
【週刊プラグインレビュー】Process.Audio /Rockruepel COMP.TWO
さてさて、あっという間に月末になり慌てて記事を相変わらず書いております。
今月はタイミング悪く長引く風邪をひいたところに、別の細菌系に感染してしまいまして、記事の更新が間に合いそうにありません。
定期購読をいただいている皆さまには大変申し訳ございません。
コロナも夏風邪も流行っている状況ですので、皆さまにおかれましても、体調には気を付けて夏をどうぞお過ごしくださいませ。
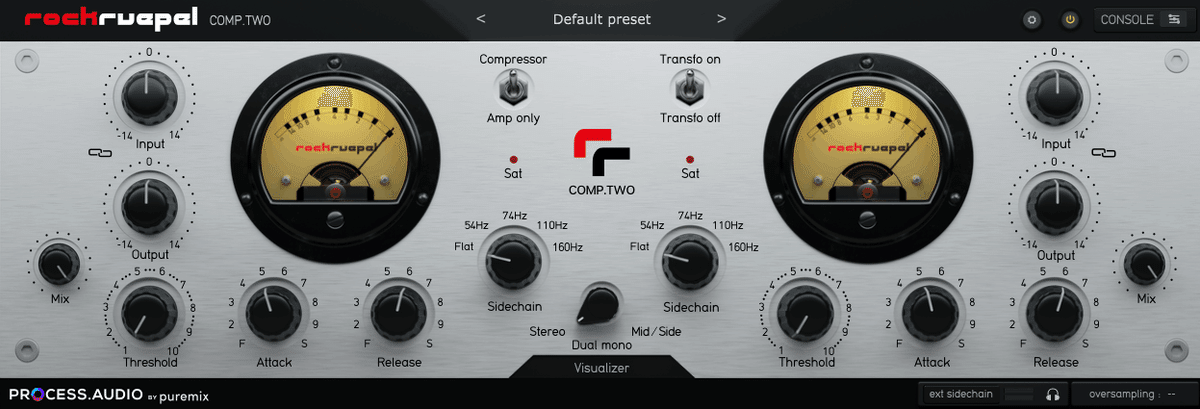
さて、今回取り上げたいのはRockrupel COMP.TWOです。
個人的には、Rockrupelというメーカーはレガシーとなったアナログの技術を現代に耐えうる改良をして出してくれている希少なハードウェアメーカーで、いつかは導入したいな~なんて考えていました。
そんな中、モデリングされたプラグインとして初めて出てきたので、飛びついてみた・・・という次第です。
ではでは、今回もやっていきましょう!
プラグインレビュー!!
COMP TWOとは?
COMP TWOはみんな大好きVari-mu式のコンプレッサーだ。
古ければRS124とか、Fairchild670とかが有名で。
現代になると、Manley Vari-muだとか。もっと現代だとSPL Ironだとか。
機材好きなら一度はロマンをみたことがあるはず。
僕もまたその一人ではあって、現代Vari-mu式のコンプレッサーを選ぶときに、実は最後までIronと迷ったのがこのCOMP TWOだった。
その理由は、Attack TimeとRelease Timeが現代のPopsに対応できるといえる幅をもっているのがこの二つだったからだ。
参考までに、
Manley Vari-mu→Attack 25ms-70ms Release 0.2s-8s
SPL Iron→Attack 0.2ms Release 20ms(GE/SI 100nf 最速設定)
Comp Two→Attack 600μs Relase 0.2ms(Fast設定時)
というような具合だ。
入手難易度と、修理を出す簡単さを考えると、当時Rockrupelは代理店がなかったこと。ボックストーンの種類の幅の広さ、ヘッドルームの広さからIronを選ぶことにはなったが、結構最後まで迷った記憶がある。
説明書には、VCAみたいなノリで使えるVari-mu式のコンプレッサーですぞ!と豪語されているが、納得できるスペックだ。
なかなかマニアックなチョイスだが、選ばれる理由のあるハードウェア。
COMPTWOはまさしくそんな印象の機材である。
で、それが正式にプラグイン化されたのが今回というわけで。
僕としては試さない理由があんまりなかった笑
なお、今回このプラグインを開発した、Process.AudioはMIX教則サイトのpureMIX.comのソフトウェア開発部門とのこと。
僕もMix with the mastersが出てくるまではpureMIX.comで色々学んでいて、今もまだ良質なコンテンツを作り続けていることに驚いている。
メーカーのコンセプトは、「プロがプロのためにつくるプラグイン」。
お馴染みの、FabDupontがフィードバックをしていて、彼が愛用しているコンプの一つにCOMPTWOがあったらしい。
機能面
基本的なコンプレッサーのパラメーターについては、このプラグインが気になる人や、読者の皆さんの中に分からない人はいないと思うので、割愛させていただく。

各種パラメーターについて
・SideChain
これは表記がないが、HPFの周波数を表しているとのこと。
・Stereo/Dual Mono/MSモード
3つのモードでコンプレッサーがどの方式で検知をするかを選ぶことが出来る。DualMonoとMSモードでは、それぞれの信号だけをソロで聞くことが出来る。
・AMP Only
FabDupontさんのリクエストで実機のほうにもつけられた、ラインアンプとしてだけ使うモード。RS124でも使われている、6CG7とNOS6N3の組み合わせのボックストーンらしい。
・Translo ON
SowtorトランスのON/OFFが出来る。
他、設定からVUの絵柄を帰られたり・・・
Visualizerモードでリダクション具合を図で見たり・・といったことが出来る。
Consoleモードについて
ユニークなモードとしてはConsoleモードという、他に立ち上がっているCOMP TWOを触ることができる機能がついている。

入出力、コンプとラインアンプの切り替え、DryWETを調整することが出来る。
S1だと、トラック名を読み込んでくれないのでやりたいことは非常によくわかるが微妙に使いにくい笑
エフェクト名にマウスオーバーして「←」マークを押すことで、その場で画面を切り替えることも出来る。
検証してみる
ここから先は
¥ 150
記事のご購入をいただきましてありがとうございます・・! 読者さまの中にときどき、サポートをくださる方がいらっしゃって、すごく励みになっております泣 いただいたサポートは全額次回記事に向けての研究&出版の費用に使わせていただきます・・・! 次回更新もお楽しみに・・!!
