
【インハウスデザイナー向け】何から考え始めたらいいのかわからない時のためのフレームワーク集
🎄CAMPFIRE Advent Calendar 2021 25日目の記事です
お腹はすいているに、これといって食べたいものが思い浮かばないそこのアナタ(主にデザイナー)!!
こんばんは、CAMPFIREデザインチーム、デザイナーのメイソンです。
うかうかしていたらアドベントカレンダーの最終日を担当することになってしまいました。そう、つまり大トリです。大鳥神社です(大焦り)。
さて、みなさんは普段、デザイン業務に着手する際に、何から考えはじめますか?
新規サービスをゼロから考える、すでに認知している課題を解決するためのUI改善、ユーザー体験を可視化して改善点を探る、などさまざまかと思いますが、こんな時このフレームワークを使えば考えやすいよ!という、逆引きリファレンス的なものがあったら便利だなぁと思いませんか?思いますね。(すでにあるかもしれないけどいいの)
ということで、今回は我らがデザインチームのメンバーが、日頃デザイン業務にあたる際に、思考や要件の整理に使っているフレームワークを一挙ご紹介しようと思います。
各フレームワークの詳細を知りたい方は、ご自身でググっていただくとして、あくまでこんな時にこのフレームワーク使うと便利そう!というのをざっくり説明いたします。
まずはこれ!すべてのデザイン着手前に絶対にやった方がいいこと【価値仮説シート】
どんなサービスでも必ずエンドユーザーの存在があり、彼らの体験をより良いものにするために、デザインという手段を使います。これから行うデザイン作業を通してユーザーにどんな価値を提供するのかを言語化しておくと、迷った時にログポース的な役割を果たしてくれます。
そこで登場するのが価値仮説シートです。
使い方は以下のテンプレートを埋めるだけ。簡単ですが、これを最初にやることで、これから誰に向けて何を解決すればいいのかが整理されます。プロジェクトメンバーの目線を合わせたり、ステークホルダーとの認識確認にも有効です。
価値仮説シート
(ユーザー)___は
(欲求)___(し)たいが
(課題)___(ない)ので
(製品の特徴)___(こと)に価値がある
出典元: 西尾泰和のScrapbox
たとえば、ECサイトを例にすると【ECサイト利用者は、ストレスなく買い物がしたいが、購入までのUIが複雑なので、わかりやすいUIにすることに価値がある】といった具合です。
メインテーマから派生させて思考を整理するための【マインドマップ】
マインドマップとは議題となるテーマから、それに連なるアイデアやキーワードを枝のように生やしていく思考法です。
たとえば「信頼感」を与えるランディングページを作る、という目的なら、「信頼感」から連想できるキーワードを発散していきます。

信頼感とはなにか?のイメージが頭の中で固まれば、どんな配色にするか、どんなモチーフを使うか、などを考えやすくなります。
とにかく発散して整理!【発散思考】
発散思考は実施しやすい手法なのでみなさんもおなじみかと思います。UX(顧客体験)をより良いものにしたいけど、ふんわり頭の中で考えているだけでは精度も低いし、それってあなたの意見ですよね?と論破王に言われてしまいます。本来はユーザーインタビューなどの定性的な調査を行なったうえで、そこで出てきた課題や事象をまとめていくのですが、リソースなどの関係でなかなかユーザーインタビューが行えない環境の方も多いかと思います。なので今回は頭の中を整理するための手法の一つとして説明します。
たとえば、ECサイトの売り上げを最大化させるKPIがあったとして、それを叶えるためにはまず「良い買い物体験」ってなんだっけ?というところから連想するアイデアを書き出していきます。

発散思考はプロジェクトメンバーや、PMとのブレストと合わせて行うと効果的です。
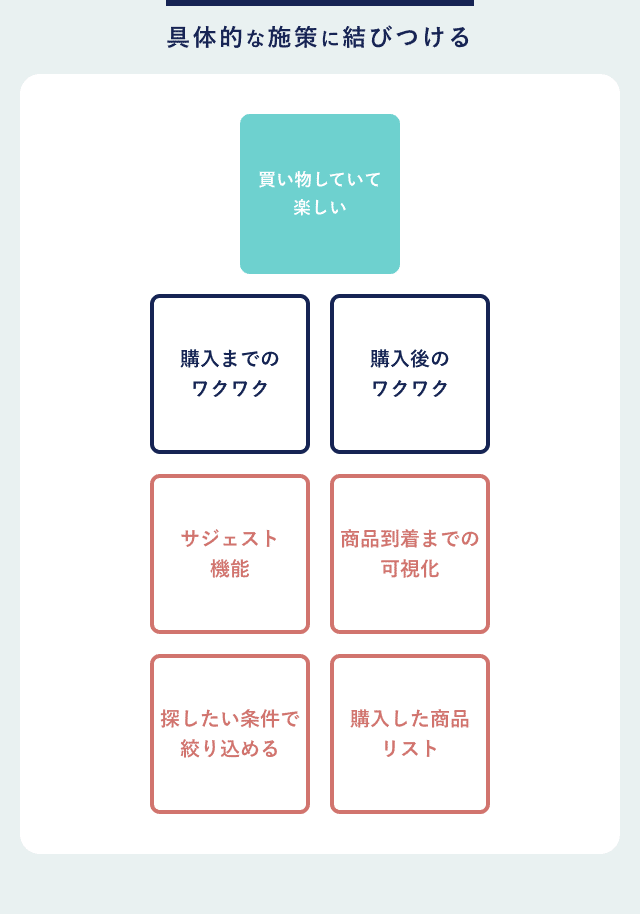
さらに抽出したアイデアをより具体的な施策に繋げていきます。たとえば、上記で書き出した「買い物していて楽しい」をより深掘っていきます。「買い物していて楽しい」ってどういう状態?「購入するまでワクワクしている状態」と「購入後もワクワクしている状態」。では、それらを実現するためにはどんな施策が考えられる?といった具合に、whyとhowを繰り返していきます。

そもそも今ってどうなってたっけ?現状把握のための【サイトフロー】
上記で導き出した改善施策を、現行のサイトのどこに適用させればいいのかを考えます。以下の例は簡易的なものですが、ざっくりページの流れと、ページ内の主な機能を可視化して、荒削りな状態からで良いので整理していきます。

上記の例では、どの機能がどこに追加されるべきなのかがわかりやすいように、発散思考の説明で発散した機能案を赤枠で表示しています。このように構造を可視化することで、プロセスに必要なCTAをデザインし忘れたり、階層が混乱したりすることを防げます。
KPIを成長させるユーザー体験を可視化【体験構造図】
体験をベースにしたユーザーフローと、それらの体験に従属するKPIで構成された構造図です。ちょーかんたんに言うと、KPIを意識しながら不確実性を極力取り除いてユーザー体験を可視化したものです。
体験構造図はユーザー体験をプロジェクトの中心に置きながら、数値指標(KPI)を意識し続けるためのものです。
出典:体験構造とKPIで前進するデザインドリブンなプロダクト開発 | note
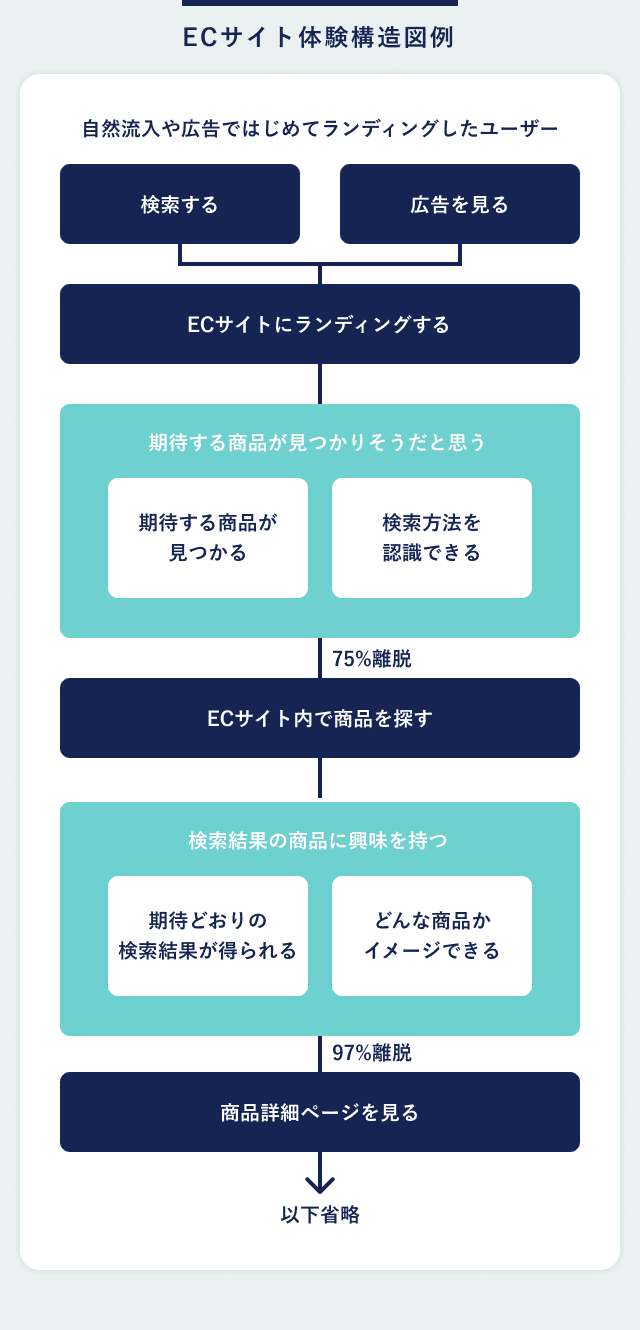
ECサイトを例に、UXイシュー(目指すべき状態)を「期待する商品が見つかりそうだと思う」と、「検索結果の商品に興味を持つ」と仮定し体験構造図を作成すると以下のようなイメージ。

上記の行程で見えてきたイシューを解決するためのソリューション(施策)が複数ある場合、ICEスコアという手法を使って優先順位をつけて実施していきます。
ICEスコア(ICE score)とは、改善案や着手すべき施策が多い際に優先すべきものを順序づける手法のこと。「影響力、インパクト(Impact)」、「信頼度(Confidence)」、「容易性(Ease)」の3つの要素を掛け合わせて算出する。
出典:シマウマ用語集
各ソリューションの影響力、信頼度、容易性を10段階で評価し、それぞれの項目を掛け合わせた数値が最も大きいものから優先的に実施します。
ユーザーインタビュー設計にも使える【KJ法】
定量的なデータだけでは知り得ない、ユーザーのインサイト(本音)を発見するために有効なユーザーインタビュー。その質問内容を設計する時に活躍するのがKJ法です。
KJ法とは、アイデアを整理する際に使う方法の1つです。個人の発想をカード(ポストイットなど)に書き、ボードに貼り付けていくことで、似たようなアイデアを整理します。出来上がったクラスタに見出しをつけて、大枠のテーマや課題を明確化することが目的です。
出典:ユーザーインタビューの価値とは?良いインタビューを実施するために抑えるべきこと
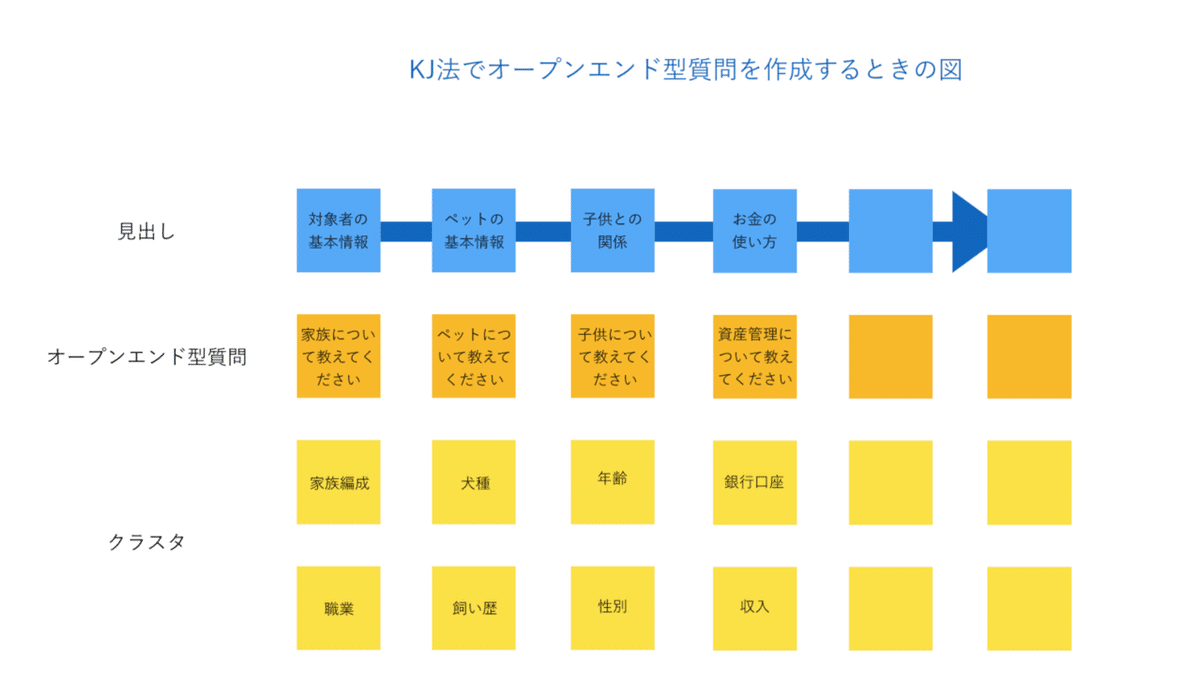
最初にクローズドエンド型の質問(はい、いいえで答えられるもの)を付箋に発散していきます。それらをグルーピングし見出しをつけます。見出しをつけた塊をユーザーの体験に沿って時系列に並び替えます。各見出しごとにオープンエンド型の質問(どうやって、どのくらいなど)を考えます。

番外編:ユーザーのモチベーションを可視化【絵文字フロー】
番外編として、ちょっと面白かったのでご紹介します。クラウドファンディングのプロジェクトに支援する際、ユーザーのモチベーションがどう変化するかを絵文字を使って表現したユニークな図です。ユーザーのモチベーションをHP(ヒットポイント)に置き換えて、HPを上げながら支援完了まで導く理想のイメージを可視化しています。どのポイントで、ユーザーのモチベーションが変わっていくのか、顔の絵文字付きでわかりやすく表現されています。

最後に
実は僕自身、課題や要件の整理、数値管理などに苦手意識があり、デザインチームのメンバーが作ったドキュメントやフロー図を見ては「みんなすごいなぁ…」と指をくわえて見ているばかりでした。UIデザイナーに任される作業範囲もさまざまかとは思いますが、弊社では今年からデザイナーとPMが1セットとなりイシューに恒常的に向き合えるようになる仕組みを導入しました。これによりデザイナーがこれまで以上にイシューと向き合い、課題の抽出から改善、検証までを一気通貫で行う機会が増えました。
みんなが普段どんなことから考えてデザインに着手していくのか、どういう場面でどんなフレームワークを使っているのかを聞きたい!と思っていたのですが、なかなかタイミングを掴めずにいました。
そんな中、アドベントカレンダーを担当させていただくことになったので、これを口実に対象メンバーにヒアリングを行い、今回の記事を完成させることができました。
記事を書くにあたってご協力をいただいデザインチームのみなさま、お忙しい中本当にありがとうございました!!
何気に人生初のアドベントカレンダーでした。
それではみなさま、良いお年をお過ごしください。
おしまい!
