
"GPT-4 Turbo with vision" のウェブアプリをStreamlitを使用して構築する方法
OpenAI DevDayの目玉の一つに、GPT-4 Turbo with visionのAPIがあります。
このAPIは、画像を読み込んで、その画像を認識することができるものとなります。

今回は、app.py、requirements.txt、.streamlit\secrets.tomlを以下の内容で用意します。
app.pyの場合
import streamlit as st
import openai
from openai import OpenAI
import requests
from PIL import Image
from io import BytesIO
# OpenAIクライアントの初期化(適切なAPIキーを設定してください)
client = OpenAI()
openai.api_key = st.secrets["OPENAI_API_KEY"]
# Streamlitウェブアプリの定義
def main():
st.title('Image Description with GPT-4 Vision')
# ユーザーから画像のURLを入力してもらう
image_url = st.text_input('Enter the image URL:')
# ボタンが押されたら応答を生成
if st.button('Describe Image'):
if image_url:
# 画像を表示
try:
response = requests.get(image_url)
image = Image.open(BytesIO(response.content))
st.image(image, caption='Input Image', use_column_width=True)
except Exception as e:
st.error(f"Error loading image: {e}")
# OpenAIのAPIを呼び出して、画像の説明を生成
response = client.chat.completions.create(
model="gpt-4-vision-preview",
messages=[
{
"role": "user",
"content": [
{"type": "text", "text": "What’s in this image?"},
{
"type": "image_url",
"image_url": image_url,
},
],
}
],
max_tokens=300,
)
# 結果を表示
st.write(response.choices[0].message.content)
else:
st.warning('Please enter an image URL.')
if __name__ == "__main__":
main()
requirements.txtの場合
streamlit
openai.streamlit\secrets.tomlの場合は、.stremlitフォルダを作成し、その下にsecretes.tomlファイルを作成し、sk-xxxxをAPIキーにします。
# secrets.toml
OPENAI_API_KEY = "sk-xxxxxxxxxxxxxxxxx"準備が出来ましたら、自PC環境で以下を実行します。
python -m venv venv
venv\Scripts\Activate
pip install -r requirements.txt
streamlit run app.py
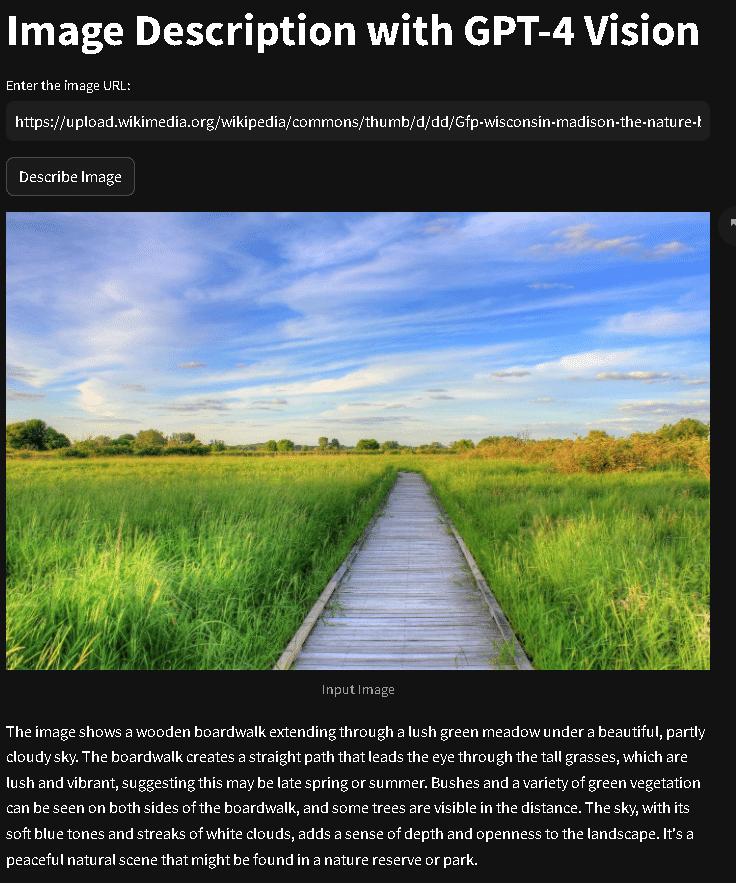
URLに画像ファイルを指定して、ボタンを押下してみましょう。

上記の画像に対して、英語で説明がなされています。日本語で聞けば日本語で回答を得ることができます。
