
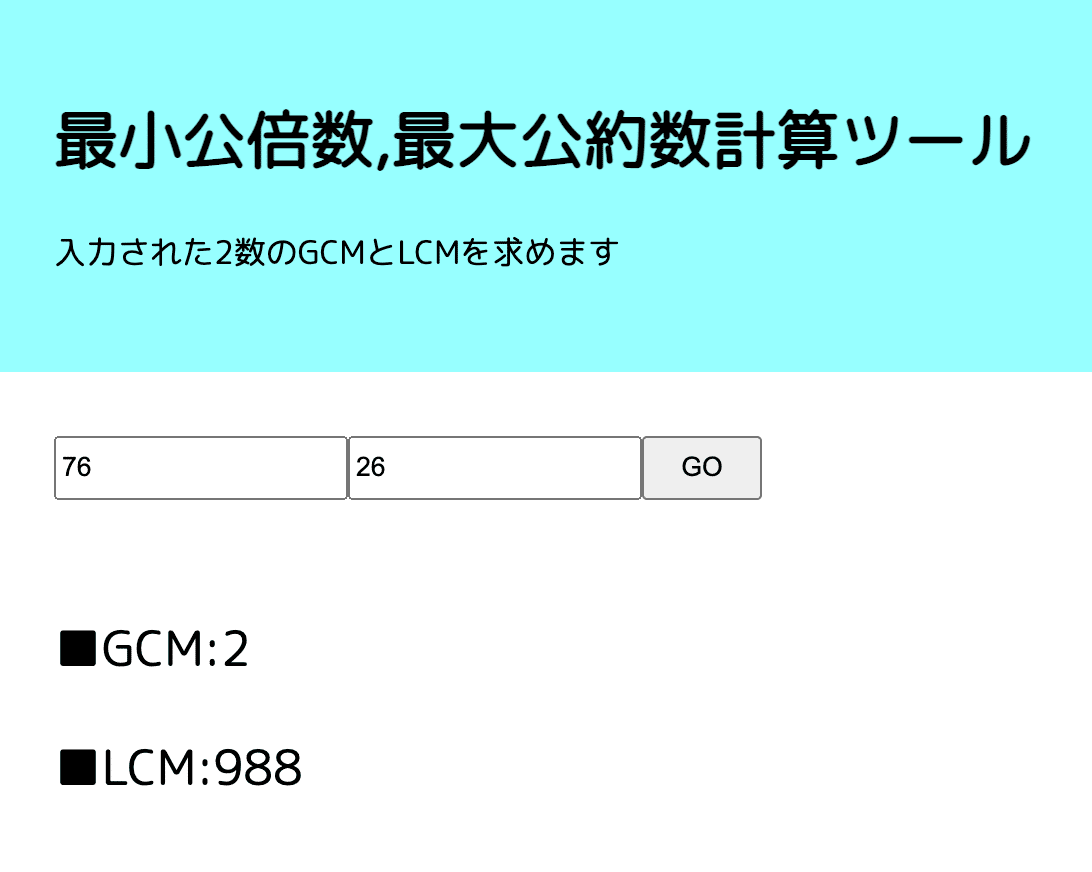
最大公約数と最小公倍数を求めるサイトを作ってみた
どーもyudaiです.今回は最大公約数と最小公倍数を求めるサイトを作ってみました.
コード
HTML&CSS,Javascriptを使いました.
HTML
<!DOCTYPE html>
<html>
<head>
<title>GCM & LCM</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="stylesheet_2.css">
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c" rel="stylesheet">
</head>
<body>
<div class="title">
<h1>最小公倍数,最大公約数計算ツール</h1>
<p>入力された2数のGCMとLCMを求めます</p>
</div>
<div class="main">
<div class="text">
<input type="text" name="example1" id="value_1"></p>
<input type="text" name="example1" id="value_2"></p>
<input type="button" value="GO" id="checkButton">
</div>
</div>
<div id="answer">
<p id="GCM"></p>
<p id="LCM"></p>
</div>
<script src="lcm.js"></script>
</body>
</html>CSS
body{
margin: 0;
}
.title {
margin: 0;
padding:2rem;
font-family: "M PLUS Rounded 1c";
background-color: rgb(150, 255, 255);
}
.main{
padding: 2rem;
}
@media(min-width:701px){
.text{
display: flex;
}
}
.answer{
font-family: "M PLUS Rounded 1c";
font-size: 1.5rem;
padding: 0 2rem;
}
.answer p::before{
content: '■';
}
#checkButton{
width:60px;
}Javascript
'use strict'
const value_1 = document.getElementById('value_1');
const value_2 = document.getElementById('value_2');
const button = document.getElementById('checkButton');
const ans = document.getElementById('answer');
const GCMans = document.getElementById('GCM');
const LCMans = document.getElementById('LCM');
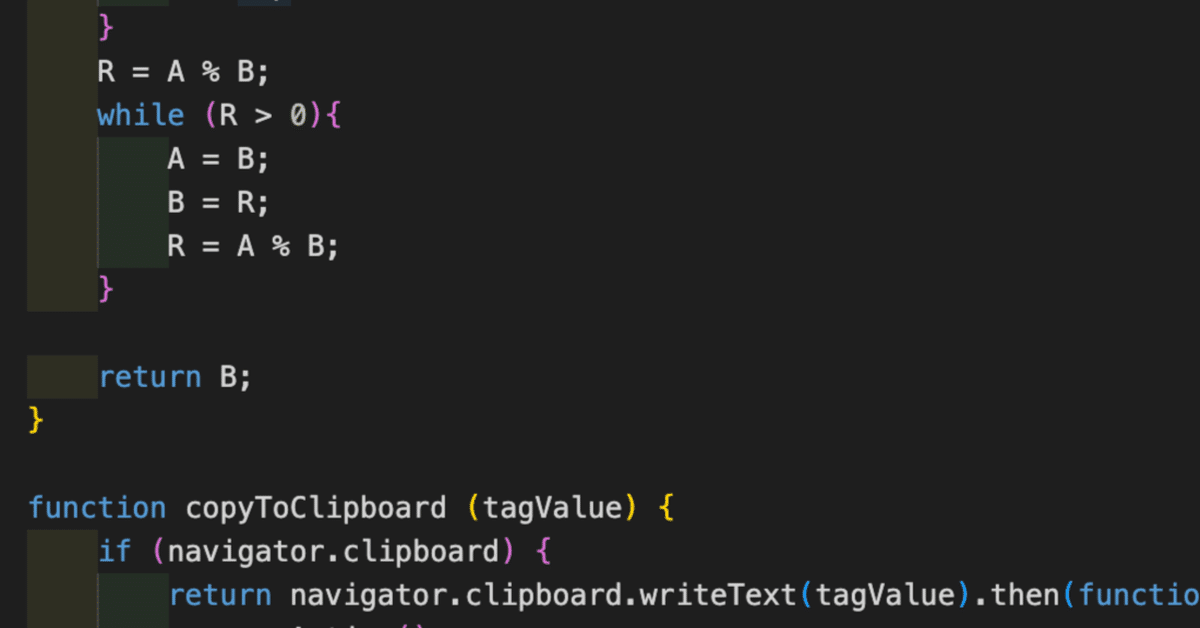
function GCM(A,B){
let R,tmp;
if (A < B){
tmp = A;
A = B;
B = tmp;
}
R = A % B;
while (R > 0){
A = B;
B = R;
R = A % B;
}
return B;
}//ユークリッドの互除法
function LCM(A,B){
return A * B / GCM(A,B);
}
button.addEventListener('click' , function(){
ans.classList.add('answer');
GCMans.textContent = `GCM:${GCM(value_1.value , value_2.value)}`
if (GCM(value_1.value , value_2.value) === 1) GCMans.textContent = `GCM:${GCM(value_1.value , value_2.value)}(互いに素)`
LCMans.textContent = `LCM:${LCM(value_1.value , value_2.value)}`
});//HTMLへの出力動作状況