
【採用側の本音】現場で必要とされるデザインスキル・マインドとは?(前編)
「採用目線」で語る、スクールで目指せるデザイナーと現場で必要とされるデザイナーのギャップについて、BtoBスタートアップ CDOのもちさんとWeb制作事業「URBAN」を運営しているHIROKIさんをお呼びし、ウェビナーを開催いたしました。
本記事では、現場レベルで求められるデザインスキル・マインドについてお話ししたウェビナーの内容についてお届けします。
※本編3/3に開催されたウェビナーの内容を記事化したものになります。 ※続編記事は12月初旬公開予定
—
■スピーカー情報
URBAN プロジェクトマネージャー/Webディレクター/Webデザイナー
馬場 洋輝さん | Twitter
BtoBスタートアップCDO
もちさん | Twitter
Maslow株式会社 CEO
安達 卓則 | Twitter
—
「成長し続けるデザイナーを増やす火種を生みたい」
安達:今回のウェビナーを開始した背景について、一言でいうと「成長し続けるデザイナーを増やしたい」という想いにあります。
現状、デザイナーとして成長したいのに成長できないとか、スクール卒業後にデザイナーとして成長するために必要なスキルアップに苦しむということが、よくあると思います。
特にデザインスクールを卒業する方に多いのですが、スクールで教えることと現場で求められるレベルに結構ギャップがあったりするのかなと。
なので、きちんとそのギャップをまず認識し解消していき、自分で成長し続けていけるようなデザイナーを増やすのが大事なんじゃないかと思っています。
なんかTwitterでブランディングしてる人に限って、実務スキル伴ってない方があまりにも多いというか... 私の立場からするとなんか疲れてしまいました... (もちろん実力者もいます)
— あっくん | 自己実現の後押し人🔊 (@maslow_design) January 24, 2022
これからのデザイン業界の未来に必要なのは、量産型デザイナーを増やすことでなく、1流のプロ人材を増やすことかと。
本ウェビナーを始めるきっかけとなったツイート
では、早速まずは現場レベルで求められるデザインのスキルとマインドについてから、話していけたらと思います。HIROKIさんからよろしくお願いしす。
現場レベルで求められるデザインのスキルとマインドとは?:馬場洋輝

<プロフィール>
2018年より独立し、Web制作・マーケティング事業をスタートし、制作事業の傍ら、Webデザイナーの教育にも携わり、これまで300人以上のデザイナー育成に従事。
2020年、令和時代の働き方や新しい組織づくりの一環として、様々なジャンルのWebクリエイティブに精通した即戦力のフリーランスメンバーを組織化/体制化したWeb制作事業「URBAN」を立ち上げる。
HIROKI:URBANというWebクリエイティブ組織を運営しております、馬場洋輝と申します!僕は2018年からWebデザイナーとして独立しまして、その頃からエンドクライアントさんやWeb制作会社さんを相手に、デザイン制作と企画・戦略を練るところから携わってきました。

2020年あたりから、新しい事業組織、新しい組織のあり方を模索したいと思い、その一環としてデザイナーやディレクターといったプロの人材(フリーランス)の方を中心に集めて組織化することによって新しい価値をお客さんに提供していく「URBAN」という制作クリエイティブ組織を発足いたしました。
Web制作フローとしては、企画フェーズと制作フェーズがある
HIROKI:現場レベルで求められるデザインスキルやマインドの話なんですけど、前提として理解しておかないといけない話があると思っています。
それはWeb制作の仕事というのは流れがあるということです。
ここで言ってる現場というのは、エンドクライアントさんっていうよりは、僕らみたいな制作現場寄りの話なので、それを踏まえて話していきたいと思います。

まずWeb制作の仕事の流れというのを皆さんと一緒に確認していきたいと思います。
このWeb制作の仕事の流れは、大きく企画フェーズと制作フェーズの2つに分けられます。
まず企画フェーズで、エンドクライアントさんからお問合せがあった後に、制作の目的やターゲットの分析やリサーチを行い、コンテンツを企画・制作を行う。その後に、デザインのコンセプト設計・仕様を決定していって、サイトマップやワイヤーフレームを作る。
そして、制作フェーズに入ってデザイン制作・実装に移るという流れです。
例えばクラウドワークスの案件だと、ワイヤーフレームが出来上がった状態で渡されてそこからデザインを作っていく仕事、つまり制作フェーズから入る流れが多いかなと思います。

企画フェーズっていうのは、サイトの仕様や要件など、様々な意思決定を行ってドキュメントにまとめていくフェーズ。
そして、制作フェーズが実際にデザインを制作・実装していくフェーズになっていきます。厳密には運用フェーズもあるのですが、今回は割愛しますね。
次にそれぞれのフェーズについてもっと詳しく説明していきたいと思います。
現場レベルで求められる高いクオリティとは、綺麗なデザインにすることだけではない
HIROKI:まず先にイメージがしやすいので、制作フェーズの話からいきます。
制作ベースで求められる現場レベルってのは、端的に言うと高いクオリティでアウトプットができるということと言えると思います。
ここで質問ですが、皆さんが想像してる高いクオリティのウェブサイトって、どんなものでしょうか?

デザインで考えると「とにかくおしゃれ」「アニメーションがかっこいい」みたいなイメージが浮かびやすいと思います。
コーディングの部分でいうと、デザインを忠実に再現してるってのが高いクオリティだと思ってる人が多いと思います。
これは間違ってはいないのですが、僕視点での現場が考える高い質(クオリティ)はこの図のようなイメージになります。
デザインの場合だと、伝えたい情報が正しい順番で的確に伝わる情報設計がされて、それを土台として魅力的な意匠性があるというのが、高い質のあるデザインです。
コードの場合だと、パーフェクトピクセルは当たり前で、バグやエラーのリスクがなく保守性が高いというところが、いわゆる高い質のウェブサイトというように考えています。
なので、このレベルが当然だと考えられるのが、現場レベルで求められるスキルもしくはマインドだと言えるのではないかと思います。
ここからは、Webデザインの話に絞って話を進めていきたいと思います。
的確な情報設計と魅力的に伝わる戦略を大事にする

HIROKI:Webデザインの評価軸は大きく二つに分けられると思います。
一つは正確に情報が伝わるか、つまり、伝えたい情報が意図した順番で的確に伝わるような設計がされているかという点です。
もう一つは、魅力的に伝わるか。
これはいわゆる単純な意味でのデザイン性(意匠性)ということですね。目的やターゲットにとって魅力的な意匠性が施されているかどうか。
なので、見栄えはいいけど情報設計が伝わりにくいのもダメだし、その逆もダメ。二つの要素がちゃんと成り立っているデザインが、現場レベルでいうところの当然の基準だと思います。

話を広げて「現場レベルで求められるデザインスキル全般」の話をしていきます。冒頭資料でもあったのですが、現場レベルで求められるデザインスキルは、大きく五つあると思います。
企画フェーズでは、①分析やリサーチ、②コンセプト・仕様の決定、③サイトマップ・ワイヤーフレームの作成ができることが重要で、特にデザインスキルが要求されるこの三つになると思います。


そして、先ほど話した④正確に伝わる情報設計ができる、⑤魅力的なデザインに仕上げることができる。これは言わずもがなですね。
いわゆる綺麗なデザインというだけではなく、目的やゴールから逆算して誰に対して何を伝えるかを考え抜くことが、デザインでは必要とされるかなと思います。
SNSとかの場合、意匠性がフォーカスされがちなんですけど、そこだけが重要というわけではありません。
大前提として、どちらかというとその情報設計の部分がちゃんとできているかが重要になってきます。
現場レベルで求められるデザインのスキルとマインドとは?:もち
<プロフィール>
もち | BtoBスタートアップ CDO
AI系BtoB SaaSのスタートアップ株式会社xenodata lab. CDO(Chief Design Officer)
専門学校でグラフィックデザインを学んだのち、複数のスタートアップでプロダクトのUIデザインを経験し、現在はUI・UXデザインを中心に社内の全クリエイティブを担当。
IT業界でのデザイナー歴は10年以上。本業以外ではSTUDIO公式パートナーとしてweb制作も行う。オンラインスクールのデザインメンターやTwtterの発信などデザインを教える活動も積極的に行っている。
もち:本業は株式会社xenodata lab.というBtoB SaaSのスタートアップでCDOをしています。会社の事業内容は、AIを使った経済予測プラットフォームを作っています。UIデザインが自分のメインのお仕事です。
副業ではSTUDIOさんの公式パートナーとして、STUDIOを使用したWeb制作の案件を受けたりもしています。他には立ち上がったばかりの企業でUIデザイン基盤を作成するお手伝いをすることも多いです。
他のお二人とは違って私はインハウスデザイナーなので、デザイン会社を経営しているわけではないのですが、逆にインハウスデザイナーからの視点のお話ができたらいいかなと思っています。
では、早速現場レベルで求められるデザインスキル・マインドについて話して行きます。
インハウスデザイナーとして、資料作成から機能のデザイン設計までなんでもやる

私が普段会社で実際にやっている業務を一覧にしてみました。
実際に現場のデザイナーがどんなことをしているのか、ひとつずつ詳細に説明していきます。
まずは、みんなで要件定義することから始まります。
デザイナーとして、こういう要件はユーザーにとって使いづらいのではないかとか、こういう見せ方にした方が分かりやすいんじゃないかとか、基本的にユーザー視点に立って意見しつつ社長やPO(プロダクトオーナー)、エンジニアと要件を詰めていきます。
プロダクトの初期フェーズでは、サービスのデザインコンセプト作成(VI)も重要な仕事です。プロダクトの世界観をどういった方向性にするのか、ビジュアルデザインをどう表現していくのか決めていきます。
ここで決めた世界観がプロダクトやWebサイト、SNSの投稿画像など、あらゆる箇所に影響していくことになるので、とても責任重大なお仕事です。
次に、デザインシステム。UIデザイナーの力の見せ所ですね。
プロダクトのUIデザインに一貫したルールを持たせるために、コンポーネントの設計やスタイルガイドの定義をエンジニアと一緒に話しながら決めていきます。設計の精度によって後々の作業スピードが変わってきます。
あとはプロトタイピングもやります。Figmaを使って動くプロトタイプをつくります。
しかしつくり込みすぎると、その分工数も肥大化してしまうので、本当にここだけは検証しておくべきだよね!という重要な部分だけプロトタイプを作成することが多いです。
力の掛け具合を見極めるのも、デザイナーの重要な仕事だと思っています。
自分は外部の人とのやりとりが得意ではありませんが、必要があれば、セールスチームのオンライン商談に参加させてもらって、ユーザーテストとかユーザーヒアリングをやることもあります。
あと忘れちゃいけないのがデータ管理。Figmaのデザインデータやコンポーネントデータとかをどう管理していくかルールを決めて整備します。
デザインデータの管理に関しては、どうしても煩雑になってしまうことが多く、そのまま放置しているとデザイナー・エンジニアの作業スピードにダイレクトに影響してきます。
スピードを落とさないためにも、面倒くさがらずにしっかりルールを決めて管理しておくことが重要になります。(維持するのはとても大変ですが…)
私のメイン業務はUIデザインですが、サービスのLPやコーポレートサイトのWebデザインもやります。つまりUIデザインとWebデザイン、両方の知識が必要になります。
LPのコンバージョン率を上げる施策を考えて仮説検証をすることもあります。例えばGoogle Analyticsを見ながら閲覧時間が低いのが分かったら、コンテンツを追加・変更してみるなど。自分で仮説を立てて、デザインを変えて検証して、コンバージョン率を上げていくみたいなことです。
また、要件定義書のテンプレ作成や、サイト更新マニュアルなどの資料作成にも携わっています。皆さんデザイナーって見た目のデザインを作る仕事がメインだと思われがちなんですけど、実はこういう文字主体の資料作成をやることもあります。
最後に、名刺やチラシ・バナー、イベントブースなどのグラフィックデザインもこなす必要があります。
こうやって改めて洗い出して見ると、本当に幅広い業務内容ですね。時間配分で言うと、考える時間がの方が多くて7割くらい、Figmaとか触ってデザインを作っている時間は3割ぐらいだと思います。
9割ぐらい手を動かしてデザインをつくると思っている人もいるかもしれないのですが、実際は考えたり、設計している時間の方が断然多いです。
経営者目線を持つこと、そしてなんとかするマインドが大事。
もち:
次に、現場レベルで求められるマインドについて、話していきたいと思います。

メインでデザインをやっているのは私だけなので、基本は自分で何とかするしかないというマインドでやっています。
スタートアップでは、何か教えてくれとか、何々してくれみたいな「くれくれくん」はやっていけません。
教えてくれる人なんていないですからね。自分でなんとかして突破していく力が必要になってきます。
そして、常に「会社のために」を考えて、できる限り経営者目線で考えるということも大事にしています。
あとはチームでの生産性を考えること。これはインハウスデザイナーにとってとても重要なマインドだと思います。
採用目線からスタートアップのデザイナーに必要なマインドやスキル要件を考える

もち:もし弊社が、今後デザイナーをポテンシャル採用するとしたら、どういう人が欲しいか書いてみました。
これから会社に転職したいとか就職したいっていう人もいるかもしれないので、そういう人に聞いてほしいです。
まずはカルチャーフィットする人。
カルチャーフィットするかどうかはお互い気持ちよく働くために、とても大事なことです。
入ってから思想が合わなかった、ということも少なくないので、行きたい会社があったら、必ずその会社がどういうカルチャーを持っているのか事前に調べた方がいいです。
次に自立していて自走できる人。
先程「くれくれくん」の話でも言いましたが、言いましたが、自分1人でも何とか頑張ります!みたいな人がいいですね。
そういう人は教育環境が整っていなくても自力で成長していけるので。また、前のめりにプロジェクトを進めていける人っていうのも一緒ですね。
自走できる人と一緒で、自分でプロジェクトをガンガン回していきますというマインドは持っていてほしい。仕事を待っているだけだとしんどい。
本当は未経験にも夢をもたせてあげたいのだけど、うちだとデザインの実務経験が2年以上はないとやはり厳しいかも…。
またロジカルにデザインを説明できる人がいいなと思います。
UIデザインに関しては、Webデザインよりもさらにデザインを設計した意図を説明することが求められます。
エンジニアや社長と議論しながらUIデザインを作っていくので、説明して納得させる能力がかなり重要になってきます。
あと最後は人当たりのいい人!
一緒にチームとして仕事をしていくことになるので、どんなにすごいスキルを持っていたとしても、ツンツンしてる人だと敬遠されてしまい、結果、チームとしての生産性が落ちちゃいます。
なので人当たりがいいというのも立派なスキルの一つとして重要視しています。
現場レベルで求められるデザインのスキルとマインドとは?:安達卓則

<プロフィール>
株式会社Branding EngineerにてtoB営業を経験。その後、株式会社Spaceeで営業、カスタマーサポートを通してUI/UXの重要性を認識し、広告代理店にWebデザイナーとして転職。Web制作の上流から下流まで全てを経験。2018年、自身が天職を見つけ、自己実現した原体験から、人の持つ潜在能力を開花させるため、Maslow株式会社を創業。
安達:安達と申します。僕も簡単な自己紹介をしたいと思います。
元々建築家を目指していて、大学では建築設計を専攻していたのですが、事業立ち上げに携わる中でビジネスって面白いなとなりまして。
当時リクルートで新規事業系のインターンをいくつか経験した後に、人材会社で営業としてキャリアをスタートさせました。
ただ営業をやっていく中で自分の天職ではないなと思いまして。
それから会社辞めて、1ヶ月とかで広告代理店にWebデザイナーとしてキャリアチェンジ、同時にデジハリに入って、学生と会社員っていう二足のわらじを履いてました。
1年半ぐらい働いた後に、フリーランスとして独立後半年で、法人化して現在に至るっていう感じです。

僕が経営するMaslowは、自己実現を後押しするデザインカンパニーです。
企業のありたい姿、理想の姿と現状のギャップを埋めるプロセスでのデザインという手段によって共創し、企業の価値や魅力を最大化していくっていうことをやってます。

「未来の価値をデザインする」を使命に、企画からブランドの上流・ビジュアルまで落とし込むことで本質的な価値を一緒に考えています。
ビジネススキル&デザイン哲学があるかが、現場で求められる
ということで本題になると思うんですけども、結論としてビジネススキルとデザイン哲学が大事なんじゃないかって私は思っています。
ビジネススキルってなんぞやって考えたときに、対人スキルだったりとか課題解決スキルが大事だと思います。

もう少し簡単に言うと、コミュニケーションスキル、営業スキルとコンサルティングスキルみたいなそういうイメージに近いと思います。
まず活躍する方って基本的にコミュニケーションスキルがある。
ここは結構基礎的なものだし、非常に大事だと思っています。
これも抜粋なのですが、ビジネススキルの中でも三つあると思っております。

それは、
・テクニカルスキル
・ピープルスキル
・コンセプチュアルスキル
になります。
基本的に手を動かす仕事が結構大事だよねってデザイナーは思いがちなんですけど、結構ピープルスキルを使う仕事だったりするんで。
駆け出しデザイナーの方のあるあるとして、スキルアップに何か意識しがちでテクニカルスキルばっかを求める傾向にあると思います。
基本的にピープルスキルやコンセプチュアルスキルとかがないと、現場で使えない手だけ動かせるデザイナーみたいになっちゃうので、そこが一般的なイメージとギャップがあるなとも思いました。
デザイン哲学という自分の中の"物差し"
そして、デザイン哲学です。

ここでいう哲学とは自分の中で持ってる価値判断というか信じてるものを表します。
デザイン哲学がないデザイナーってどうなるかっていうと、どうしても判断基準が曖昧だったり、デザインに対する定義みたいなのが結構なかったりします。
ストレートな表現で申し訳ないのですが、そういう方は現場で使えないデザイナーとなってしまって、ちょっとやりづらいなと思ってます。
一方でデザイン哲学があるデザイナーって、基本的に自分の価値判断基準が明確なので、デザインに対して迷わない。
自分に対して自信があって意思決定スピードも速いので、ガンガン提案できる状態になって、本当に現場で活躍するデザイナーになれると思います。
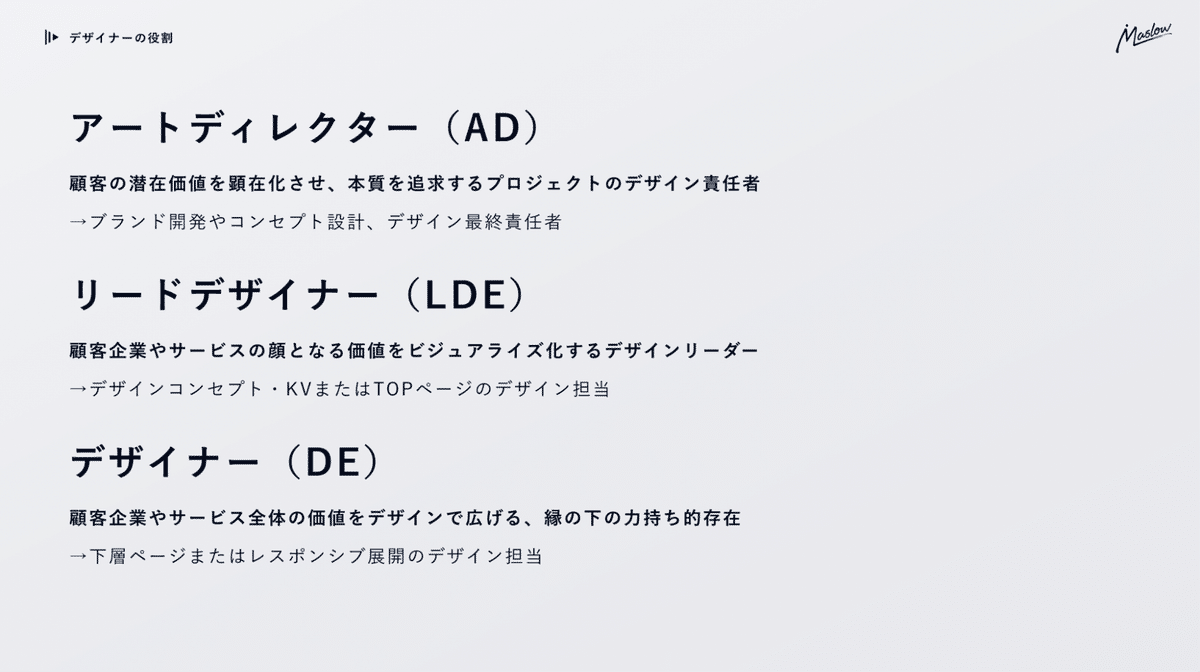
ここで、突然ですがMaslowのプロジェクトを回す8職種について、紹介させてください。

そのうち、三つの職種の
・アートディレクター
・リードデザイナー
・デザイナー
とデザイナーが3種類います。
ここからあくまで参考程度にしていただければと思うのですが、
基本的に
・アートディレクションスキル
・リードデザインスキル、
・デザインスキル
各それぞれ三つ大きくあって、さらにそのうち三つずつで合計で9つの求めるスキル要件があります。

例えば、アートディレクションスキルの中でも、ビジネス理解力だったりとかブランディング力、ブランディング・コンセプト設計は大事にしております。
リードデザインでいうと、マーケティング理解力も必要になります。
そして、デザイン哲学の文脈でいくと、一流デザイナーの心構え8箇所というものがあるのですが、意外にこれを実践できている人はいないと思います。
現場レベルで求められるデザインスキル・マインドとは#採用目線ウェビナー pic.twitter.com/g5uXcgUNoS
— あっくん | 自己実現の後押し人🔊 (@maslow_design) March 3, 2022
あくまで例ですが、自分のデザイン哲学としてこういった価値基準を持っておくと絶対迷わないと思います。
♦︎
続きはこちら>>>(12月公開予定)
デザインスクール卒業生がぶつかる、デザインスキル・マインドの現場とのギャップについて
さいごに
このnoteを運営するMaslowは企業の潜在価値を引き出すコーチングデザインカンパニーです。
デザインとコーチングで、企業が本来持っている価値や魅力を最大化させ、中長期的なブランディングを作っていくための支援を、ベンチャーから上場企業まで幅広いお客様に提供しております。

