
ウェブサイト制作案件でのアクセシビリティのチェックポイントを個人的に整理した話(その1)
WCAG2.2の勧告予定が来月に迫っているタイミングですが、前々から気になっていた「ウェブサイト制作フロー内でのアクセシビリティチェックポイント」を自分用にまとめました。
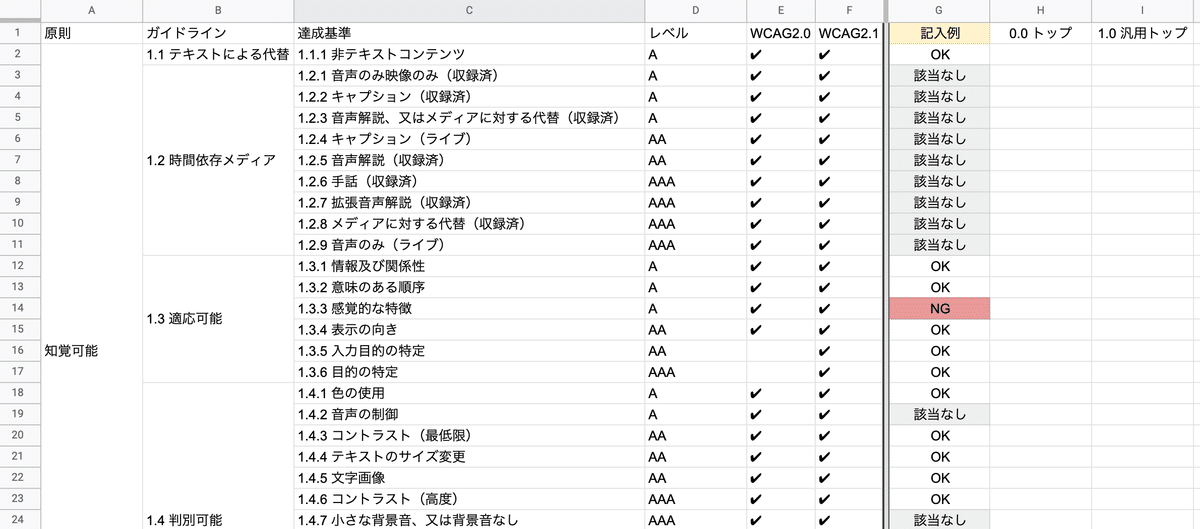
もともと、ウェブサイトのアクセシビリティに関してはWAIC(ウェブアクセシビリティ基盤委員会)のサイトで各種のガイドラインやWCAG2.0の関連文書の翻訳などがあり、会社でもこれらを元にした独自のチェックリストも使用していました。

ただ、これはあくまでも「達成基準の内容をあらかじめ知っているディレクター」向けのものなので、プロジェクトで実際に画面の情報設計をするクリエイティブディレクターやデザインを担当するデザイナー、コーディングと実装を担当するエンジニアが別メンバーだと、「なかなか勘所が掴みにくい・どこをどう見ていいのかわからない」という声が結構ありました。
実際、WCAG2.0/2.1の達成基準の解説書の言い回しはパッと見でわかりづらく、チェックリストだけでは制作物のレビューをする段階での差し戻しも思ったように減らないこともあり、なんとかしたい…とは感じていました。
そこに2022年末、デジタル庁が「ウェブアクセシビリティ導入ガイドブック」を公開しました。
https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook/
このガイドブックは、対象読者を「ウェブアクセシビリティについて、全く知らない、きちんと触れたことがない方々」としており、主に制作発注側を想定して作られたものと思われます。
内容は非常に噛み砕かれており、平易な言い回し、かつ図解が豊富で非常に理解しやすいものになっています。
さらに、WCAGの達成基準別ではなく「〇〇する」「〇〇しない」と具体的なアクションベースで書かれているのもシンプルにすべきことがわかりやすい。
エンジニア以外のディレクターやデザイナーにはこういった書き方の方がチェックも簡単になりそうなので、これに倣って制作時のチェックリスト=気を付ける「DOs / DON’Ts」を新しくまとめ直すことにしました。
全体の構成
会社での制作フローに合わせて以下の4章構成としました
情報設計
デザイン
コーディング・CMS実装
コンテンツ登録・運用
参考資料
まとめにあたっては、公開されているさまざまな資料を参考にしました。主なものはこちら。
デジタル庁「ウェブアクセシビリティ導入ガイドブック」
https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook/
freee株式会社「freeeアクセシビリティー・ガイドライン」
https://a11y-guidelines.freee.co.jp/index.html
Ameba「Ameba Accessibility Guidelines」
https://a11y-guidelines.ameba.design/
ウェブアクセシビリティ基盤委員会「WCAG 2.0解説書」「WCAG2.0達成方法集」ほか
https://waic.jp/translations/UNDERSTANDING-WCAG20/Overview.html
https://waic.jp/translations/WCAG-TECHS/Overview.html
Accesible & Usable
https://accessible-usable.net/
NEXT その2・情報設計編につづく
