
WEBデザイン学生編⓵(フィグマという武器)
みなさんこんにちは! トロピカル繊細ウォーリアーです。
繊細のくせに海外移住を決行し、 己を崖っぷちに追い込み続けた日々。
フィリピンでの修行を経て、 気づけばWEB業界という新たな戦場に足を突っ込んでしまった……。
デザイン初心者の成長記録をここに刻む。
本日のミッション:フィグマで課題作成!
デザインというものは、知れば知るほど奥深い。 ツールの使い方も少しずつ分かってきて、 「おっ?これ楽しいぞ?」という感情が芽生えてきた。
そんな中、吹き出しを作ろうと試行錯誤していたら、 「文字をアーチ状にする技」があると耳にした。
なに!?アーチ!? グネグネ!? そんなことができるのか!?
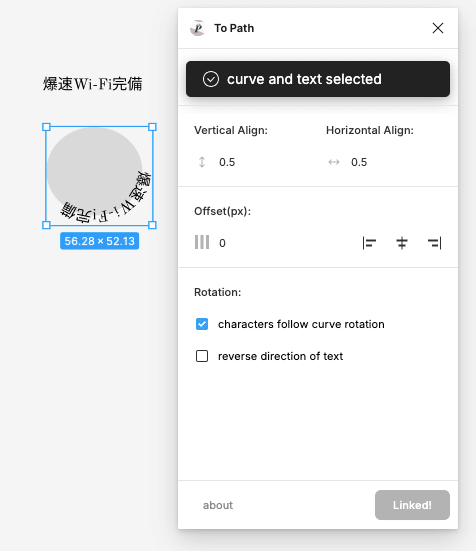
早速、調べてみると「To Path 」というプラグインがあるらしい。
なるほど、なるほど。 プラグインを駆使すれば、 文字を好きな形にできるだと……?
よし、やってみよう!
丸い円を作る。
文字と円を同時選択。
右クリックでプラグイン発動!
(ドゥルルルルルル……!)
おおおおお!!! プラグインの画面が出てきた!!

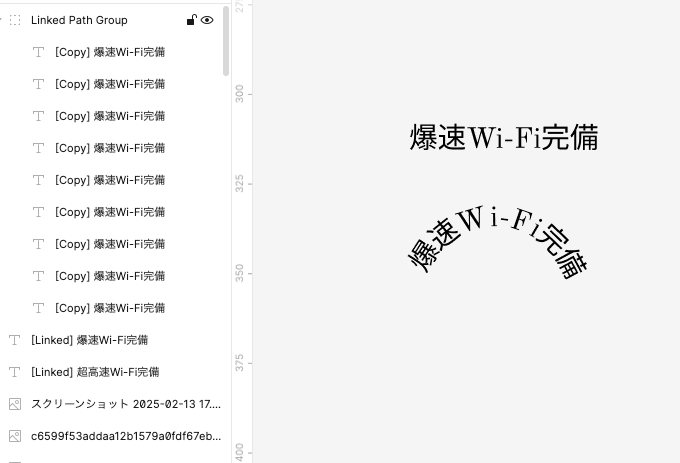
できた!!!カッコいい!!!



oooooooooooh……!!!
This is super COOL !!!!!
フィグマ、最高かよ。
なかなかイカしてるぜ。
今日はよく寝れそうだ。
こうして、トロピカル繊細ウォーリアーの奮闘の日々は続く……。
(To be continued…)
