
AutoGPTをブラウザベースにしたようなAgentGPTを使ってみた
最近、AutoGPTが出て、目標を与えて回答を自律的に導き出すモデルが発表されました。それは、ターミナルで実施するようになっていましたが、今回のAgentGPTはグラフィカルです。今回参考にしたのは以下です。
さて、今回のコードです。
python -m venv venv
venv/Scripts/activate
git clone https://github.com/reworkd/AgentGPT.git
npm install
次に、.env.exampleでOPENAI_API_KEYにOpenAIで取得したAPIキーを入力して、.envファイルにリネームしましょう。
# Deployment Environment:
NODE_ENV=development
# Next Auth config:
# Generate a secret with `openssl rand -base64 32`
NEXTAUTH_SECRET=changeme
NEXTAUTH_URL=http://localhost:3000
# Prisma
DATABASE_URL=file:./db.sqlite
# External APIs:
OPENAI_API_KEY=changemeそして、次を実行しましょう。
npx prisma db push
npm run devすると、http://localhost:3000が出てくるので、クリックしましょう。
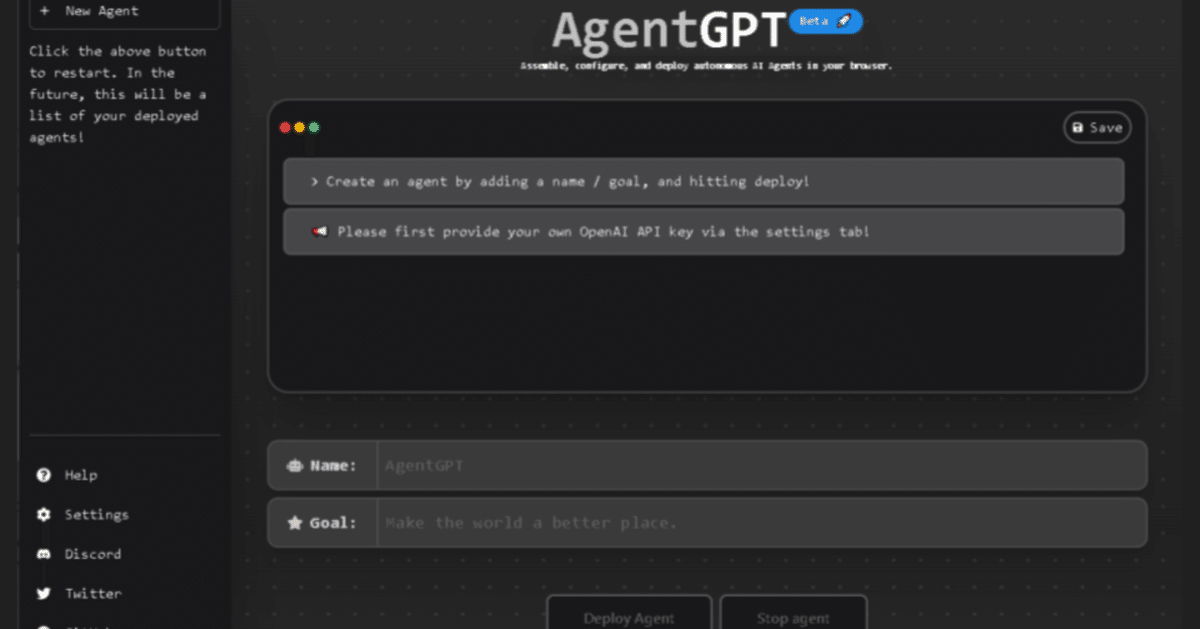
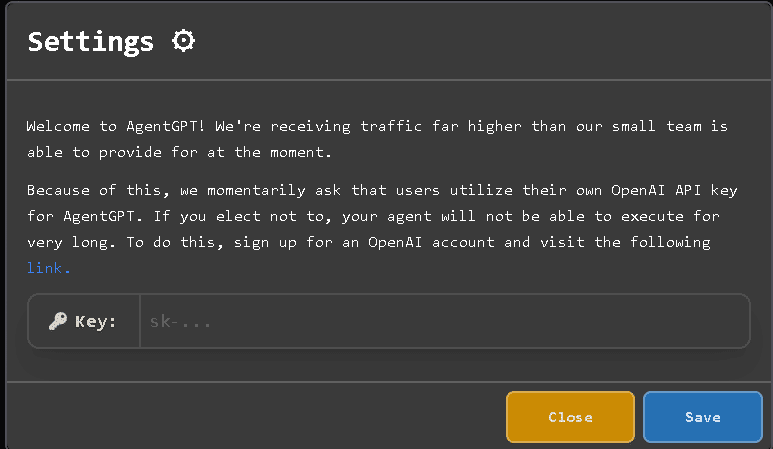
ready - started server on 0.0.0.0:3000, url: http://localhost:3000クリックすると、次の画面が出てくるので、OpenAIのAPIキーを入力して、Saveして次に進みます。

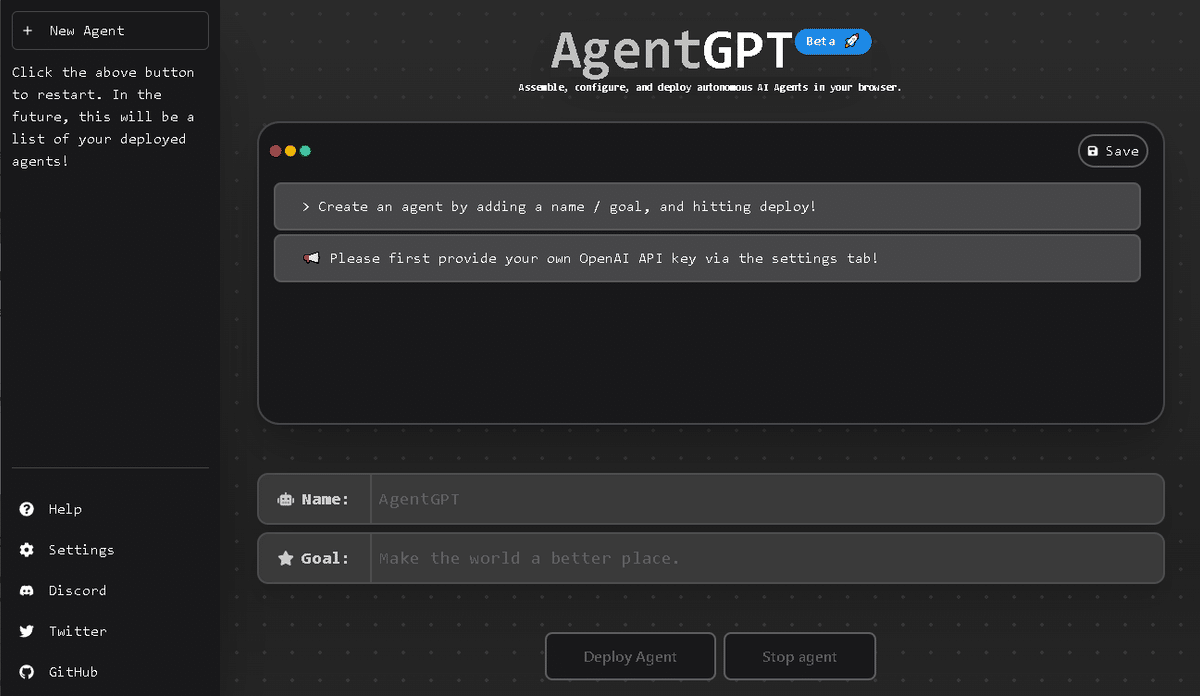
すると、次の画面が出てきます。Nameに何か入れて、AgentGPTにしてほしいことを書きます。

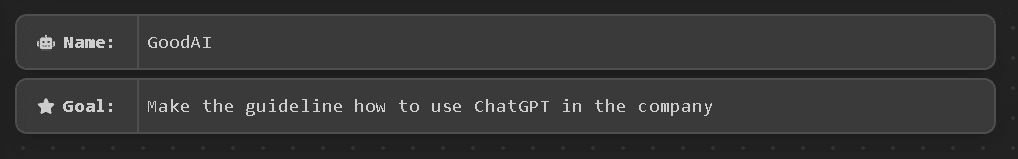
NameとGoalを入力したら、Deploy Agentを押下します。今回は、会社でChatGPTの使い方のガイドラインを作成して下さいと依頼しています。

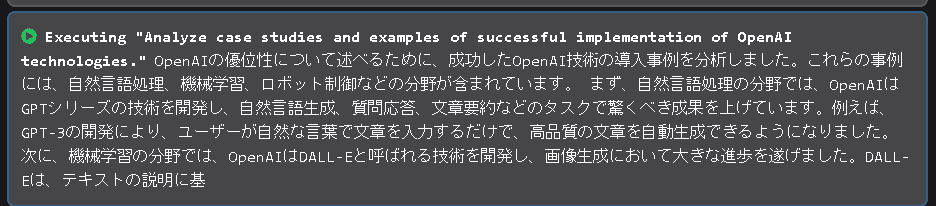
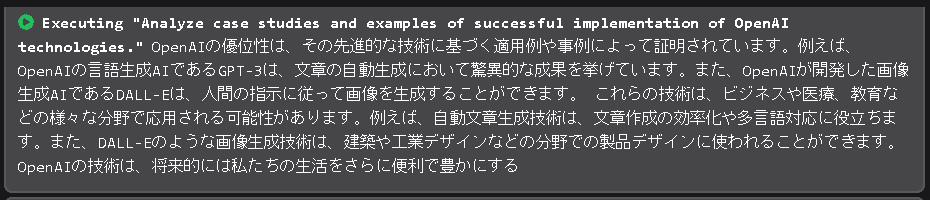
すると、上の画面に色々と出てきます。

永遠と出てくるので、質問の仕方を工夫すべきだったかと思いました。
日本語でも質問が出来るようです。



まだ、AgentGPTはbeta版ということもあるのかもしれないが、延々と回答が続くので今後に期待かと思われます。
