
Visual-ChatGPTを試してみよう
Visual-ChatGPTのGoogle Colabがありましたので試してみました。
Visual-ChatGPTとは、ChatGPTとの対話で画像を生成したり編集できるOSSです。Visual ChatGPTは、クエリに関するプロンプトマネージャ介して、さまざまな画像のモデルとChatGPTを使用することで、画像を対話的に生成します。Visual ChatGPTは、Visual Foundationモデルを組み込むことでChatGPTとやりとりをすることができます。
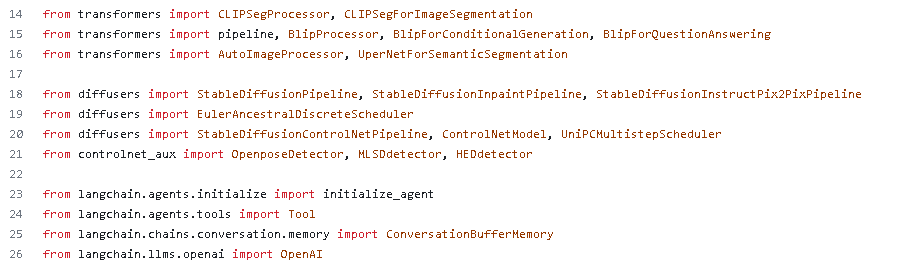
インストールしているパッケージを見てみると、runwayのStableDiffusionやCLIP、langchainなどが使われているようです。

今回は下記を参考にさせて頂きました。
コードは、上記コードをほぼ参考にしております。your_keyにはOpenAIで取得したAPIキーを利用しましょう。
!rm -rf visual-chatgpt && git clone https://github.com/microsoft/visual-chatgpt
cd visual-chatgpt/
!pip install -r requirements.txt
%env OPENAI_API_KEY=your_key
from visual_chatgpt import *
load = "Text2Image_cuda:0,ImageCaptioning_cuda:0,VisualQuestionAnswering_cuda:0,Image2Canny_cpu,Image2Line_cpu,Image2Pose_cpu,Image2Depth_cpu,CannyText2Image_cuda:0,InstructPix2Pix_cuda:0,Image2Seg_cuda:0"
load_dict = {e.split('_')[0].strip(): e.split('_')[1].strip() for e in load.split(',')}
bot = ConversationBot(load_dict=load_dict)
with gr.Blocks(css="#chatbot .overflow-y-auto{height:500px}") as demo:
chatbot = gr.Chatbot(elem_id="chatbot", label="Visual ChatGPT")
state = gr.State([])
with gr.Row():
with gr.Column(scale=0.7):
txt = gr.Textbox(show_label=False, placeholder="Enter text and press enter, or upload an image").style(
container=False)
with gr.Column(scale=0.15, min_width=0):
clear = gr.Button("Clear️")
with gr.Column(scale=0.15, min_width=0):
btn = gr.UploadButton("Upload", file_types=["image"])
txt.submit(bot.run_text, [txt, state], [chatbot, state])
txt.submit(lambda: "", None, txt)
btn.upload(bot.run_image, [btn, state, txt], [chatbot, state, txt])
clear.click(bot.memory.clear)
clear.click(lambda: [], None, chatbot)
clear.click(lambda: [], None, state)
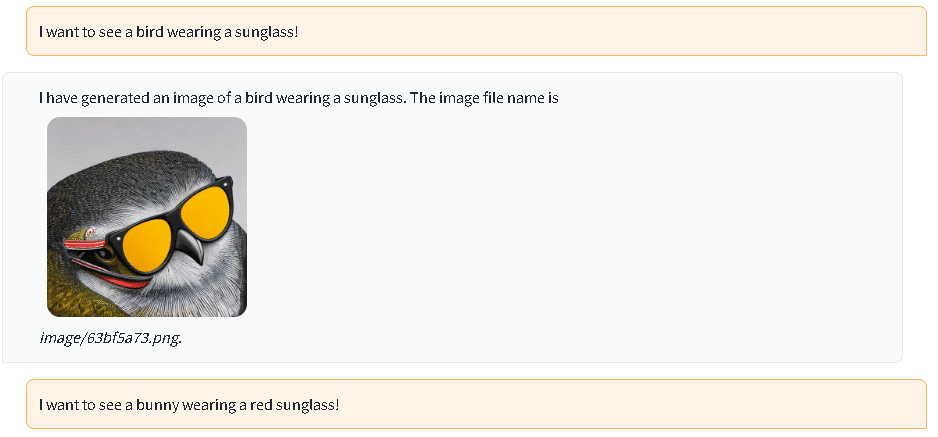
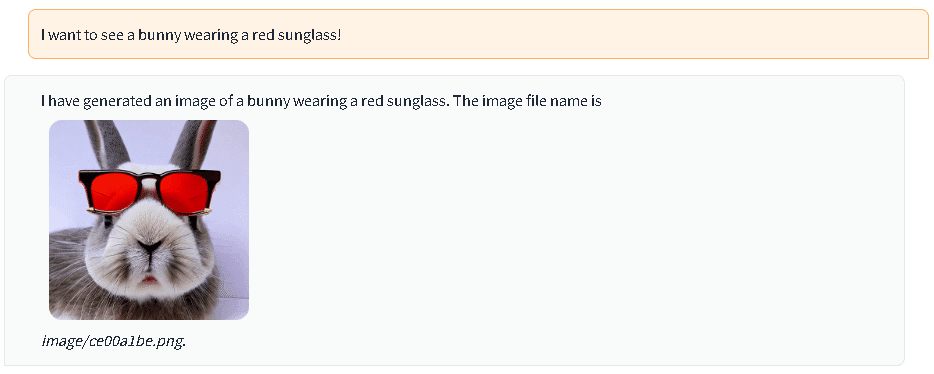
demo.launch(server_name="0.0.0.0", server_port=7861, share=True, debug=True)上記を実行しますと、httpsのURLが出てきますので、それを開きます。Visual-ChatGPT用のプロンプトが出ているので、そこで会話をしていきます。





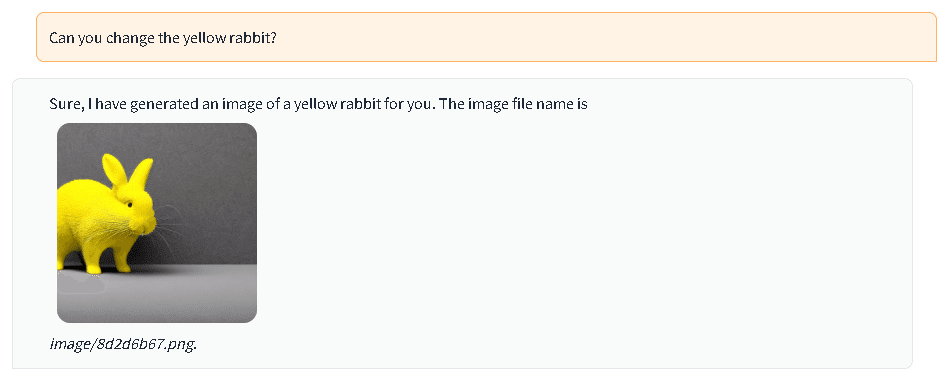
黄色のウサギから赤色のウサギに変更することもできたので、作成した画像の色が気に入らないなどで線形でない領域の変更などには役立つのではないでしょうか。
会話での依頼の仕方にもよりますが、同一の形で色の変化や、バリエーションを求めたいときに利用する方向で今後の発展が考えられます。
