
Screenshot to Codeを使ってみた
OpenAIのGPT-4 Visionを使い、名前の通りスクリーンショット、あるいは画像からウェブサイトを作成するコードとなります。
今回は、自PC環境で使ってみました。本コードはbackendとfrontendを起動させます。
コードは以下の通りとなります。最初はbackend側となります。sk-your-keyにはOpenAIのAPIキーを入力してください。
pip install poetry
git clone https://github.com/abi/screenshot-to-code.git
cd screenshot-to-code/backend
echo "OPENAI_API_KEY=sk-your-key" > .env
poetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001次に、frontend側となります。
cd screenshot-to-code/frontend
yarn
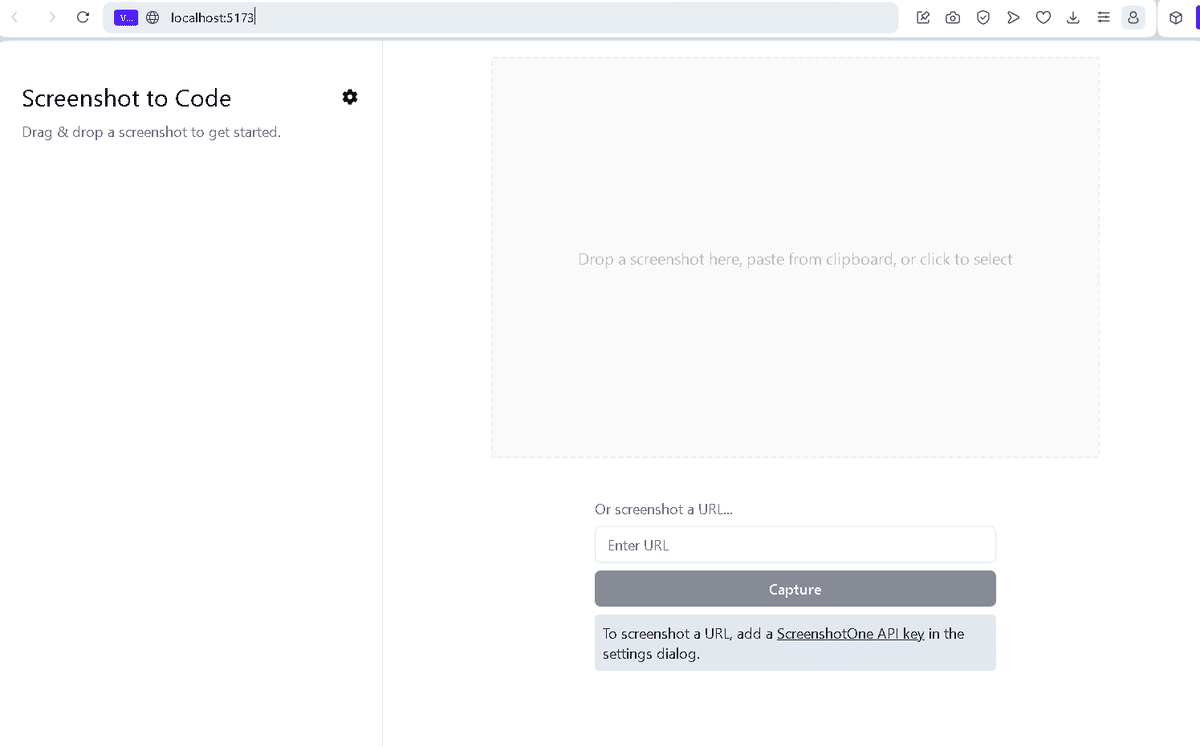
yarn devhttp://localhost:5173/にアクセスします。

次に、左側のScreenshot to Codeの横の歯車マークをクリックして、OpenAI API Keyが入ってなかったら入力します。

次に、スクリーンショットとして用意した下記の画像を右側のところに読み込ませてます。

上記画像を読み込ませて、実行すると下記のようになります。

右上のところに、DesktopとMobile用に切り替えができます。また、コードを表示することもできます。


左上の入力フォームに、作成されたコードについて修正を指示することもできます。

さて、今回の場合のAPI料金を見てみます。

意外とAPI利用料がかかっていないのに驚きました。
所感としては、以前OpenAIのサイトで、画像からウェブサイトを作成する記事を見たことがありますが、それに相当する類です。今後サイトの作り方も変化していくのだろうなという予感をさせてくれます。
