プログラムコードを提案するAmazon CodeWhispererを使ってみた!
AmazonがGitHub Copilotと同じことが出来る機能、Amazon CodeWhispererをリリースしたという記事を目にしましたので、早速使ってみました。今回は、登録までの流れを紹介したいと思います。
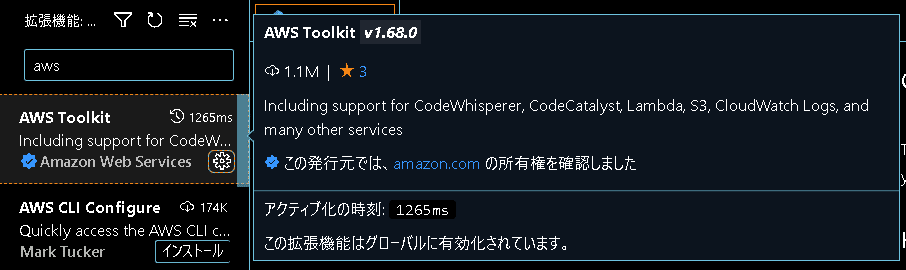
まずは、vscodeを開きまして、拡張機能としてAWS Toolkitをインストールします。

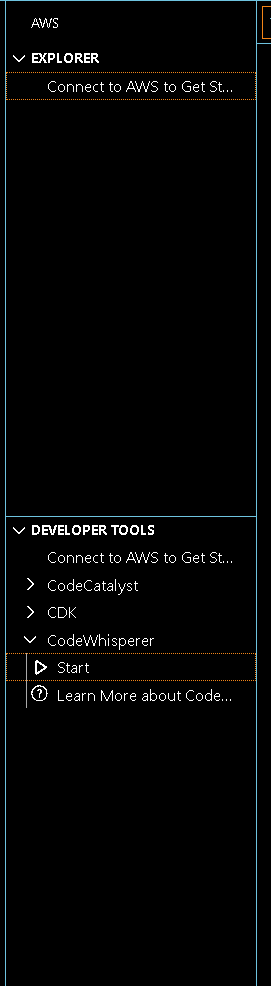
AWS Toolkitのインストールが終わりますと、左下にCodeWhisperer Startという箇所をクリックします。

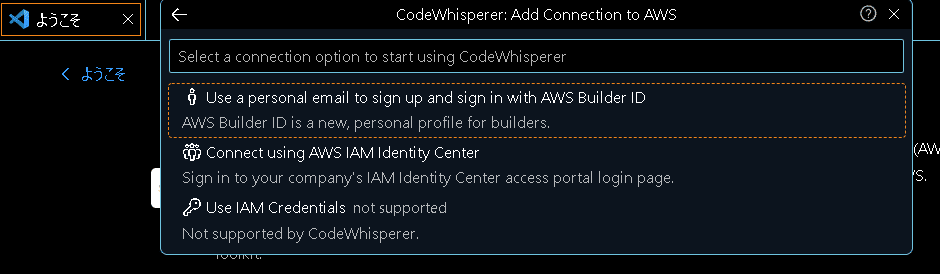
今度は、左上に、CodeWhispererに接続するには何を利用しますかと聞かれますので、Use a personal email to sign up and sign in with AWS Builder IDを選択します。E-mailでサインインしますよということです。

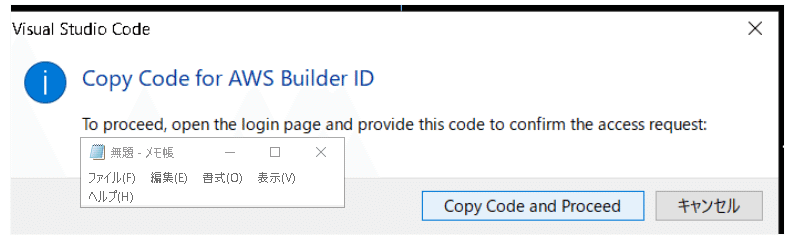
下記画面で、AWS側に認証させるコードが出てきますので、コピーしておきます。Copy Code and Proceedをクリックして次へ進みます。

次の画面で認証コードの入力が求められるので、コードを入力しましょう。
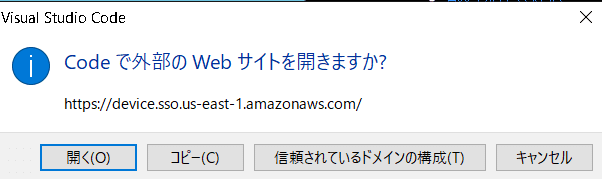
開くをクリックします。

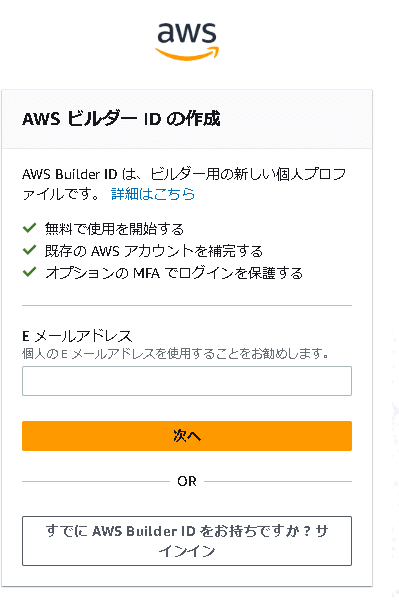
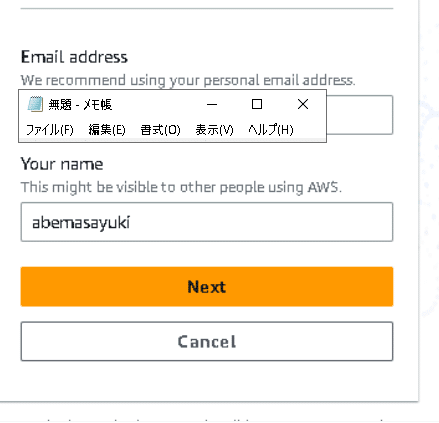
Eメールアドレスを入力して次へ進みます。

Email addressとYour nameを入力して次へ進みます。

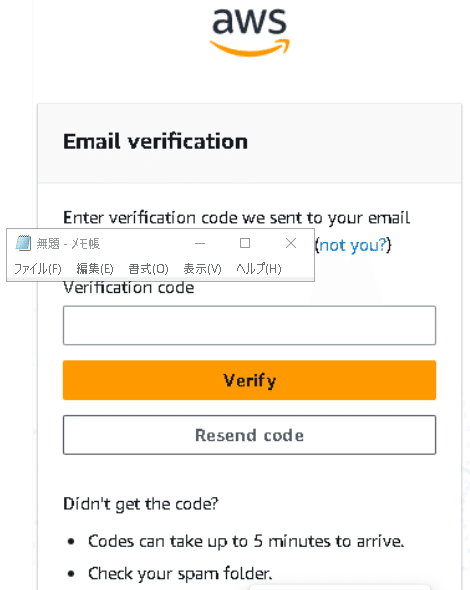
Verification codeが出てきますので、メールアドレスにコードが送られているので、そのコードを入力して、Verifyをクリックして、次へ進みます。

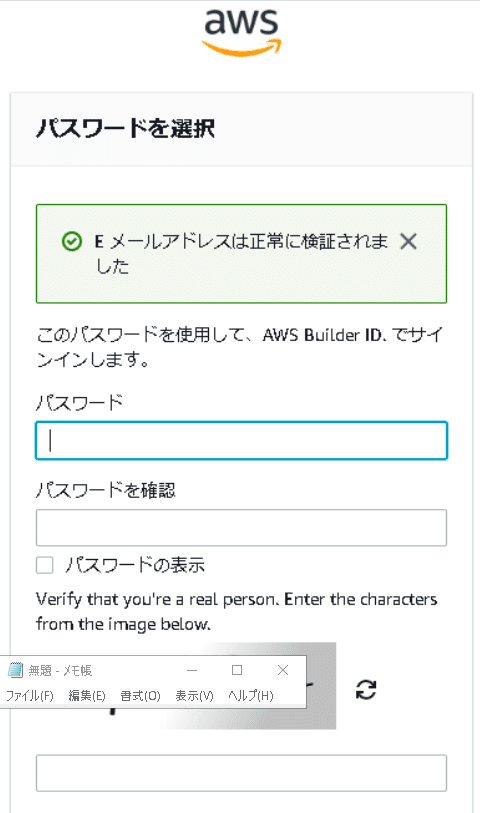
パスワードと画像に表示されている文字を入力しましょう。

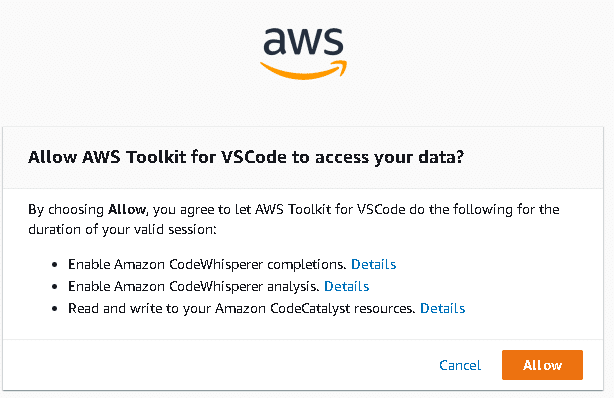
Allow をクリックして、次へ進むと完了です。

これで完了となります。
CodeWhispererに接続したかどうかは、vscodeの下のところに、CodeWhispererにチェックがあれば接続されています。

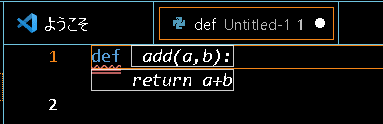
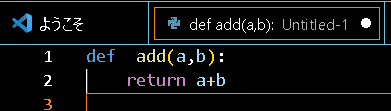
使い方は、例えば、defと打ってみますと、add(a,b):という表記が出てきました。Tabをクリックすると確定となります。