
Google ColabでStreamlitを動かす方法
今回はGoogle ColabでStreamlitをlocaltunnelを使用して動かす方法を紹介していきます。
Google ColabでStreamlitを使用するには、ngrockを利用するしかないかなと思っていましたが、もう少し楽な方法を見つけましたので、自身のメモ用として書いていきます。
!pip install streamlit
%%writefile /content/app.py
import streamlit as st
st.title('Google ColabでStreamlitをlocaltunnelで動かす方法')
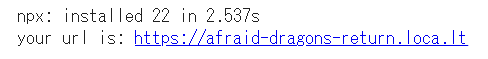
!streamlit run app.py & sleep 5 && npx localtunnel --port 8501External URLが表示されるので、External URLのIPアドレスを控えて、your url is:のリンクをクリックします。


次に、Endpoint IPに、先ほど控えたURLを入力し、クリックするとStreamlitのWebアプリが開きます。

このコードは、Google Colab 環境で Streamlit アプリケーションを実行し、LocalTunnel を使用してインターネット上で公開する方法を示しています。コードは以下のように構成されています。
!pip install streamlit: このコマンドは、Python のパッケージ管理システムである pip を使用して、Streamlit ライブラリをインストールします。Streamlit は、Python でインタラクティブなウェブアプリケーションを作成するためのライブラリです。
%%writefile /content/app.py: このマジックコマンドは、以下の Python コードを /content/app.py というファイルに書き込みます。これは、Streamlit アプリケーションのソースコードを作成するためのものです。
import streamlit as st: Streamlit ライブラリをインポートし、st という短縮名で参照します。
st.title('Google ColabでStreamlitをlocaltunnelで動かす方法'): Streamlit アプリケーションのタイトルを設定します。このタイトルはウェブアプリケーションのページに表示されます。
!streamlit run app.py & sleep 5 && npx localtunnel --port 8501: このコマンドは複数の部分から構成されています。
!streamlit run app.py: Streamlit アプリケーションを起動します。
& sleep 5: Streamlit が起動するのを5秒間待ちます。
&& npx localtunnel --port 8501: LocalTunnel を使用して、ポート 8501 で実行されている Streamlit アプリケーションを公開します。これにより、インターネット上の任意の場所からアプリケーションにアクセスできるようになります。
このコード全体は、Google Colab で Streamlit アプリケーションを作成し、LocalTunnel を使って外部からアクセス可能にする一連の手順を表しています。
