[VRC]ruruneちゃん改変備忘録
§1 服の着脱
目標:対応衣装着用、貫通対策、衣装着脱用エクスプレッションメニュー(ExpMenu)の追加
必須:アバター(rurune)、rurune対応衣装、ModularAvatar(MA)、アバター導入までの知識。
今回着用予定の衣装は「るるくショップ」様の〔☆無料☆専用衣装No.211 ルルネ用〕です。
高級感溢れる素敵な衣装を着させていただきます。
便利な豆知識
Ctrl+Z=取り消し
Ctrl+Y=やり直し
Sceneで右クリックしながらドラッグ=視点の回転
Sceneでマウスホイールクリックしながらドラッグ=視点の移動
Scene右上にある丸っこいマークを押すとGizmoと呼ばれるものがON,OFF出来る。基本Offの方が見やすい、詳しくは調べて。

方法:
「アバターの導入」
ルルネちゃんは購入後すぐのDLリンクからDLするとVerが低いファイルがDLされるので購入履歴から「ライブラリを表示する」に飛び、最新版のzipファイルをDLすると良い。(2024/11/07現在〈v1.1.0〉)
アバターの導入の際は「rurune_kaihen」のプレハブ(prefab)を使用すること。

「衣装の追加」
rurune_kaihenはHierarchyに追加後下着姿の状態でSceneに表示される。
上記BOOTHショップで衣装のzipファイルDL後ファイルの解凍を済ませ、unitypackageをAssets内にドラッグアンドドロップ(D&D)する。
Import画面が開くのでImportを押すと、「Ruruku's dress-up folder」がAssets内に表示される。
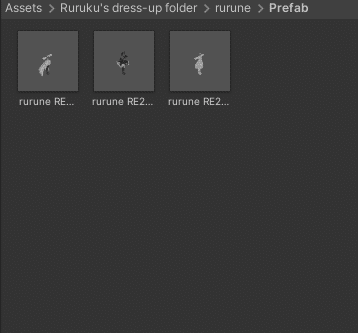
フォルダーをクリックして進んでいくとPrefabフォルダーがあるのでそこから衣装のPrefabをHierarchyのrurune_kaihenのとこにD&D、MAが入っていると勝手に調整してくれる。

この状態で満足の場合そのままVRChatSDKからBuild&Publishすれば衣装の着用は終了となる。
「貫通対策」
今回着用した衣装ではブラジャーの肩掛け部分が目立つのでブラジャー自体をBlendShapesで消してしまおうという魂胆。
貫通対策としての方法はいくつかあるが、VRChatterの多くが一番最初に貫通対策として使うであろう方法がこのBlendShapesによる対策、二番目がマスクによる特定部分を透過させる方法、あとはAAO Remove Mesh By Mask等を使用したツールからの対策だろう。
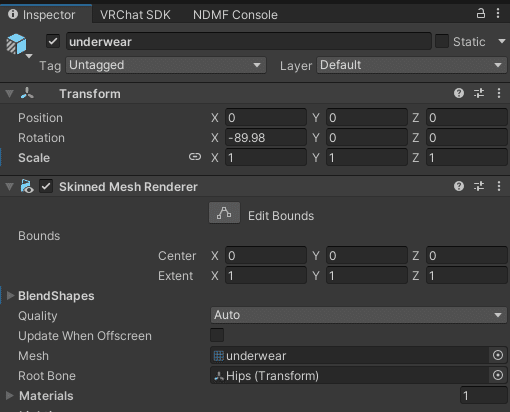
最初にBlendShapesの場所を紹介する。Hierarchyの▶rurune_kaihenの▶をクリック後出てくるunderwearのInspector、Skinned Mesh RendererのとこにあるBlendShepesの▶をクリックする。

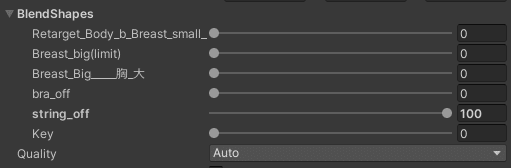
▶クリック後出てくる以下の画像のbra_offの数値をいじってみてほしい。
ブラが消えるはず

ここまで読み進めた方はもうお分かりだろうが、このbra_off等が所謂BlendShapesである。こういうのを弄ることによって貫通の対策や、表情の作成が出来る。
そしてアバター制作の際はこの機能を出来るだけ細かく、多く作成することで改変厨に喜ばれる。
bra_offの数値を100にしてブラジャーを消してみる。
ブラジャーが消えたらOK。満足なら…以下略
ただこれは下に記すExpMenuを作成する際に服を脱いだ時ブラが無い状態になってしまうので一度「bra_off」は0の状態にしておいてほしい。
「ExpMenuの作成」

上記画像のCloth&Hairのように自らExpMenuを作っていく。
今回はマニュアルで作るのでMA等で楽したい方は他の方の記事へどうぞ…
順を追って記載する。
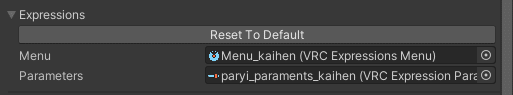
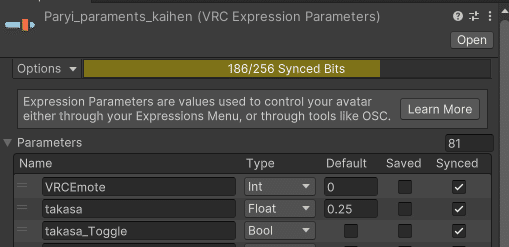
SceneのルルネちゃんかHierarchyのrurune_kaihenをクリックするとInspectorにVRC Avatar Descriptorコンポーネントが出てくるので、そこからExpressionsのParametersのparyi_paraments_kaihenをダブルクリック


※他の記事等にはパラメーターをコピペしたりしろと書かれているが私の場合めんどくさいしなんかエラー吐くことあるし(何故?)でそのままのパラメーターを使ってる。現状問題無し
下にスクロールしていくと右下に+ボタンと-ボタンが出てくるはずなので+ボタンをクリック
一番下に同じ名前のパラメーターが2つあるはずなので片方のNameを変える。

ここのNameは超絶重要!!!!!!!!!!!!覚えとくように!
そしてTypeはBool、Defaultは☐、Savedは☑、Syncedも☑。
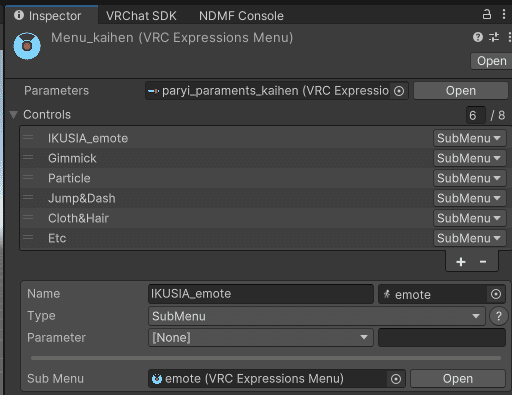
次にもう一度ルルネちゃんをクリック等してInspectorのExpressionsのMenuからMenu_kaihenをダブルクリック

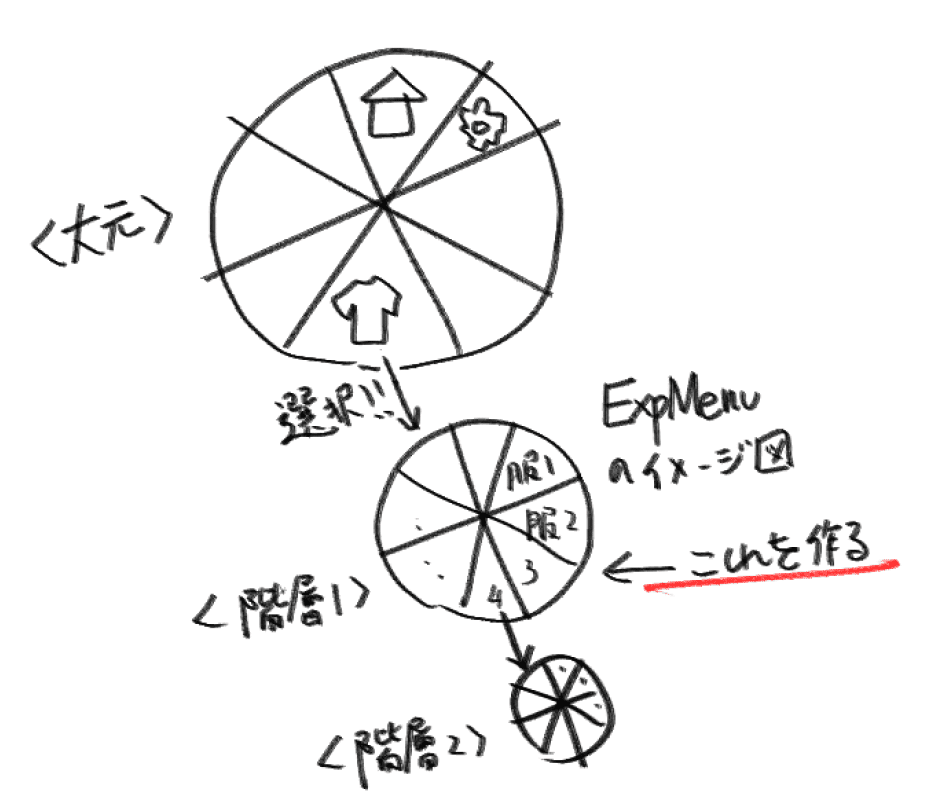
ここではExpMenuがどのような階層になってるかが見れる。

ExpMenuは樹形図のようにメニューが分岐して最終的にToggle形式等のボタンに繋がっている。恐らくやってるうちになんとなく理解出来ると思う。
画像に書き込んだ方が早いので下の画像を見てほしい。

1、+マークからメニューの追加をする
2、Nameを好きな名前に変える
3、TypeをSubMenuに変える
4、ExpMenuに表示されるアイコンがここで変えれるのでお好みで変える
5、◎をクリックすると現在のメニューの下階層に出来るメニューを指定出来るが、現段階では下階層のメニューを作っていないのでそれを先に作っていく。
(デフォルトでは一つ上にあるメニューのSubMenu(恐らくJump&Dash(VRC Exp…)?)が指定されてるはず)

Assets内にあるIKUSIA→rurune→Expression→Expression_Menu→Menu_Subまでフォルダーを開き適当な場所で右クリックをしてCreate→VRChat→Avatars→ExpressionsMenuをクリック

そうすると上記画像に映ってるレコードみたいな青い円盤が新しく現れるので名前を「Cloth&Hair」等分かりやすいものに変えておく
出来たら先ほどの場所まで戻って⑤のSub Menuの◎から今作ったCloth&Hairを指定する。これは名前検索の他に直接D&Dでも指定することが出来る。
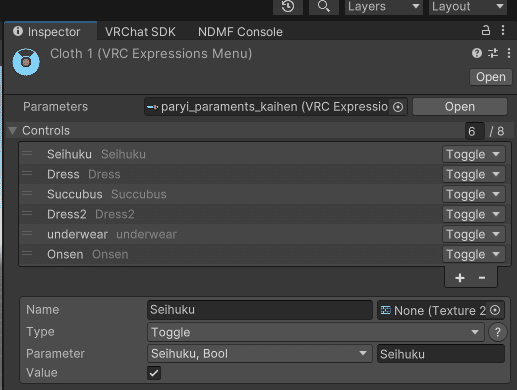
指定したCloth&HairのSubMenuをダブルクリックするとCloth&Hairの中身が作れるようになる。

デフォルトでは何も無い状態なので①の+からメニューを作る。今回は衣装を着脱するスイッチを作りたいのでTypeをToggleにしておく

名前やアイコンを好きに弄った上で今度はParameterの▽をクリックして先ほどParametersで超絶重要!!!!だった名前のパラメーターを指定する。

ここまで来たら後はAnimationを作るだけ。
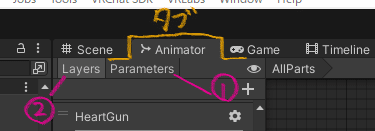
SceneのルルネかHierarchyのrurune_kaihenをクリック後、下記画像のparyi_FX_kaihenをダブルクリック

ダブルクリックしたらAnimatorタブに移るので

1、Parametersの+ボタンからBoolを選択して追加し、一番下までスクロールするとNew Boolの名前の新規パラメーターが出来るのでここに超絶重要!!!!のNameと同じパラメーター名を入力。

2、Layersの+ボタンからレイヤーを追加する。一番下までスクロールすると新規レイヤーが出来ているので名前を好きに変える。
恐らくFX_kaihenをダブルクリックした段階でAssetsのAnimationフォルダに飛んでいると思うのでそこからkaihenフォルダを選び、Clothフォルダを開く。

ここにはデフォルトで準備されたアニメーションが並んでいるが、今回は新規でアニメーションを作るので右クリックからCreate→Animationを選択して新しいアニメーションを作っていく。
NewAnimationの名前をDress_onのように変えてCtrl+Dで複製、複製したほうの名前をDress_offのように分かりやすい名前にする。

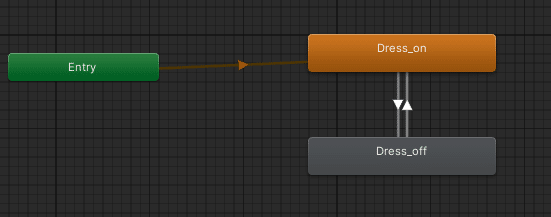
作成したアニメーション二つを先ほど作ったレイヤー内にD&D、アニメーションがステートとして表示されるのでonのアニメーションステートを右クリック、set as Layer Default Stateにする。Entryから伸びる矢印線がonに繋がってオレンジになってればOK。
ステートとは下の画像にあるような長方形のやつ。

アニメーションのステートを右クリックしてMake Transitionから両方向に上記のような矢印線を作成する。
ここで少し重要な確認をする。現在のレイヤーではなく、元から入ってるレイヤーのてきとうなステートを確認してInspectorのWriteDefaultsにチェックマークが入ってるかどうかをチェックする。ルルネちゃんの場合チェックが入ってるので何も弄らなくてOK

もし他のアバターで☑が入ってない場合、新規作成したアニメーションステートは元からはいってるステートのWDに合わせること。
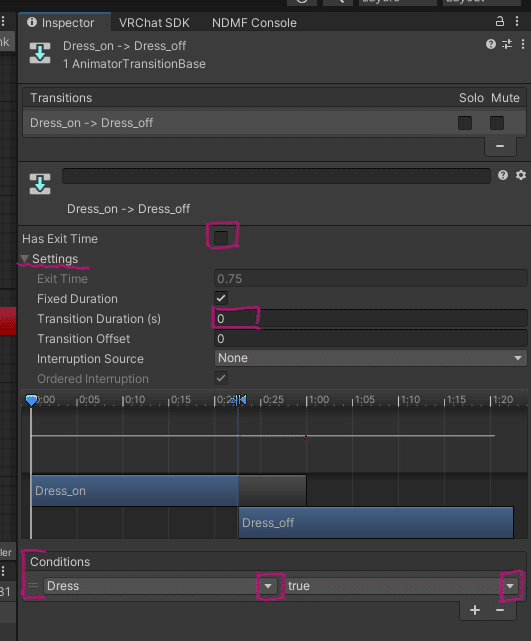
戻ってDress_onとoffの間に繋がる矢印線をクリックするとアニメーションが遷移する際の時間を指定することが出来る。
InspectorのHasExitTimeのチェックをオフ、▷Settingsを開いてTransition Durationを0、Conditionsからパラメーターと同じ名前のやつを選択、片方の矢印線はTrue、もう片方はFalseにする。


現在のこのアニメーションステートには何もアニメーションが入ってない状態であり、ここにアニメーションを記録して衣装の切り替えを行う。
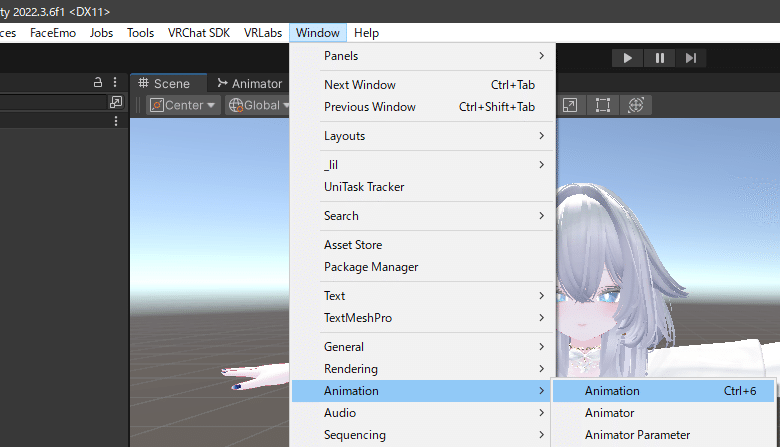
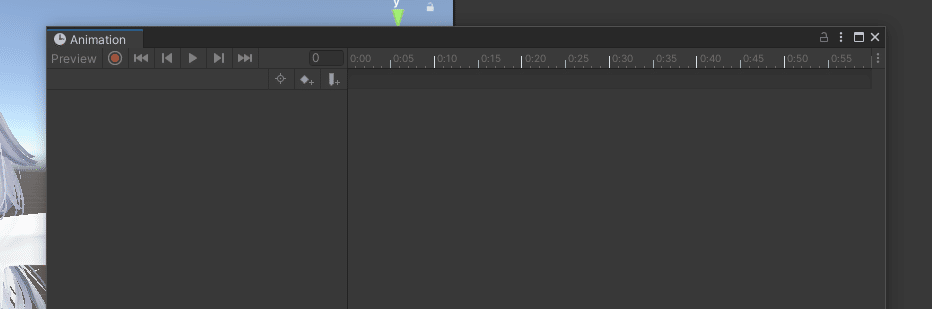
まずSceneに戻って、Unityウィンドウの上側にあるWindowからAnimation→Animationを選択。
別ウィンドウでAnimationタブが開くはず。


次にSceneのルルネちゃんかHierarchyのrurune_kaihenをクリックして選択。

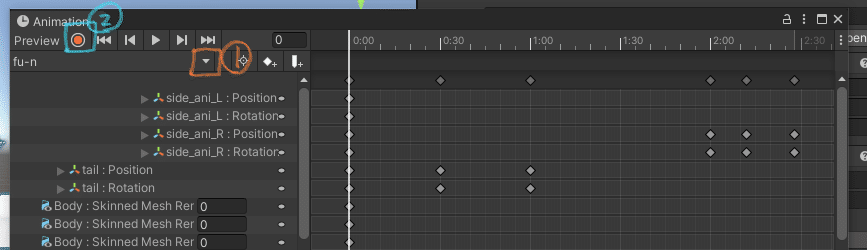
このように選択されたアバターに追加されているAnimationが表示されるので、
①から先ほど作ったアニメーションの「Dress_on」を探す。
何故かスクロールがきかないので注意!今回は頭文字がDなのですぐ見つかるはず。
②の録画ボタンで記録する。
他にもAdd Propertyから変更したい数値の記録が出来るが私はいつも録画ボタンからやってる。
②を押すと録画モードになり、Unity上の操作がアニメーションとして記録される。
録画モードの状態でまずHierarchyのrurune RE211を選択、Inspectorの一番上にあるチェックボックスをクリックして一度非表示にしたあともう一度チェックボックスをクリックして表示状態にする。
こうすることによってアニメーションに表示状態の動きを付けることが出来、ExpMenuで切り替えた際に服を着用できる。

筆者のは既にアニメーションつけてるので①の下のアニメーション欄に記録されてるが、デフォでは何もないはず
アニメーションが付与出来たらもう一度①の録画ボタンを押して録画を停止、これで下の方に「rurune RE211 : Game Objec…☑」みたいなのがあればOK。
さて、ここで問題なのがブラジャーのON,OFF問題である。
基本的にVRCのアバターはSceneに表示されている状態が反映されてVRC上に表示される。
しかしアニメーションで切り替えた際はそちらが上書きされて表示されるのでその特性をいかして服を着てる時はブラジャーオフ、着てない時はONというアニメーションを追加してVRC上のアバターを上書きしていこうという魂胆。
やり方は同じで、録画ボタンを押してHierarchyのunderwearからinspectorのBlendShapes、「bra_off」を100の状態にしてあげることでブラを非表示にするアニメーションが付与できる。
次に「Dress_off」のアニメーションにも同様に表示非表示のアニメーションをつける。
今度は2回チェックボックスクリックしなくても大丈夫。チェックボックスが外れてたらOK。
こちらにもブラの状態を記録、今度はOnにするのでBlendShapesは0の状態。
録画の停止を忘れずに。

因みに録画停止した後、Scene上のルルネちゃんが空中に浮遊した状態になった場合AnimationタブのPreviewを押すかAnimationタブを消すとTポーズに戻ってくれる。
一応ここまでで完成なのでPublishして状態を確認してみる。
恐らく衣装切り替えの最初の課題は貫通対策をアニメーションでコントロールすることだと思う。
私はExpMenuで下着表示非表示の切り替えボタンを作ってそのうえでアニメーションを編集していった。
今回はToggle式のボタンだったが、次はラジアルメニューの作り方等も記載していきたい。
ルルネちゃんはギミック豊富でデフォルトでも大変満足度の高いアバターになっているが、パラメーターの制限が多いのが難点…
やはり一つのアバターに一つの服を入れてくのが一番なのかな?って思ったりもする。軽量化にもつながるし・・・
あとペットが追従しなかったりジャンプダッシュがキャンセルできなかったり、ペンギミックで消しゴム♦にした後戻らなかったりのバグもあるので原因を調べていきたい…(恐らくパラメーターの超過が原因?)

