
XDでアニメーションをデザインするときに知っていると便利なコツ
Adobe XD に興味がある全ての人に役立つ情報をお伝えする番組「みんなで Adobe XD Trail 2022」。
第2回目のゲストとして「XDでアニメーションをデザインするときに知っていると便利なコツ」と「スクロール時のパララックスデザインの作り方」をご紹介したのですが、私のマシンのカーネル暴走と、配信×アニメーションの相性の悪さもあって、アニメーションの良さが微塵も伝わってない内容になってしまいました…。反省…。
そんなわけで、ここで改めてご紹介いたします。
配信では、Adobe XD Trailで公開しているレッスン動画に付随した内容である且つ、アニメーションがある程度わかっている前提でお話しましたが、アニメーションをあまり使った事がない方もいらっしゃるかと思いますので、ここではより詳しく解説したいと思います。
(なので配信とは内容を少し変えています)
XDでアニメーションって作れるの?
まずはじめに、XDでアニメーションは作れるの?というところからお話をします。
答えは、YES。
デザインにアニメーションをつけられるプロトタイプを作成することができます。
これにより実際のブラウザに近い動きをつけることができます。
XDでのアニメーションはどうやって作るの?
アニメーションさせたいアートボードやオブジェクトに対して、プロトタイプモードでインタラクションの設定をすることでアニメーションを作ることができます。
インタラクションでは
・トリガー
・アクション
を設定します。
トリガーとは引き金や起動スイッチという意味で、
●●というトリガーが発動したら、●●というアクションを起こすという設定をします。
トリガーの種類
では、トリガーにはどんな種類があるのかというと、
<タップ>
タップ(クリック)操作すると発動
<ドラッグ>
ドラッグ操作すると発動
<時間>
割り当てた時間が経過すると発動
<キーとゲームパッド>
割り当てたキーを押すと発動
<音声>
割り当てた音声を入力すると発動
※「時間」はアートボードを選択しているときだけ設定できるトリガーです。オブジェクトに対しては設定できません。
アクションの種類
次に、アクションにはどんな種類があるのかというと、
<トランジション>
アートボード間を遷移する機能
<自動アニメーション>
アートボード間に同じ名前のオブジェクトがあると、その間の座標やサイズが自動補完されてアニメーションしながら遷移する機能
<ハイパーリンク>
オブジェクトにURLリンクを設置できる機能
<オーバーレイ>
アートボードに別のアートボードを重ねて表示できる機能
<スクロール先>
アートボード内にある指定したレイヤーに遷移できる機能
<ひとつ前のアートボード>
遷移前のアートボードに戻る機能
<オーディオを再生>
追加したオーディオを再生できる機能
<音声を再生>
音声によるテキストの読み上げができる機能
これらのトリガーとアクションを組み合わせて、いろいろなアニメーションを作ることができます。
スクロール時にアニメーションするデザインを、
XDではどう表現するの?
では、XDでスクロール時にアニメーションしたり、パララックスするアニメーションを表現することはできるのでしょうか?
スクロールの代わりになるトリガーを使う
実際のWebページは、パソコンの場合、マウスやトラックパッドでスクロール操作をしますよね。
が、XDにはスクロールというトリガーがないので、
代わりにドラッグ、またはタップ、キーとゲームパッドというトリガーを使います。「ドラッグ」とは先程説明したとおり、「ドラッグ操作すると発動」するトリガーのことです。
本稿ではドラッグトリガーを使う方法で話を進めます。

スクロール時のアニメーションは自動アニメーションを使う
また、各アートボードにある同じ名前のオブジェクト間を自動アニメーションをさせることにより、ドラッグした時に、アニメーションをさせることができます。
「自動アニメーション」とは先程説明したとおり、「アートボード間に同じ名前のオブジェクトがあると、その間の座標やサイズが自動補完されてアニメーションしながら遷移する機能」のことです。

アニメーション用のアートボードは細かく分ける
1回のドラッグごとに、画面内(ビューポート内)にオブジェクトが表示されて自動アニメーションするよう、表示させたいオブジェクトが画面内(ビューポート内)に収まっている状態のアートボードをそれぞれ作ります。
それらをつなげて自動アニメーションさせることで、スクロール時のアニメーションと同等の表現を、ドラッグ操作でアニメーションを表現することができます。

スクロール時にアニメーションするデザインのポイントは?
では、実際にデザインしていくときのポイントを紹介したいと思います。
ポイント1

アニメーションするページのデザイン手順は、完成形のマスターデザインを作成してから、動きをつけたい部分のアートボードを複製してアニメーションをつけていきます。こうしておくと、完成形とアニメーションの流れがひと目でわかりやすく、デザイナー・エンジニア間の認識ズレが起きにくくなる利点があります。
ポイント2

ドラッグトリガーを使ってアニメーションできるようにするには、
各アートボードに同じ名前のドラッグトリガー用の透明オブジェクトを配置し、それらを自動アニメーションさせると、アートボード間をアニメーションさせることができます。
また、アートボードサイズで配置しておくことにより、スクロール領域を調整しやすくなります。
※アートボード全体からでもドラッグトリガーの設定はできますが、自動アニメーションは同じ名前のオブジェクト間で動く機能のため、スクロール時にアニメーションするデザインの場合、アニメーションはされません。
ポイント3

複数アートボードを作成する場合は、共通して使うオブジェクトのほか、セクション毎にコンポーネント化しておくことをおすすめします。
後になって修正が入った時に、調整が楽になります。
ポイント4

アートボード内のレイヤーはグループ化をしておきます。XDでのスクロール時のアニメーションは、レイヤーをアートボードの外にずらすことで表現ができるため、ずらしたときにレイアウト崩れが起きないようグループ化しておくことをおすすめします。
尚、グループ化しないほうがよいオブジェクトもあります。
それは「スクロール時に位置を固定」にしておきたいオブジェクトです。グループ化をしてしまうと、位置を固定する機能が外れてしまうため、位置を固定にしておきたいオブジェクトがある場合はグループ化から外しておきましょう。
XDでパララックスするページを作ってみよう。
パララックスといっても、手法は様々。
パララックスってなんとなく曖昧に覚えてて言葉できちんと説明したことがないので説明してみると、
パララックスとは「視差」という意味で、
複数のオブジェクトを異なるスピードで動かすことで立体感や奥行きを演出する手法のこと。
Webサイトでよくある動きだと、オブジェクトに遠近感をもたせて奥行きを出す手法があります。
これは近くにあるオブジェクトは早く動かして、遠くにあるオブジェクトは遅く動かすことで奥行きを出すことができます。
こういった表現をしたい場合は、それぞれのオブジェクトの移動距離を変えることで視差効果を出すことができます。
では実際に作って見ましょう!
アニメーションさせたいオブジェクトを編集

(ここでは予め、heroセクションとその下のaboutセクションをレイアウトしたデザインを用意しています)
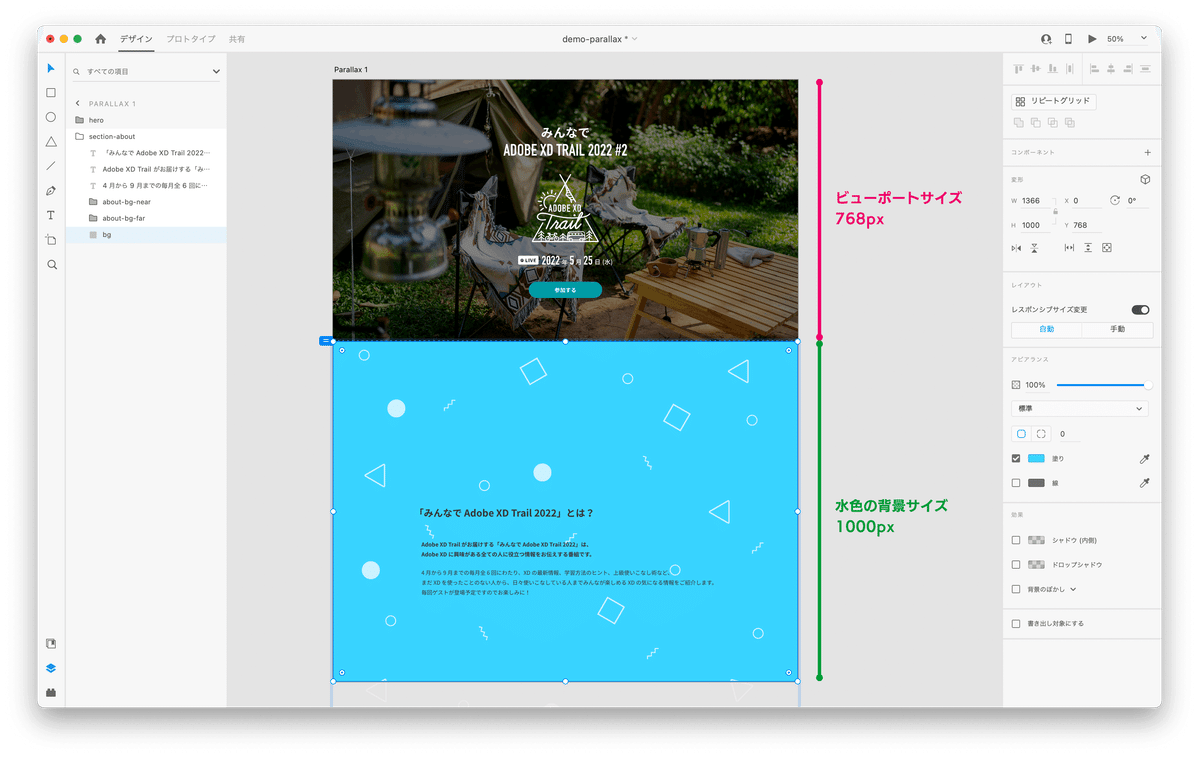
まず、この水色の背景オブジェクトをパララックスさせたいのですが、スクロールする分の距離がある程度必要なので、ビューポートサイズ(ここでは768px)よりも大きめの1000pxの背景を配置します。

そして、近くの背景と遠くの背景オブジェクトはそれぞれ高さ1500pxで作成したものを配置します。
ドラッグトリガー用の透明オブジェクトを作成

ドラッグトリガーを使ってアニメーションできるようにするため、
アートボードサイズのドラッグトリガー用の透明オブジェクトを作成します。
アートボードサイズの長方形を作り、塗りと線のチェックを外します。
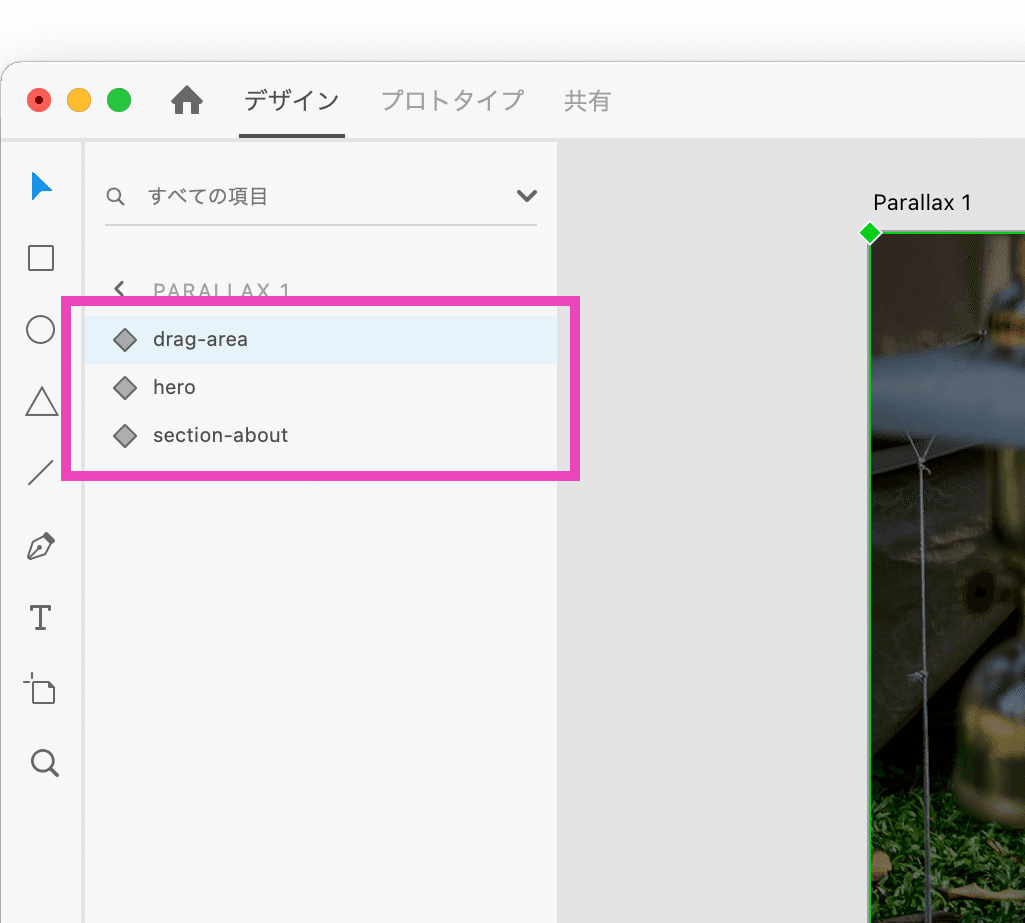
レイヤー名はわかりやすいよう「drag-area」にします。
繰り返し使うオブジェクトやセクションをコンポーネント化する

繰り返し使いそうなオブジェクトやセクションをコンポーネント化をします。
レイヤーをグループ化する

レイアウト崩れが起きないようグループ化します。
パララックス後の画面を作る

アートボードを複製して、パララックス後の画面を作成し、アートボード名をわかりやすいよう「Prallax 2」に変更します。
パララックス後のデザインを画面内におさまるよう位置を移動させる

グループを選択した状態で、Y軸を-1000pxにしてグループを移動させます。すると、画面内(ビューポート内)に表示させたい内容がおさまります。
背景オブジェクトの位置を移動させる

次に、背景オブジェクトの位置を移動させます。
近くにあるオブジェクトは早く動くので、近くの背景オブジェクトの下辺が、ビューポートの下辺に合うよう移動させて、移動距離を多く取ります。

遠くにあるオブジェクトは遅く動くので、遠くの背景オブジェクトは少しだけ上に移動させて、近くの背景オブジェクトよりも移動距離を短くします。
アートボードをビューポートサイズにする

aboutセクションより下にドラッグできないよう、アートボードのビューポートを768pxにして、余白は非表示にします。
プロトタイプモードでアニメーションを設定する

パララックスアニメーション用のデザインができたら、プロトタイプモードに移動して、
①ドラッグトリガー用に作成した透明オブジェクト「drag-area」を選択し、
②青い矢印をドラッグ後のアートボードにつなげます。
③プロパティインスペクタを下記のように設定します。
トリガー:ドラッグ
アクションの種類:自動アニメーション
移動先:2枚目のアートボード
イージング:なし
プレビューウィンドウを開いてドラッグをしてみると、このように奥行きのある効果が出せました。
サンプルファイル:
さいごに
パララックスアニメーションやスクロールに連動したアニメーションのデザインは、慣れないと難しく感じるかもしれませんが、Adobe XD Trailのレッスン動画では、比較的簡単な作り方を紹介しているので、ぜひ試してみてくださいね。
