
【AR展示1ヶ月爆速開発のウラ側】1ヶ月AR開発のワークフローとチームで大事にしていたこと
こんにちは!MESONのXRデザイナーまちるだ(@mathi0829lda)です! このnoteでは、超絶開発期間が短いXRプロジェクトのマネジメントについて紹介したいと思います。
諸事情で記事を出すタイミング失ってたのですが、自分の知見としてもかなり収穫があったプロジェクトだったのでようやく公開することができました!
なんとMESONに入社してからあっという間に5年目になりました!👏パチパチ
私のロールでは普段MESONではデザイナーとしてUXプランニングから関わり、開発までエンジニアと伴走するワークが多いのですが、今回は初めてプロジェクトマネジメント、クリエイティブディレクション、UXプランニング、UIデザイン、ブースデザインなど幅広く携わり、たくさんのチャレンジができた機会となりました。
そしてSTUDIO5周年を記念して、5年分のプロジェクトを詰め込んだProject Showreelを作ったのでぜひご覧ください🫶🏻
早速本題へ👇🏻👇🏻👇🏻
今回紹介するお話は、主にプロジェクトワークフローにフォーカスしています。プロジェクトの性質によってフィットするものとしないものがあると思うので、プロジェクトを進行する際の1つの参考として読み進めてくださると嬉しいです!
相性が良いプロジェクト例:
✅ ストーリー性の強いもの(体験の流れに抑揚のあるもの)
✅ 演出の多いプロジェクト
✅ 展示など期間限定で体験するもの(= 日常遣いアプリや、ツール寄りでないもの)
プロジェクト概要
旧ユーゴスラビア代表、ジェフユナイテッド千葉、日本代表などのサッカーチームの監督を務めた名将イビチャ・オシム氏が逝去したのは2022年5月1日でした。同年11月20日、オシム氏を偲ぶ追悼セレモニーと追悼試合が千葉市のフクダ電子アリーナで開催されました。博報堂DYホールディングスのマーケティング・テクノロジー・センターと、XRプロダクト開発を手掛けるMESONの共同研究チームは、そのイベントにARプロダクト「Spatial Message(スペーシャル・メッセージ)」を提供し、サッカーファンの思いをつなげる取り組みを実現させました。
↑体験中音楽・SE、PVの曲までMESON内部で作曲しているのでぜひ音ありで…!
ワークフローを考え直すきっかけ
🌪️机上の空論・プロジェクト後半の「思ってたんと違う」問題
今までも多くのXRプロジェクトに携わってきましたが、XR開発は一般的なサービス開発に比べ不確実性も高く、市場としても拡大期であること、また、プロトタイプツールが発展途中なのもあり開発フローの最適解・型はまだ無いように感じています。
そのため、どうしても議論が机上の空論になってしまい、「これで行こう!」という自信が持てないまま開発を進めてしまうことが多くありました。
体験が形になってきたタイミングで実機で見てみると「思ってたのと違う、想像よりも〇〇だった」現象がたびたび発生し、最後のブラッシュアップ期間に差し掛かって仕様どんでん返しや追加実装が発生することもありました。
🌪️どこまで作り込むの問題
記事後半の「ブルー:通し体験で完成度80%を目指す」で詳しく語っていますが、XRの体験は作り込む深さの判断がとても難しいと思っています。
演出や3D、UIなど制作する要素が多く、それらが紐づいて成立している体験が大半なので機能単体で判断できないことも多いのです。
そのため、開発のフェーズごとに作り込む深さと幅をどこまで取るかのバランス配分をどうしたらいいかに悩んでいました。
こういった背景を踏まえて、特に大きく影響しそうなタスク管理、ワークフローを変えてみることにしました。
今回の開発体制:
プロデューサー1、ディレクター1、クリエイティブディレクター兼デザイナー1(今回はプロマネ業務含む)、エンジニア2の5人の小回りがききやすいチーム編成
タスク管理のアップデート
まずはタスク管理。
期間が短く展示日が決まっているようなプロジェクトはマイルストーンの切り方、優先度づけ、タスク実施可否の意思決定スピードが非常に重要になるのでここを再検討してみました。
タスク管理ツールはを試してきましたが、今のところ自分の関わるプロジェクトではGitHubProjectに落ち着いています。 GitHubは1つのIssueやPRの中でコミュニケーションを行うカルチャーのあるツールでもあるので、「あれ結局どうなったっけ」を過去ログとともに見返しやすいところが良いところだと思っています。
開発サイドとしてもGitHubは使い慣れているという理由から今回もGitHubProjectでの管理を選びました。 (プロジェクト人数、職種比率によってどのタスク管理ツールがフィットするかは様々かとは思いますが…)

カンバンの役割ってなんだっけ問題
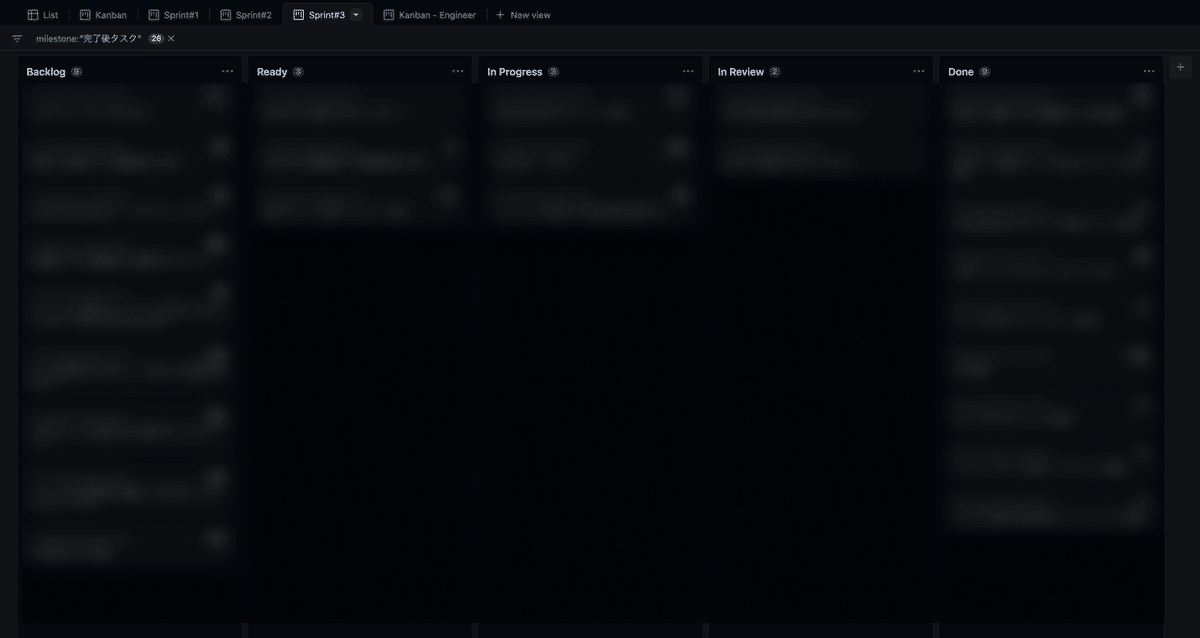
GithubProjectではマイルストーンごとに分け、毎朝の朝会実施とスプリントレビューの実施で運用をしました。
以前からスプリントレビューや朝会は実施してきましたが、実際はどんどんスケジュールが後ろに倒れていったり、後半一気に追い上げる状況が度々発生していました。 こうなってしまうのに複数理由はあると思いますが、あえて絞るとしたら以下が挙げられます。
タスク溜め込むだけの場所になりがち
進捗確認が目的になりがち
全員のタスクが一つのカンバンにまとまっているため、膨大な感じがしてお気持ちがつらくなる
こうしたあるある課題を解決すべくいくつかトライしてみたことを紹介したいと思います。
チームでトライしてみたこと
3つのルールで運用してみました。
🤞🏻 Issueには仕様や変更理由など内容がわかるように必ず書き残しておく
GitHubカルチャーの良さでもあるコメント形式でのコミュにケーションを生かして、背景や仕様、最終決定までの記録を残すことで、経緯や現段階での最新がどうなっているのかがシェアMTGを開かずとも共有できます。(大きな意思決定の場合はもちろんMTG開きます)
🤞🏻 朝会は毎朝実施するが、朝会では個人の進捗確認はしない
タスクの確認をしない代わりに本スプリントで実施可能か不可能かという観点を軸に会話すること、取り掛かるタスクの優先度の認識を揃えることを意識して実施しました。
理由はシンプルに時間短縮のためです。朝会で進捗を確認するだけで時間がかかることと、そこから点の議論が広がり話題に関係ないメンバーの時間を費やしてしまうことを防げます。
🤞🏻 スプリント区切りでのカンバン整理徹底
スプリント区切りで積み残しタスクの実施可否を決め、実施するものは次スプリントに動かします。 朝会の時点でタスクの優先度は会話されているので、積み残しとなったものは自然と優先度の低いタスクもしくは次スプリントで取り掛かればOKのものが残りやすくなっています。 単純にそのスプリント内でやりきれなかったものももちろんあるので、ただ次のスプリントに回すのではなく、全体を俯瞰して改めて実施可否を検討します。

フィットするワークフローの模索
今回のプロジェクトを短い期間でやりきれたのは、ワークフローを変えたことが非常に大きいと思っています。
改めて普段のフローを振り返ってみたのですが、フェーズの区切りが職種ぽくなっており、今回のプロジェクトにはフィットしづらい進め方だと気づきました。そこで、今回は通し体験の完成度を区切りとする形をとることにしました。
それぞれのフェーズで具体的にどんなことを取り組んだか紹介してきたいと思います。


🟪 ピンク:世界観・体験の方向性を定める
世界観の方向性はUXプランニング後に一気に数枚のコンセプトアートで作り込みました。 ポイントは「クリエイティブコンセプトを一言で表す」と「その空間における体験の位置付け」をセットで行うこと。この2つが明確になっていることで、ディティールを詰めるフェーズになったときにチームでのコミュニケーションがとてもスムーズになりました。

あくまでもコンセプトアートなので、細かなUI表現やインタラクションは詰め切らず、「どんな機能があるか」何ができるか」がわかるレベルで仮当てしておくので十分です。
体験の没入感・抑揚をつける意味で音楽も重要な要素だったため、コンセプトアート+最低限のアニメーションに加え、コンセプトに合うBGMををつけたVコンを作成することで、より解像度高く体験の世界観を共有することができました。
ここから開発の本番です☄️☄️☄️
🟦 ブルー:実機で通し体験できる状態を開発初期に作る
これは、開発をスタートする上でとても重要なことだと思っています。
映画や物語の感動のシーンは単体で成立しているわけではなく、前後の繋がりやそのシーンにたどり着くまでの過程がその感動を作っているのであり、XRの体験を作る上でもストーリー・過程はとても大切な要素です。
(今回は3分前後の体験だったため通して見れる状態をつくりましたが、長編なものであれば、大きく体験の毛色が切り替わるところで区切るのも良いと思います)

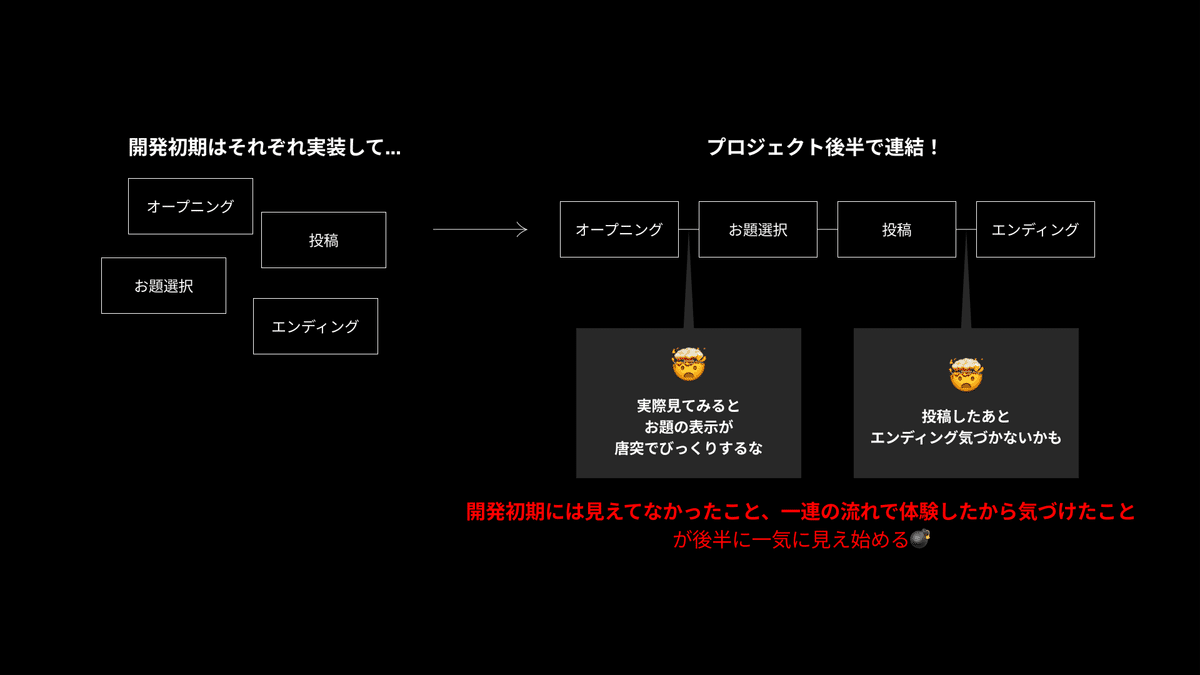
独立してシーンごとに開発して、実機確認の際も単体でチェック、あとから繋ぎ合わせることも可能ですが、開発初期には見えていなかったこと、一連の流れで体験したから気づけたことが開発後半になって一気に見え始める可能性が高くなるように思います。

進め方を工夫するにあたりインスピレーションとなったのが、任天堂さんのインタビュー記事『社長が訊く『Splatoon(スプラトゥーン)』の1. はじめは豆腐という章にある内容でした。
・必ずしも、「このキャラクターを出したいからゲームをつくっている」ということではない
・『スプラトゥーン』の元はごま豆腐ともめん豆腐の争いだった
任天堂さんの「新しい構造のゲームをつくる」という点にフォーカスし、体験価値を素早く検証するために豆腐(立方体)で実装をしていたという考え方を参考に、前後の繋がりの土台・骨格のようなものを作るイメージで「シーンで何が表示されているか」「何ができるか」にフォーカスし、アニメーションはフェードインアウトのみ、ボタンはUnityのデフォルトで用意されているものでOK、選択画面は1つだけ選べるようになっていればOK…など必要最低限にとどめて実装してもらいました。
こうして開発初期に通し体験できる状態を作ることで、この段階で早めにプロトタイピングした方がいいものに目星がつけやすくなりました。
形になっていく過程でも、機能やシーンごとの点だけではなく、前後を結びつけながらディスカッションしやすくなったり、体験の全体観や世界観を自然と考慮しながら詳細を詰めていきやすくなりました。

🟩 グリーン:通し体験で完成度80%を目指す
このフェーズでは、ブラッシュアップするべき箇所が見えるようになる状態を目指しました。このフェーズで私が最も大切にしていた心得があります。
それは「今詰めるべきものと後で詰めればいいものをシビアに判断すること」です。
実機で確認する際に「うーん、ここもうちょっとこうしたい…」というところまで来たらエンジニアにOKを出すようにしていました。

XRの体験は視覚・聴覚・触覚の作り込みがとても重要で、マルチモーダルなデザインが必要とされます。 UIサイズ・奥行きの調整、間の取り方(時間とイージング)、BGMの調整(音の入りや切れ目)、ハプティクスの粒度…など挙げたらきりがありません。
そして、形になってくれば来るほど細かなところが気になり始め、1つのシーンや機能の細部にこだわったり、あれもこれもと細部に気持ちが行きがちです。
全体の完成度のムラを防ぎ、後半にこそ細部を詰めやすくするためにも、あえて80%と線引きをしました。
まずはじめに、クリエイティブカンプに沿ってコアとなるインタラクション・演出から順に90%に近づけていきました。
周辺の体験はコア体験を軸に考えていくので、コア部分が途中でブレると周辺体験もブレてしまいます。
機能ももちろんですが、演出の実装コストが基本的に高い上に、ブラッシュアップ期間では無限に調整したい箇所が出てくるため、このフェーズでコア体験を詰め切る必要があります。

(グレー部分は画像が入りますが権利の関係で抜いています🙏)
そして、ある程度形になったタイミングで中間チェックとしてユーザーテストも行い、体験を大きく左右する箇所などこのフェーズで修正するべきものに注力して作り込んでいきました。
一方、周辺体験のインタラクション・演出は70%を目指しました。
例えば、冒頭のたくさんの写真が背景に左右からふわ〜っと出てくる演出と、オシム元監督の画像が手前に大きく表示される2つの演出が最終イメージとしたときに、コア演出は後者で前者は周辺演出という位置付けにしました。(なぜそうしたかはUXの話になるのでここでは割愛します)
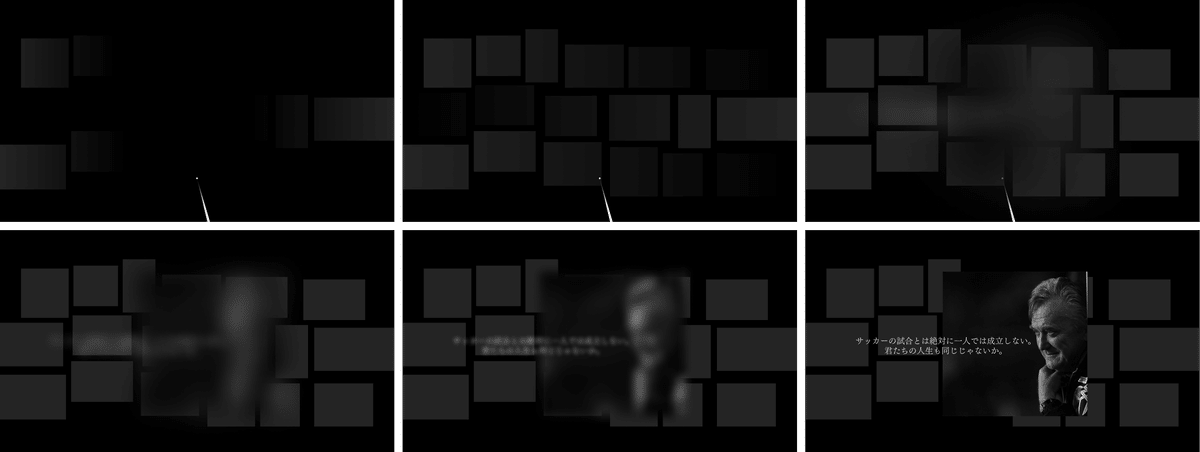
↓背景写真の登場の仕方に注目して見てみると…

(背景写真:左右からふわーっと出てくる)

(背景写真:まとめてふわっとフェードイン)
どっちも優先度高いんじゃないか?そう思われる方もいると思いますが、あえてどちらがコアの演出なのかをはっきりさせておくことで、のちのブラッシュアップフェーズへの影響度合いが変わってきます。
だいぶ形になってきて、
あとはどれだけ細部を作り込み、0.1秒と戦えるかのフェーズです☄️☄️☄️
🟨 イエロー:ブラッシュアップ実装
このフェーズではコア体験を100%に、周辺体験を100%に可能な限り近づける期間です。
そして、0.1秒調整との戦いもここで出来る限りやっていきます。
(本当は”出来る限り”と言いたくないですが、、、)
・UIサイズの調整
・UI距離の調整
・間の取り方(時間とイージング)
・グラデーションの具合
・BGMの調整(音の入りや切れ目)
・ハプティクスの粒度
・パーティクルのサイズ・形状
などなど
上記項目は頻出調整項目なので、エンジニアさんにパラメータ調整が効くような設計にしておいてもらうことと、デザイナーが比較しながら実機で見て見たいということであれば体験の中にパラメータ入りのデバッグメニューを作っておいてもらうのをおすすめします!
その他トライしたこと
最後に、今後他のプロジェクトでも共通して活かせそうなトライを紹介したいと思います。
① キックオフMTG時にチームとしてトライすることを3つ決める
② 現地視察を早期に行う
③ 展示当日のロールプレイングを開発入る前に行う
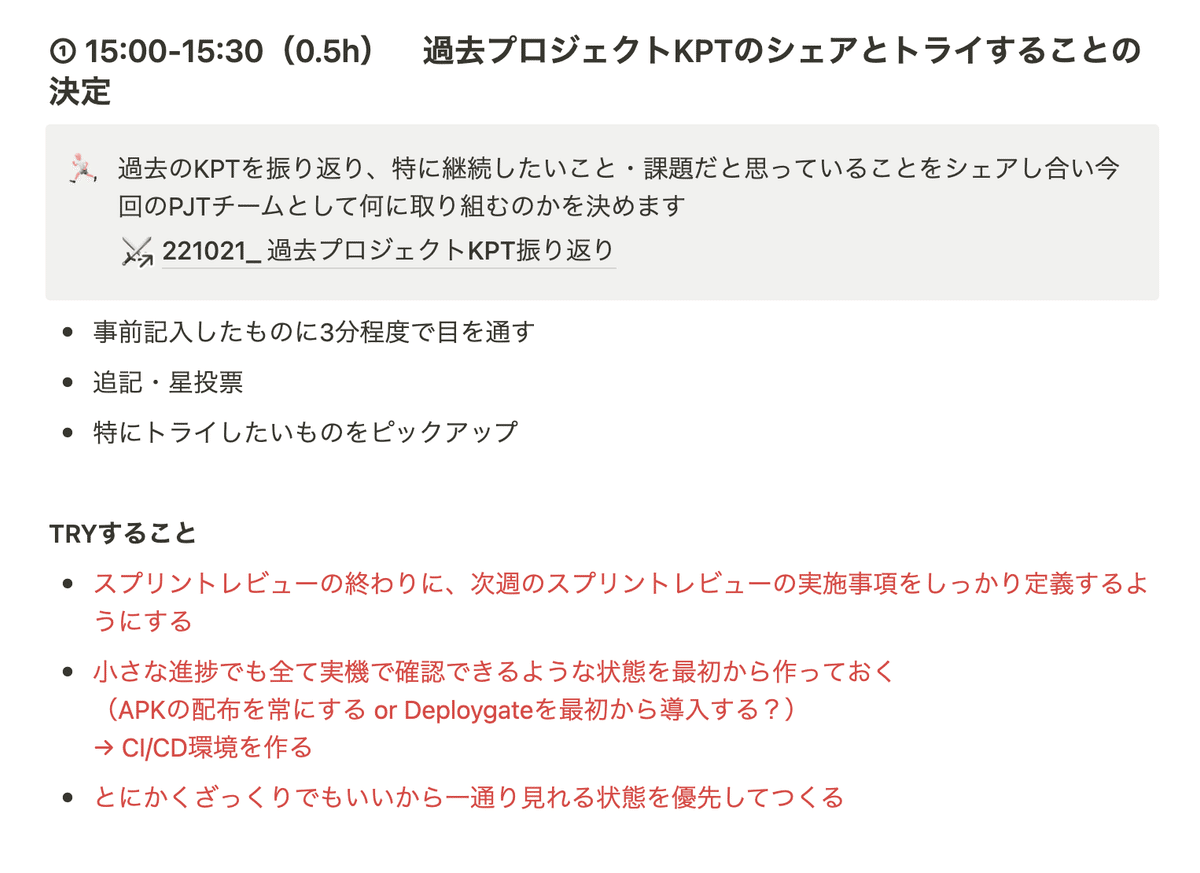
①キックオフMTG時にチームとしてトライすることを3つ決める
これは、今後どのプロジェクトでも行っていきたいなと個人的には思っていいることです。
どのプロジェクトも最後にKPTは行っていますが、それら知見を次のプロジェクトに活かすというところまで繋げられていないのがもったいないなと思っていたので、キックオフのタイミングで過去の知見を眺めてみることにしました。
この取り組みにあたって、ディレクターが一人で取り組み周知するのではなく、チームの総意としてトライを決めることがポイントだと思っています。
〇〇してくださいという指示や周知だけでは、自分ごと化しづらい上に意識してトライし続けることが難しいように思います。
具体的には、過去の似た性質のプロジェクトのKPTを事前に目を通し、特にP課題だと思うもの・このプロジェクトでトライしたら効果ありそうなアイデアをそれぞれで挙げ、お互いにシェアしました。
この取り組みを行うことで、一人一人が意識しやすくなるとともに、それらを起点にチームや進行をよりよくするアイデアが出やすくなりました。

②現地視察を早期に行う
展示プロジェクトならこれはマストです…!
今回の一番の発見は、展示場所がちょうど西日が刺す場所だということでした。(ARグラスの特性上、直射日光が当たる場所での体験は不向きなため)
この発見を現地でできたので、少しでも日差し軽減できるよう遮光レンズの制作をすることができました。
現地行かずして当日迎えてると思うと想像するだけで怖い・・・😨
こういった重要な発見ができたり、当日のイメージを沸かせる意味でも事前に現地に出向くことは早期に行っておくことをおすすめします。

体験時間帯の西陽がすさまじかった・・・
③展示当日のロールプレイングを開発入る前に行う
これは実はやっておいて良かったと本当に思っています。
チームメンバーで、スタッフ役・ユーザー役・メモ役を決めて来場〜体験終了までを通しで実施しました。
そして、ユーザー役のメンバーにはできるだけ「今回何ができる体験なのかも、ARというものも知らないユーザー」として発言してもらい、それらをメモしていくようにしました。
当日のシチュエーションに近い状況を作ったからこそ、想像では気づけない細かなブースの導線や必要備品、スタッフの配置など展示ブース全てに関わる検討事項がほぼ洗い出せたなと思います。
また、開発する上での発見があったこともやってよかったなと思った点でした。
(実施の様子を撮影し忘れて写真がないです、すみません)
さいごに
今回のプロジェクトは正直、こんな短い期間で本当にやれるのかという不安が大きかったです。 そんな中でも「どうしたら短い期間でこのプロジェクトを成功させられるか」をそれぞれが考えてアイデアを出して動けていたこと、チームでやろうと決めたことを全員が意識してプロジェクトの終わりまで守りやり切ったこと、プロジェクトを進める中でも改善できるところがあれば積極的にアイデアを出しアクションしていたことがプロジェクトの成功の鍵だったと思っています。
期間が限られた中でのこうしたプロジェクトメンバーの動きには本当に感謝しています。
今回紹介した内容がフィットするかはプロジェクトの性質によるところも大きいですが、少しでもワークフローを考える際の参考になったら嬉しいです!
本プロジェクトの博報堂さんとのインタビュー記事もぜひご一読ください!
最後までお付き合いいただきありがとうございました!
今回ご紹介したSPATIAL MESSAGEをはじめ、他プロジェクトもMESONオフィスでいつでも体験可能です。
zoomでカジュアルに話聞いてみたい、ランチだけ行って話聞いてみたいという方でも大歓迎です!
XRの体験づくりに少しでも興味がある方がいましたらぜひ遊びに来てください!こちらのページからご連絡お待ちしています!💭
