
Google フォームで申し込みフォームを5分で作ってnoteに埋め込む
noteにGoogleフォームを埋め込めることを知りました。
というか、noteにはGoogleフォーム以外のフォーム埋め込みができないと知りました。
今まで、コンテンツを配布したり、メルマガに登録していただいたりするときは登録用フォームの埋め込みコードをWordPressとかに貼ってたんだけど、noteに埋め込む場合はGoogleフォームを使うしかないんですってね(T_T)
そんなわけで忘備録がてらGoogleフォームの作り方をまとめておきます。
完成したフォームはこんな感じになります。

では早速やっていきましょう。
1.新規 > その他 > Googleフォーム > 空白のフォーム

Googleドライブにアクセスしたら、左上の【+新規】というボタンをクリックして、Googleフォームを新規作成しましょう。
するとこんな画面になるので、各項目を設定していきます。

2.最初の項目を名前入力用に設定

1.「無題の質問」と書かれている場所に「お名前」と入力
2.「ラジオボタン」となっている箇所を「記述式」に変更
3.右下の「必須」スライドを「ON」
一応、ここでは「お名前」を必須としていますが、任意にしたいのであればそれでも構いません。
3.メールアドレス用の入力フォームを追加

フォームの右側に浮いている縦長メニューバーの一番上にある+マークをクリックして質問を追加します。

先ほどと同じように
1.「質問」と書かれている場所に「メールアドレス」と入力
2.「ラジオボタン」となっている箇所を「記述式」に変更
3.右下の「必須」スライドを「ON」
メールアドレスは必須にしておかないと申し込んでくれた人にコンテンツをお届けできなくなるので注意。
項目名に「メールアドレス」と入力する際に「メールアドレスの収集設定を有効にする」的なヒントが出てきますが無視して構いません。
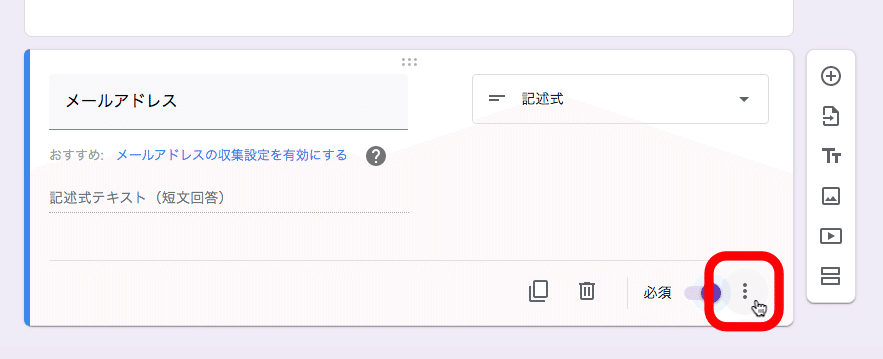
次に、
1.フォーム右下にある「…」が縦になったようなマークをクリック
2.メニュー内の「回答の検証」をクリック


これはフォームに入力された情報が有効なメールアドレスの形式になっているかどうかを検証するように命じる設定です。
下図を参考に、検証の設定を行いましょう。

1.数値 → テキスト に変更
2.次より大きい → メールアドレス に変更
3.エラー時に表示されるメッセージを入力
設定した後はこんな感じになります。

これで名前とメールアドレスを入力できるフォームを作ることができました。
4.フォーム全体の設定をする
次はフォーム全体の設定を行っていきましょう。
フォーム右上にある歯車マークをクリックしてください。

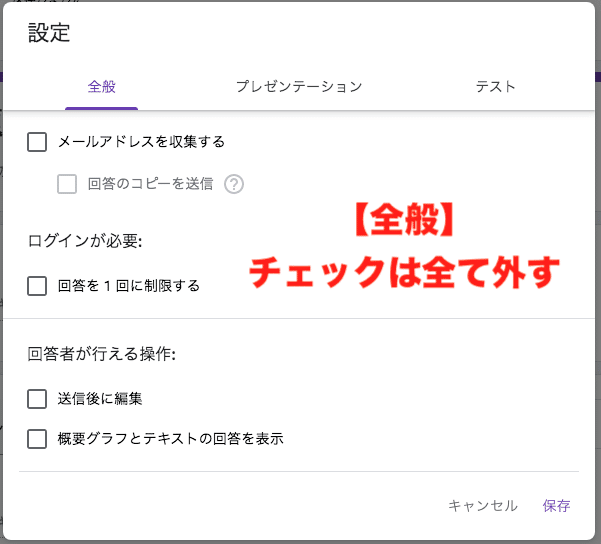
するとこんな設定ボックスがポップアップで表示されると思います。

まずは「全般」タブ内の設定ですが、ここでは全てのチェックを外すだけでOKです。
次に「プレゼンテーション」タブ内の設定ですが、下図のように「確認メッセージ」という欄にフォーム送信後に表示させたい文章を入力しておきましょう。

確認メッセージを考えるのが面倒臭いと思ったあなたに、テンプレート的な文章を置いておきますのでご自由にご活用ください。
お申込みありがとうございます。
ご入力いただいたメールアドレス宛にコンテンツのダウンロード情報をお送りしましたのでご確認ください。
◆受信箱にメールが届いていない場合は…
「迷惑メールフォルダ」に振り分けられている可能性があります。
そちらもあわせてご確認ください。
◆10分以上経過してもメールが届かない場合は…
ご入力いただいたメールアドレスが誤っている可能性があります。
お手数ですが再度フォームからご入力いただきますようお願いいたします。
◆それでもメールが届かない場合は…
個別に対応をさせていただきますので、お手数ですがコンテンツ作成者までお問い合わせください。
それでは、よろしくお願いいたしますm(_ _)m
最後に「テスト」のタブ内ですが、ここも全てオフでOKです。

以上3つのタブの設定が完了したら忘れずに「保存」をクリックしましょう。
5.フォームの名前を設定して完了
ざっとフォーム全体を見渡せば、それなりな感じになっているのではないでしょうか?
今さらですが、そもそもフォームの名前と説明文を設定していませんでしたのでデカデカと書かれている「無題のフォーム」をクリックしてフォームの名前を決めましょう。

上の図のように無事にフォームの名前と説明文を入力すれば、ひとまずフォームの雛形は完成です。
お疲れ様でした!
画面右上の「お目目」のマークをクリックすると今作成したばかりのフォームのプレビューが見れますので、実際に見て「おー」ってなってみてください。笑
6.noteに埋め込む
ここまでやれば後はフォームのURLをnote記事に埋め込むだけで、記事内にフォームを表示することができます。
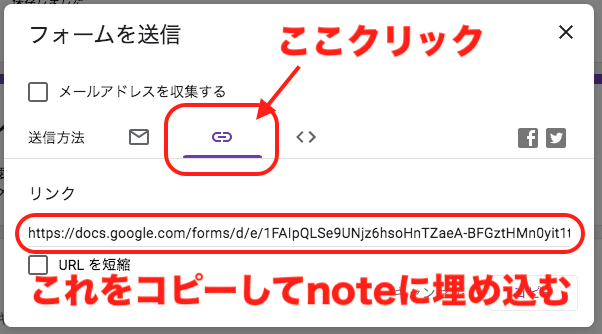
noteに埋め込むURLを取得するには、画面右上の【送信】ボタンをクリックです。

ポップアップされるメニュー画面のクリップみたいなアイコンを選択すると「リンク」から埋め込み用のURLを取得できます。

作成したGoogleフォームは自動で保存されているはずなので、URLを取得した後はそのまま「×」で閉じちゃってOKです。
あとはnoteの記事作成メニューからURLを貼り付ければ自動的にGoogleフォームが表示されます。

* * *
説明を見ながらだと少し時間がかかっちゃうかもしれませんが、意外と簡単にできたのではないでしょうか?
慣れれば5〜6分でぱぱぱーっと作れるようになるので、あとは繰り返しやって慣れていってくださいね!
では続いて、フォームに入力した後に自動で返信メールを送ってくれる機能をつけていきます。
次回へ続く
いいなと思ったら応援しよう!

