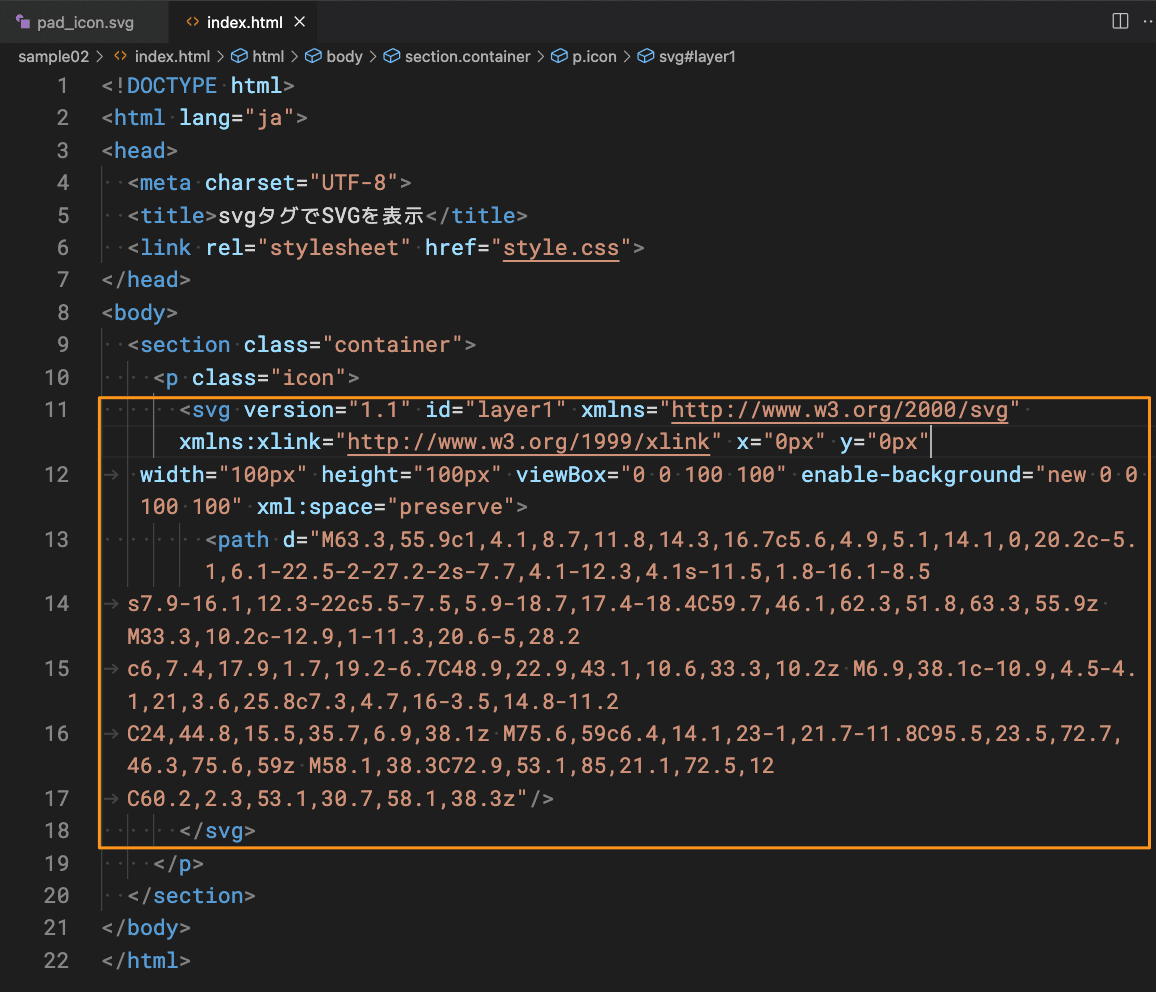
11行目(p要素の中)に、先ほどコピーしておいた<svg>タグをペーストします。

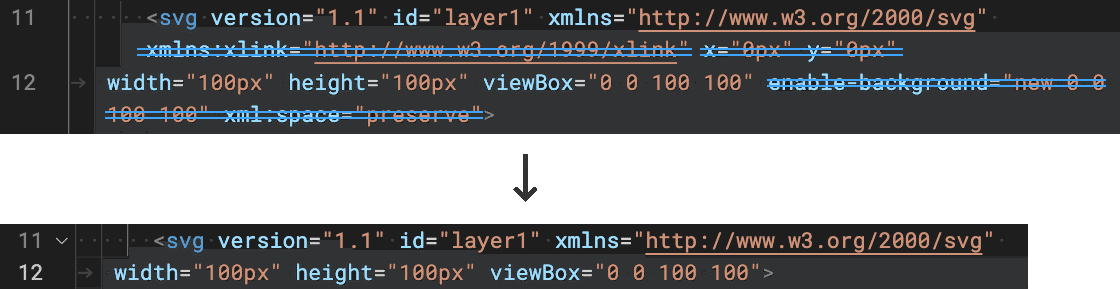
<svg>の開始タグの中の不要なコードを削除します。
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px"
enable-background="new 0 0 100 100"
xml:space="preserve"

id名を確認する
Illustratorのレイヤー名がid名として反映されています。
日本語が含まれている場合は不具合の原因になるので、英数字に直しておきましょう。
※実はid名は日本語でも文法的には問題ないのですが、慣習的に使わない方が良いです(個人的な意見)。

ブラウザで確認
index.htmlを保存し、ブラウザで確認して、アイコンが表示されていることを確認しましょう。

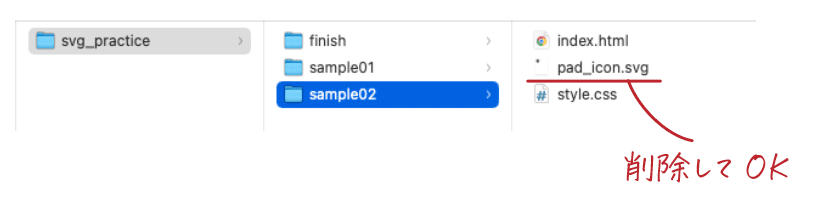
SVGを直接HTMLの中に記述しましたので、sample02フォルダの中のpad_icon.svgは、削除するか他の場所に移動させてしまって構いません。
後から「これは必要なファイルなんだっけ?」とならないためにも、sample02フォルダの中に残しておかない方が良いです。

CSSでサイズを変更しよう
svg_sample>sample02>style.cssをテキストエディタで開きます。

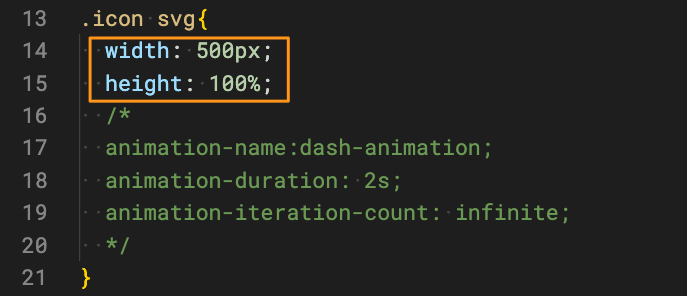
セレクタ.icon svgの中に、このように記述しましょう。
width: 500px;
height: 100%;
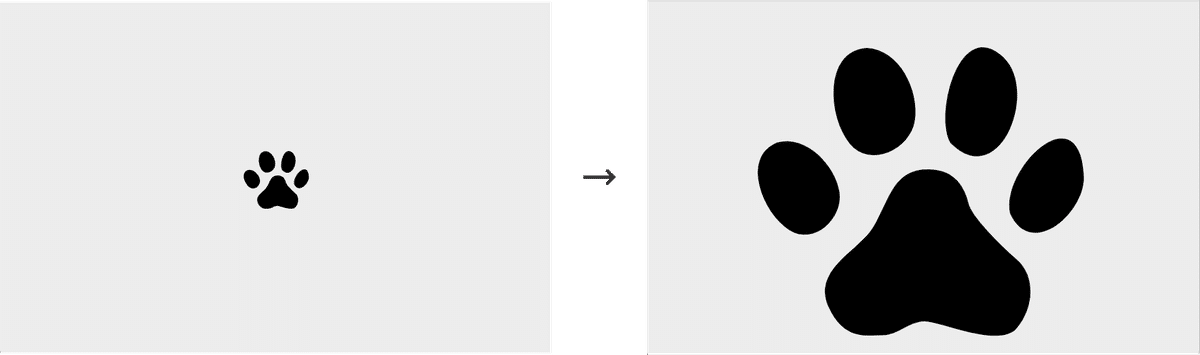
style.cssを保存し、ブラウザで確認しましょう。

サイズが大きくなっても、ボケることなくクッキリと表示されています。
CSSで色を変更しよう
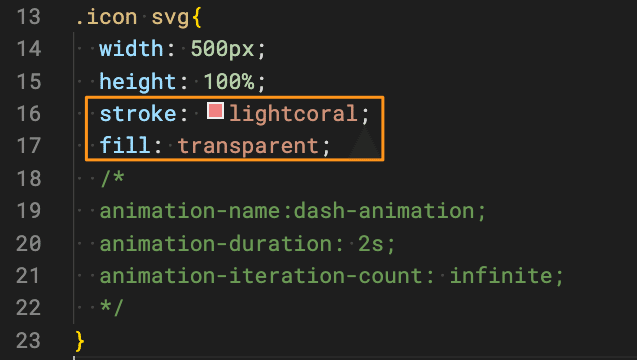
線の色はstroke、塗りの色はfillで設定することができます。
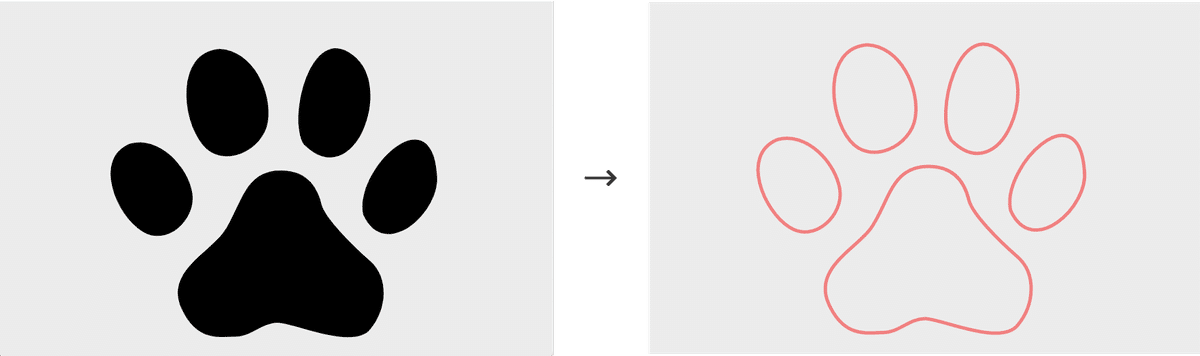
線をlightcoral(ピンク色)に、塗りをtransparent(透明)にしてみましょう。
stroke: lightcoral;
fill: transparent;

Illustratorで元のデータを編集しなくても、CSSで直接色を変更できるので便利ですね。
CSSでアニメーションを設定しよう
今回は細かい説明は省きますが、CSS animationを使って動かすことができます。
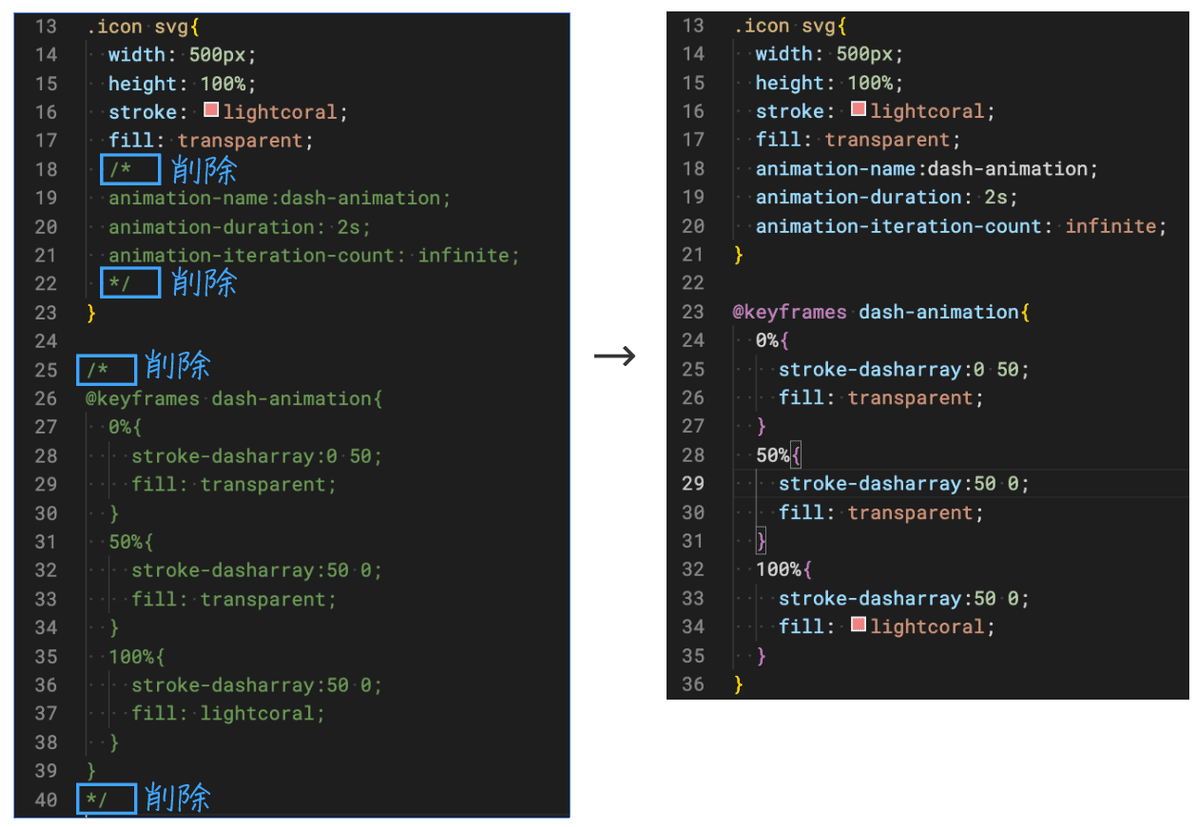
コメントアウトを解除して、確認してみてください。


SVGの破線プロパティ(stroke-dasharray)を利用した、線を描くようなアニメーションを実装しています。
svg_practice>finish>sample02_finish>style.cssには、説明のコメントを入れているので、学習の参考にしてください。
.icon svg{
width: 500px;
height: 100%;
stroke: lightcoral;
fill: transparent;
/* アニメーションの名前 */
animation-name:dash-animation;
/* アニメーションが完了するまでの所要時間 */
animation-duration: 2s;
/* アニメーションを永遠に繰り返す */
animation-iteration-count: infinite;
}
@keyframes dash-animation{
0%{
/* 線分0、間隔50の破線にする */
stroke-dasharray:0 50;
fill: transparent;
}
50%{
/* 線分50、間隔0の破線にする */
stroke-dasharray:50 0;
fill: transparent;
}
100%{
stroke-dasharray:50 0;
fill: lightcoral;
}
}さいごに
Illustratorからイラストやロゴを適切にSVG形式で書き出して、ウェブページに挿入する方法を、2回に分けてご紹介しました。
ぜひ、ご自身で色々な表現を試してみてくださいね。
※ 本記事は、2022年12月28日(水)に開催されたオンラインイベント「#朝までイラレ(30人のイラレ使いによる狂宴)」での登壇内容「ウェブページで使うためのSVG書き出し」を、記事としてまとめたものです。
