
AWSの生成系AIクラウドサービスを利用してみた
AWSからAWS Bedrockという生成系AIクラウドサービスが出ましたので試してみました。生成系AIでは出遅れ感が否めないAWSですが、どんなものが紹介していきます。
AWSにおける料金通知設定
使用モデルと料金
AWS Bedrockの使用方法
所感
AWSにおける料金通知設定
生成系AIということで使用量も気になりますので、事前にある閾値を決めておき超えたらメール通知するように設定しておきます。
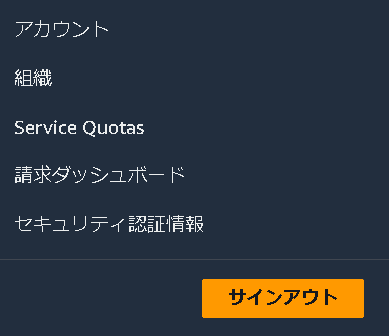
まずは、AWSマネジメントコンソールの右上のところから、請求ダッシュボードをクリックします。

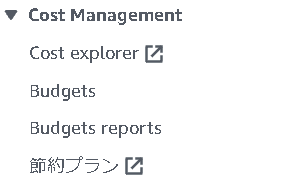
次に、左ペインからBilling->Cost Management->Budgetsを選択する。

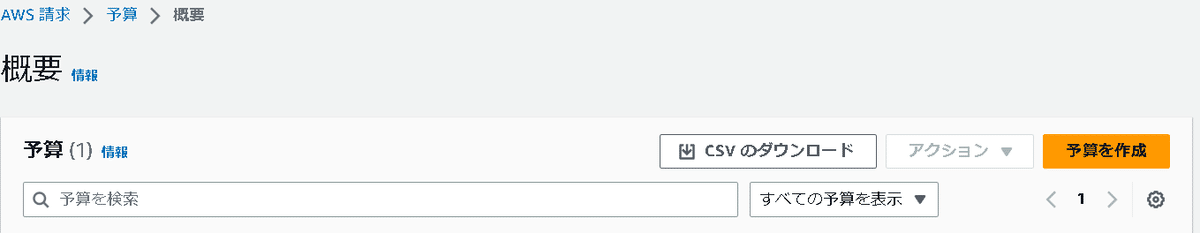
予算を作成をクリックします。

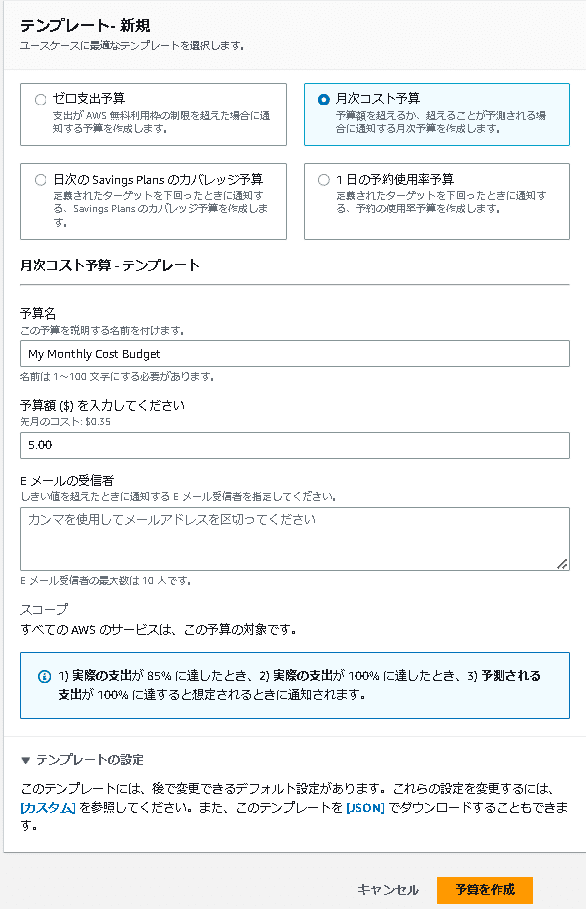
月次コスト予算を選択し、予算額を5とし、通知先Eメールアドレスを入力して、予算を作成をクリックします。

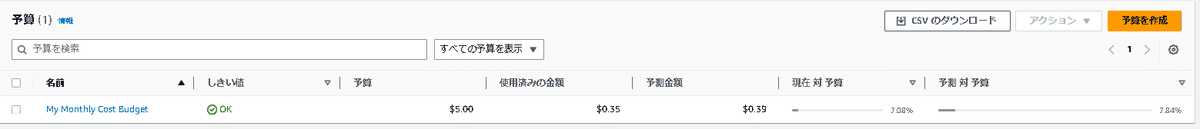
月次予算に抵触しそうなときは通知メールが来るように設定されました。

使用モデルと料金表
使用モデルのロゴマークは、以下となっています。

StabilityAIなどのStable Diffusionは使ったことがある人が多いのではないでしょうか。また、AnthoropicのClaudev2を使うことができます。確か、日本からだと使えなかったと思いますが、AWS Bedrockのプラットフォームを通じてなら使うことができます。但し、Anthoropicの場合は、モデル使用理由を申請しなければなりません。
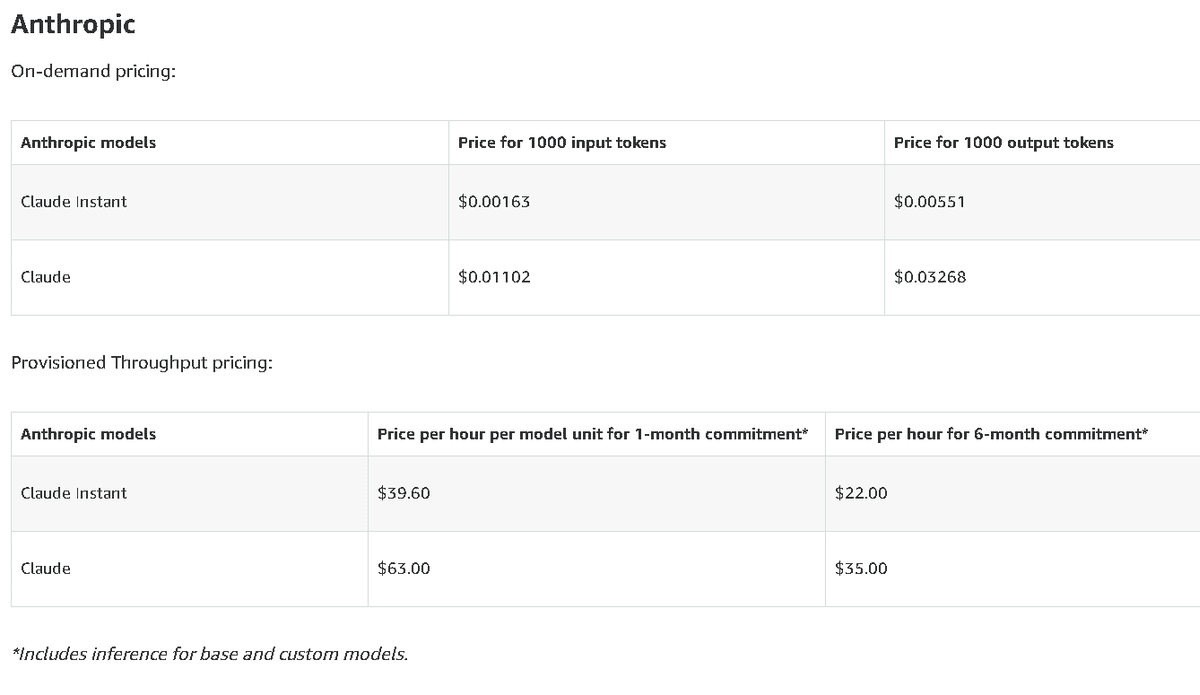
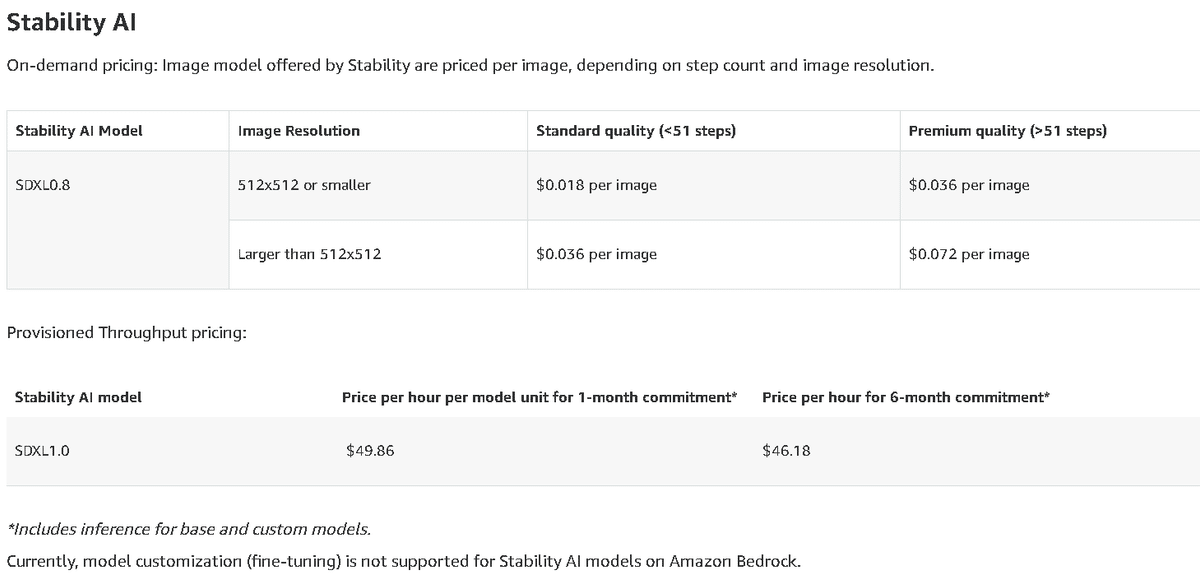
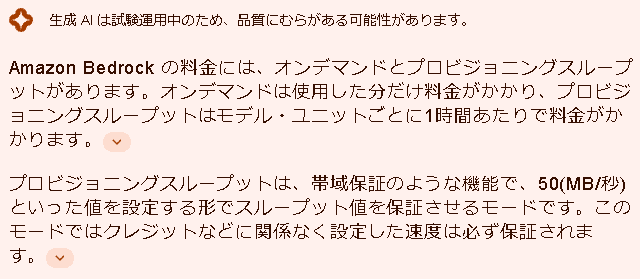
各モデルの料金は、以下のページが参考になります。値段は知らぬうちに変更されると思いますので、正確な金額が知りたいときはサイトで確認しましょう。


Provisioned Throughput pricingが何か良くわかりませんでしたが、Googleに聞いてみますと、帯域保証型とのことです。

AWS Bedrockの使用方法
AWSマネジメントコンソールから、全てのサービスを表示させて、Amazon Bedrockを探します。
Get Startedをクリックします。

リージョンは、バージニア北部にしています。シンガポールリージョンがありましたが、使用可能モデルが少ないように見えたからです。

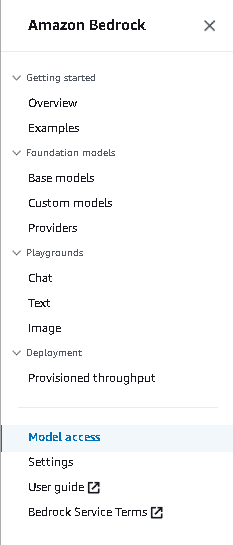
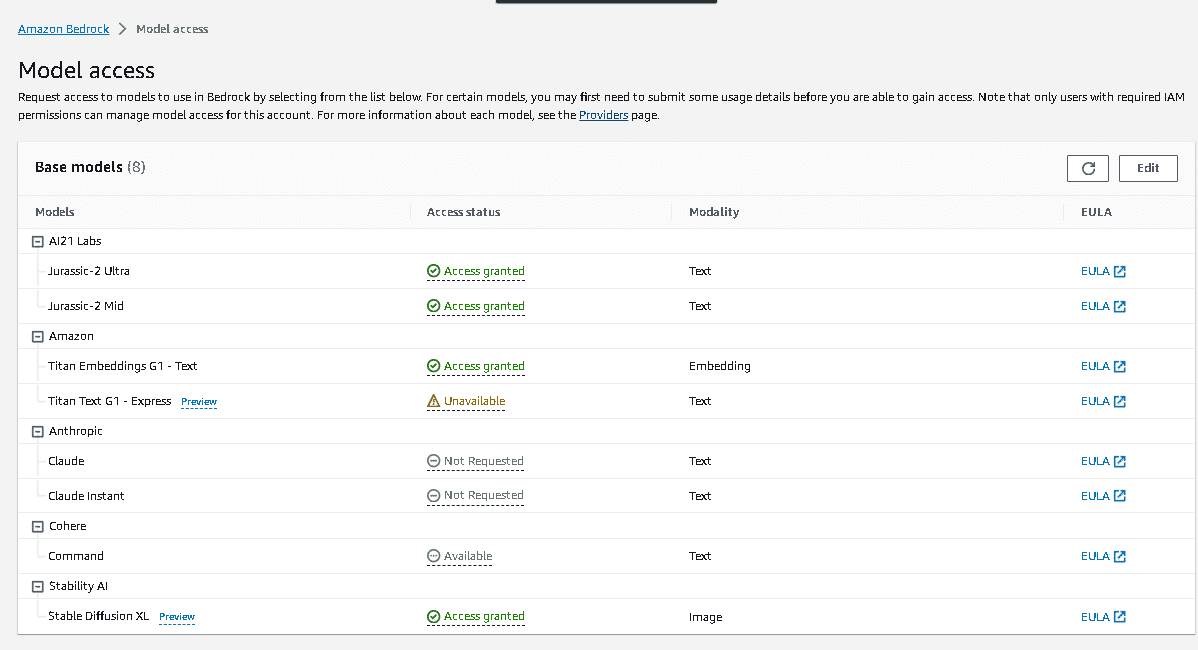
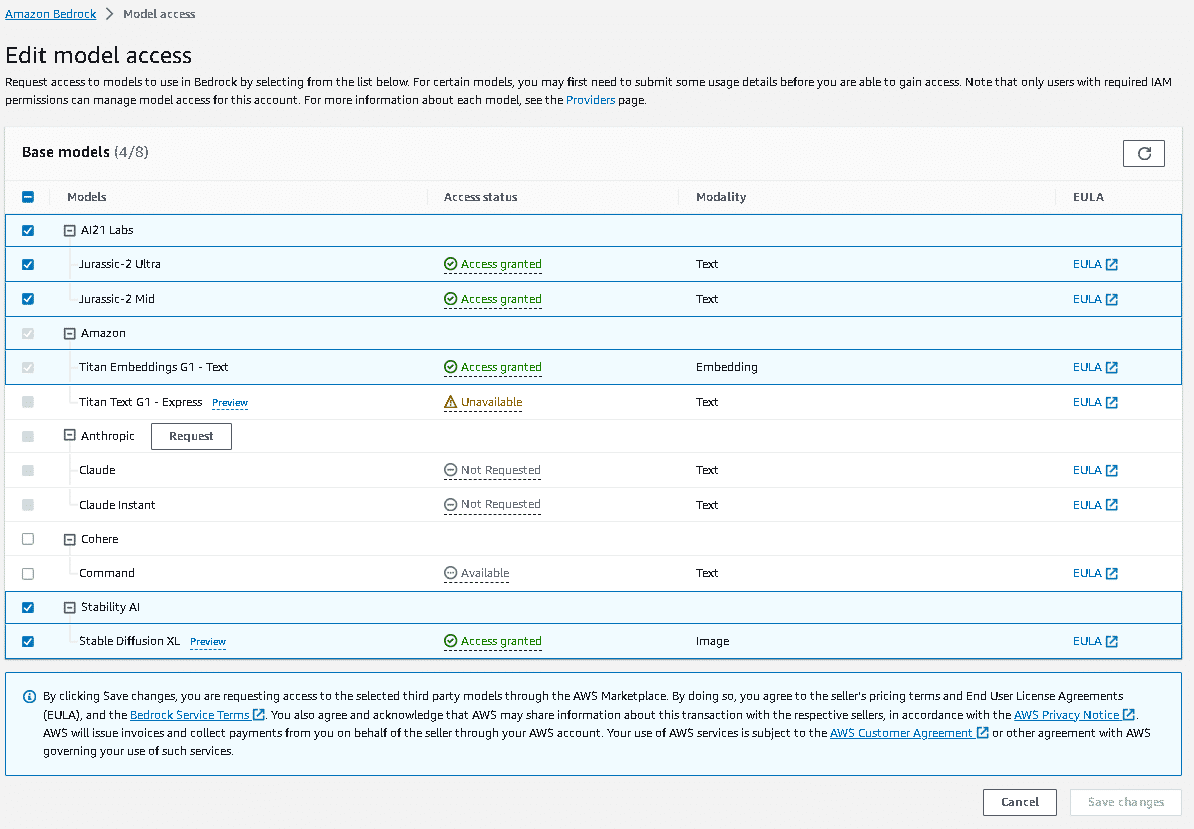
最初に、左ペインのModel accessを選択し、右ペインのEditをクリックします。


使用したいモデルを選択し、Save the Changeボタンをクリックします。

使いたいモデルを選択しましたので、使えるようになりました。今回は、AI21 Labsと、Stablitity AIを選択しました。AmazonのLLMはまだ使えないようでした。
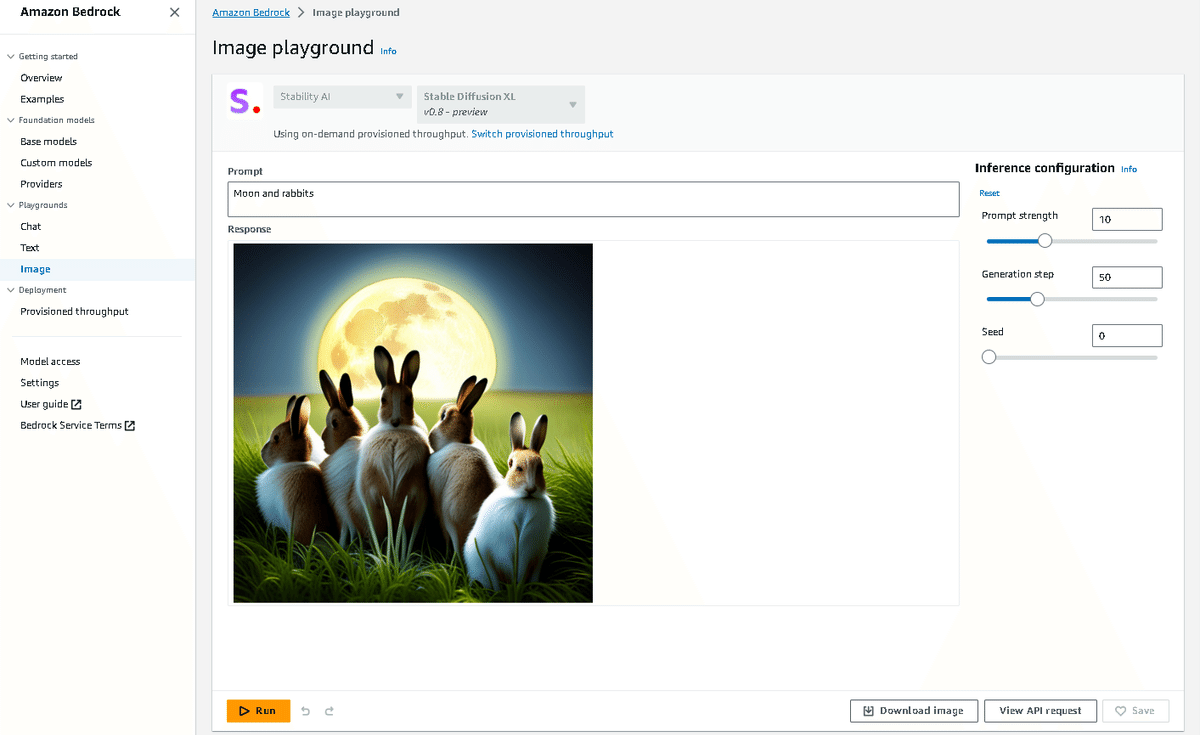
最初はなじみ深い、Stability AIのStable Diffusionから試してみます。左ペインからPlaygrounds->Imageを選択します。
Promptに、「Moon and rabbits」と入力します。そして、画面下にあるRunをクリックします。

違うページに行くと、この作成した画像が消えてしまいますので、右下のDownload Imageで保存しておきましょう。
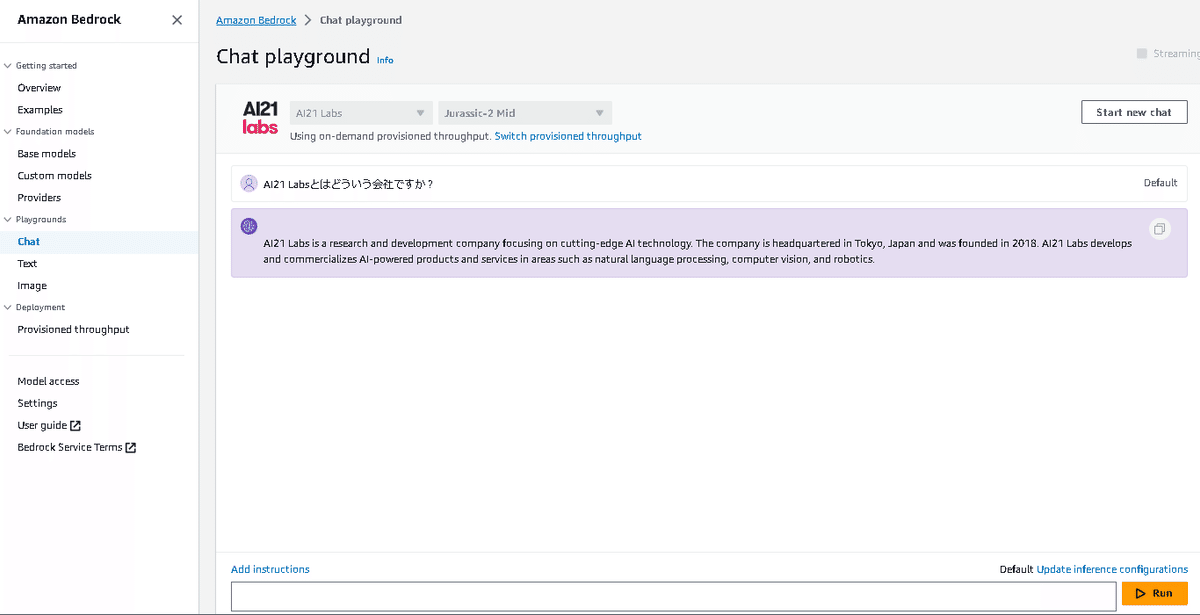
次は、Chatを試してみます。
左ペインからPlaygrounds->Chatを選択します。右ペインで、モデルをA21 Labs、Jurassic-2 Midを選択します。
右下に、Add Instructionに、指示を入れて、Runをクリックします。

所感
所感は、AWS Bedrockは出遅れた感がありますので、今後、OpenAIやMicrosoftに対してどのように存在感を出していくかが気になります。
Microsoftは、OpenAI系、AWSはそれ以外で住み分けがなされるのかなと想定されますが、生成系AIの世界はスピードが速いので注視していく必要があります。
特定のプラットフォーマーに入れ込むより、災害対策みたいな考え方で複数モデル、あるいは複数プラットフォーマーを利用するという考え方の方が良いです。
利用者は、生成系AIは費用があっという間に膨れるところもありますので、料金通知メールなどでうまく制御することが求められています。ここが、初心者がAWS Bedrockを利用するときの壁になるのではないかと考えられます。
